1. 간단한 메소드 만들기

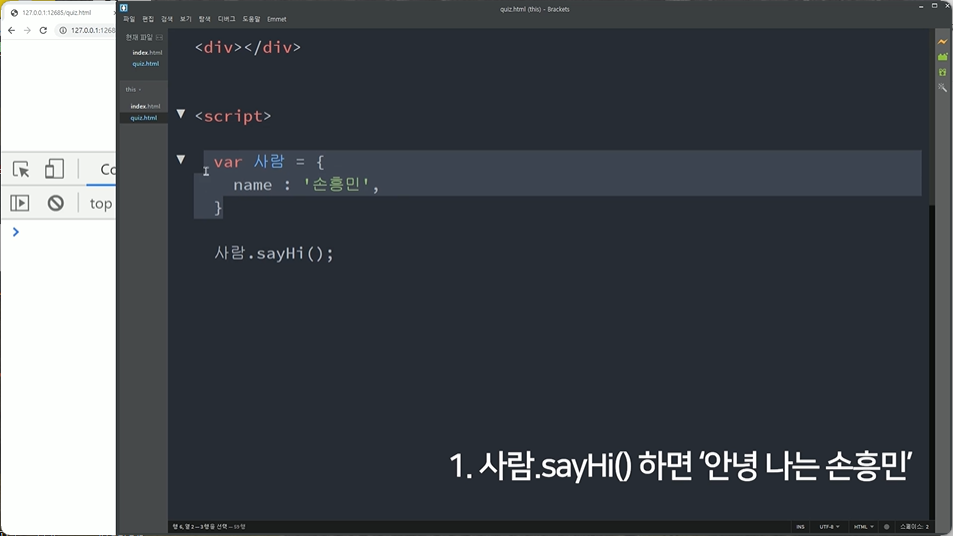
사람이라는 오브젝트가 하나 있습니다.
이 오브젝트에 sayHi라는 함수를 (메소드를) 하나 추가하고 싶습니다.
내가 푼 답:
var 사람 = {
sayHi : function(){
console.log("안녕 나는 손흥민")},
name: '손흥민',
}
사람.sayHi();var 사람 = {
name: '손흥민',
}
사람.sayHi(); //안녕 나는 손흥민
위의 코드처럼 사람.sayHi()라고 작성하면 콘솔창에 '안녕 나는 손흥민' 이라는 글자가 나와야합니다.
'손흥민'이라고 이름을 하드코딩해서 출력하기보다는
실제 내 오브젝트에 있는 name에 해당하는 값이 출력되면 참 좋을 것 같군요.
Q. sayHi()라는 함수를 어디서 어떻게 만들면 될까요?

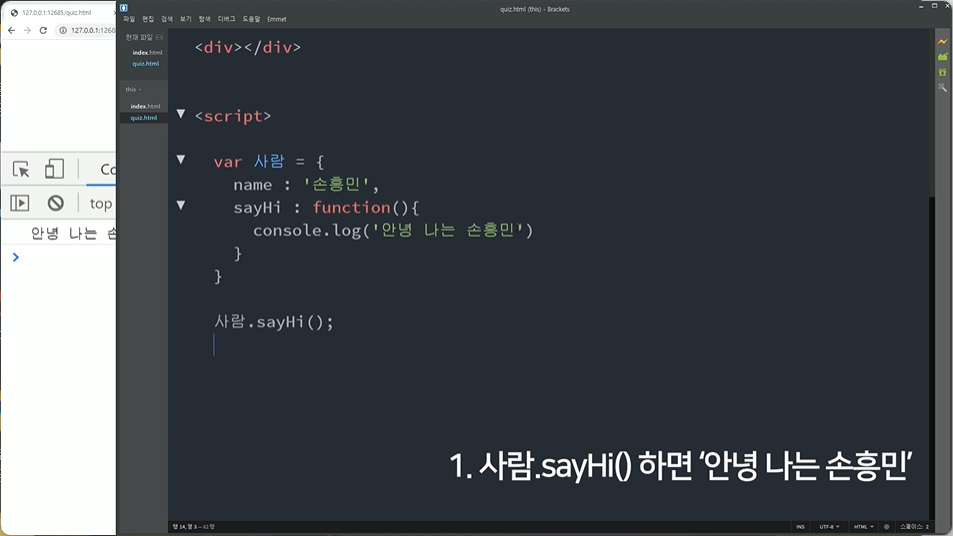
이렇게 써 줌.

