(참고) 설치나 실행시 ESLint is not a constructor 에러가 뜨는 경우
터미널에서 npm i -D eslint@7.32.0 입력해봅시다.
(참고) VSCode extension중에 Vetur는 지원종료되어서 Volar 설치합시다.
Vue 설치부터 하도록 합시다.
문법 체험을 위해 HTML 파일에 라이브러리 식으로 간략하게 설치하는 방법은 쓰지 않고
실제 Web-app 개발에 필요한 Vue 프로젝트를 처음부터 만드는 식으로 진행합니다.
그러려면 Vue-cli 라는 라이브러리가 필요한데 그것 부터 설치하도록 합시다.
그리고 요즘은 설치과정 맥이나 윈도우나 똑같음

요약부터 하자면
1. nodejs 최신버전 설치
우측 최신버전이 뭔가 에러가 덜 납니다.
그래도 에러나면 LTS 왼쪽 버전으로 바꾸실 수 있습니다. 제어판에서 삭제 후 재설치하셈

최신버전으로 설치해준다.
아니면 에러남.
2. VS code 에디터 설치
구글 검색해서 다운받고 설치하셈

3. 아무데나 작업용폴더 만들고 에디터로 오픈
코딩실력이 부끄럽다면 은밀한 곳에 만들어줍니다. 에디터 상단 메뉴에 open folder라고 있을겁니다 그렇게 오픈하셈

▲ 에디터 왼쪽 위에 아까 만든 폴더명이 떠야합니다. 그럼 폴더오픈 제대로 잘한 것임

4. 에디터에서 터미널 열고 npm install -g @vue/cli 입력
터미널은 에디터 상단 Terminal - New Terminal 누르면 됩니다.
입력 후에 Vue 3 버전을 방향키 + 엔터로 선택하면 됩니다.
안되면 90%확률로 nodejs 이상하게 설치해서 그렇습니다. 해결책은 하단에
뭔가 npm 하는거 부터 에러나면
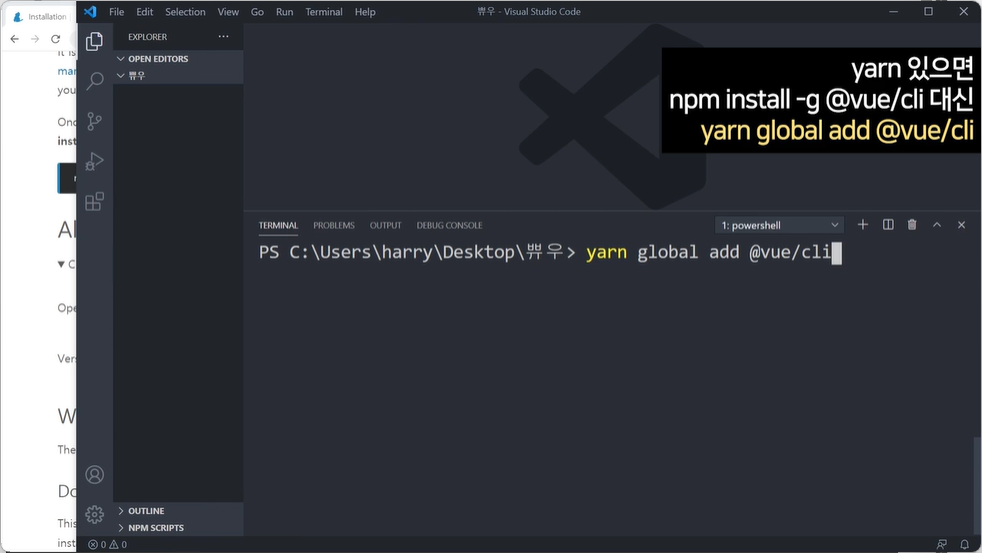
yarn 1.22 버전 구글검색해서 설치하고 윈도우 재시작하고 yarn global add @vue/cli 이거 해보셈
윈도우는 yarn 1.22 인스톨러를 다운받아서 설치하고 컴퓨터 재시작,
맥은 터미널 아무데나 열고 npm install -g yarn 하시면 됩니다.
윈도우는 맥처럼 설치하면 컴퓨터 폭발함 그러지마세요


강의 쌤과 버전 맞추고 싶은 경우 이렇게 쓰기
5. 설치가 끝났으면 터미널에서 vue create 프로젝트명 입력
프로젝트명은 자유 작명 가능합니다.
그럼 하위폴더로 프로젝트폴더가 생성됩니다.

이거하고

이거 설치해주기.

이거도 설치해줌.

