오늘의 숙제 :
하단 참고
이번엔 다른 페이지 만드는 법을 알아봅시다.
페이지 나누는걸 전문용어로 라우팅이라고 합니다.
다른 페이지 만들기

웹사이트들은 url을 이용해서 페이지를 구분해놓습니다.

vibe.naver.com/today 으로 접속하면 오늘의 메세지 보여주고
vibe.naver.com/chart 으로 접속하면 차트 보여주고
이렇게 맘대로 url을 작명해놓고 거기로 접속하면 다른 html을 보여주는 식으로 개발해놓습니다.
우리가 만들 사이트도 메인페이지 & 상품목록페이지가 필요할테니 각각 만들어봅시다.

Q. url은 어떻게 정함?
url 작명은 개발자 마음입니다.
어떤 url로 접속하면 어떤 html을 보여줄지 알아서 결정하면 됩니다.

저는 예를 들어서 /list로 접속하면 상품목록페이지를 보여주고 싶으니까 그렇게 작명할것임
Next.js의 자동 라우팅
url로 페이지 나누는걸 라우팅이라고 합니다.
라우팅하려면 일반적인 웹서버들은
"누가 /list로 접속하면 상품목록 html을 보여주세요~" 라고 서버에 코드를 짜놔야하는데

Next.js를 쓰면 그런 코드를 짤 필요가 없이 폴더와 파일 하나만 만들면 자동으로 됩니다.

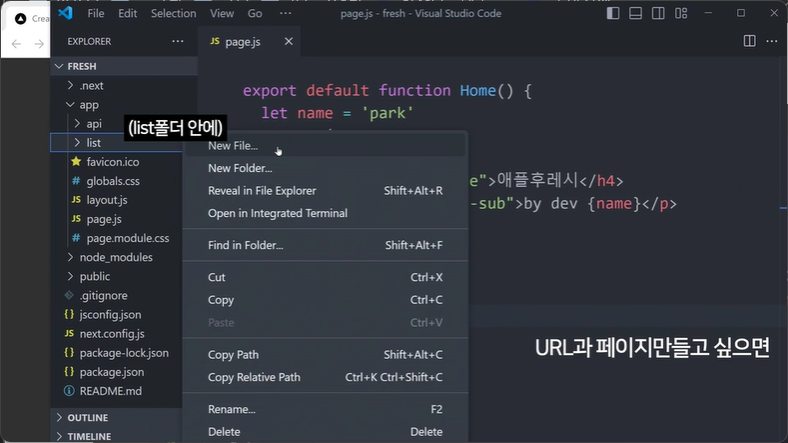
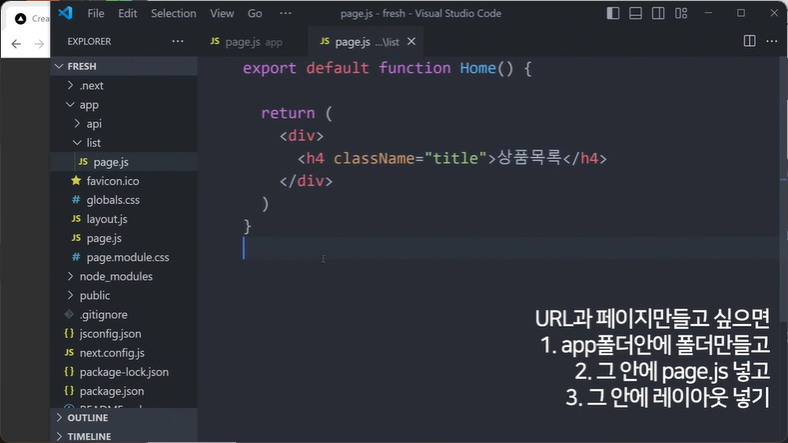
1. app 폴더안에 폴더하나 작명하고
- 자유롭게 작명하면됨.
= 저기다가 작명한 건 자동으로 URL 이 된다.
2. 폴더 page.js 파일 만들고 안에 html 작성하면
자동으로 url과 페이지가 완성됩니다.

예를 들어 /list로 접속시 상품목록 html을 보여주고 싶으면
1. app 폴더 안에 list 폴더를 만들고

2. 그 안에 page.js 만들어서 상품목록 html 넣어두면 됩니다.
이러면 라우팅 끝
- list 폴더 안에 새 파일 ( page.js ) 을 생성해줌.
무조건 page.js 로 작명해서 생성해주면 된다.

