오늘부터 쇼핑몰 프로젝트를 새로 만들어봅시다.
그래서 새로운 리액트 프로젝트 생성부터 하면 되는데
CSS짜기 귀찮으니 react-bootstrap 라이브러리를 설치해서 레이아웃을 좀 쉽게 복사붙여넣기 식으로 만들어봅시다.
새로운 프로젝트 생성은


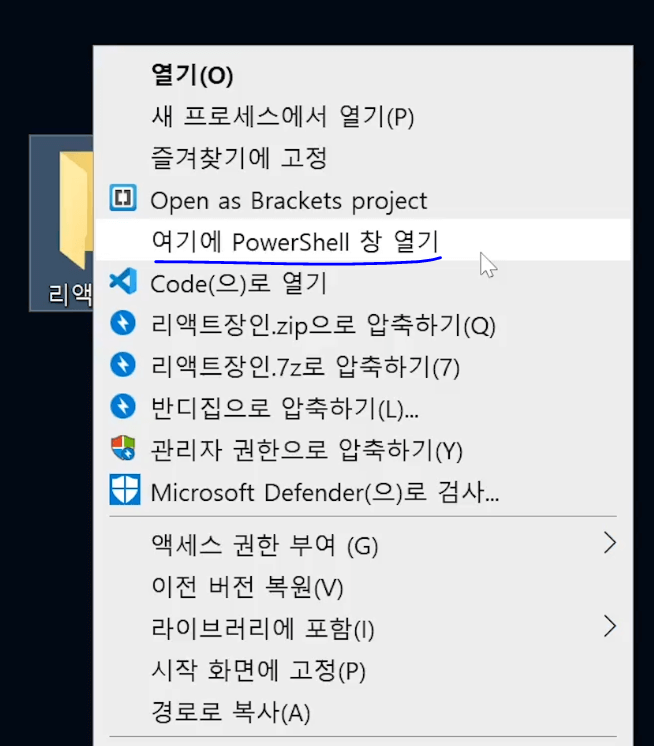
▲ 1. 작업폴더에 shift + 우클릭해서 powershell/터미널 열고
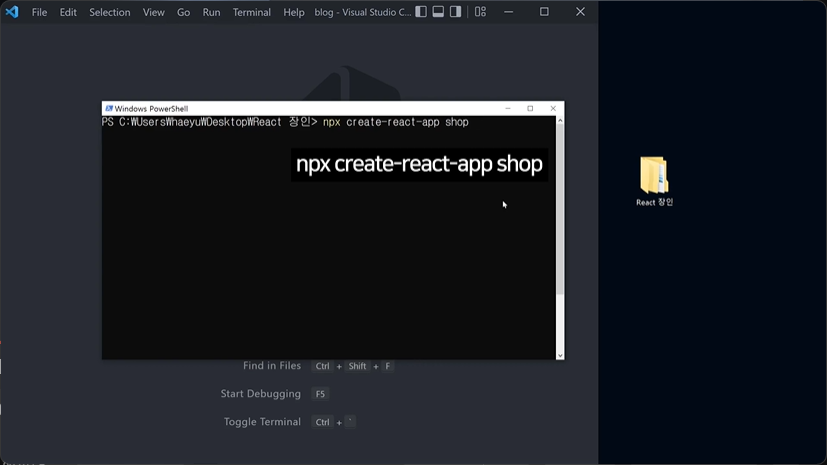
2. 터미널에 리액트 프로젝트 생성 명령어 입력합니다.
npx create-react-app shop그럼 shop이라는 프로젝트가 하나 하위폴더로 생성됩니다.

