
Flutter 개발환경 셋팅하기 위해 설치할 것들이 좀 있습니다.
윈도우 10이상 (64bit) 또는 맥OS 10.14버전 이상이 필요합니다.
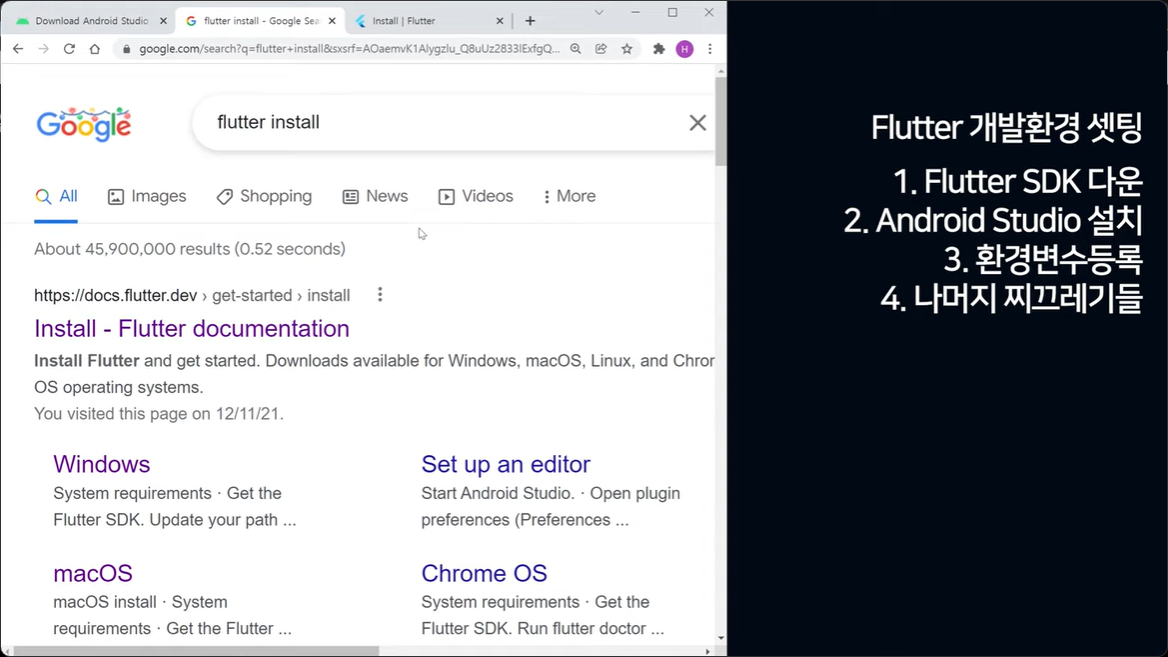
1. Flutter SDK 설치

https://flutter.dev/docs/development/tools/sdk/releases?tab=windows

위 사이트에서 2.8.0 버전을 찾기 쉬운 곳에 다운받고 압축을 풀어줍니다.

저는 찾기 젤 쉬운 C드라이브에 다운받고 압축을 풀어보겠습니다. 님들도 따라하든 하셈
= 압축은 아무데다가 풀어주면 됨.

C드라이브 안에다가 압축풀음.
맥북도 마찬가지입니다 맥OS 버전 다운받아서 압축풀으십시오.
찾기쉽게 문서폴더 아니면 finder에서 cmd + shift + h 하면 나오는 '님유저이름폴더' 이런 곳에 압축푸는게 어떨까요

▲ 저처럼 C드라이브에 압축풀었으면
탐색기에서 대충 이런 식으로 나오면 됩니다. (Program Files 이런 폴더에 넣지 마십쇼)
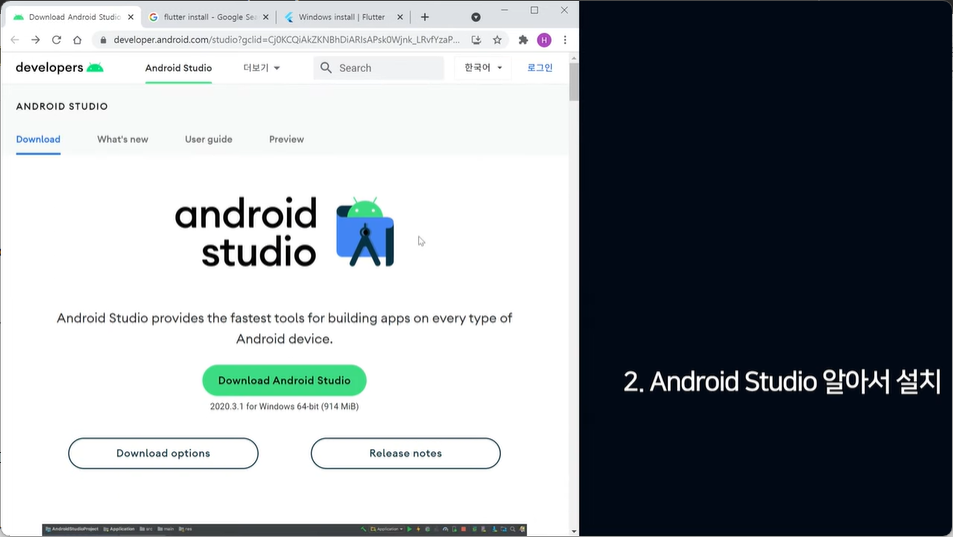
2. Android Studio 설치

