728x90

HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Retro Styled Page</title>
<link
href="https://fonts.googleapis.com/css2?family=Press+Start+2P&display=swap"
rel="stylesheet"
/>
<style>
body {
background-color: #1b1b1b;
color: #ffffff;
font-family: "Press Start 2P", cursive;
margin: 0;
padding: 0;
text-align: center;
}
h1 {
font-size: 2em;
margin-top: 20px;
text-shadow: 4px 4px #ff00ff;
}
.retro-button {
display: inline-block;
padding: 10px 20px;
margin-top: 20px;
background-color: #00ff00;
color: #000000;
text-decoration: none;
border: 4px solid #ffffff;
box-shadow: 4px 4px #ff00ff;
transition: transform 0.1s ease-in-out;
}
.retro-button:hover {
transform: translate(-4px, -4px);
box-shadow: none;
}
.retro-container {
padding: 20px;
background-color: #2e2e2e;
border: 8px solid #ffffff;
display: inline-block;
box-shadow: 8px 8px #ff00ff;
}
</style>
</head>
<body>
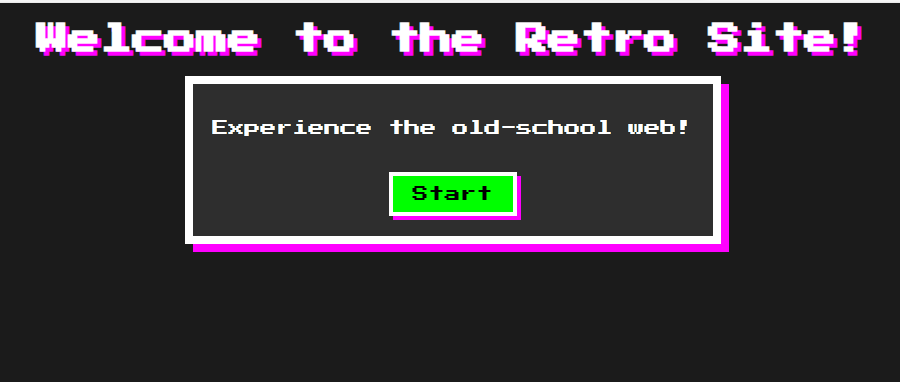
<h1>Welcome to the Retro Site!</h1>
<div class="retro-container">
<p>Experience the old-school web!</p>
<a href="#" class="retro-button">Start</a>
</div>
</body>
</html> <link
href="https://fonts.googleapis.com/css2?family=Press+Start+2P&display=swap"
rel="stylesheet"
/>"Google Fonts API를 통해 폰트를 불러오는 링크" 또는 "Google Fonts CDN 링크"
font-family: "Press Start 2P", cursive;대체 폰트를 지정하는 이유는, 만약 사용자가 인터넷 연결이 끊기거나,
폰트 파일을 불러올 수 없는 상황에서도 텍스트가 여전히 읽기 가능한 상태로 남도록 하기 위함입니다.
cursive 외에도 sans-serif, serif, monospace와 같은 키워드를 사용할 수 있습니다.
각각 브라우저의 기본 글꼴 스타일을 지정합니다.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Canvas Cursor Animation</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #1b1b1b;
}
canvas {
border: 1px solid #ffffff;
background-color: #333333;
}
</style>
</head>
<body>
<canvas id="myCanvas" width="400" height="400"></canvas>
<script>
// JavaScript 코드는 여기에 작성됩니다.
</script>
</body>
</html>JS
const canvas = document.getElementById('myCanvas');
const ctx = canvas.getContext('2d');
// 커서의 초기 위치를 설정
let cursorX = canvas.width / 2;
let cursorY = canvas.height / 2;
// 마우스 움직임에 따라 커서 위치 업데이트
canvas.addEventListener('mousemove', function(event) {
const rect = canvas.getBoundingClientRect();
cursorX = event.clientX - rect.left;
cursorY = event.clientY - rect.top;
});
// 커서를 그리는 함수
function drawCursor(x, y) {
ctx.clearRect(0, 0, canvas.width, canvas.height); // 이전 프레임 지우기
ctx.beginPath();
ctx.arc(x, y, 5, 0, Math.PI * 2); // 커서 모양 (원)
ctx.fillStyle = 'white';
ctx.fill();
}
// 애니메이션 루프
function animate() {
drawCursor(cursorX, cursorY);
requestAnimationFrame(animate); // 다음 프레임 요청
}
// 애니메이션 시작
animate();- Canvas 설정: const canvas = document.getElementById('myCanvas');로 Canvas 요소를 가져오고, getContext('2d')를 사용해 2D 드로잉 컨텍스트를 설정합니다.
- 커서 초기 위치 설정: cursorX와 cursorY를 Canvas의 중앙으로 초기화합니다.
- 마우스 움직임 감지: canvas.addEventListener('mousemove', function(event) { ... });에서
- 마우스가 움직일 때마다 cursorX와 cursorY를 업데이트합니다.
- 여기서는 마우스의 위치를 가져오기 위해 event.clientX와 event.clientY를 사용하고,
- Canvas의 위치를 고려하여 보정합니다.
- 커서 그리기: drawCursor(x, y) 함수는 Canvas의 커서 위치에 원을 그립니다.
- 먼저 ctx.clearRect(0, 0, canvas.width, canvas.height);를 사용해 이전 프레임을 지우고,
- 그 다음에 새로운 위치에 커서를 그립니다.
- 애니메이션 루프: animate() 함수는 requestAnimationFrame을 사용해 애니메이션을 계속 반복합니다.
- 이 함수는 계속해서 화면을 새로 그리면서 커서가 움직이는 효과를 만듭니다.
4. 결과
이 코드를 실행하면, Canvas 영역 내에서 마우스를 움직일 때 커서(하얀 원)가 마우스를 따라다니는 애니메이션을 볼 수 있습니다.
이 예제는 매우 간단하지만, Canvas와 JavaScript를 사용해 기본적인 애니메이션을
어떻게 구현하는지 이해하는 데 도움이 될 것입니다.
이 코드를 바탕으로 더 복잡한 애니메이션이나 인터랙션을 구현할 수 있습니다.
728x90