< 섹션 5 >
2. 브라우저의 web storage
새로고침 버튼 누르면 타이머가 종료되어버림.
카운트 다운 유지되는 방법 만들기

웹스토리지 이용

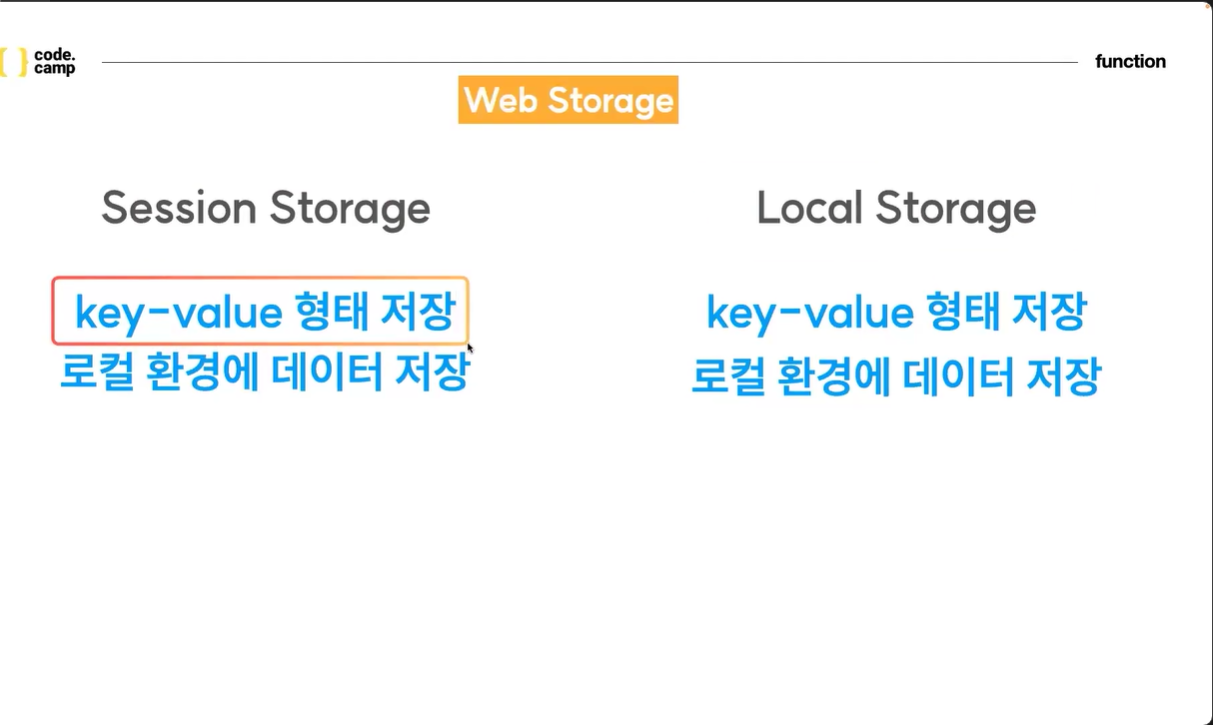
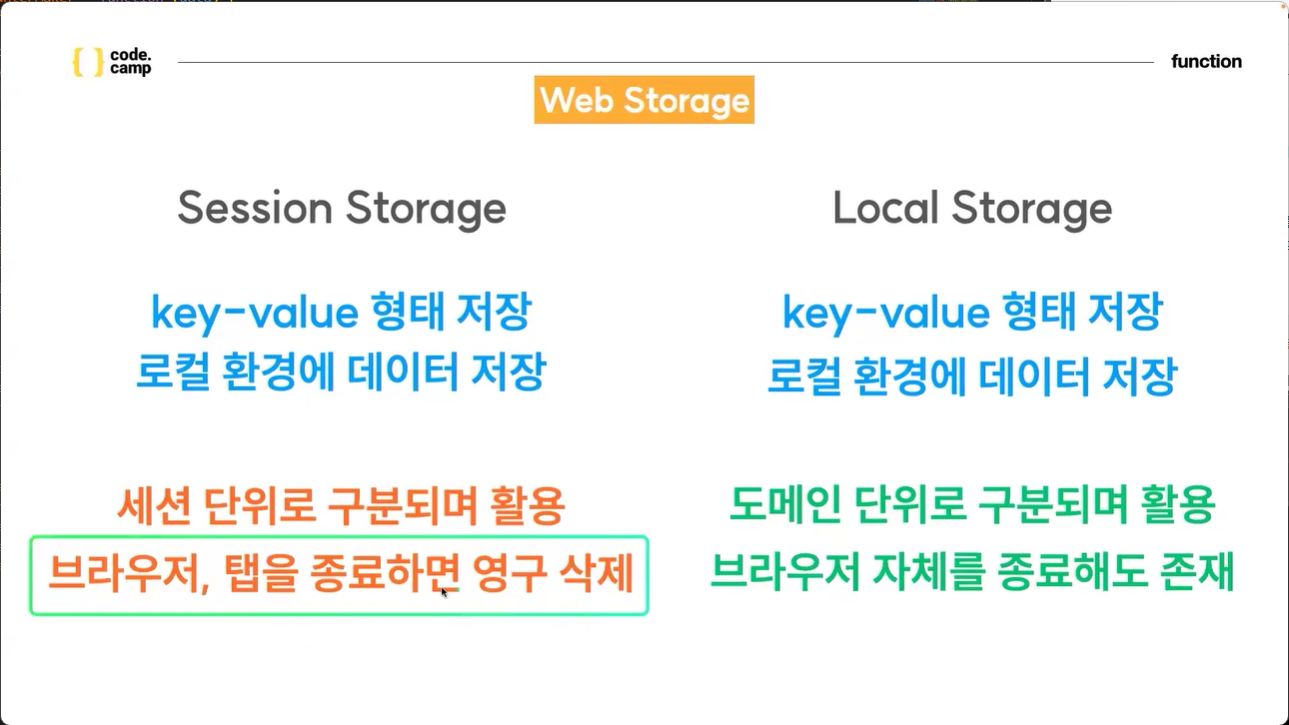
< 공통점 >
key - value 형태(키와 값이 쌍이 돼서)로 저장 = 객체처럼 저장
어떠한 데이터에 이름(key)을 지정해줘서,
그 값으로 원하는 형태의 데이터를 저장.
데이터를 전달해주면 백엔드 엔지니어 분들이
해당 데이터를 데이터 베이스에 저장할 수 있도록 작성을 해줌
세션 스토리지, 로컬 스토리지 사용하게 되면
적은 양의 데이터를 로컬 환경에 저장할 수 있음.
세션과 로컬 스토리지 마찬가지.