이렇게 쓰면 콘솔창에 출력 될 것 같음.

오브젝트 안에 있는 name 값을 활용하면 좋을 것 같음.

나의 object 안에 있는 name 값을 추출하려면?
글자 두 개를 합치기 위해서 + 기호 이용

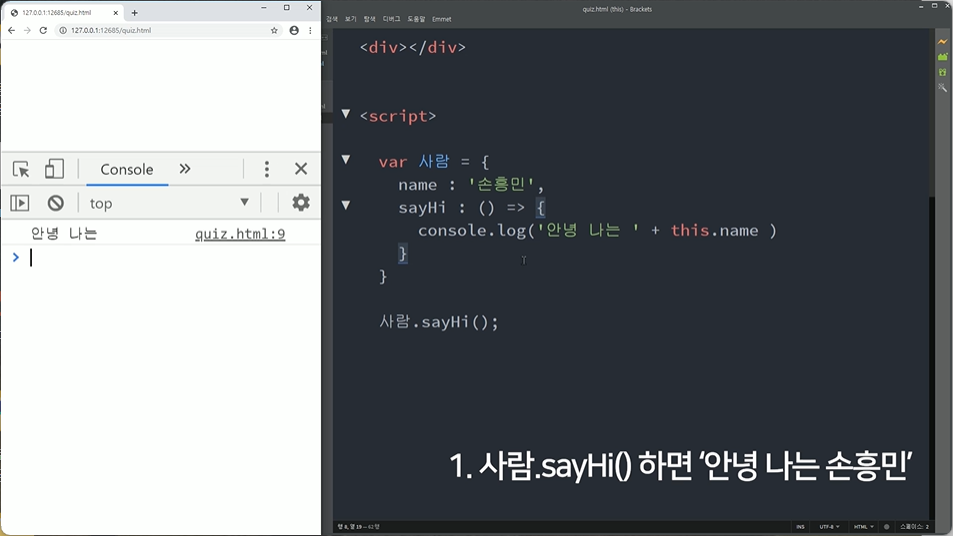
Es6 을 이용할 거기 때문에
화살표 함수로 바꿔준 경우

손흥민이라는 글자가 없어지는 걸 확인할 수 있음.
this 값을 내 object 로 쓰려면?
= 화살표 함수를 쓰면 안됨.
var 사람 = {
name: '손흥민',
sayHi : function(){
console.log('안녕 나는 ' + this.name)
}
}
사람.sayHi(); //안녕 나는 손흥민2. 오브젝트 내의 데이터를 전부 더해주는 메소드만들기