Android SDK, JDK 라는게 필요합니다.
예전엔 따로 설치해도 되었지만 이제는 Android Studio 라는 IDE 프로그램에 동봉되어 나옵니다.
그래서 구글에 검색해서 Android Studio 설치하시면 됩니다.

m1 이후 맥북의 경우 다운로드 선택 메뉴에서 ARM어쩌구 써있는거 다운받으시면 됩니다.
(참고) 다운로드 눌러도 반응이 없으면 우측 상단에서 언어를 English로 바꾸면 됩니다

설치시 주의 사항.

① 설치되면 Setup Wizard 이런거 하라는데 Next 눌러서 따라해주시면 됩니다.
② Standard로 할건지 Custom 할건지 선택지가 나오면 Standard로 합시다.
③ 색상 테마 결정은 알아서 하시고

④ 혹여나 AMD Hyper어쩌구, Intel HAXM 어쩌구 실패해도 일단 무시하고 Finish 누르면 끝입니다.
3. Android Studio 셋팅
코드짤 때 VScode 에디터 쓰고 싶어도
일단 Android Studio 셋팅은 해놓고 다른 에디터 쓰셔야합니다.


① Android Studio 처음 켜면 Plugins 메뉴가 있는데
거기서 Flutter 검색해서 Install 누르시면 됩니다.
테마도 바꾸고 싶으면 여기서 설치하면 됩니다. 저는 atom one dark 어쩌구 쓰겠습니다.
(아니면 Android Studio 기존 유저들은 상단메뉴에서 File - Settings 찾으시면 됩니다)

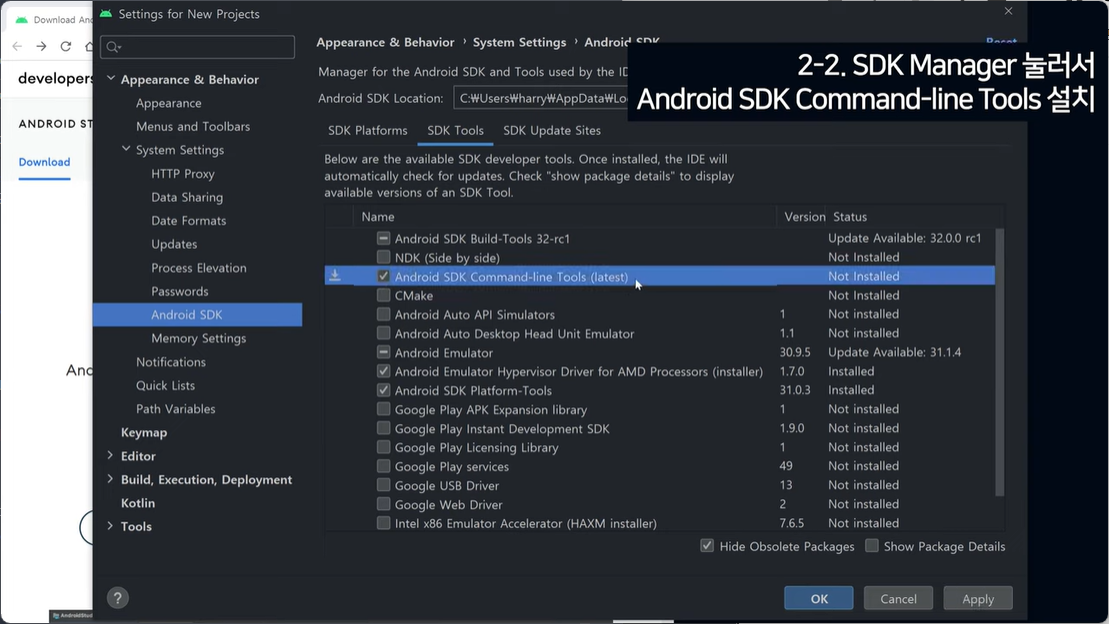
② More Actions 버튼 누르면 나오는 SDK Manager 눌러봅니다.
(이미 프로젝트 진행중이면 SDK Manager 버튼은 우측상단 어딘가에 있습니다)