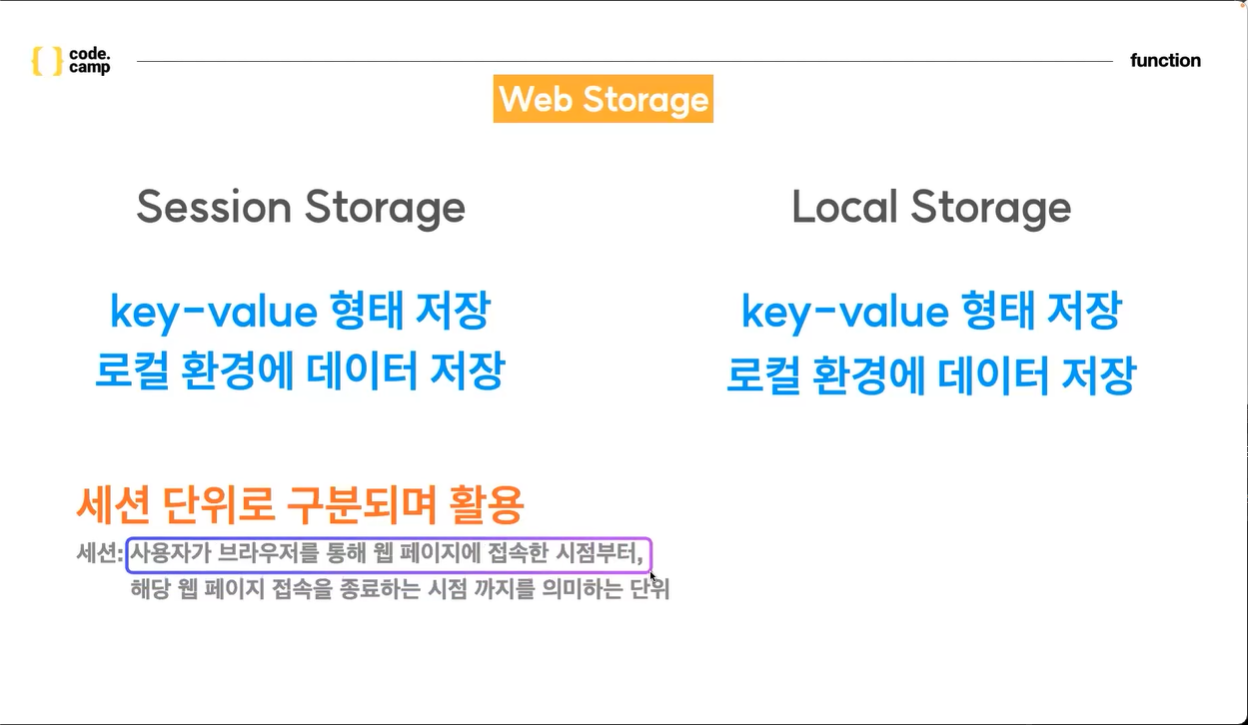
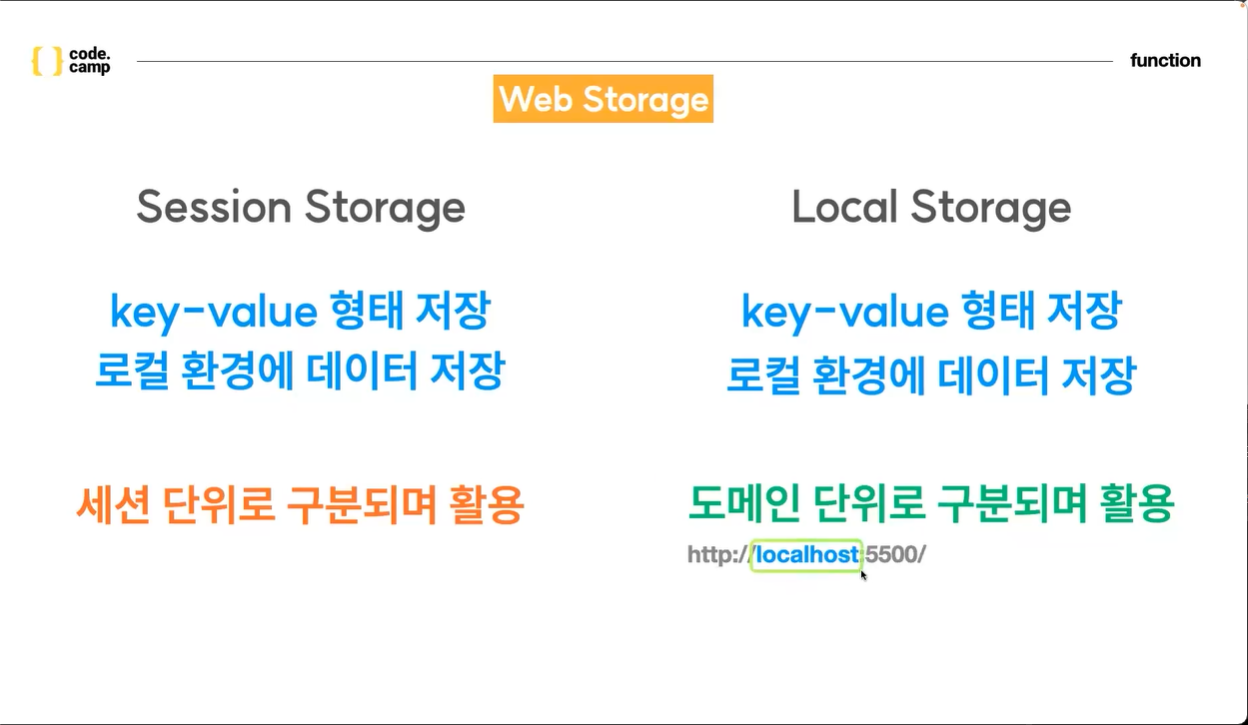
< 차이점 >
localhost - 도메인
도메인 에서 저장된 로컬스토리지 데이터는
뒤에 어떠한 url 이 오든 모두 공유가 될 수 있음.
user ( 이 부분을 엔드포인트 라고 한다 )
이 주소(user)에서 저장이 된 데이터들을
category 라는 엔드포인트 주소에서도 똑같이 활용할 수 있다.