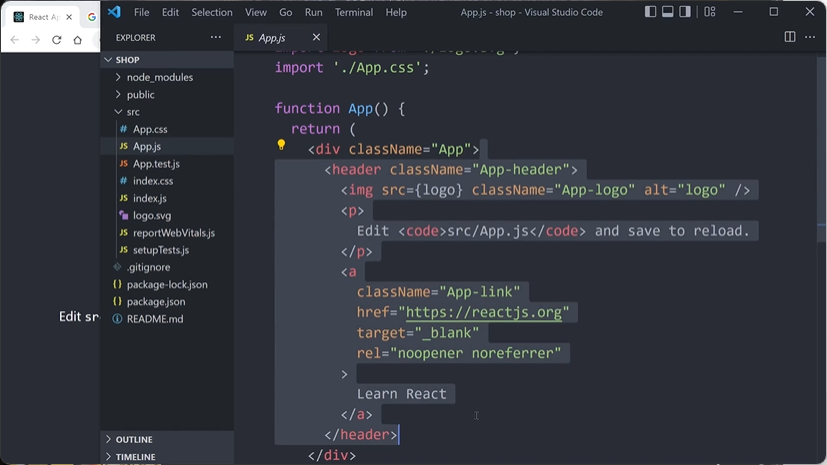
3. shop이라는 폴더를 VScode 에디터로 오픈한 뒤에 코드짭시다.

4. App.js에 필요없는 html들은 지우고 div 하나만 남겨두고 시작합시다.
import logo from "./logo.svg";
import "./App.css";
function App() {
return <div className="App"></div>;
}
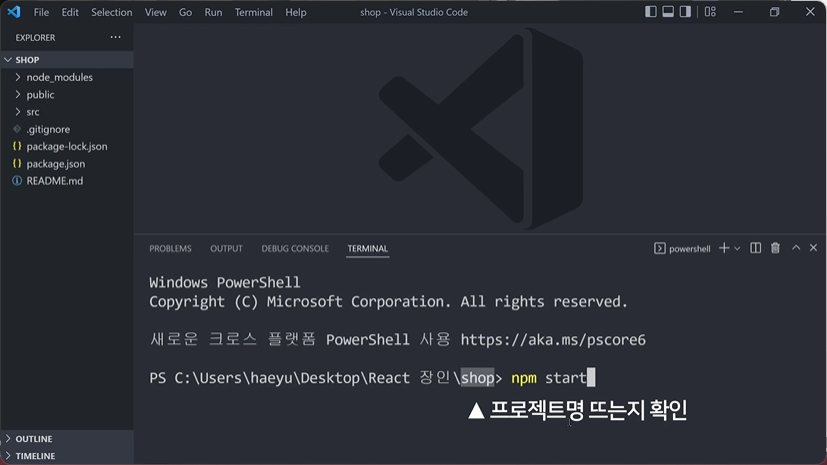
export default App;5. 에디터에서 터미널열어서 npm start 누르면 미리보기 띄울 수 있습니다.

CSS 쌩코딩하기 귀찮으면 React-Bootstrap 라이브러리를 설치해서 이용하기

이거 설치하면 버튼, 메뉴같은거 html css로 직접 디자인안해도 됩니다.
그냥 예제코드 복사붙여넣기만 하면 레이아웃을 매우 쉽게 생성가능합니다.

실은 Bootstrap이 원조인데 이걸 리액트에 맞게 변형한 React-Bootstrap을 설치합시다.
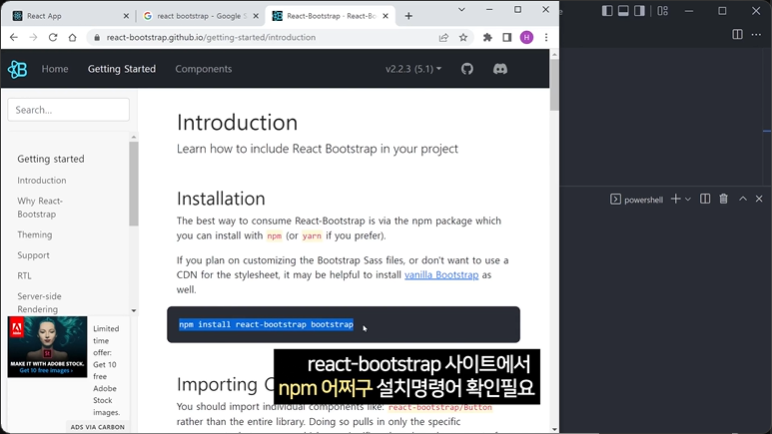
react bootstrap이라고 구글 검색하면 맨 처음에 나오는 사이트로 들어갑시다.
https://react-bootstrap.netlify.app/
React Bootstrap | React Bootstrap
The most popular front-end framework, rebuilt for React
react-bootstrap.netlify.app
Get started 클릭

