728x90
Shadow DOM
pseudo 셀렉터의 사용

개발자모드에서 shadow Dom 을 켜준다.

input 태그 버튼같은 특정요소 클릭해서 검사해보면
#shadow-root 확인할 수 있다.

pseudo 속성 확인 해서 각각 스타일링 가능
= pseudo-element 를 사용해준다.
= -webkit-input-placeholder


이런 식으로 사용해서 스타일링 가능
pseudo 셀렉터가 없을 경우
= user agent stylesheet 을 확인

input type ="range" 스타일링 예시.

shadow dom 깐 상태

손잡이는 pseudo 셀렉터가 없어서 스타일링을 할 수 가 없다.

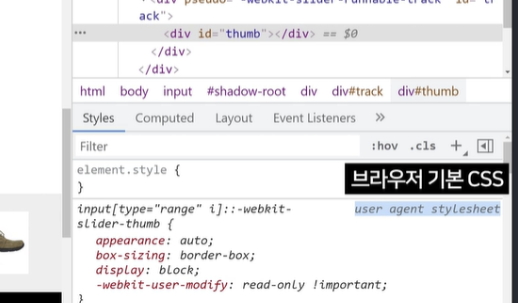
user agent stylesheet 을 확인해보기

손잡이(thumb) 부분을 클릭한 후
user agent stylesheet 부분을 확인해준다.
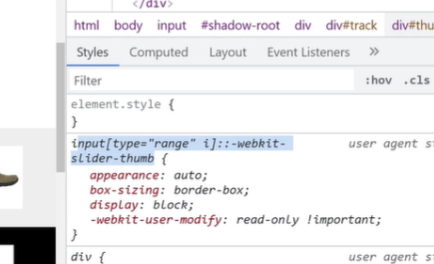
그 다음, input 이라고 시작한 부분 확인해주기.

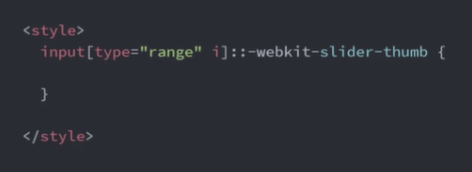
저 부분 갖고 온 다음에

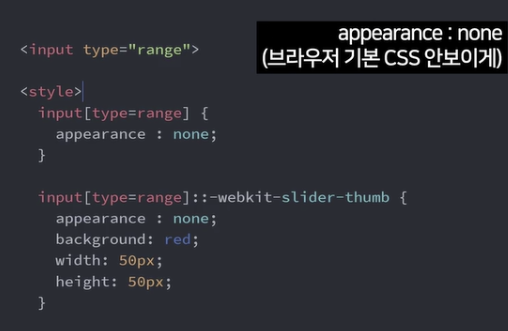
따옴표 등등 다 지우고 스타일링.
추가로 appearance:none; 을 주면 끝.
-webkit- 수식어의 사용
크롬, 오페라, 사파리, Edge 브라우저에서만 동작하는 스타일을 만들고 싶을 때 사용한다.
파이어폭스는 -moz-
익스플로러는 -ms-
728x90
'> 메모 > CSS' 카테고리의 다른 글
| [CSS] 반응형 폰트 크기 지정하기 (0) | 2024.08.01 |
|---|---|
| .overlay-wrap:hover .overlay-black { } 의 의미 (0) | 2024.07.15 |
| [CSS] Pseudo-element 설명과 Pseudo-class 와 차이 (0) | 2024.06.30 |
| [CSS] keyframes 속성 사용 (1) | 2024.06.30 |
| [CSS] transition 속성 종류 (0) | 2024.06.30 |



