[ 오늘의 숙제 ]
<h1> 내부 글자 사이즈를 16px로 변경해오십시오
자바스크립트로 font-size 변경하는 법을 구글찾아보면 되겠군요
옛날 C언어 가르치듯
문법만 쭉 나열하면서 수학계산 같은거부터 가르치는 사람들이 많은데
그렇게 배우면 중간쯤 재미없어서 때려침
그래서 본 강의는 재밌는 프로젝트 만들면서 진행합니다.
여러가지 웹 UI를 만들어보며 JavaScript 문법에 대해 배워봅시다.
개발환경 셋팅
0. 에디터를 설치합니다 저는 강의용으로 Brackets 쓸거고
VSCode 이런거 쓰셔도 됩니다. 다 컸으니 알아서 설치하십시오
1. 코드짤 작업폴더를 바탕화면 아무데나 만드시고
2. 파일 - 폴더열기 등으로 여러분이 작업할 폴더를 열고
3. 좌측에서 index.html 파일 만들고 코딩 시작하십시오.
4. html 파일을 미리보기 띄우고 싶으면
Brackets 에디터에선 우측상단 실시간 미리보기 띄우기 버튼 누르시면 되고
Visual Studio Code 에디터에선 왼쪽 Extensions 메뉴에서 live server 부가기능 찾아서 설치하시고
html 파일 우클릭 - live server 띄우기 누르면 됩니다
(주의) 에디터에서 작업폴더를 안열고 시작하면 HTML 미리보기가 제대로 실행되지 않습니다.

자바스크립트는 HTML 조작을 위해 사용합니다.
자바스크립트는 html 파일 안에 몰래 집어넣는 따까리 언어입니다.
html 파일 안에 몰래 숨어서 "html 조작과 변경" 을 담당하는 언어입니다.
그래서 자바스크립트 코드를 잘 짜시면 html을 원하는대로 마구마구 조작이 가능합니다.
왜 조작을 하냐고요?
- 탭, 모달 등 웹페이지 UI 만들 수 있음
- 유저가 입력한 데이터를 검사할 수도 있음
- 유저가 버튼누르면 서버로 데이터 요청할 수도 있음
이런 기능들을 개발할 수 있습니다.