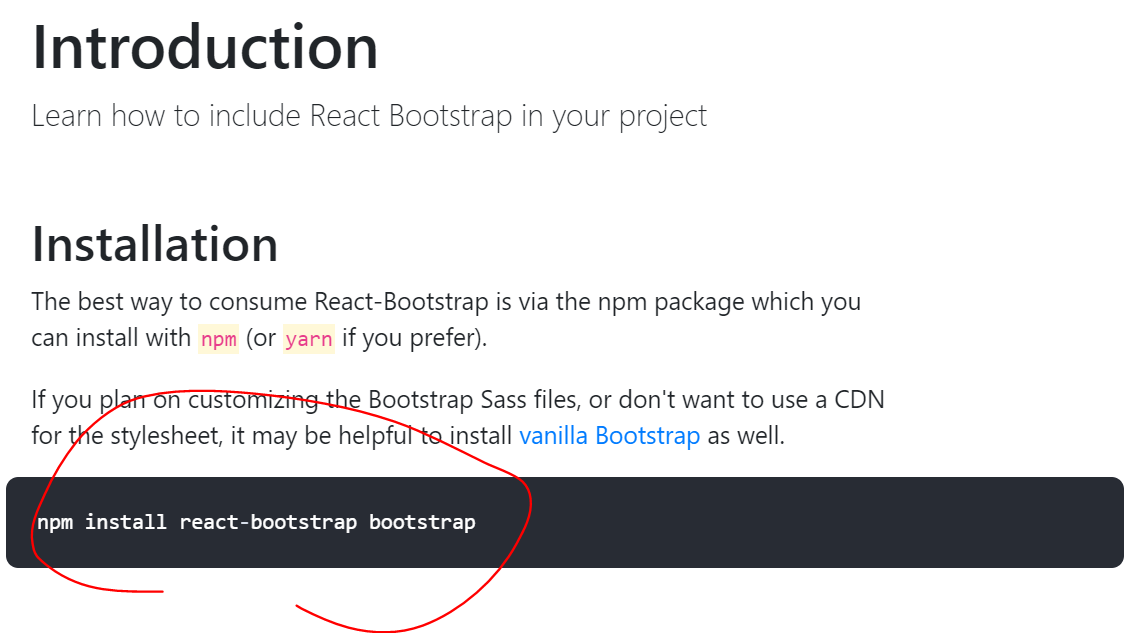
▲ 그리고 get started 이런거 들어가보면 설치하는 법이 쭉 나오는데 그거 그대로 따라하면 됩니다.
그냥 요약하자면

터미널을 새로 열기.

기존 터미널 끄는 방법
Ctrl + C
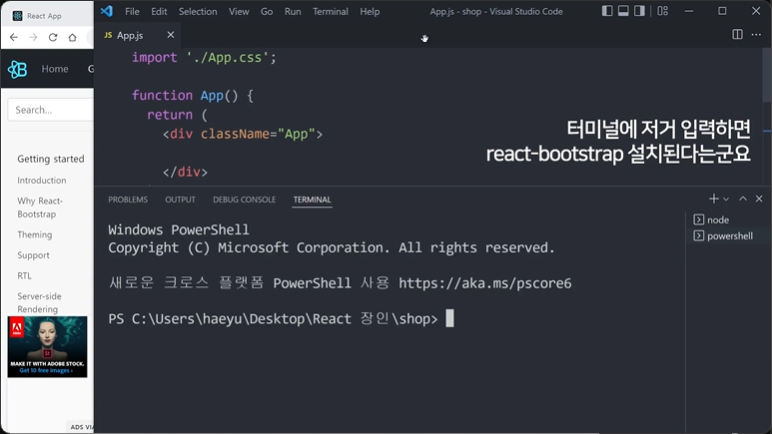
설치 1. 에디터에서 터미널켜고
npm install react-bootstrap bootstrap 입력하면 됩니다.

