728x90

HTML
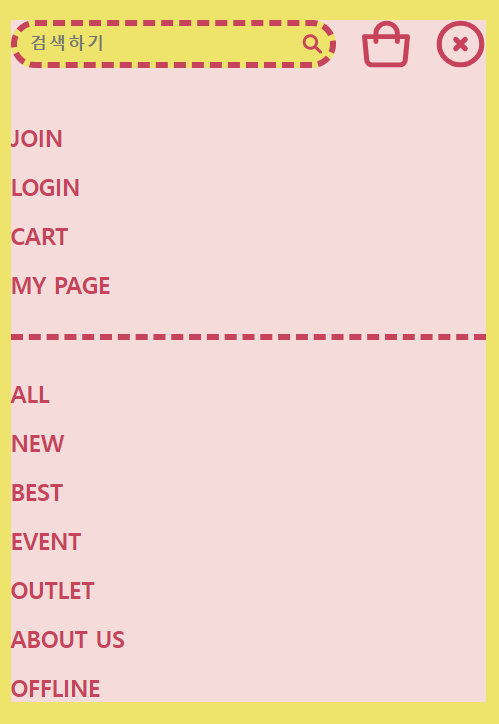
<aside id="aisde">
<div class="aside-content">
<div class="aside-top">
<div class="aside-search">
<fieldset>
<legend>상품검색창</legend>
<div class="input-container">
<input name="search" placeholder="검색하기" />
<img src="img/돋보기.svg" class="search-icon" />
</div>
</fieldset>
</div>
<div class="aside-cart">
<a href="#"><img src="img/장바구니.svg" /></a>
</div>
<div class="aside-close">
<a href="#"><img src="img/닫기.svg" /></a>
</div>
</div>
<div class="aside-middle">
<ul>
<li>JOIN</li>
<li>MY PAGE</li>
</ul>
</div>
<span class="dote-line"></span> // 이 부분 스타일링.
<div class="aside-bottom">
<ul>
<li>ALL</li>
<li>OFFLINE</li>
</ul>
</div>
</div>
</aside>부모 = .aside-content
자식 = .dote-line
CSS
.dote-line {
width: 100%; //.aside-content 너비만큼 라인 채워주기.
//.dote-line이 부모 요소인 .aside-content의 너비를 가득 채우도록 했음.
height: 5px;
display: inline-block; //span태그는 inline.
margin: 27.5px 0; /* 총 높이를 59px로 맞추기 위해 조정 */
border-bottom: 5px dashed $sub_color;
}
.aside-content {
background-color: rgb(255, 218, 218);
}

dote-line 에 width 100% 를 넣어서
.dote-line이 부모 요소인 .aside-content의 너비를 가득 채우도록 했음.
728x90
'> 메모 > CSS' 카테고리의 다른 글
| [CSS] img 에 display: block 을 쓰는 이유 (0) | 2024.06.28 |
|---|---|
| [CSS] transform의 사용 (0) | 2024.06.27 |
| [CSS] Fieldset 태그의 사용 (0) | 2024.06.27 |
| [CSS] padding 축약 설정 (0) | 2024.06.23 |
| [CSS] Pseudo, 이벤트 정리 (0) | 2024.06.17 |