▲ SDK Tools 탭으로 들어가서 Android SDK Command-line tools 부분체크하고 적용누르면 됩니다.
3. 환경변수 등록

안하면 클납니다.

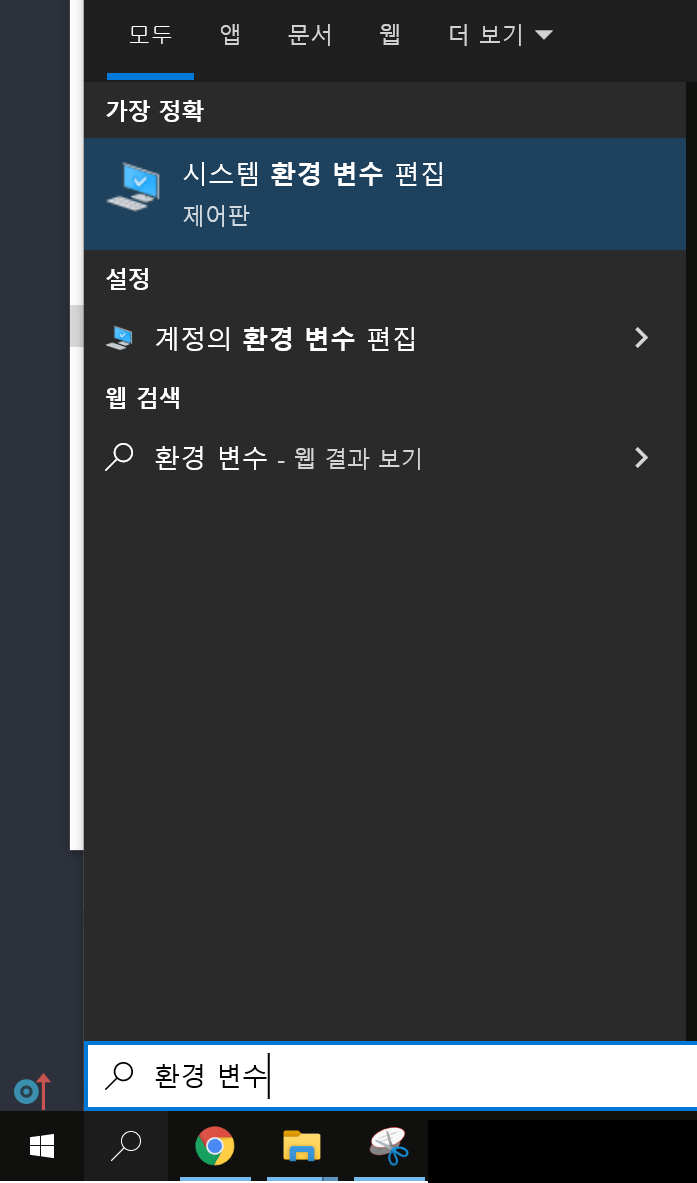
▲ ① 윈도우 검색메뉴에서 '시스템 환경 변수 편집'을 검색합니다. (띄어쓰기 주의)
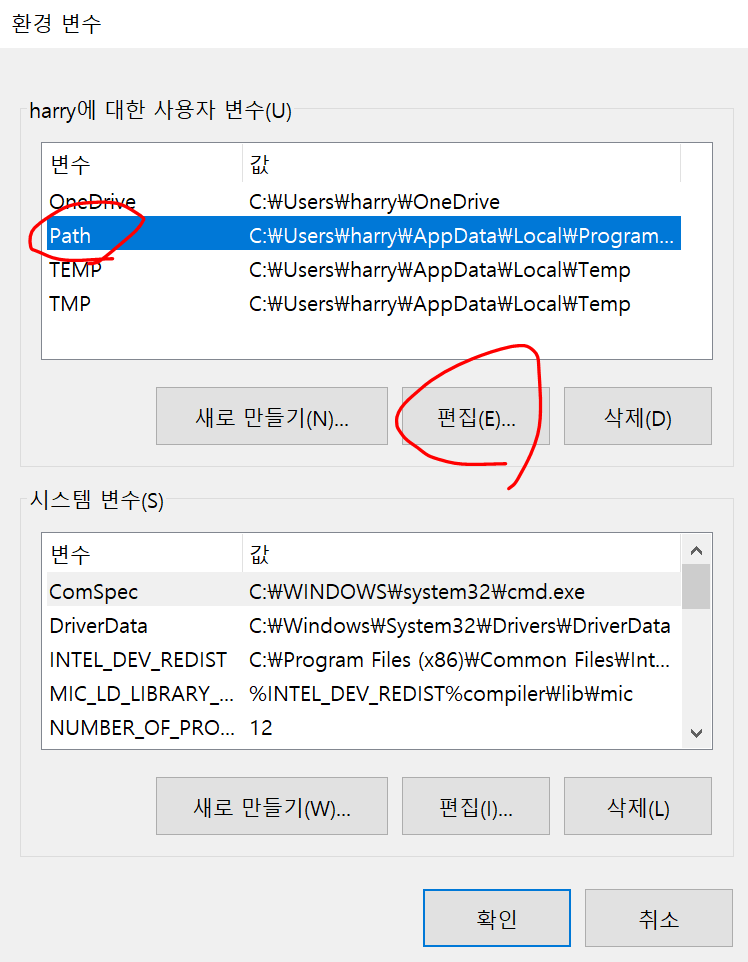
② 뭐 뜨는데 그럼 환경변수 버튼을 찾아서 누릅니다.

