728x90
폰트 적용하기
(구글폰트)
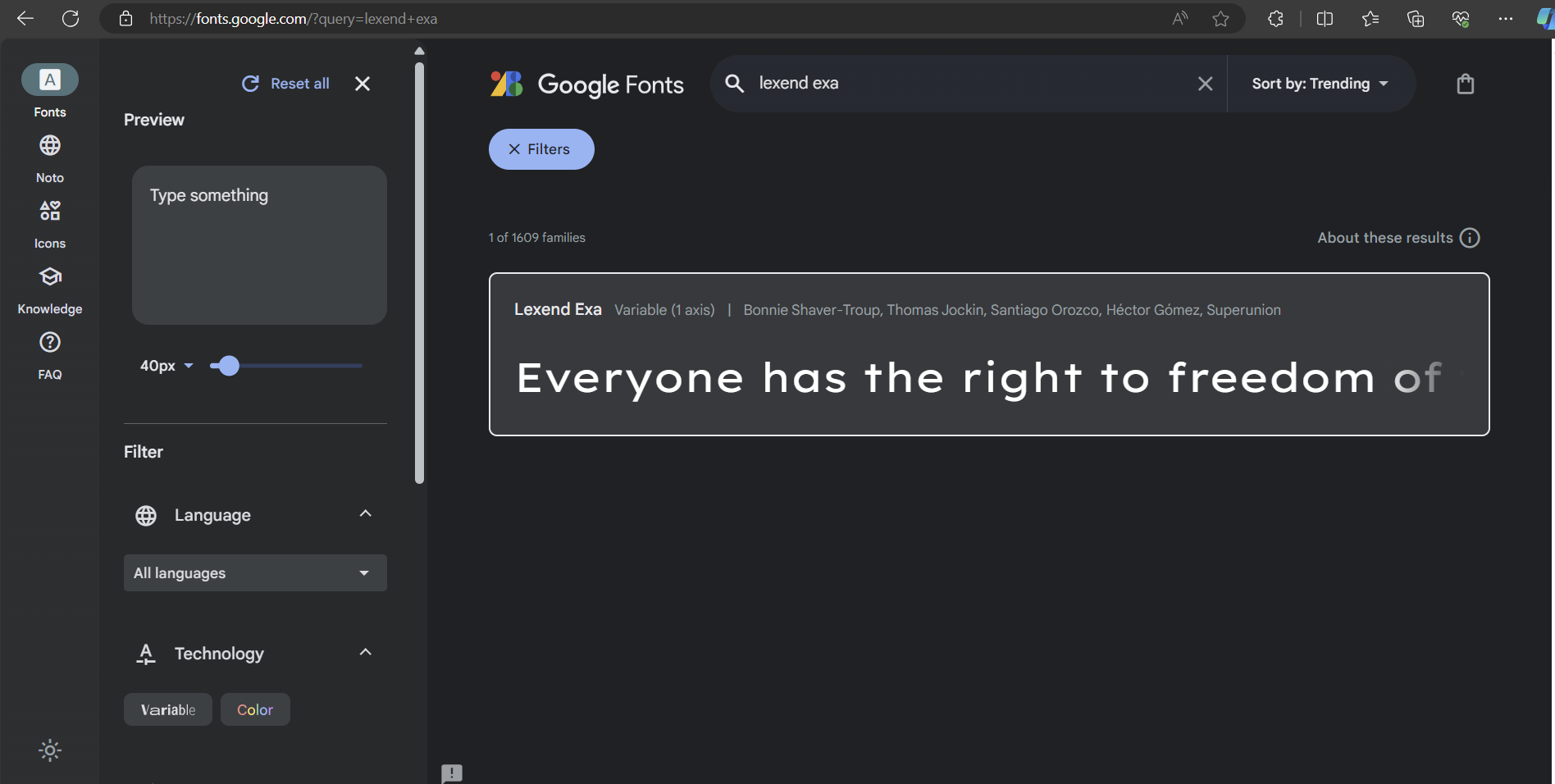
Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
해당 사이트 이용