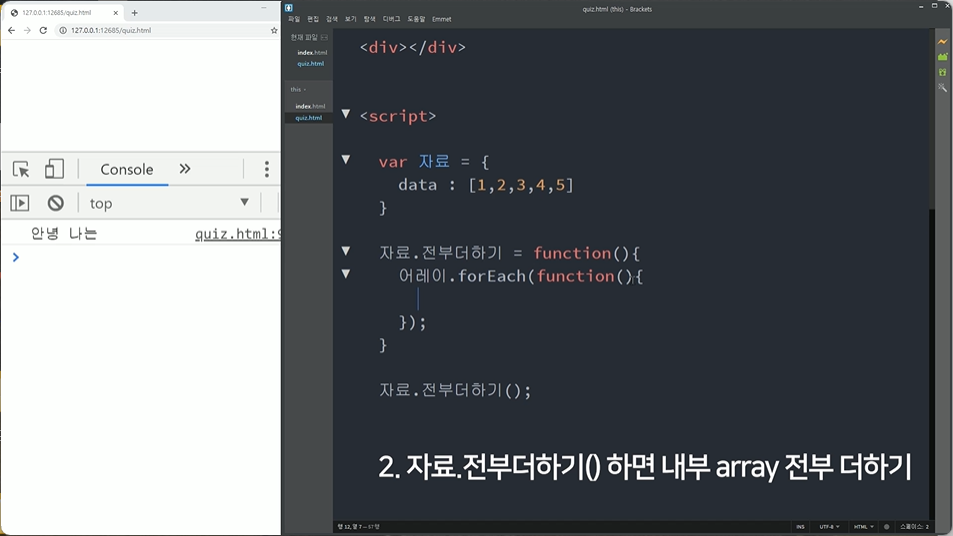
오브젝트가 하나 있습니다.
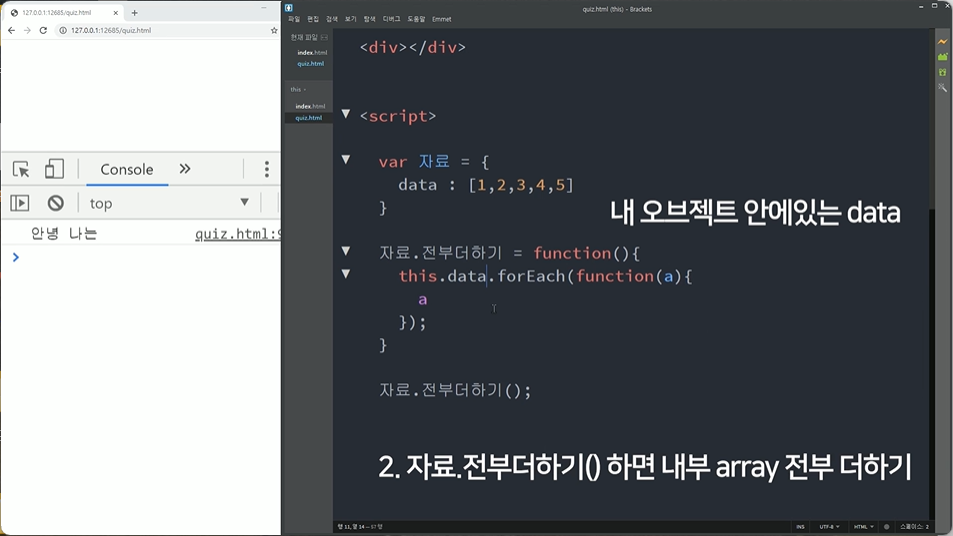
var 자료 = {
data : [1,2,3,4,5]
}그런데 이 오브젝트에 전부더하기() 라는 함수를 하나 만들어서 사용하고 싶습니다.
var 자료 = {
data : [1,2,3,4,5]
}
자료.전부더하기();위처럼 자료.전부더하기()라고 쓰면
자료.data 안에 있는 모든 숫자를 더해서 콘솔창에 출력해주어야합니다.
(아마 15가 뜨게 되겠죠?)
Q. 어떻게 코드를 짜면 될까요?
조건) 위에있는 자료라는 object 중괄호 {} 내에 코드 작성 금지
전부더하기라는 함수를 만들어야 함.
- data 안에 있는 데이터들을 더해주는 기능을 만들어야 함.

오브젝트 밖에서 함수 제작할 수 있는 방법
자료.전부더하기 = function(){}자료.전부더하기는 함수라는 의미.
그 다음 전부더하기 함수에 기능 개발 해주면 됨.

data 안에 있는 array 배열의 숫자들을 어떻게 더해줄 수 있을까?
= forEach 같은 반복문 써주기

a 파라미터 써주고 어레이에 들어갈 부분 수정해주면 된다.