(명령어 맨날 바뀌니까 사이트 들어가보셔야함)
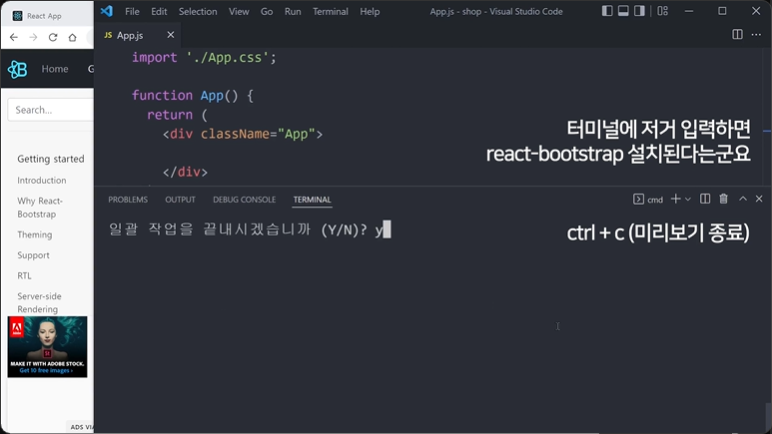
터미널에서 미리보기 띄우는 작업을 끄고 싶으면 ctrl + c 누르면 됩니다. (맥은 command + c)
명령어 넣은 다음에 다시 시작해보기.
설치 2. 어떤 스타일은 Bootstrap CSS 파일을 요구하는 경우가 있습니다.
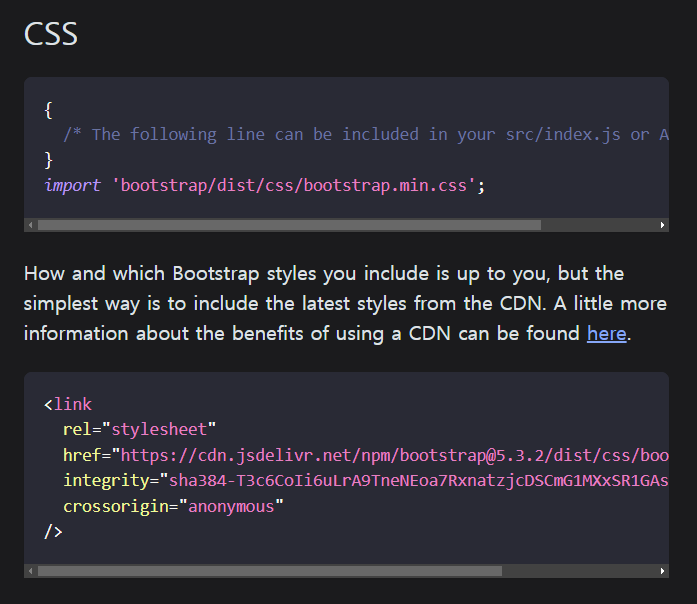
그래서 그냥 그 사이트에 있는 CSS 파일을 index.html 파일의 <head> 태그 안에 복붙해주시면 됩니다.

▲ 사이트 내에 이걸 찾아 복붙하시면 됩니다. 아까랑 같은 페이지의 CSS라는 항목에 있을듯
길어서 싫으면 App.js 에
import 'bootstrap/dist/css/bootstrap.min.css';
이런거 집어넣어도 된다는군요

위에거나 아래거 복붙해주면 됨.

이건 App.js 에다가 복붙.

이렇게 넣어주면 된다.
이거 싫으면 index.html 파일을 찾기.

이거를 붙여넣으면 됨.