6. 프로젝트명으로 생성된 폴더를 에디터로 오픈 후 코딩시작
하위폴더로 vuedongsan 생성된거 그거 다시 open folder 로 오픈하라는 소리입니다.
폴더오픈 안한채로 코딩하다가 뭐 안된다그러면 혼납니다.
여러 파일 중 App.vue에다가 코딩 시작하면 됩니다.
7. 미리보고 싶으면 터미널 열고 npm run serve 입력
위에서 프로젝트 폴더 오픈 안해놨으면 에러가 날 수 있습니다.
8. VS code 에디터 부가기능을 설치해줍니다
에디터 제일 왼쪽 네모난 버튼 (Extensions) 누르면 됩니다.
Volar(Vetur의 신버전임), Vue 3 snippets, HTML CSS Support 이거 세개 설치합니다.
에러 고치기

하지만 설치과정에서 20% 확률로 에러가 뜹니다. 원래그럼
대부분 에러메세지 구글 검색으로 해결이 가능하지만 자주 겪는 에러를 알아보도록 합시다.
▶ 저는 설치가 10분이상 걸려요
인터넷 느리면 그렇습니다. 스타벅스에서 하지 말고 집에서 하시길 바랍니다.
▶ npm, yarn 명령어 입력하자마자 에러가 납니다
설치가 잘 되다가 갑자기 중간에 빨간게 뜨며 에러가 나는 대부분의 경우는
99%확률로 nodejs가 최신버전이 아닐 경우 입니다.
1. nodejs 삭제 후 2. 다른 버전 다운받아서 다시 시도해보십시오
▶ npm : command not found 에러
npm : command not found 라는 에러가 뜨는 것은 역시 99%의 확률로 node 이상하게 설치하셔서 입니다.
nodejs 설치시 설치경로 만지지 마십시오.
맥도 brew 어쩌구 그런걸로 설치하지 마시고 다운받으세요.
리눅스는 nodejs 버전 업그레이드 커맨드 찾아서 입력하시면 되니 알아서 잘 하시리라 믿습니다.
▶ 맥에서 permission이 없어요, 권한이 없어요 이런 에러가 뜬다면
직관적인 해결책은 그냥 npm이나 yarn 쓰실 때 앞에 sudo 라는 단어를 붙여주시면 됩니다.
sudo npm install -g @vue/cli 이런 식으로 하면 잘 됩니다
설치 중간에 여러분 맥북 비번입력이 필요할 수 있습니다.
근데 sudo는 임시방편일 뿐입니다.
npm ERR! syscall access
npm ERR! Error: EACCES: permission denied, access '/usr/local/lib/node_modules'▲ 예를 들면 이런 에러인데 폴더 수정 권한이 없다고 에러를 띄우는 거면
위의 경우 /usr/local/lib/node_modules 라는 폴더에 수정권한을 주시면 됩니다.
터미널을 켜서 이거 둘 중에 하나를 입력해보십시오
sudo chown -R 님맥북유저이름: 위에에러뜬경로
sudo chown -R $USER 위에에러뜬경로아마 둘 중 하나 입력하시면 대부분 해결될 겁니다.
님맥북유저이름은 터미널에 whoami 입력하시면 나옵니다.
역시 이것도 임시방편이긴 한데
이거 말고도 다른 경우가 있을 수 있으니 그대로 구글에 에러메세지 검색해보시면 되겠습니다.
▶ 윈도우 Powershell에서 빨간글씨로 '보안오류'가 뜹니다.
"허가되지 않은 스크립트 입니다 어쩌구~" 그런 에러가 뜨면
윈도우 검색메뉴 (돋보기) - Powershell 검색 - 우클릭 - 관리자 권한으로 실행한 뒤
Set-ExecutionPolicy Unrestricted
라고 대소문자 하나라도 틀리지않고 입력하십시오.
그럼 이제 npm으로 뭐 하는거 잘됩니다.
▶ 윈도우 Powershell을 이용하는 경우도 권한이 없다고 뭐라 그럴 수 있습니다.
그렇다면 윈도우 검색메뉴에서 powershell을 검색 후 우클릭 - 관리자 권한으로 실행합니다.
그 다음에 npm install -g @vue/cli 를 입력하거나
yarn global add @vue/cli 를 입력합니다.
그럼 됩니다.
이 경우 vue create 어쩌구 할 때도
작업폴더를 오픈한 뒤에 상단 메뉴에서 파일 - powershell열기 - 관리자 권한으로 powershell 열기 누르신 후 입력해보십시오.

yarn 1 몇버전을 찾아서 설치해주기.