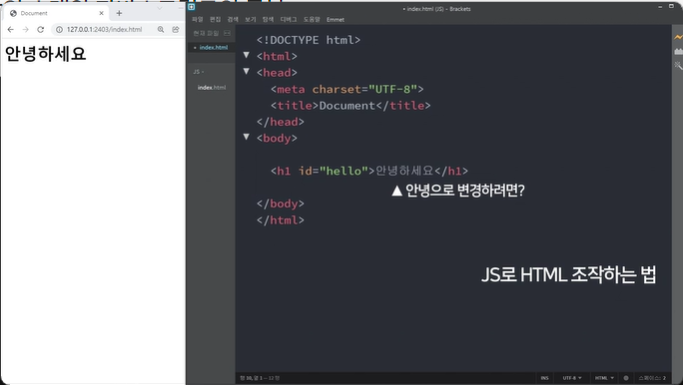
html 조작, 변경하려면

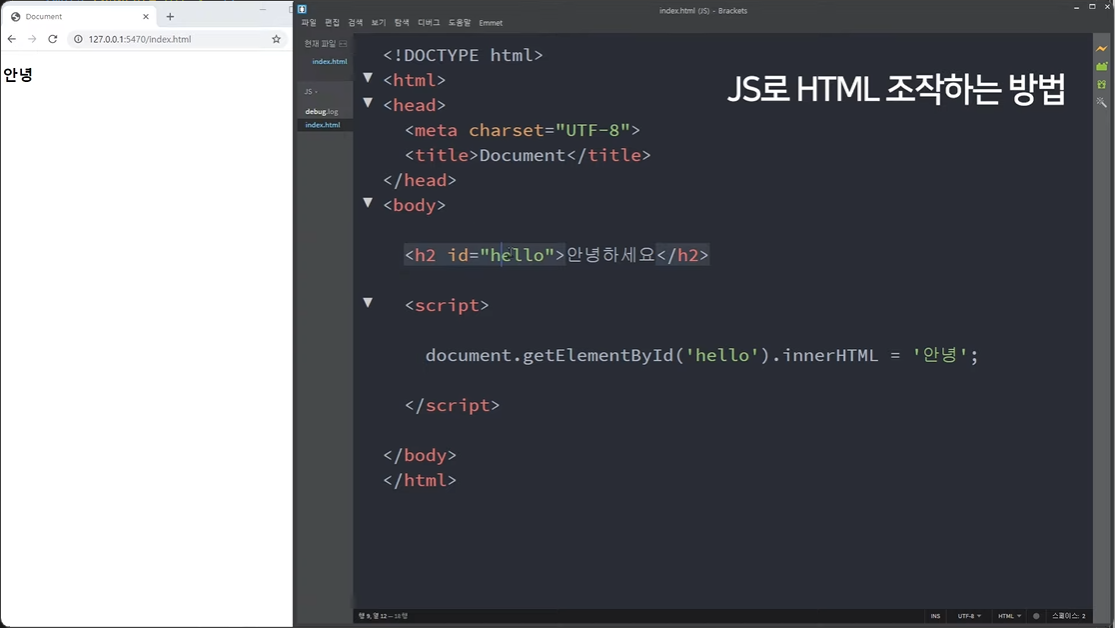
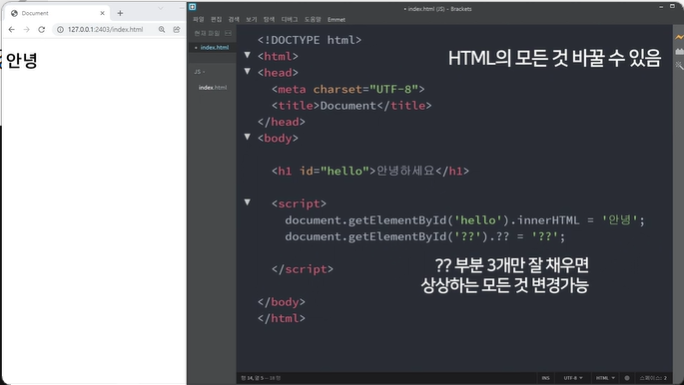
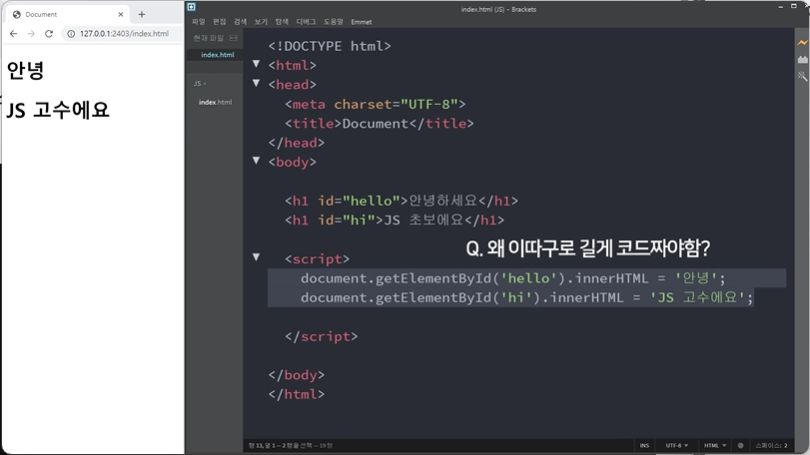
<h1 id="hello">안녕하세요</h1>
<script>
document.getElementById('hello').innerHTML = '안녕';
</script> 일단 html 파일 안에 <h1> 이런 html을 작성하고 이걸 맘대로 조작해봅시다.
자바스크립트 코드를 짜고 싶으면 <script> 태그 안에 적으면 됩니다.
그리고 위처럼 그대로 한 줄 작성하면 안녕하세요였던
<h1>태그가 안녕으로 바뀌어있습니다.
진짠지 미리보기 띄워서 확인해봅시다.
(<script> 안에 적은 코드는 브라우저 새로고침시 1번 실행됩니다)