나는 자료.data 써 줄 줄 알았는데
this.data 써주면 됨.

전부더하기 함수의 주인님 중에
data 라는 값을 적어달라는 의미.
1,2,3,4,5 가 나올 것.

안에 있는 값을 합산하려면?
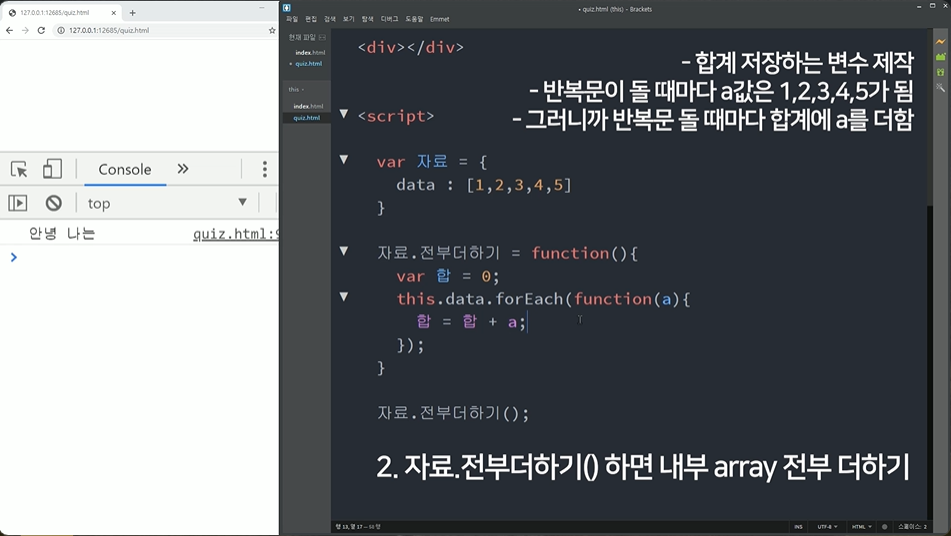
합 이라는 변수를 하나 생성

0이라는 초기값을 설정.

반복문이 돌 때마다 a 값이 변하는 상태.
반복문이 돌 때마다 합이라는 변수에 더해주면 될 것 같음.

합에다가 합 + a 라고 적어주면
합에다가 a 라는 값을 계속 더하면서
반복문을 실행해줄 수 있을 듯.

반복문 끝내고 총합 출력해보기.