▲ ③ Path 어쩌구 누르고 편집을 누릅니다

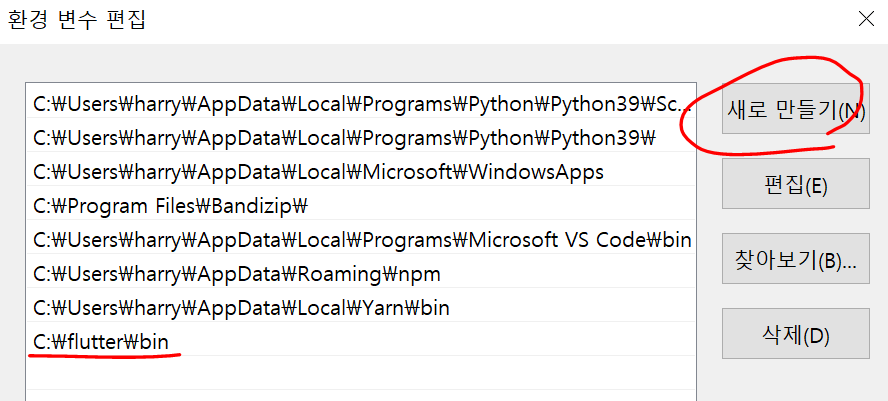
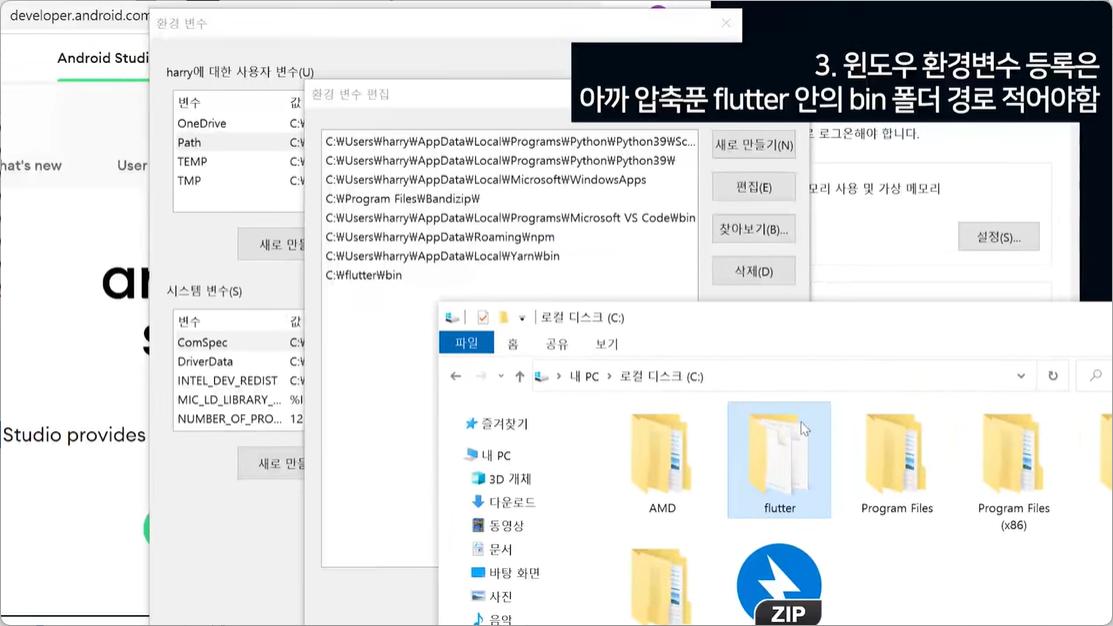
▲ ④ 새로만들기를 눌러서 님이 아까 압축푼 Flutter폴더 안의 bin 폴더의 풀 경로를 적어줍니다.