public 폴더에 있음

head 태그 안에다가 복붙해놓고 시작하기.
React-Bootstrap 사용법

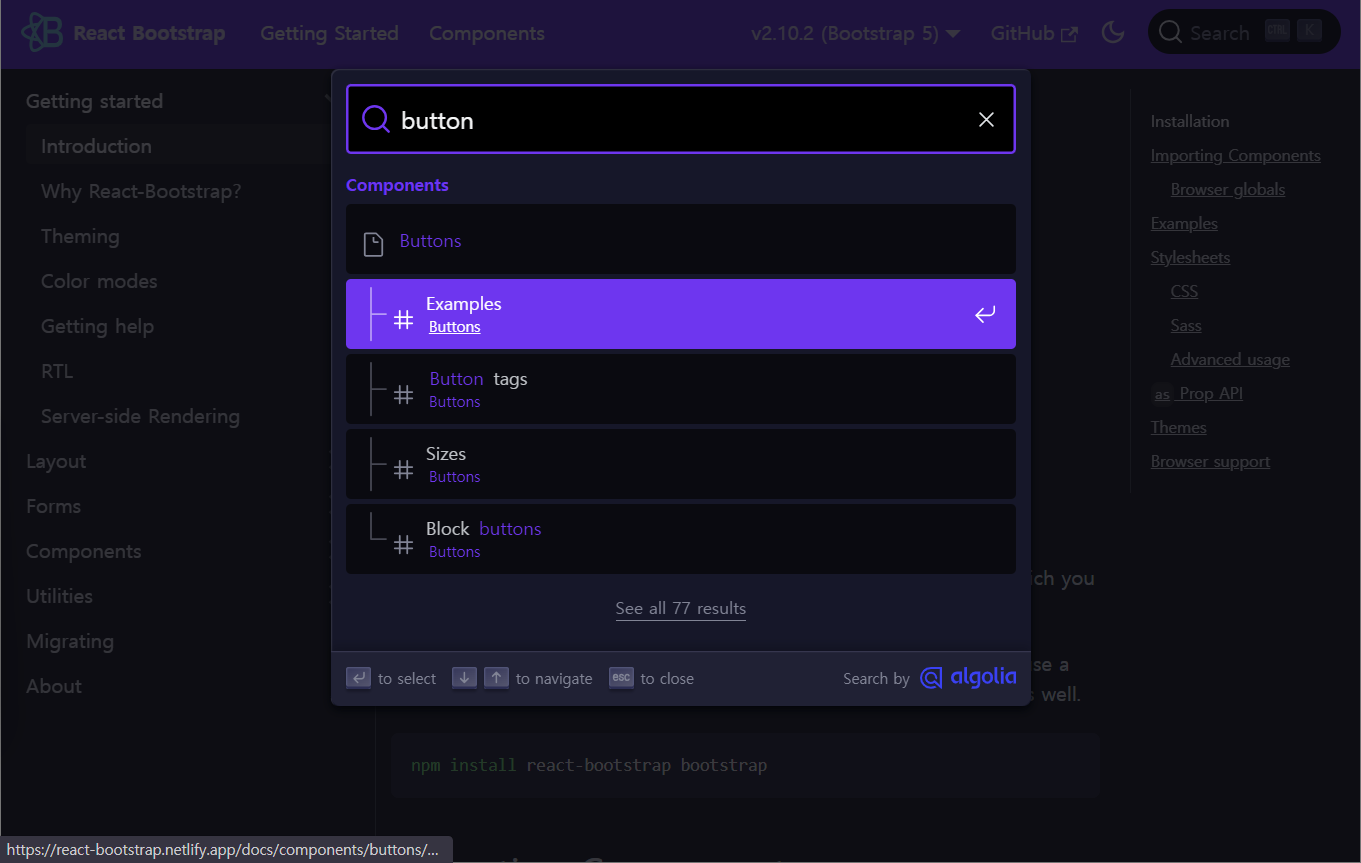
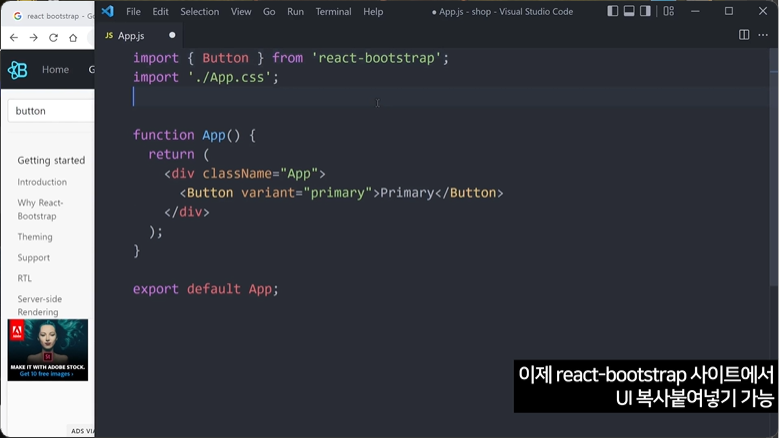
버튼이 필요하면 React-Bootstrap 사이트에서 검색해서 예제코드를 복붙하면 버튼 생성 끝입니다.