로컬 스토리지 = 브라우저나 탭을 종료해도 존재,
컴 자체를 종료했다 다시 접속해도 로컬 스토리지에 저장된 데이터는 여전히 존재.
< 섹션 5 >

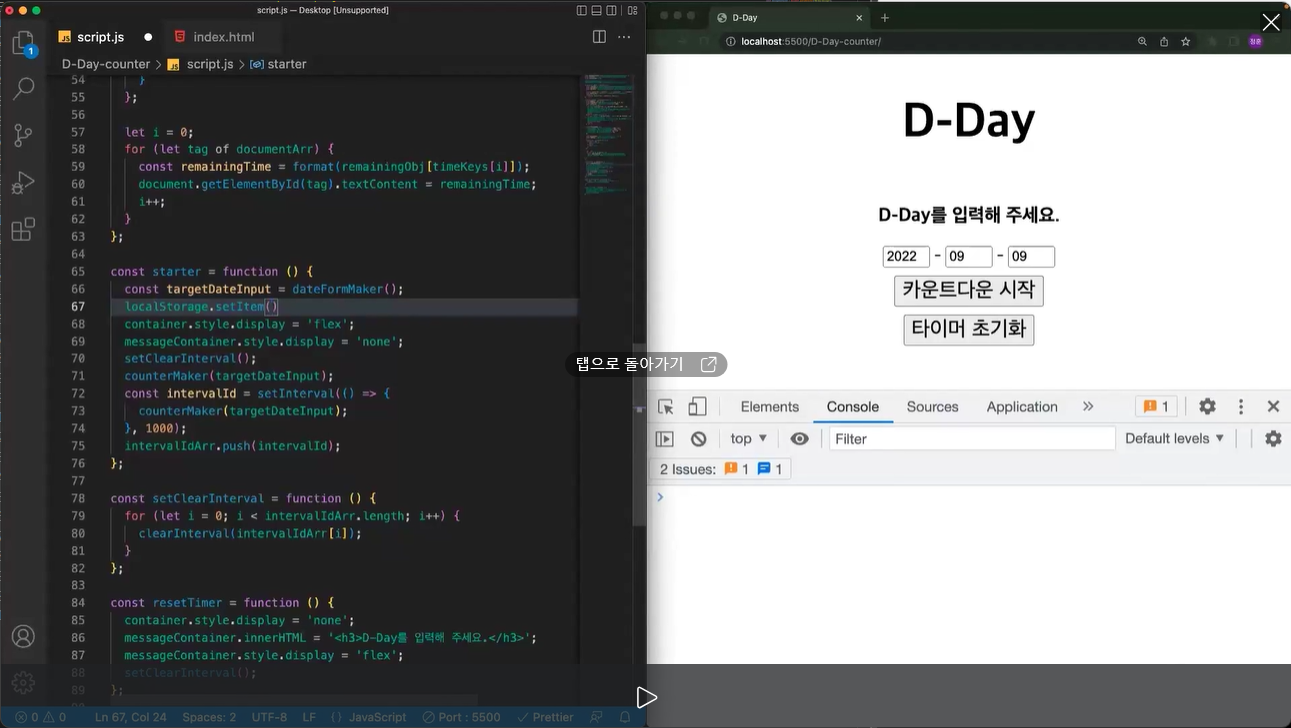
3. Local Storage 접근 방법
local storage 가 갖고있는 메소드 = setItem()
그리고 키 value 형태로 저장해줘야함
