728x90
#12 위치를 내맘대로! CSS Position 이해하기 - 웹 코딩 강좌 (youtube.com)
고윤서 강의 참고 (콜로소)
position 속성
(5 가지 속성)
top
right
bottom
left
z-index
속성 같이 쓰임
기본 값 - static
포지션과 쓰이는 5가지 속성은
static 일 때는 적용되지 않음.
속성들이 적용되기 위해서는
relative를 함께 써야함.
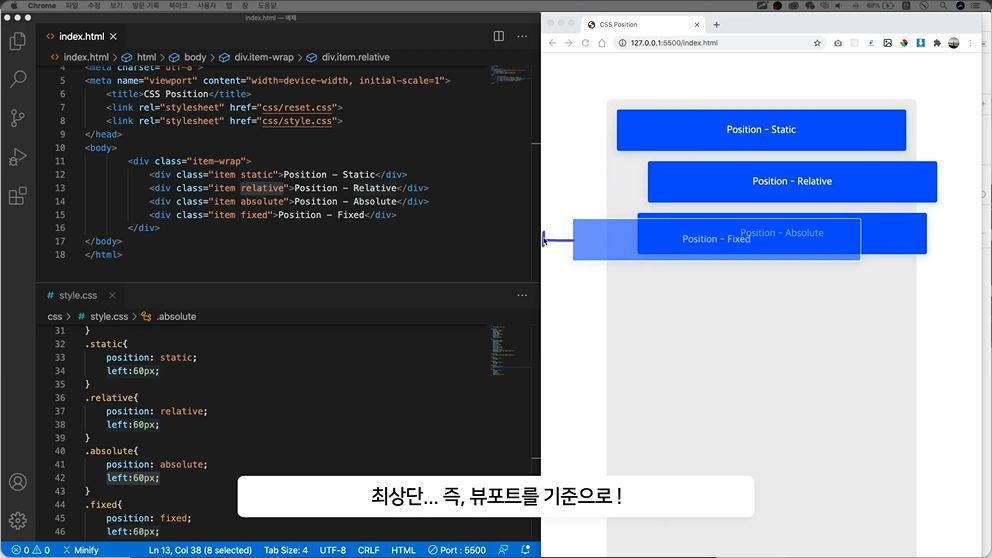
fixed = 브라우저의 "뷰포트" 기준으로 절대 위치로 이동.
sticky = 평소에는 static 처럼 자리.
컨테이너가 스크롤 되면서 요소가 사라질 무렵에는 위치 속성이 지정한 위치에서 고정되어 멈춤.psoition: relative
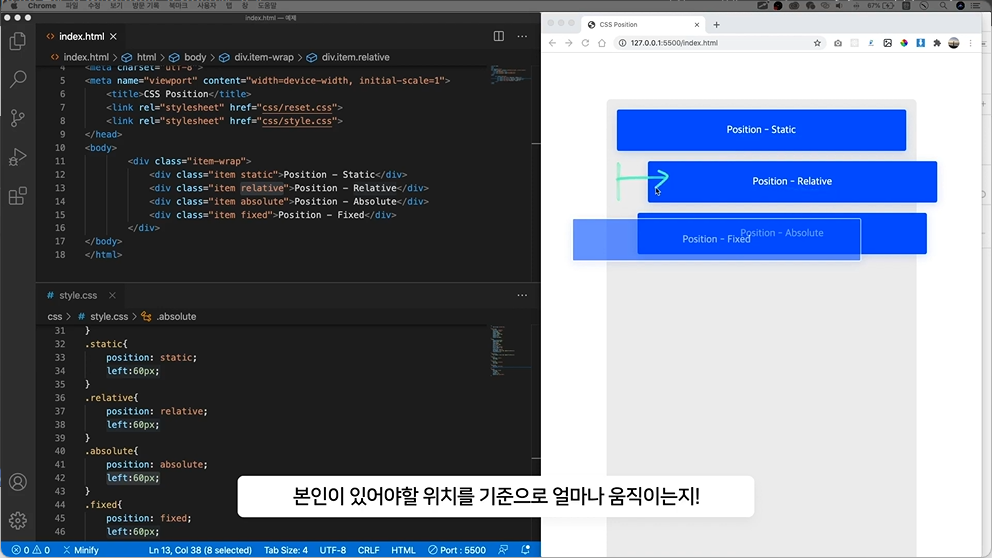
원래 위치에서 상대적인 값을 추가해서 가짐
position을 다주고 (기본적으로 띄우는 속성)
z-index (더 띄우는 속성) 를 지정하지 않으면
뒤에 만들어놓은 엘리먼트가 우선적으로
위로 올라옴.position: fixed
= absolute와 달리
브라우저 뷰포트 기준으로 위치 지정
= 스크롤 할 때 위치 변하지 않음position: sticky
= 인계점에 다다르면
position 값에 가서 고정이 됨.
= 그 전에는 static 을 유지하는 속성
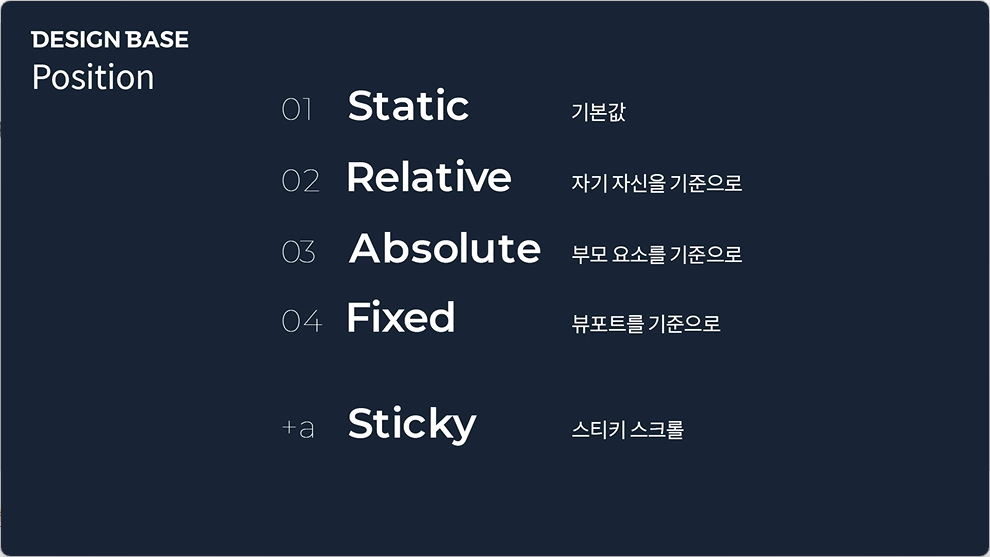
포지션 정의