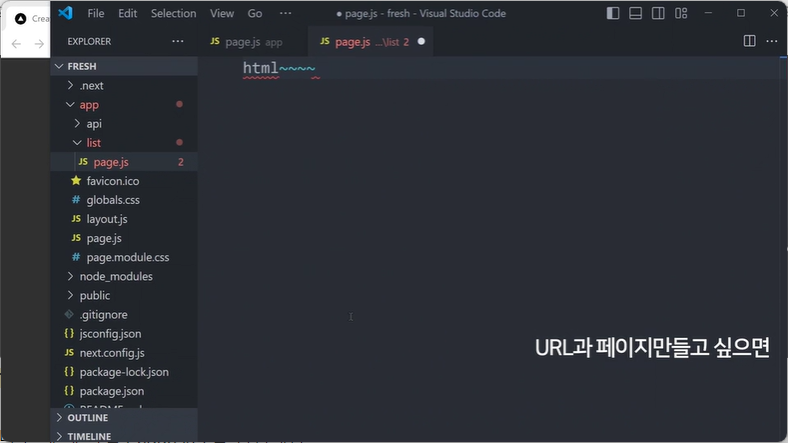
그러곤 page.js 에다가 html 을 막 작성해주면 됨.

이렇게 될 시
유저가 /list 로 접속을 하게 된다면,
page.js 안에 있는 내용물들을 유저한테 보여주게 됨.

진짜인 지 확인하기 위해
html 을 page.js 에다가 작성해봄.
여기다가 근데 그냥 html 을 적으면 안됨.
- 리액트 문법에 맞게 작성해줘야 한다.

다른 page.js 의 형식이랑 똑같이 작성해주면 된다.

이렇게 적어주고 테스트.

/list 라는 페이지로 접속.

그럼 아까 작성해준
상품목록 html 이 뜨는 것을 확인할 수 있음.

정리하기
*레이아웃 의미: html

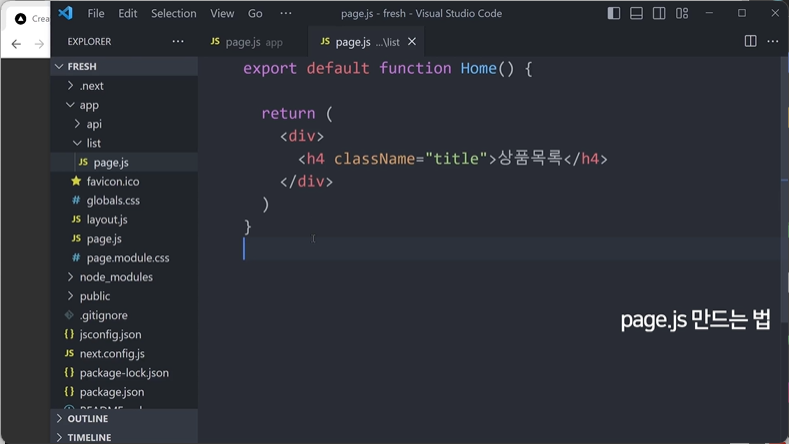
아까 한 page.js 만드는 방법

= 리액트 문법으로 만들라고 했음.
= 컴포넌트를 하나 만들라는 의미.
= 나중에 설명

그냥 일단 function을 하나 만들고,
작명 하나 아무렇게 해줌 (Home)

컴포넌트 이름 작명할 땐, 폴더명이랑 일치시키는 편.
- 맨 앞은 대문자로 작명해야함

그 다음 안에다가 return 소괄호 넣고 그 안에 html 집어넣음

이렇게 컴포넌트 만들어 줬으면
왼쪽에다가 아까처럼 export default 붙여주면 완성.