- 콤마로 키와 value를 구분
앞 쪽에 키
뒤 쪽에 value

키는 문자열 형태로 감싸줘야함
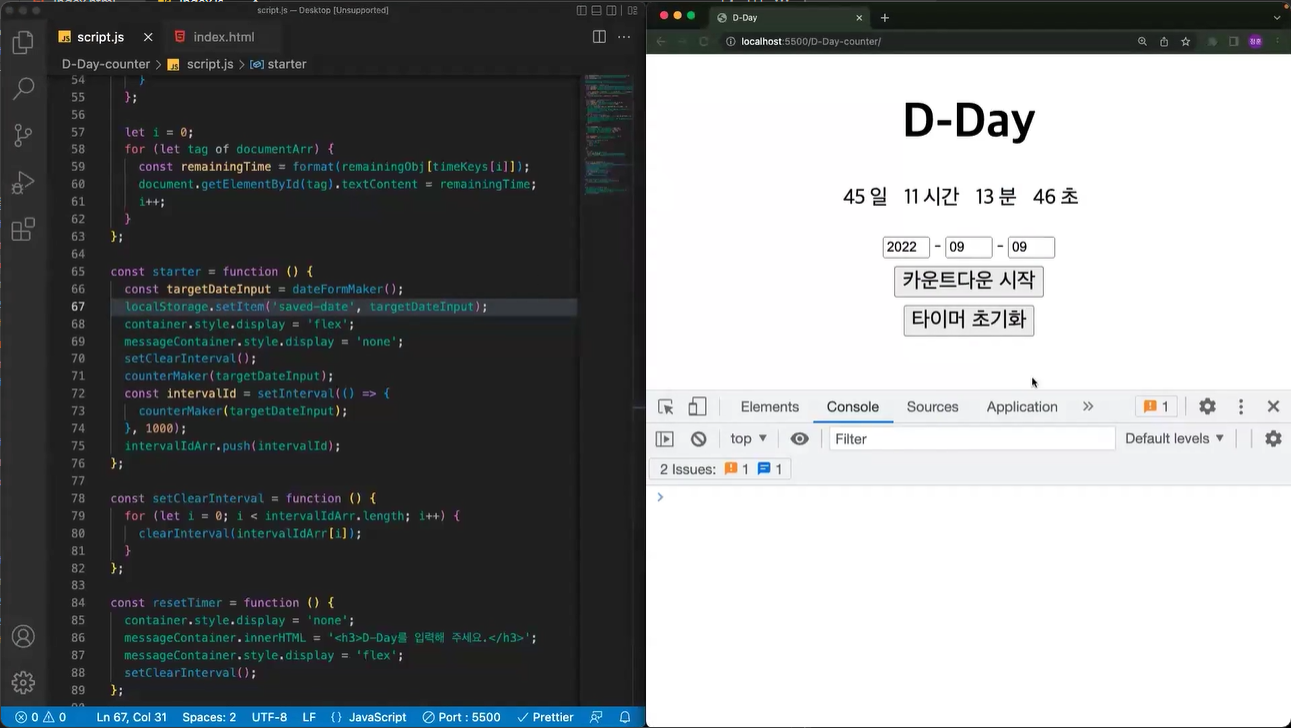
저장되어있는 날짜라는 의미로 이름을 붙여줌
value 는 버튼을 누른 당시 input 박스에 담겨져 있던 날짜를
saved-date 라는 이름으로 로컬 storage 에 저장.