(제꺼 그대로 따라치면 컴퓨터 폭발함)

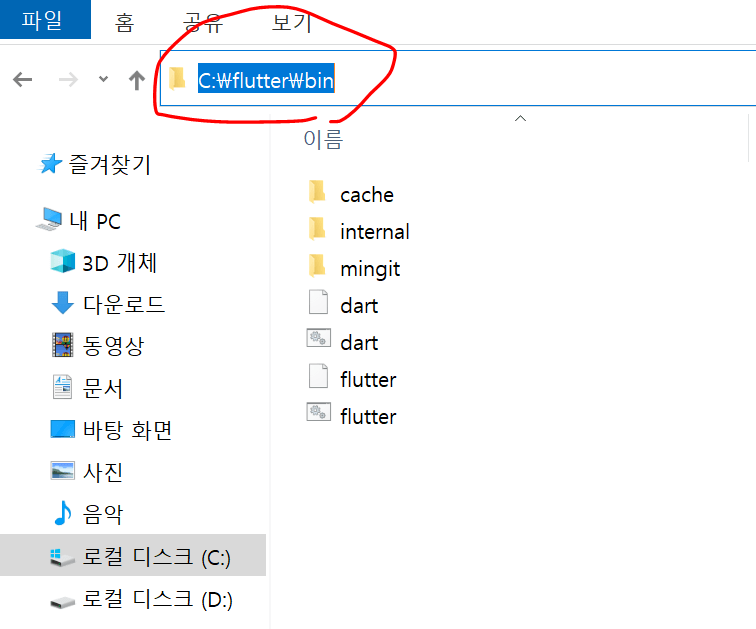
▲ ⑤ 풀 경로를 모르겠으면 아까 탐색기에서
flutter 폴더 -> bin 폴더로 들어가신 후 상단에 주소창에 있는 문자 그대로 복붙하시면 됩니다.
저처럼 C 드라이브에서 압축 푼 분들은 아마 저렇게 경로가 나올겁니다.