이런 함수에다가 화살표 함수로 바꿔주게 된다면?
var 자료 = {
data : [1,2,3,4,5]
};
자료.전부더하기 = function(){
var 합 = 0;
this.data.forEach(function(a){
합 = 합 + a;
});
console.log(합);
}
자료.전부더하기();3. setTimeout 이용해보기
자바스크립트엔 setTimeout이라는 유용한 함수가 있습니다.
특정 코드나 함수를 X초 후에 실행하고 싶을 때 사용하는 함수입니다.
어떻게 쓰냐면
setTimeout(콜백함수, ms단위의 시간)이렇게 쓰면 됩니다.
예를 들어보면
setTimeout(function(){ console.log('안녕') }, 1000)이렇게 한줄 쓰시면 1000ms 후에 왼쪽에 있는 콜백함수 내의 코드를 실행해줍니다.
그럼 1초후에 안녕이 콘솔창에 출력되겠네요.
또는 콜백함수자리에 여러분이 직접 만든 함수를 넣을 수도 있습니다.
역시 예를 들어보면
function 함수(){
console.log('안녕')
}
setTimeout(함수, 1000)이렇게 콜백함수 대신 내가 미리 만들어놓은 함수의 이름을 적어도 실행됩니다.
다만 콜백함수자리에 내가만들어놓은 함수를 입력하고 싶으면 소괄호는 빼셔야합니다.
setTimeout 개념정리 끝입니다.
본격 문제들어갑니다.
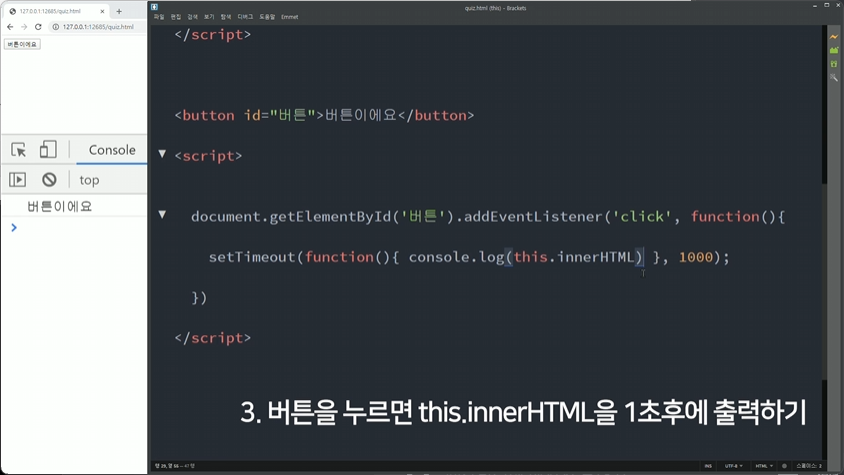
버튼을 클릭하면 지금 누른 버튼에 담긴 글자를 출력하는 기능을 만들고 싶어서 이렇게 코드를 짰습니다.

버튼을 클릭하면 안에있는 html 인
버튼이에요 를 출력하는 방법

버튼을 클릭하면
안에 있는 코드 실행 되는 원리.
= this 라는 것의 innerHTML 을 출력해달라고 하고 있다.

this 가 의미하는 것
: 내가 방금 클릭한 요소
= 방금 클릭이벤트가 동작한 곳.
= 버튼.
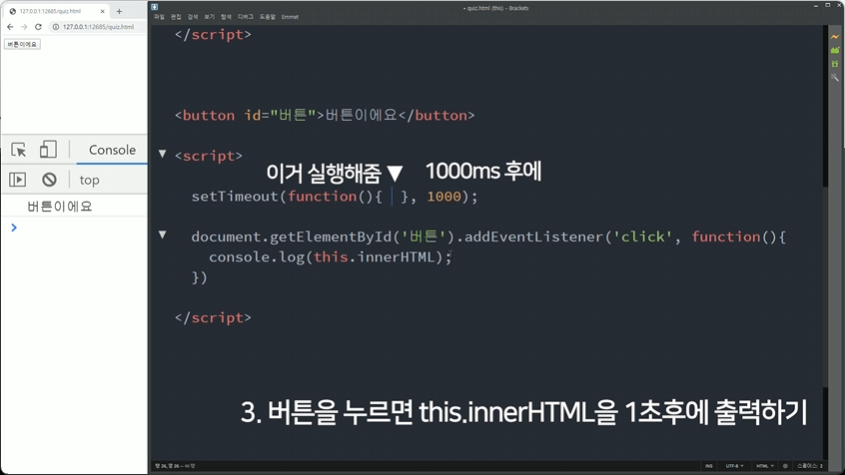
<button id="버튼">버튼이에요</button>
<script>
document.getElementById('버튼').addEventListener('click', function(){
console.log(this.innerHTML)
});
</script>그럼 콘솔창에 '버튼이에요'라는 글자가 출력되죠? 잘 되는군요.
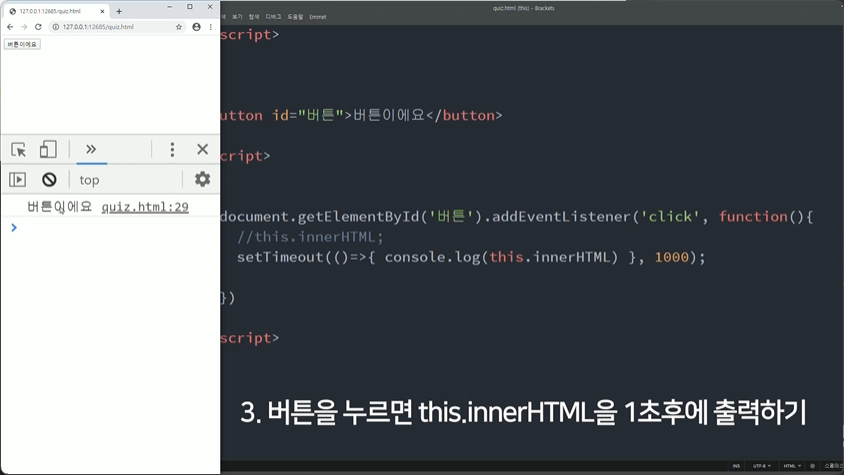
Q. 그럼 setTimeout을 이용해서 1초 후에 this.innerHTML을 콘솔창에 출력하고 싶으면
어떻게 코드를 수정해야할까요?
1초 후에 '버튼이에요'라는 글자가 콘솔창에 등장하면 성공입니다.