자바스크립트 배운 내용은 아무것도 없지만
영어좀 알면 누구나 해석가능한 쉬운 언어입니다.
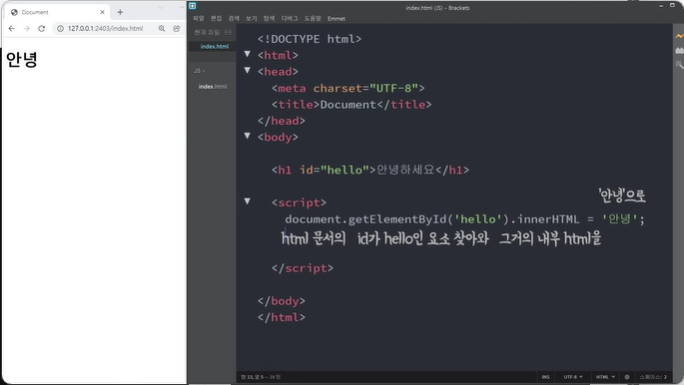
document -> 문서인데 여기선 html 웹문서겠죠
마침표 -> ~의
getElementById('어쩌구') -> 아이디가 '어쩌구'인 html 요소 (일명 element) 를 찾으셈
innerHTML -> 딱봐도 그냥 내부 HTML이라는 뜻인듯 ( 내부 HTML 을 안녕으로 바꿔라 )
= -> 등호는 프로그래밍에서 오른쪽에 있는걸 왼쪽에 대입하라는 뜻입니다.
'바보' -> 바보라는 문자 (큰따옴표, 작은따옴표안에 담겨있으면 항상 문자입니다.)
단어 뜻 아니까 이제 코드 해석도 가능하겠죠?
document.getElementById('hello').innerHTML = '안녕'; -> 웹문서의 id="hello"인거 찾아서 그거의 내부 HTML에 '안녕' 집어넣어라
라는 뜻입니다.
눈치 빠르면 응용도 가능할 것 같군요
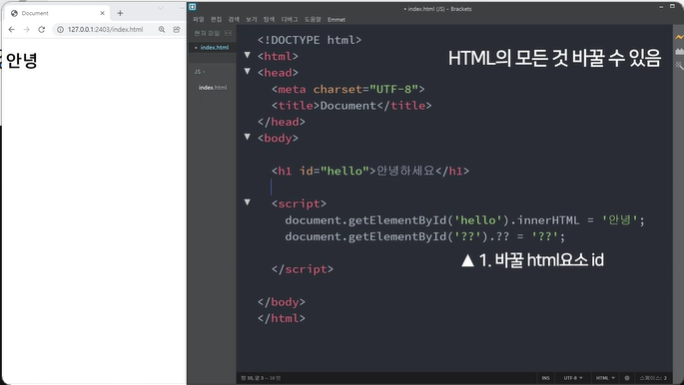
Q. 'hello' 이 부분을 바꾸면 다른 html 요소도 맘대로 바꿀 수 있겠군요?
A. 넴
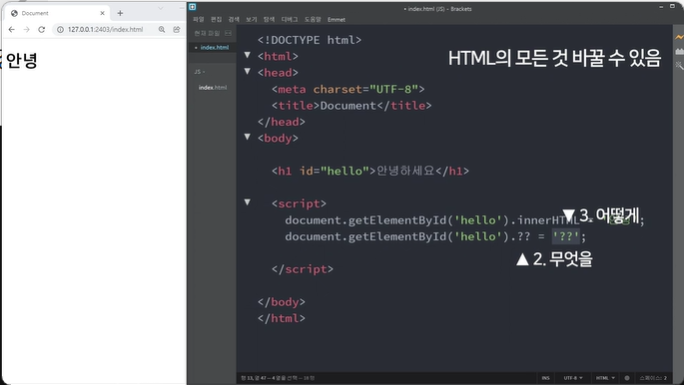
Q. innerHTML과 '안녕' 이 부분을 바꾸면 html 요소의 다른 내용도 바꿀 수 있겠군요?
A. 넴
그래서 빠른 결론은