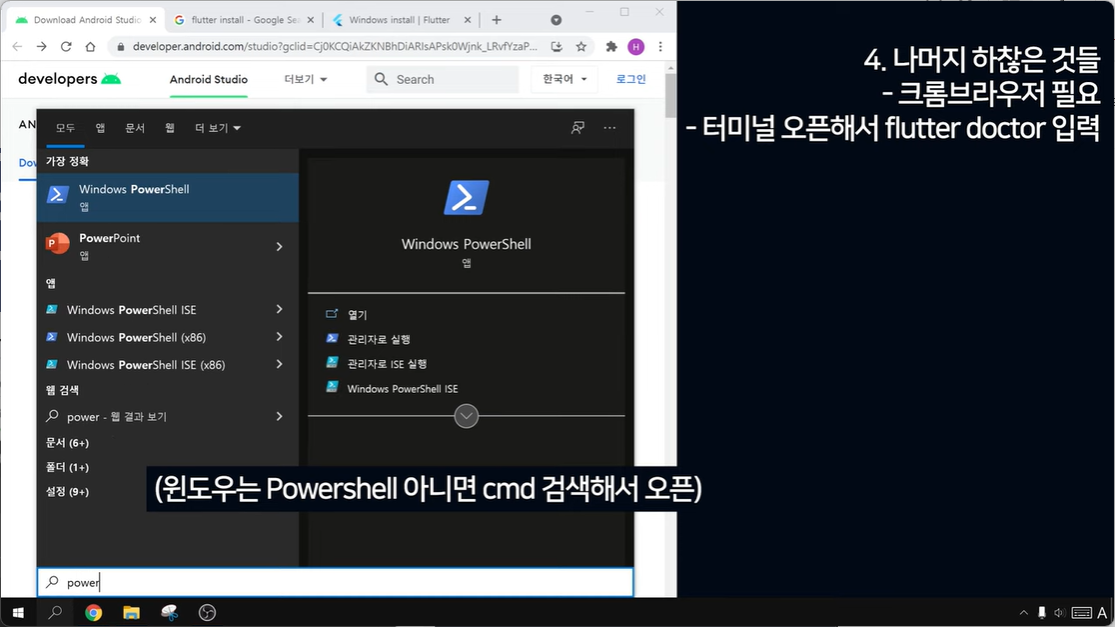
▲ ⑥ 잘 되었는지 테스트는 윈도우 검색메뉴 -> Powershell 검색 후 실행한 다음
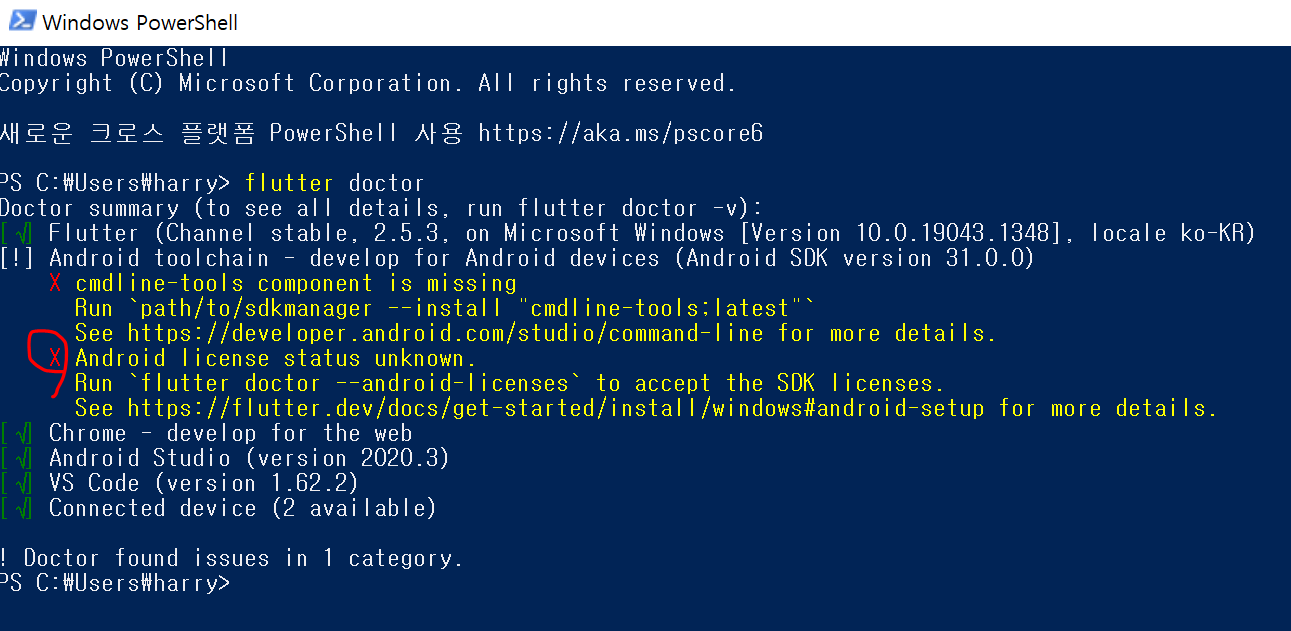
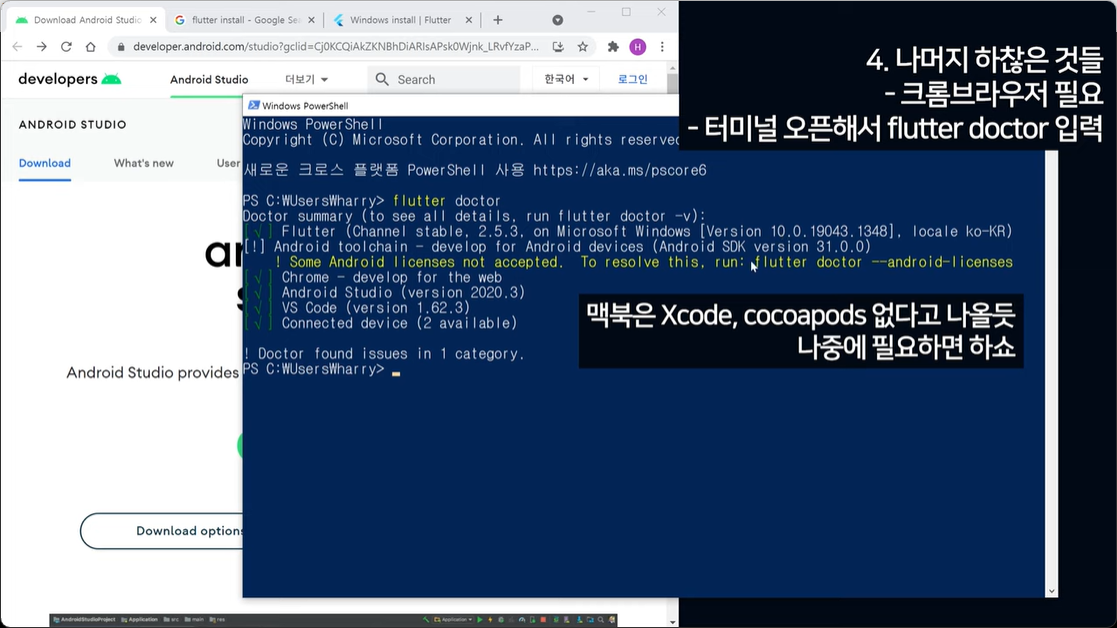
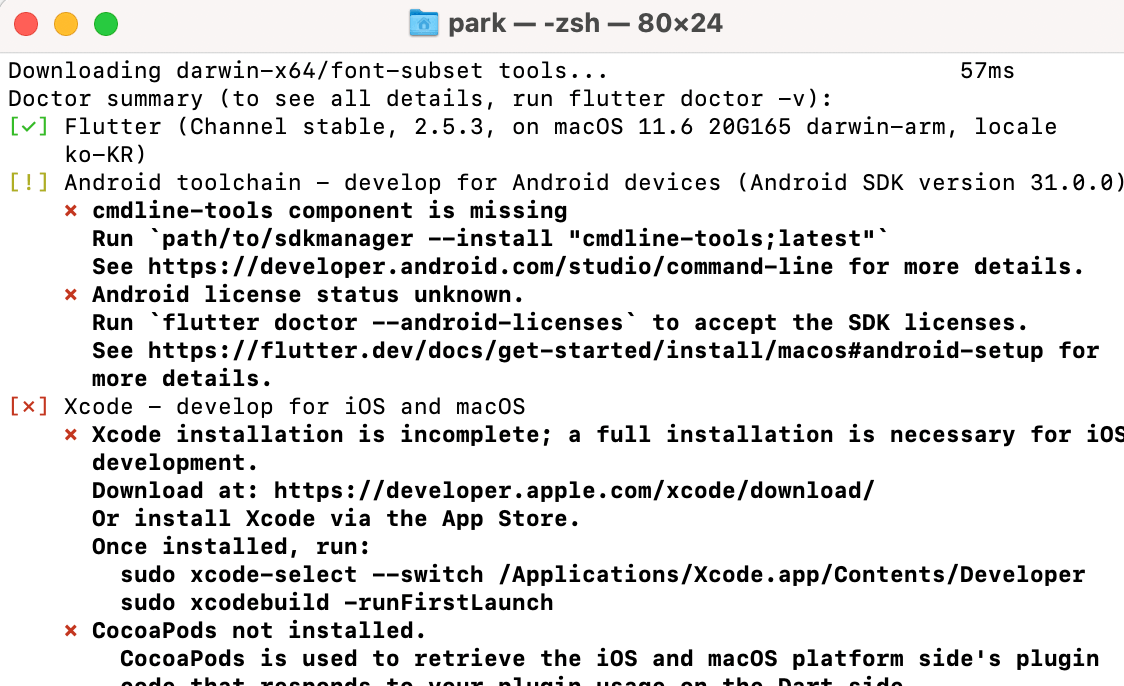
flutter doctor
입력하고 엔터치면 쫘르륵 이상한게 뜹니다.
Flutter 앱개발에 필요한 요소들 설치 잘 되었는지 확인해주는 프로그램입니다.
이거보고 하나하나 알아서 추가해나가면 됩니다.