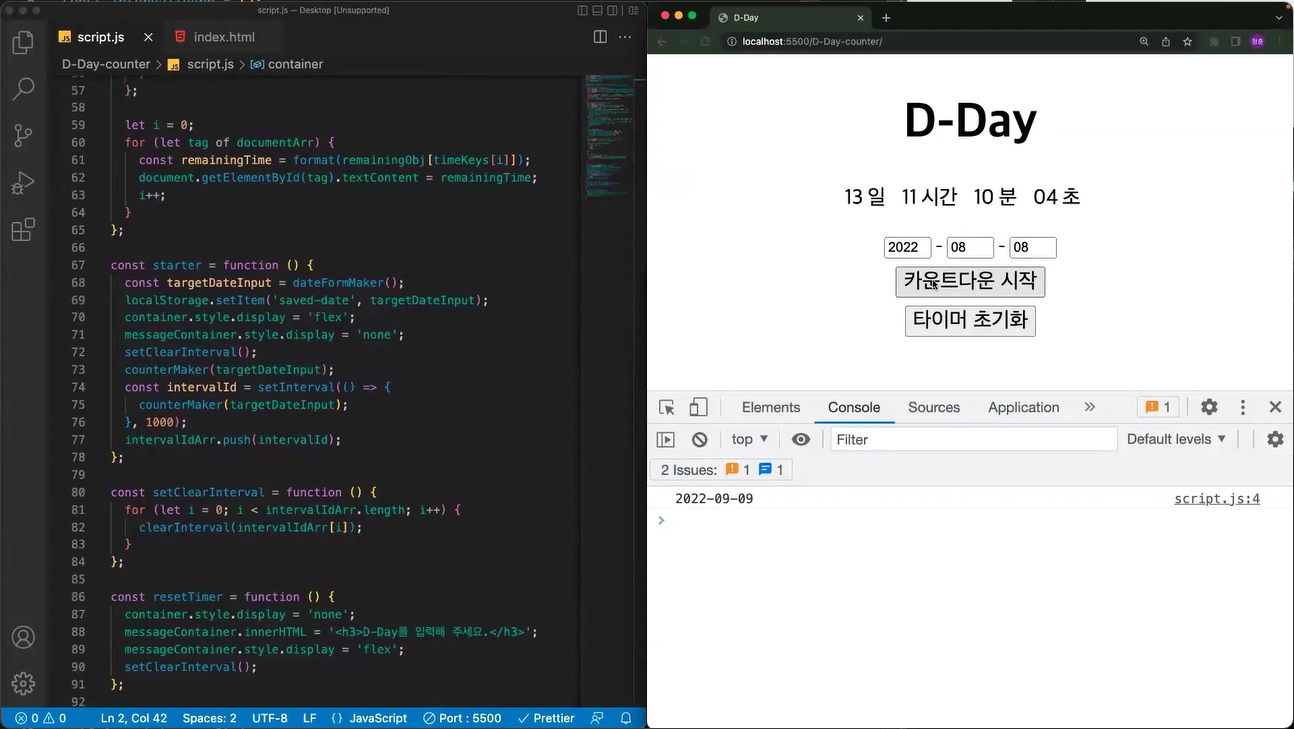
실행은 잘 되나
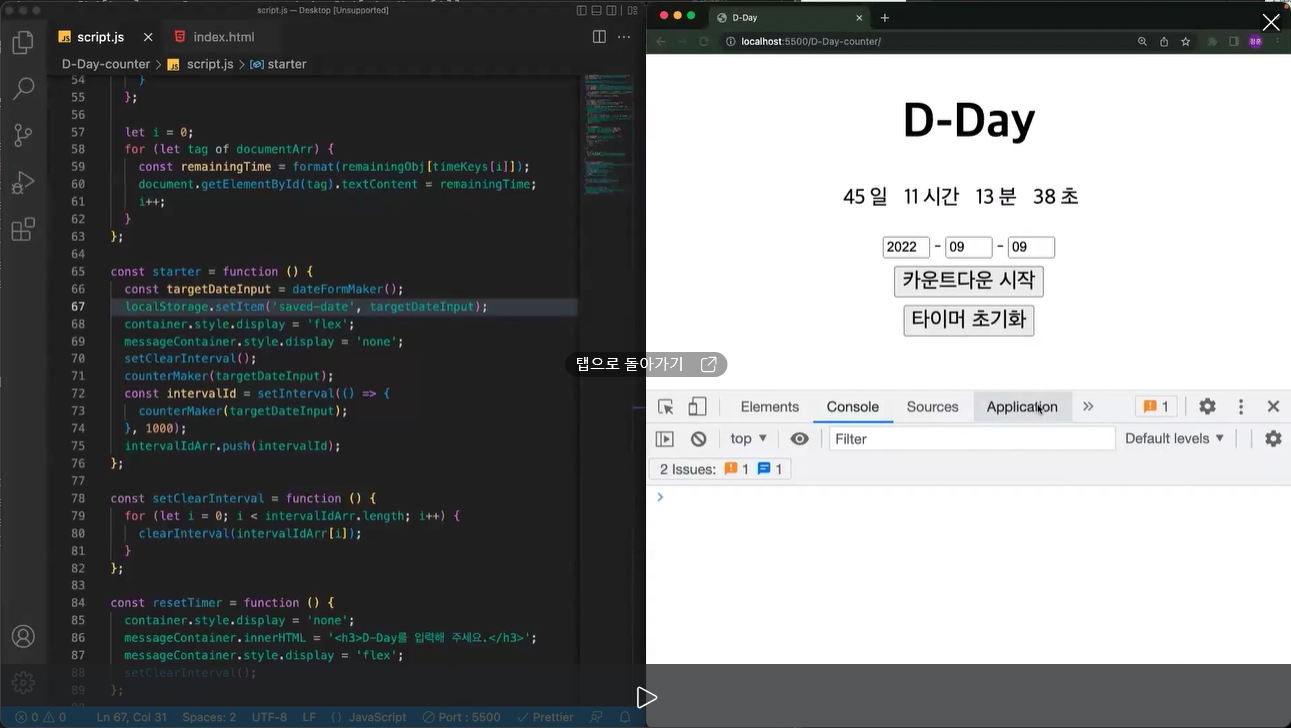
로컬 storage 에 저장이 잘 되었는지 아닌지 확인 필요.