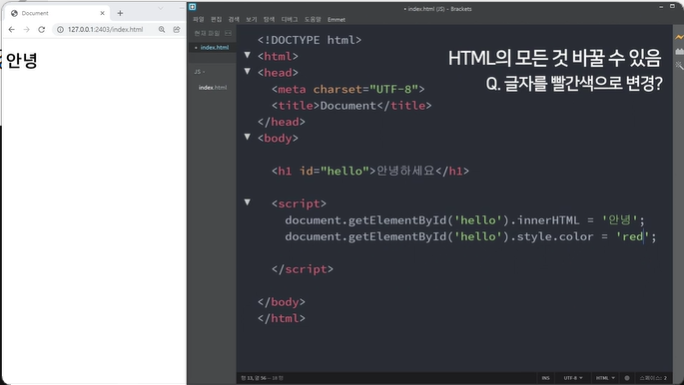
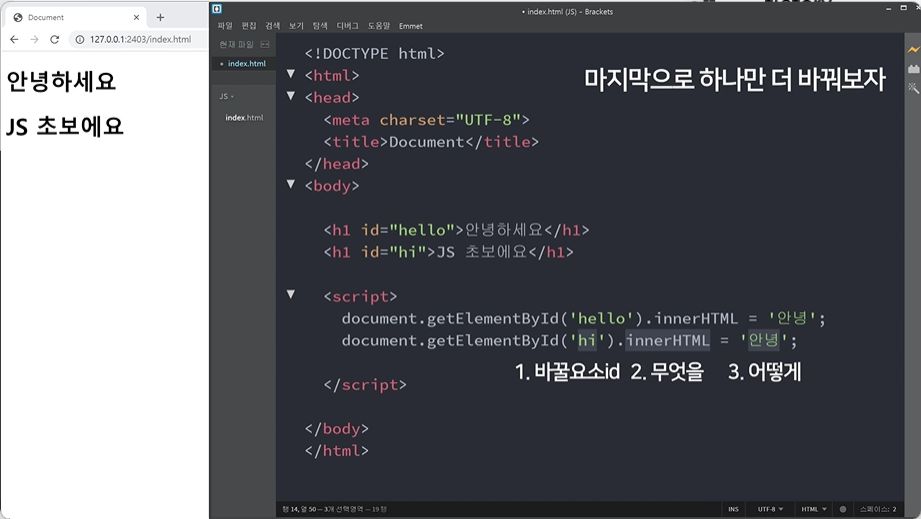
document.getElementById('???').??? = '???'; 여기 물음표만 맘대로 바꿔주면 html의 모든걸 변경하고 조작할 수 있습니다.



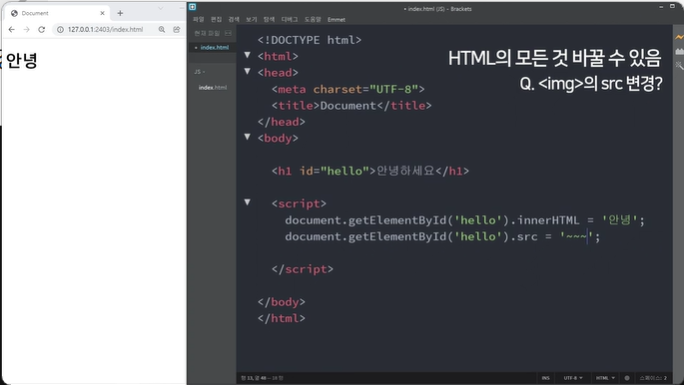
document.getElementById('???').src = 'profile.jpg'; 이러면 원하는 요소에 src="profile.jpg"를 추가할 수 있고

document.getElementById('???').style.color = 'red'; 이러면 원하는 요소에 style="color : red"를 추가할 수 있고
아무튼 그렇습니다 수백가지 바꿀 수 있습니다.

정말 수백개 있어서 필요할 때 검색해서 쓰는게 좋은 방법입니다.

Q. 하단 <h1> 내부의 글자를 'JS 고수에요'로 바꾸고 싶다면 어떻게하죠?
<h1 id="hi">JS 초보에요</h1> ( 이건 답인데 알아서 해보십시오 )
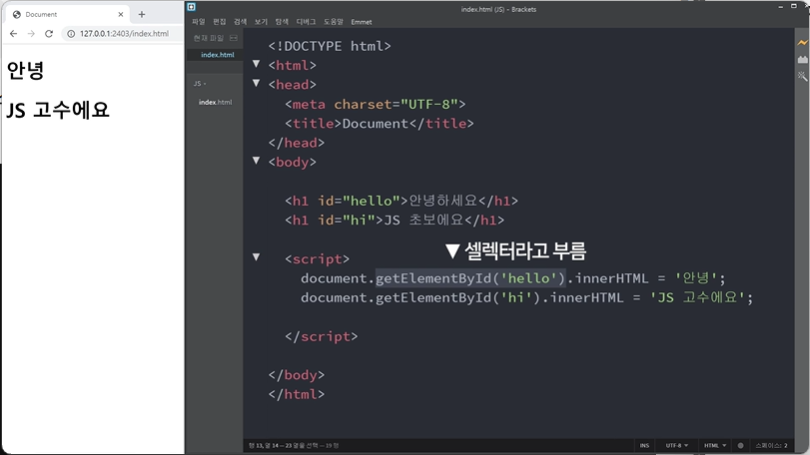
document.getElementById('hi').innerHTML = 'JS 고수에요';언제나 미리보기로 테스트해봅시다
Q. 위의 <h1> 내부의 글자를 초록색으로 바꾸고 싶다면 어떻게하죠?
누르지마셈
document.getElementById('hello').style.color = 'green';
(참고)
.getElementById()는 셀렉터라고 부릅니다. html 요소를 찾기 위해 사용합니다.
(웹문서안에 있는 원하는 요소 찾을 때 사용)
.innerHTML / .style / .color 이렇게 점찍는데 괄호없는건 메소드(또는 함수) 라고 부릅니다.
html 요소의 어떤 속성을 변경할지 결정하기 위해 사용합니다.