[X] Android license status unknown 에러가 뜨면
그 밑에 나오는 flutter doctor --android-licenses 이걸 터미널에 입력하고 호구처럼 다 동의하면 해결입니다.
[X] cmdline-tools component is missing 에러가 뜨면
위에서 Android Studio 에서 SDK Manager 눌러서 뭐 설치하라는거 설치가 잘 안된 것입니다.
[X] 크롬없다 에러는 크롬 브라우저 설치해줍시다.
[X] Android Studio 에러가 뜨면
Android Studio 설치안한 것임
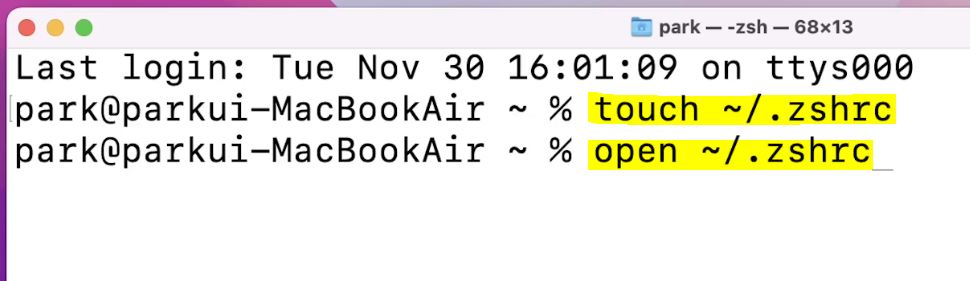
① 런치패드에서 터미널 검색해서 오픈합니다.