<Button variant="primary">Primary</Button>
이런거 복사붙여넣기하면 파란 버튼이 나온다는데 진짜로 복붙해봅시다.

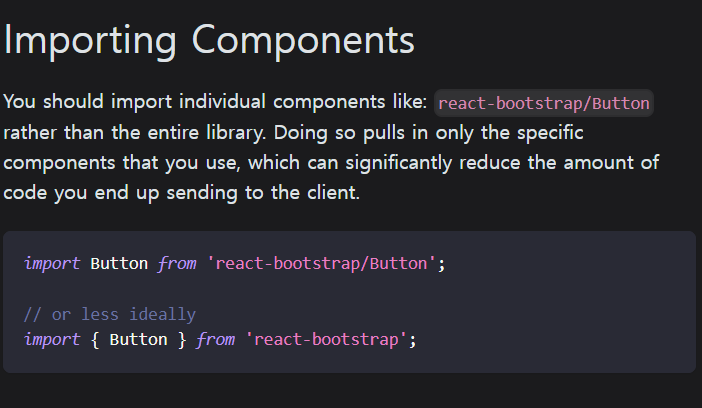
근데 갖다 쓴다고 해도 그냥 나오는게 아님.
이게 자세히 보면 컴포넌트 이다.
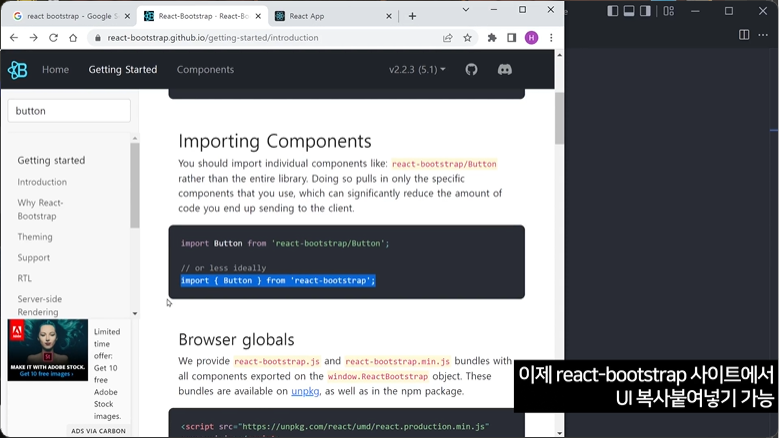
컴포넌트를 import 해줘야 함.

이런 식으로 해줘야 함.

이거 그대로 상단에 코드 짜 주면 된다.

카테고리 introduction에서 확인 가능 .
import {Button} from 'react-bootstrap'
function App(){
return (
<div>
<Button variant="primary">Primary</Button>
</div>
)
}파란버튼이 나옵니다. 안뜨면 재시작 해보거나 터미널 껏다 켜보기.
근데 다만 복사붙여넣기할 때 대문자로 시작하는 컴포넌트이름은 상단에 저렇게 import 해와야합니다.