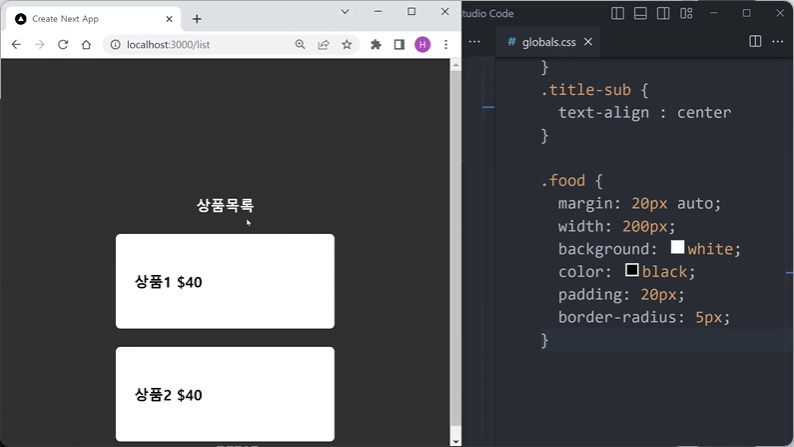
생성한 페이지 꾸며주기.

global.css 에다가 css 작업해줌.

왜냐면 Next.js는 app 폴더안에 있는 폴더들을 자동으로 url로 만들어줍니다.
그래서 위 사진처럼 해놓고 page.js 파일안에 원하는 html 작성한 다음에 진짜로 /list 페이지로 접속해봅시다.
(list/page.js)
export default function List() {
return (
<div>
<h2>Products</h2>
<div className="food">
<h4>상품명 $40</h4>
</div>
<div className="food">
<h4>상품명 $40</h4>
</div>
</div>
)
}(globals.css)
.food {
margin: 20px auto;
width: 200px;
background: white;
color: black;
padding: 20px;
border-radius: 5px;
}▲ 전 list/page.js 파일에 상품목록 만들려고 이렇게 코드짜봤습니다.
브라우저 미리보기 띄워서 /list 접속하면 잘 나오나 확인해봅시다.
(참고) page.js마다 function 하나씩 필수로 만들고 거기 안에 html 레이아웃 넣어야합니다.
이름은 맘대로 작명가능한데 귀찮아서 폴더명이랑 비슷하게 합니다.

app 에다가 폴더(abc) 하나 생성.

abc 파일 안에다가 page.js 생성하고 넣어주면 됨.
그럼 퀴즈들어갑니다.
/abc/def 접속시 <h1>def페이지에요</h1>를 보여주고 싶으면 어떻게 하죠?
오늘 숙제로 해보도록 합시다.
Navbar 만들기

웹페이지에 꼭 하나씩 있는 상단메뉴를 같이 만들어봅시다.

우선 메인페이지로 돌아감.
- 그냥 page.js 여기다가 nav 바 만들 것

이렇게 코드를 짜 봄.

이렇게 상단 바가 잘 생성된 거 확인할 수 있음.

이렇게 Link 태그 쓴거 확인할 수 있음.
링크를 만들고 싶을 때 사용.

원래 html 태그는 a 태그를 사용함.
근데 Link 태그를 사용함.
좀 더 부드럽게 페이지 전환을 시켜줌.
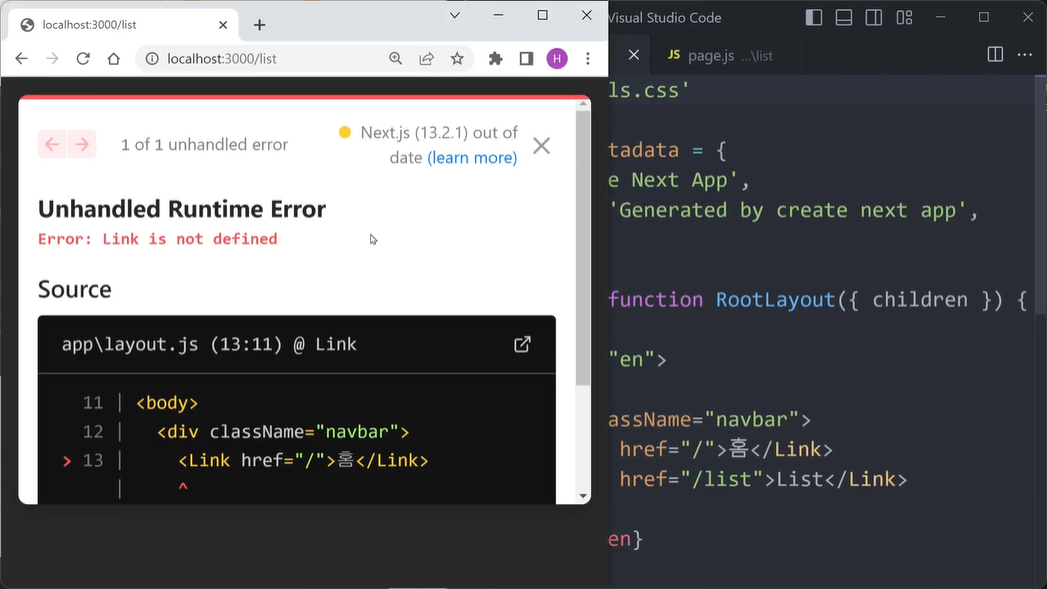
Link 태그를 사용할 시 상단에 import 는 필수