1초후에 출력하라고 하면?

setTimeout 이라는 함수 갖다 쓰기.

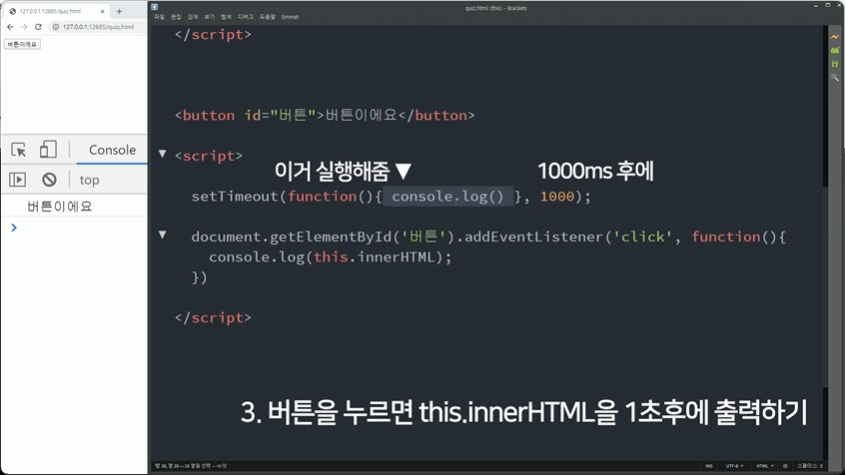
function(){} 써준 다음에 초(1000 = 1초) 를 써주면 된다.

1초 후에 안에있는 저 코드가 실행될 것.

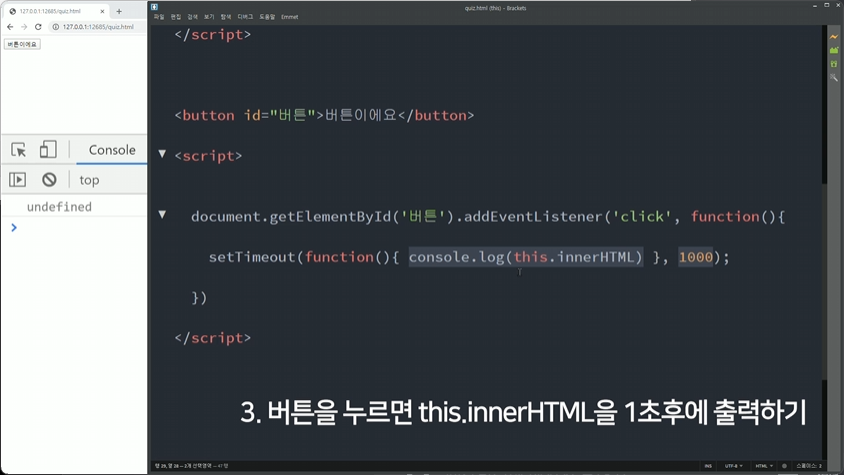
콘솔로그 실행됨.

setTimeout 을 저기다가 넣어줄 경우
1초 후에 버튼이에요가 출력될 것.