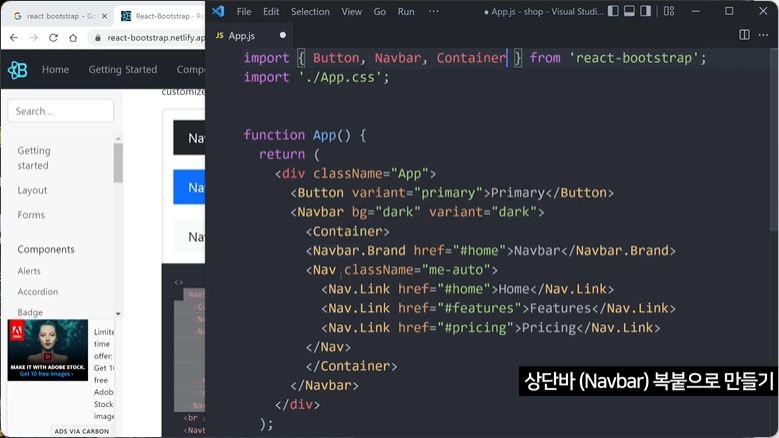
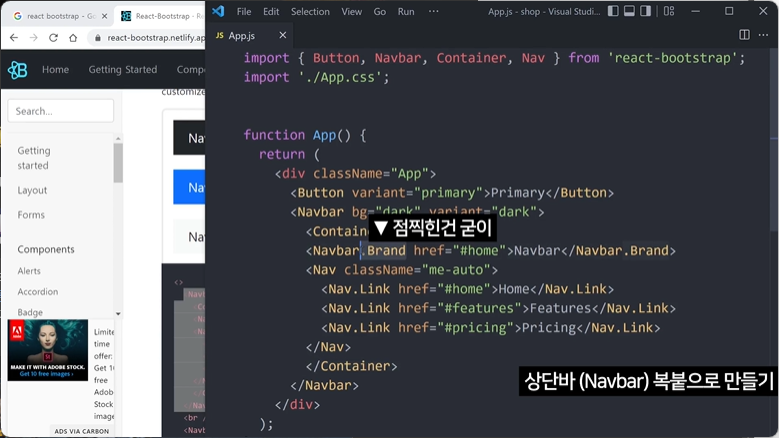
상단메뉴가 필요하면 Navbar라고 그 사이트에서 검색해서
예제코드 복붙하면 개발 끝입니다.
import {Button, Navbar, Container, Nav} from 'react-bootstrap'
function App(){
return (
<div>
<Navbar bg="dark" variant="dark">
<Container>
<Navbar.Brand href="#home">Navbar</Navbar.Brand>
<Nav className="me-auto">
<Nav.Link href="#home">Home</Nav.Link>
<Nav.Link href="#features">Features</Nav.Link>
<Nav.Link href="#pricing">Pricing</Nav.Link>
</Nav>
</Container>
</Navbar>
</div>
)
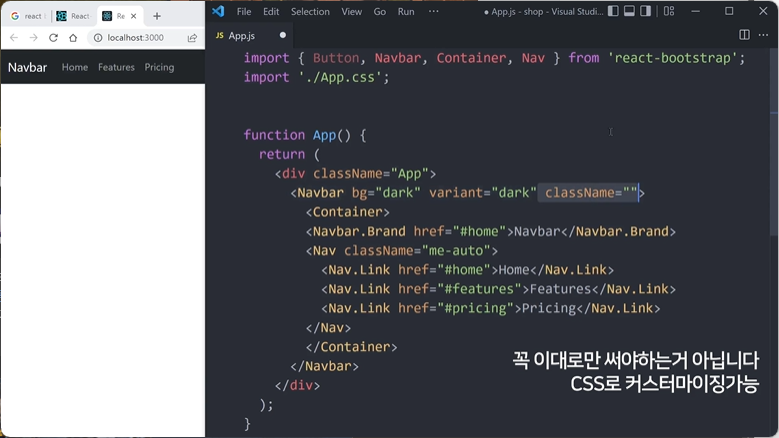
}붙여넣기했더니 까만 상단바가 완성되었습니다.

역시 대문자로 시작하는 컴포넌트들은 전부 import 해오면 됩니다.
대문자 보이는 것들 다 넣어줘야 함.

(참고)

당연히 className 부여해서 CSS 커스터마이징하는건 자유입니다.
심심하면 쇼핑몰스럽게 이것저것 꾸며오십시오
'> 코딩애플 (부분공개) > React 리액트 기초부터 쇼핑몰 프로젝트까지!' 카테고리의 다른 글
| 코드 길어지면 import export 하면 됩니다 (0) | 2024.05.17 |
|---|---|
| 이미지 넣는 법 & public 폴더 이용하기 (0) | 2024.05.17 |
| 만든 리액트 사이트 build & Github Pages로 배포해보기 (0) | 2024.05.15 |
| class를 이용한 옛날 React 문법 (0) | 2024.05.15 |
| input 다루기 2 : 블로그 글 발행 기능 만들기 (0) | 2024.05.13 |