Link 태그의 href 에다가는 이동시킬 경로 적어줌.
그냥 메인페이지 ( 홈페이지 ) = /

그나저나 우리가 지금 상단바를 메인페이지에 생성해놓음.

여기 있는 page.js 에다가 생성해놓음

그러면 이제 list 페이지로 이동하게되면 상단바가 당연히 안보이게 됨.
= list/page.js 에는 상단바를 안 만들어놨기 때문.

list 페이지 에도 상단바를 만들고 싶은 경우

기존에 있던 저 상단바를
list 페이지에 옮겨주면 됨.

근데 만약에 페이지가 100개면?

이런 상단 바 처럼
여러 페이지들이 써야 하는 UI 가 있는 경우,
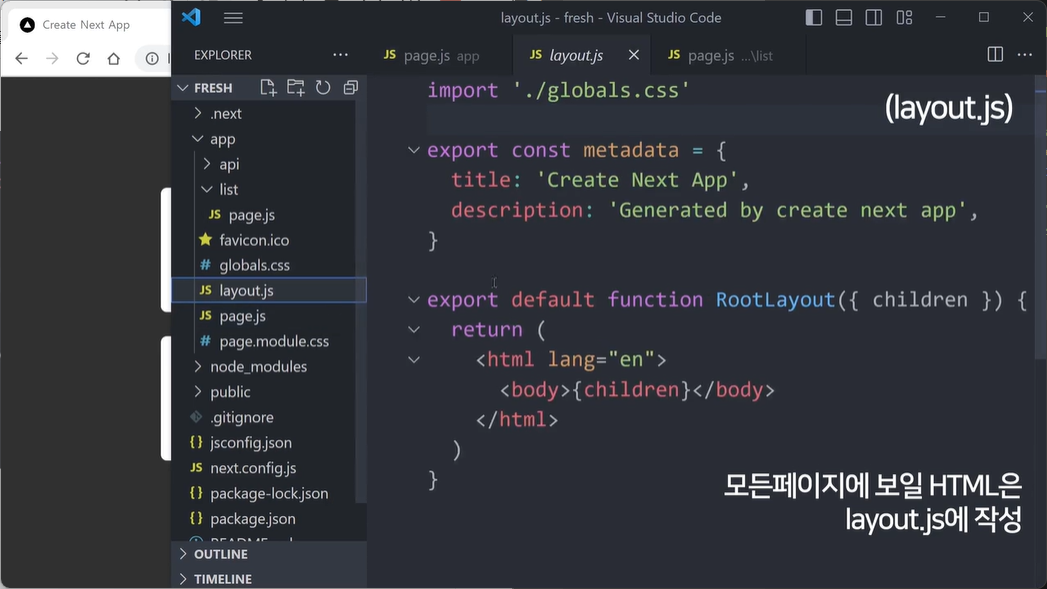
페이지 안에다가 적는게 아니라,
layout.js 라는 파일 안에다가 적어주기.

이렇게 넣어주면 된다.

참고로 Link 태그 쓰는 거니까 이거도 상단에 import 해줘야함.