프로그래밍 하는 법
프로그래밍은 별거 아니고 컴퓨터에게 일시키는게 프로그래밍 입니다.
코드를 막 짜서 컴퓨터에게 저거해라 이거해라 시키는겁니다.

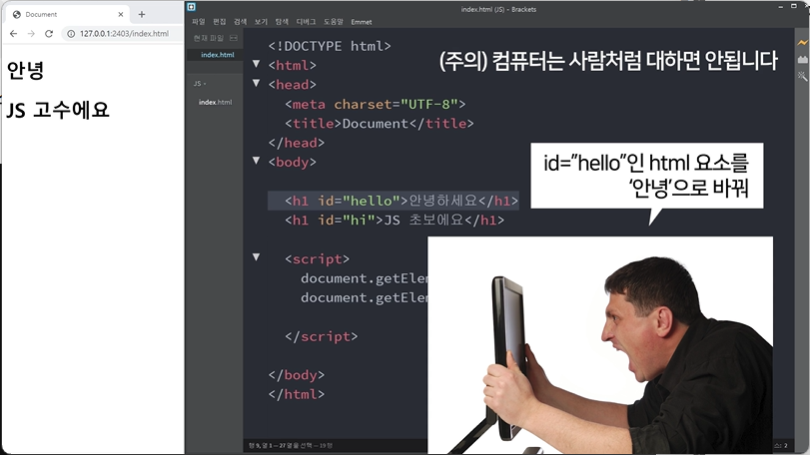
(중요) 컴퓨터와 사람처럼 대화하면 안됩니다.
사람은 "너 저기가서 저것좀 바꿔와" 하면 잘 알아듣습니다.
컴퓨터는 "너 저기가서 저것좀 바꿔와" 하면 절대 못알아듣습니다.
"저거가 뭐임?"
이렇게 되물을걸요
왜냐면 컴퓨터는 지능이 0 입니다.
사람처럼 유추, 상상을 할 수가 없어서 정말 정확히 설명해줘야 알아듣습니다.
"너 저기가서 저것좀 바꿔" 이게 아니라
"너 id가 hello인 html요소 있지 그거 찾아서 안의 내용을 안녕으로 바꿔"
그래야 알아듣습니다.
그래서 document부터 시작해서 코드를 저따구로 길게 상세히 짜는 것입니다.
그래서 이상한 곳에서 코딩배운 사람들 보면
사람하고 대화하는 것 처럼 코드짭니다.
그러면 안되고 바보 멍청이 상대하듯 코드짜야 프로그래밍을 잘합니다.
그리고 이것이 프로그래머들이 성격 이상한 이유입니다
다음시간 넘어가기 전에 위에 표기한 숙제도 해오십시오.
'> 코딩애플 (부분공개) > JavaScript 입문과 웹 UI개발' 카테고리의 다른 글
| 서브메뉴 만들어보기와 classList 다루기 (0) | 2023.11.28 |
|---|---|
| 자바스크립트 이벤트리스너 (0) | 2023.11.28 |
| function의 파라미터 문법 (0) | 2023.11.27 |
| 자바스크립트 function 문법 사용법 (0) | 2023.11.26 |
| 동적 UI 만드는 스텝 (Alert 박스 만들기) (0) | 2023.11.25 |