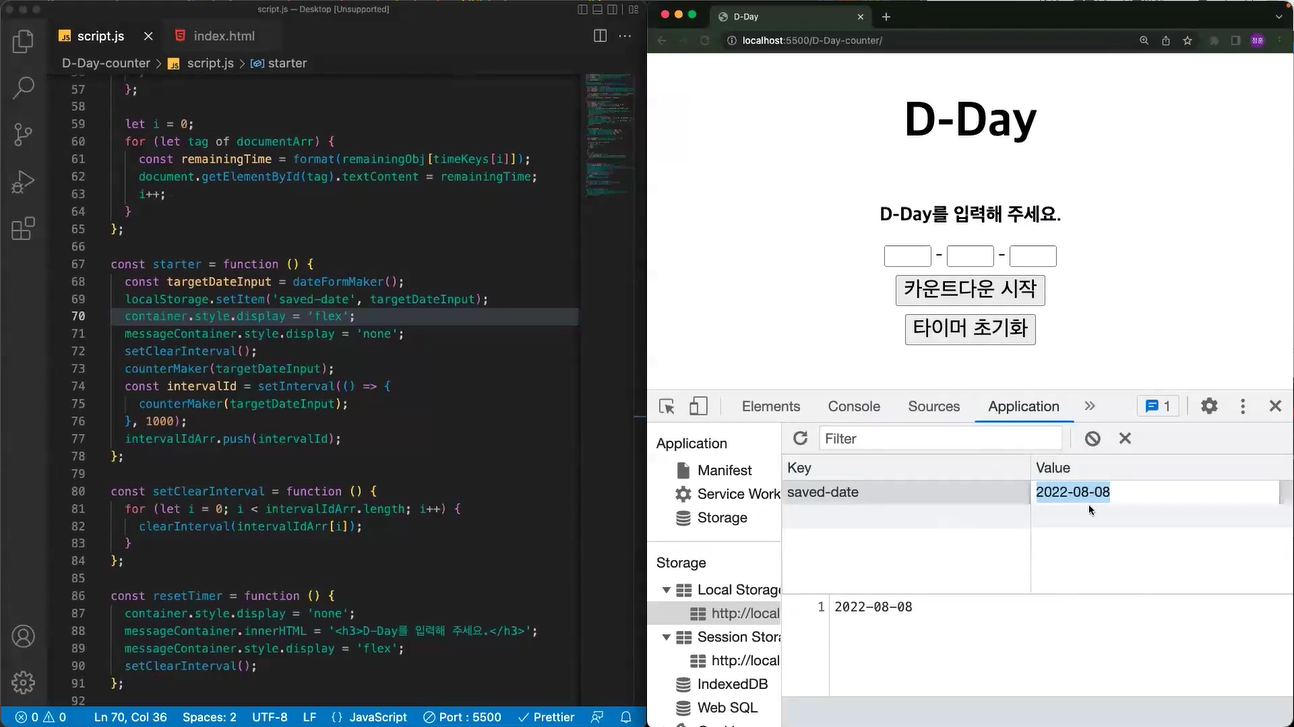
개발자 도구 - application 부분 클릭

잘 저장이 되어있음을 확인할 수 있다.
새로고침을 해도 날짜 데이터가 잘 저장되는 걸 확인
로컬 스토리지에서 데이터를 갖고올 수 있다.

starter 함수 실행할 때
로컬스토리지 에서 데이터를 갖고와서 활용하는 방법
= 갖고오고 싶은 데이터의 키 만 입력하면 된다.=
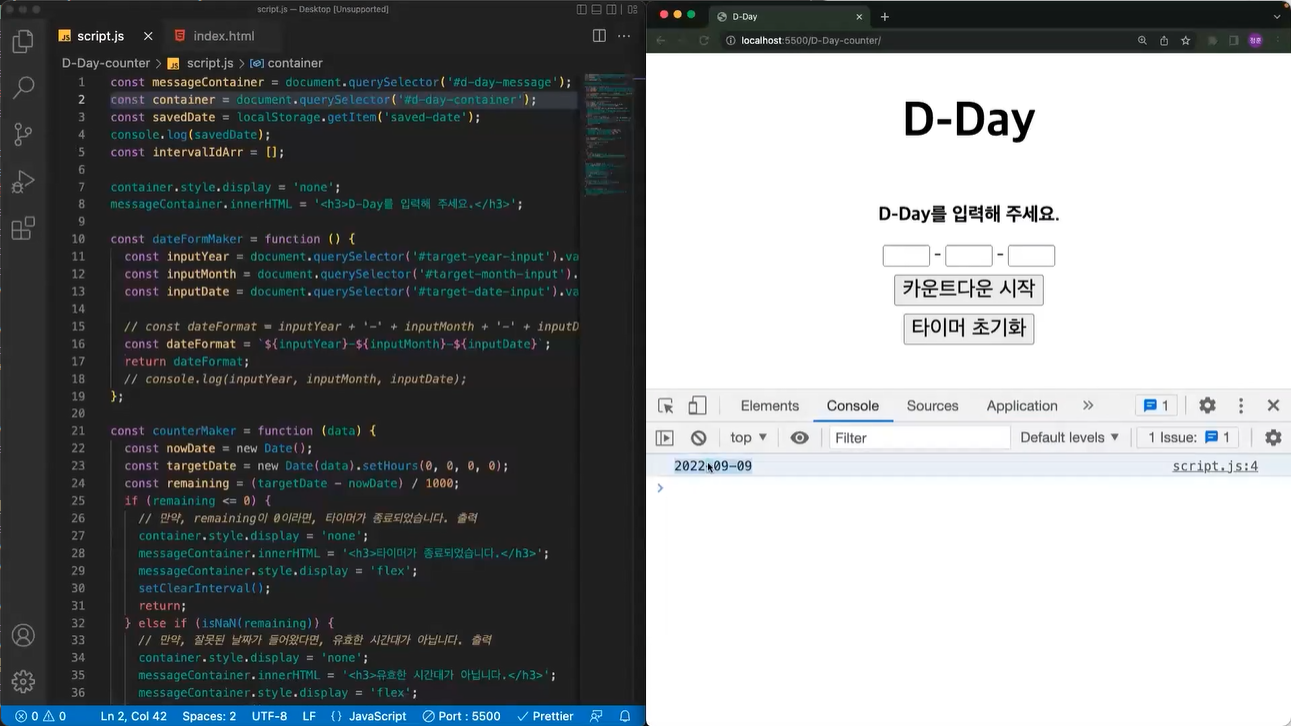
변수에 담아주고 출력해보기

함수 바깥에 두고 출력하기.