임포트 안해줬을 경우 뜨는 에러메시지
(globals.css)
.navbar {
background: white;
padding: 20px;
}
.navbar a {
margin-right: 10px;
text-decoration: none;
}
import Link from "next/link";
export default function Home() {
return (
<main>
<div className="navbar">
<Link href="/">home</Link>
<Link href="/list">list페이지</Link>
</div>
<h1 className="title">Programming Log</h1>
<p className="title-sub">by dev kim</p>
</main>
)
}html로 디자인 잘 해서 각각 페이지마다 잘 넣고 옵시다.
(참고) 페이지 이동 링크 만들고 싶으면 위에서 Link라는걸 import 해 온 다음에 <a>태그처럼 쓰면 됩니다.
그래야 새로고침없이 부드럽게 페이지 이동이 가능합니다.
근데 잘 보면 지금 /list 페이지랑 홈페이지에 둘 다 똑같은 UI를 만들어줘야합니다.
똑같은 UI는 굳이 페이지마다 직접 작성할 필요는 없고 layout.js 파일에 작성해두면 편리합니다.
중복되는 html은 layout.js 파일에

Next.js는 실은 page.js를 보여줄 때

옆에 layout.js 파일이 있으면 layout.js 내용 안에 page.js 내용을 담아서 보여줍니다.


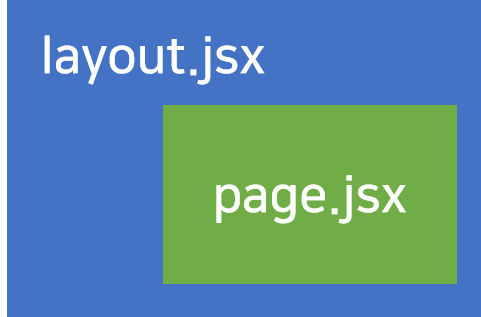
▲ 그림으로 그리면 이런 식입니다.
layout.js 가보시면 {children} 이라고 표기된 부분이 있을텐데
그게 page.js 넣을 곳 표시하는 문법입니다.





▲ 그리고 참고로 상위폴더에 layout.js가 또 있는 경우
상위폴더의 layout.js 안에 하위폴더의 layout.js를 담아서 보여줍니다.
그것이 Next.js 레이아웃들 작동방식입니다.

장점이 뭐겠습니까.
페이지마다 반복적으로 보여줘야할 html UI가 있으면
최상단 layout.js 파일에 만들면 편하지 않을까요?
import Link from "next/link";
import './globals.css';
export default function RootLayout({ children }) {
return (
<html lang="en">
<head />
<body>
<div className="navbar">
<Link href="/">Home</Link>
<Link href="/list">List</Link>
</div>
{children}
</body>
</html>
)
} ▲ 그래서 layout.js 파일 안에 navbar를 만들어봤습니다.
그럼 이제 page.js 마다 navbar를 만들어줄 필요가 없겠군요.
홈페이지 들어가봐도 /list 경로 들어가봐도 navbar는 여전히 잘 보입니다.
오늘의 숙제 :
Q1. 유저가 /cart 로 접속시 <h1>장바구니입니다</h1>를 보여주고 싶으면?
cart 폴더에 page.js 만들고
거기안에 <h1>장바구니입니다</h1> 레이아웃 만들어놓으면 됩니다.
Q2. 유저가 /cart/payment 접속시 <h1>결제페이지입니다</h1>를 보여주고 싶으면?
고민할거없이 직접 해봅시다.
cart 폴더 안에 payment 폴더 안에 page.js 만들고
거기안에 <h1>결제페이지입니다</h1> 레이아웃 만들어놓으면 됩니다.
Q3. /cart 페이지, /cart/payment 페이지 둘 다 <p>현대카드 무이자이벤트중</p> 이런 UI가 보여야합니다.
어떻게 만들면 좋을까요?
각각 페이지의 page.js에 <p>현대카드 무이자이벤트중</p> 적어둬도 되고
export default function Layout({ children }) {
return (
<div>
<p>현대카드 무이자이벤트중</p>
{children}
</div>
)
} ▲ cart 폴더에 layout.js 파일 만들어서 이렇게 적어놔도 되겠군요.
'> 코딩애플 (부분공개) > Next.js로 웹서비스 만들기' 카테고리의 다른 글
| Next.js에서 이미지 넣는 법 2개 (0) | 2024.10.25 |
|---|---|
| html을 반복문으로 줄이고 싶으면 map (0) | 2024.10.25 |
| 페이지 레이아웃 만들기 (React 기초문법) (0) | 2024.07.12 |
| Next.js 설치와 개발환경 셋팅 (0) | 2024.07.11 |
| Next.js 많이 쓰는 이유를 알아보자 (0) | 2024.07.11 |