콘솔창에
undefined 가 출력되는 거 확인됨.
= this 가 이상하게 변한 것 같다.
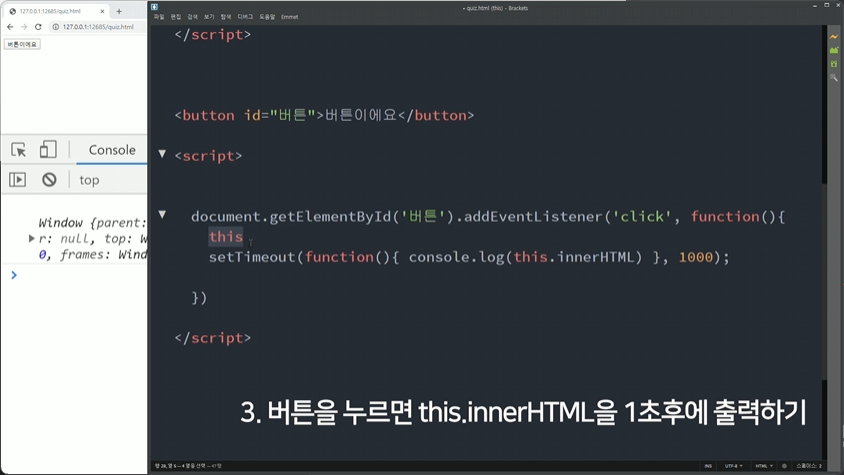
저기서 this 가 의미하는 것.

this 값을 파악할 때는 항상
this 의 가장 가까운 function을 찾아주기.
저 함수는 다짜고짜 쓴 일반함수.
근본없는 일반함수에서는 this 가 window 로 나온다.

확인해보기.

window 가 나오는게 확인된다.

이 this 값을 저기 있는 this 랑 동일하게 만들려면?

저 안에서 this 썼을 때는 잘 나왔었다.

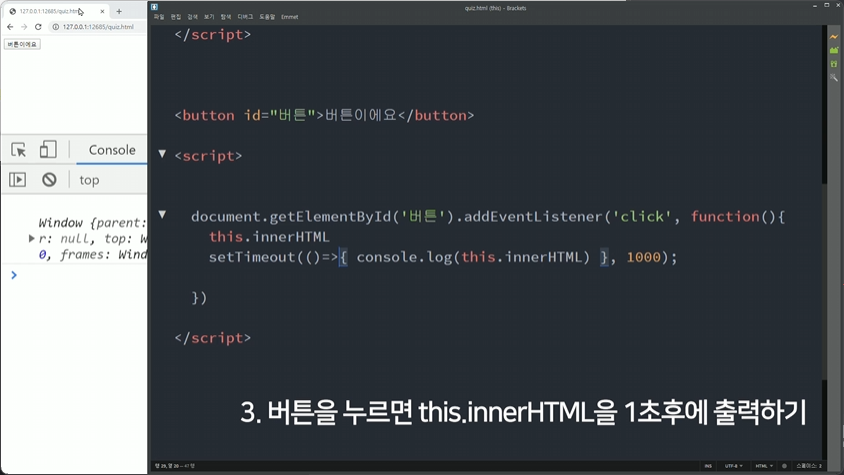
저 안에 있는 것 처럼 써주려면
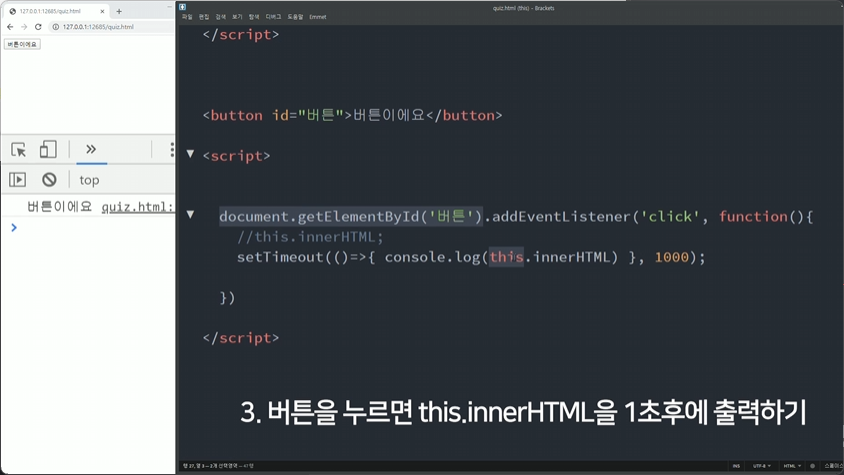
화살표 함수를 이용해주면 된다.