날짜가 출력되고 있음.
console 찍었기 때문

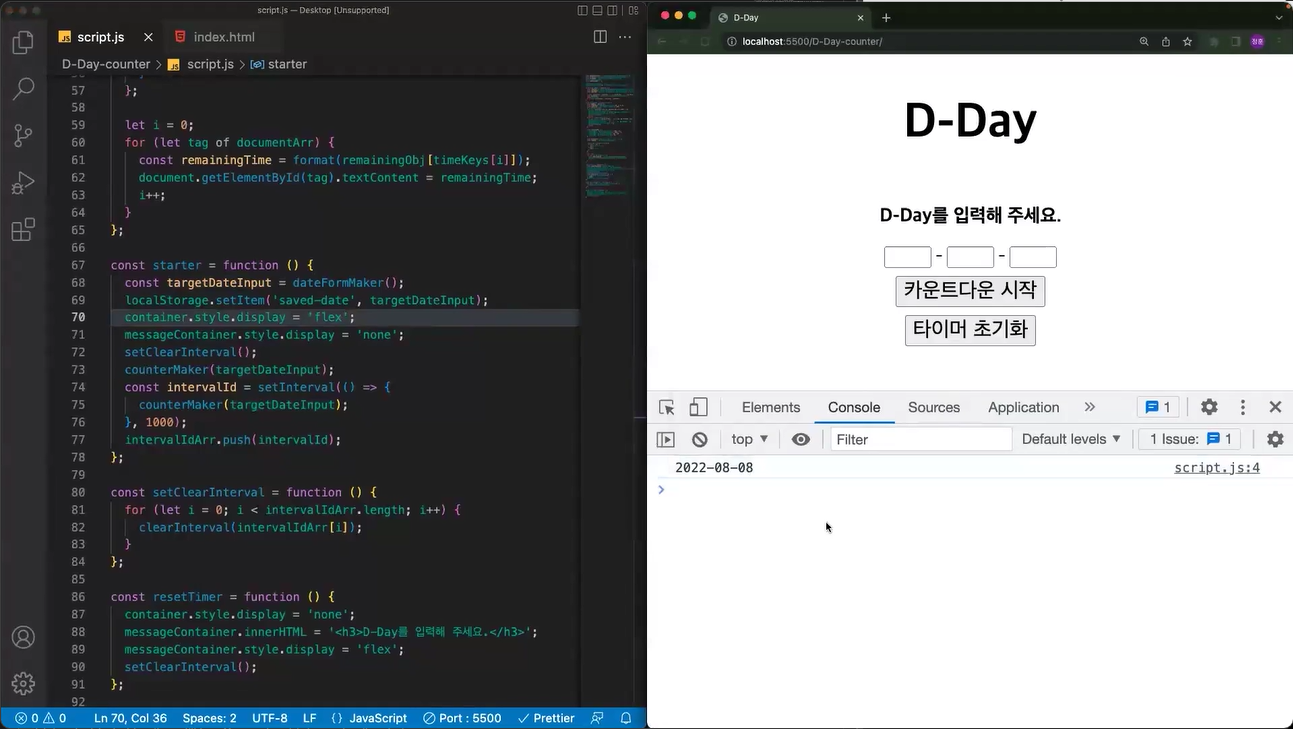
새로운 날짜 찍어주고 새로고침 눌러주면

데이터 갱신 됨.
데이터가 덮어 씌워지는 것

로컬 스토리지 들어가보면
해당하는 키의 value 가 덮어씌워진걸 확인할 수 있음.
'> 프로그래밍 언어 > Javascript' 카테고리의 다른 글
| [코딩애플] 진짜 웹개발로 배우는 실용 자바스크립트 3강 (0) | 2023.09.17 |
|---|---|
| [코딩애플] 진짜 웹개발로 배우는 실용 자바스크립트 1강 ~ 2강 (2) | 2023.09.17 |
| 훈훈한 Javascript (16) (2) | 2023.09.16 |
| 훈훈한 Javascript (15) (0) | 2023.09.14 |
| 훈훈한 Javascript (14) (0) | 2023.09.12 |