사용할 폰트 검색

Get font 눌러주기

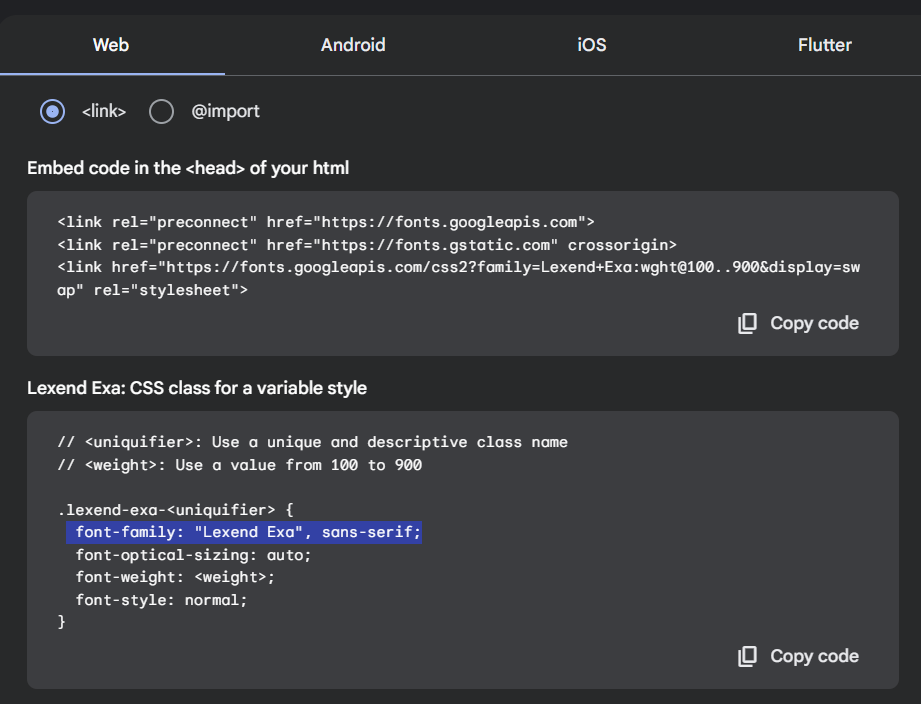
Get embeded code 눌러주기

@import 를 눌러주기
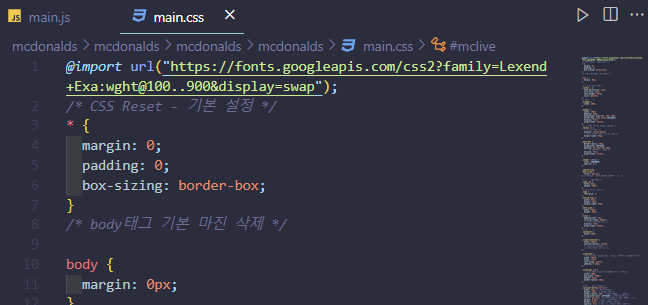
CSS 맨 위에 복사붙여주기 해주면 된다.

이렇게 CSS 맨 상단에 넣어줌.

그리고 적용하고 싶은 부분
font-family 찾아서 CSS 에 넣어주기

아이디 mclive 에 적용


font-weight 를 SemibBold로 적용하기 위해
600 으로 수정.
728x90
'> 메모 > CSS' 카테고리의 다른 글
| [CSS] li들 사이에 간격 주고 싶을 때 (0) | 2024.03.29 |
|---|---|
| [CSS] li 꾸밀 때 사용하는 자꾸 까먹는 것 (0) | 2024.03.29 |
| [CSS] 자꾸 까먹는 가운데 중앙 정렬 (0) | 2024.03.27 |
| [CSS] display:none 대신 사용하는 visiblity (0) | 2024.03.21 |
| [CSS] inline-block 과 float (0) | 2024.02.27 |