포지션의 대표적 4가지

Sticky - 최근 기술

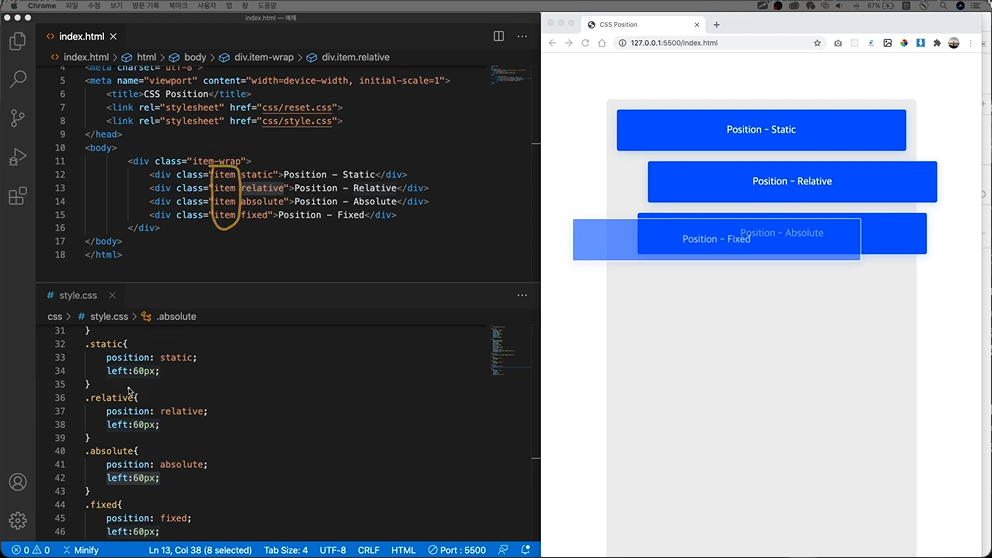
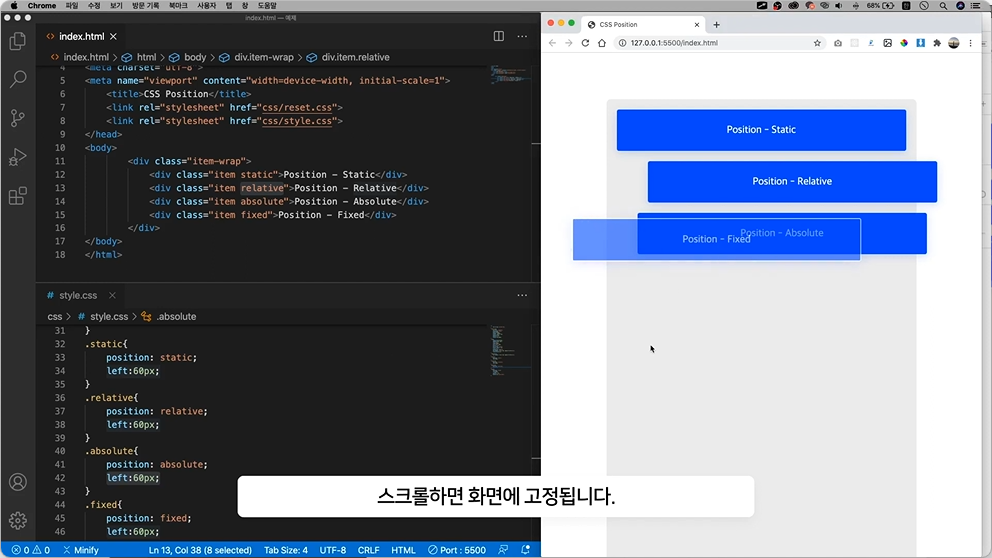
네모 박스를 이렇게 옮기려면 포지션 사용해야함.