화살표 함수를 써주니까
잘 나오는거 확인됨.

this 가 다시 저 document.getElementById('버튼') 의미로 잘 전해진 것.

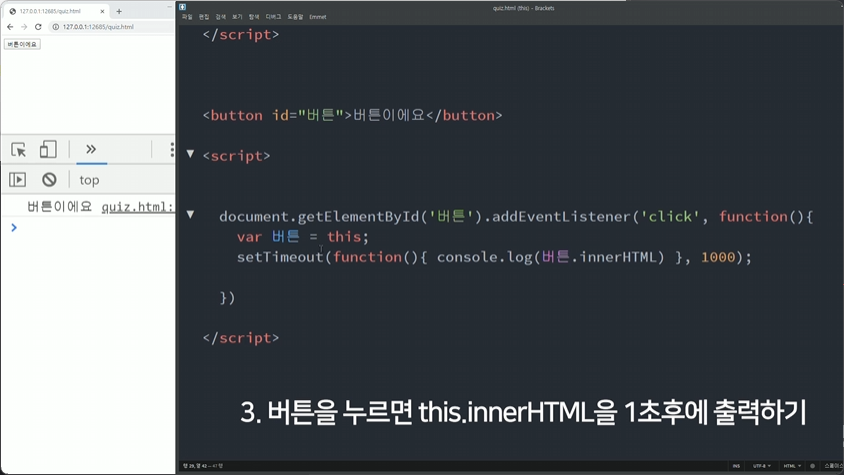
만약 화살표 함수를 쓰기 싫은 경우
this 값을 변수에다가 저장을 해 줌.

그리고 그 변수를 필요한 곳에다가 넣어준다.
<button id="버튼">버튼이에요</button>
<script>
document.getElementById('버튼').addEventListener('click', function(){
setTimeout(()=>{ console.log(this.innerHTML) }, 1000);
});
</script>
또는 옛날 스타일로 이렇게도 가능합니다.
<button id="버튼">버튼이에요</button>
<script>
document.getElementById('버튼').addEventListener('click', function(){
var 버튼 = this;
setTimeout(function(){ console.log(버튼.innerHTML) }, 1000);
});
</script>'> 코딩애플 (부분공개) > 쉽게 이해하는 JavaScript 객체지향 & ES6 신문법' 카테고리의 다른 글
| 변수 신문법 총정리 2. Hoisting, 전역변수, 참조 (0) | 2024.12.03 |
|---|---|
| 변수 신문법 총정리 1. var let const와 선언,할당,범위 (0) | 2024.12.02 |
| Arrow function은 function을 대체하는 신문법이 아님 (1) | 2024.11.26 |
| this 키워드를 알아보자 2. event listener와 constructor (2) | 2024.07.29 |
| this 키워드를 알아보자 1. 함수와 Object에서 사용하면? (0) | 2024.07.27 |