다운로드 하면 된다.

맥참고

yarn 을 설치했을 경우,
npm 대용으로 이렇게 쓸 수 있다.
vue 프로젝트 생성하기

오픈 폴더 해서

만든 폴더 갖고오기.

프로젝트 생성하고 싶으면 아까 만든 터미널 오픈하기.

이렇게 프로젝트 명 써서 엔터키 눌러주면 됨.

부동산 만들거라 부동산 프로젝트 명 적어줌.

그렇게 되면 하위 폴더로 프로젝트가 생성이 된다.
뭐 선택하라고 하면 vue 3 선택하구 ( 방향키로 이동) 엔터 키 눌러주면 된다.
에러 생겨서 설치하는
yarn 설치방법
https://classic.yarnpkg.com/en/docs/install#windows-stable
Yarn
Fast, reliable, and secure dependency management.
classic.yarnpkg.com

사이트 들어가러 Aliternatives 찾아야함
그러곤 Windows 버전 설치
제대로 설치됐는 지 확인하기
yarn --version에러 해결 방법

yarn 설치는 해놓고
재부팅도 해놨다.
그리고 에러걸렸던 Node.js 삭제(제일 최신 버전)하고
그냥 홈페이지에 대놓고 걸려있는 LTS로 재설치해줌

삭제했던 Node.js
제일 최신버전 설치해줬는데 에러걸려서 삭제함.
그리고 그냥 다시 폴더 새로 파서
npm install -g @vue/cli
해주고
다시 vue create vuedongsan 해줬다.
그리고 vesion 3 선택해주고 이미 yarn 을 선택해서 그런가
yarn / npm 둘 중에 고르는 선택지가 있었는데
npm 골라줌.

다행히 잘 뜨는거 확인.
에디터로 오픈

이제 다시 돌아가서
이 폴더를 에디터로 오픈해야함.
open-forder 클릭하기

그러면 하위폴더로
vuedongsan 있는 거 확인 가능
이걸 선택해서 열면 됨.

그러면 아까와 차이 나게 됨

아깐 이거였음.

이렇게 되면 성공
어디다가 코드를 짜야할까?

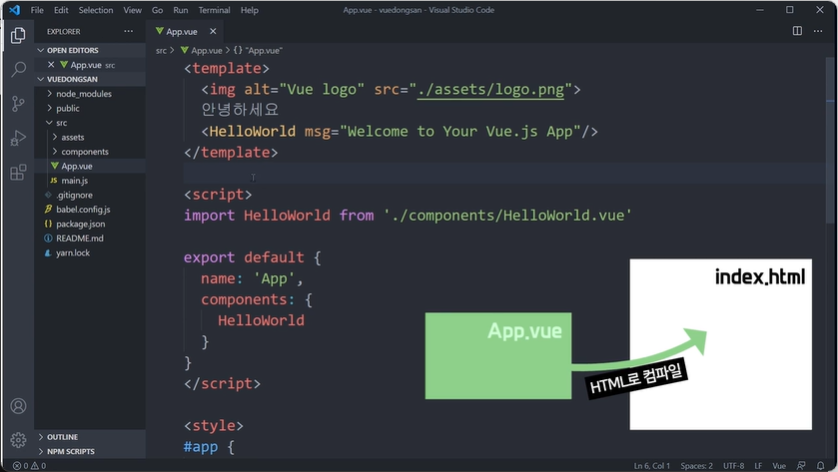
App.vue 에다가 코드를 짜면 됨.

이렇게 짜면 됨.

내가 짠 코드를 미리 보고 시픈 경우.
- 터미널 열자

또는 왼쪽 하단에
npm scripts 열어서

serve 라는 명령어의 > 모양 누르기

터미널에 있는 저 부분 누르면 사이트가 뜰텐데
이 사이트를 ctrl+click 을 눌러보거나
( 나는 alt+click 해야 됨. )

chrome 을 열어서 주소를 그대로 복붙하면 됨.
설치과정에서 빼먹었던 부분 부가설명


웹브라우저에서 띄울 수 있는 이유

컴파일함

원래 index.html 이 메인페이지다.

'> 코딩애플 (부분공개) > 인스타그램을 만들며 배워보는 Vue.js 3 완벽 가이드' 카테고리의 다른 글
| HTML에 데이터 꽂아넣는 Vue 데이터바인딩 문법 (0) | 2024.07.12 |
|---|---|
| 카카오가 리액트 냅두고 왜 Vue 쓰는지 알려드림 (0) | 2024.07.11 |