현재 이렇게 item 이라고 스타일을 묶어줌 .
그리고 각각 포지션 속성을 주고,
공통적으로 left 60px 부여.
Static 같은 경우는 변화가 없음.
- 그냥 정적이기 때문.

Relative 는 60px 떨어진 것 확인 가능.

Absolute 같은 경우는 , 왼쪽에서 60이 떨어지긴 했지만
부모 기준.

fixed 는 부모 무시하고 원래 뷰포트 기준으로 함.

스크롤 해보면 화면에 고정돼있음.
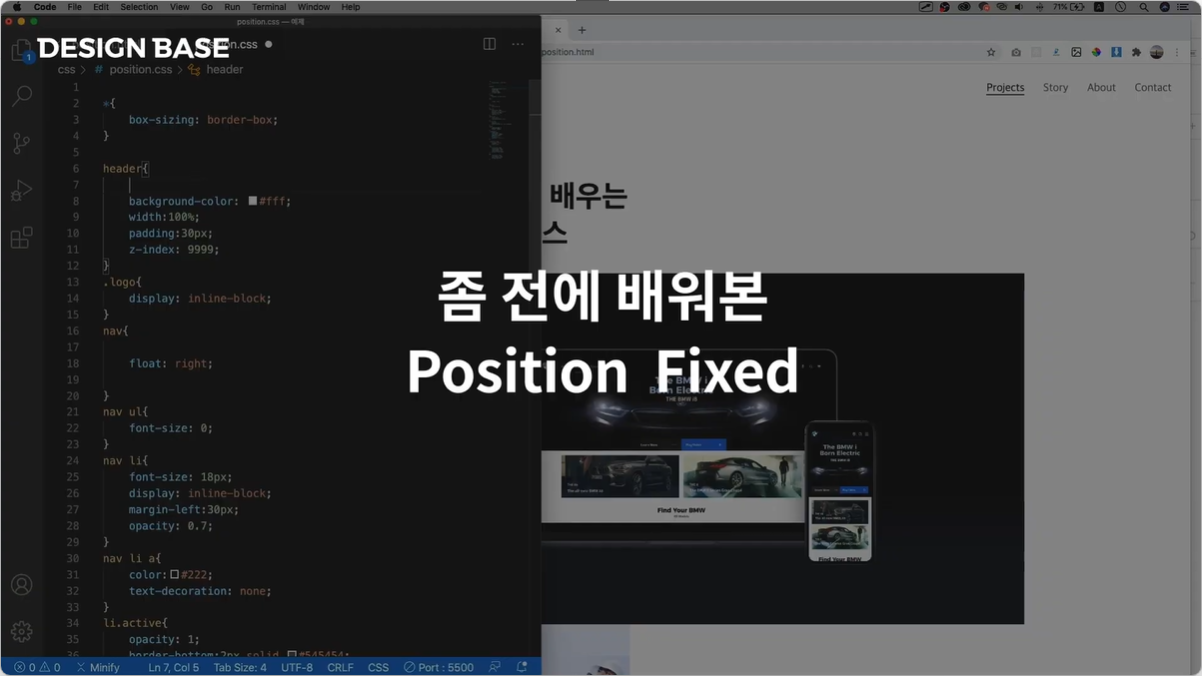
- 탑으로 가는 버튼 만들때 사용. 또는 헤더. 팝업

헤더 고정 시키기
728x90
'> 메모 > CSS' 카테고리의 다른 글
| [CSS] Pseudo, 이벤트 정리 (0) | 2024.06.17 |
|---|---|
| [CSS] display: inline 과 inline-block 차이 (0) | 2024.06.17 |
| [CSS] rem 또는 em 계산 방법 (변환) (0) | 2024.04.22 |
| [CSS] li들 사이에 간격 주고 싶을 때 (0) | 2024.03.29 |
| [CSS] li 꾸밀 때 사용하는 자꾸 까먹는 것 (0) | 2024.03.29 |