② 님 터미널 이름이 zsh면
터미널에
touch ~/.zshrc
open ~/.zshrc
입력합니다.
님 터미널 이름이 bash면
touch ~/.bash_profile
open ~/.bash_profile
입력합니다
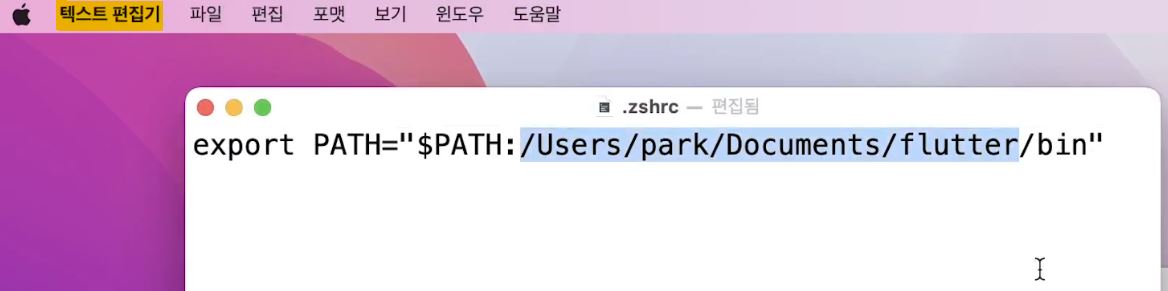
export PATH="$PATH:플러터폴더경로넣으셈/bin"③ 그럼 텍스트편집기가 뜨는데 위 코드를 복붙합니다.
설치경로넣으셈 대신 님이 방금 압축푼 flutter 폴더 경로를 넣으면 됩니다.
경로를 모르겠다고요?
flutter 폴더를 텍스트편집기로 드래그하셈

(전 문서폴더 안에 있어서 이런식이 되면 성공입니다)
끝은 /bin으로 끝나야합니다
④ 입력 다 했으면 꼭 저장하고 닫으십시오 저장안하면 클남
⑤ 잘 되었는지 체크하고 싶으면 다시 터미널에서
flutter doctor 입력하고 엔터치면 됩니다.
(참고) m1 이후 맥북들은 에러가 뜰 수 있습니다. 그럴 땐 터미널 종료, 컴퓨터 재시작하고
터미널 켜고 softwareupdate --install-rosetta 입력하면 됩니다. 그리고 완료되면 flutter doctor 해보셈

⑥ 그럼 플러터 앱개발에 필요한 여러 항복들을 알려줍니다.
[X] Android Studio 에러가 뜨면
Android Studio 설치안한 것이고
[X] Android license status unknown 에러가 뜨면
그 밑에 나오는 flutter doctor --android-licenses 이걸 터미널에 입력하고 호구처럼 다 동의하면 해결입니다.
[X] cmdline-tools component is missing 에러가 뜨면
위에서 Android Studio 에서 SDK Manager 눌러서 뭐 설치하라는거 설치가 잘 안된 것입니다.
[X] 크롬없다 에러는 크롬 브라우저 설치해줍시다.
[X] xcode, cocoapods 문제는
iOS개발에 필요한 것이고 약간 시간이 걸리니 나중에 심심할 때 설치하셔도 됩니다.
4. 새로운 Flutter 프로젝트 만들려면

셋팅 끝났으면 새로운 프로젝트 만들어봅시다.
Android Studio 켜서 새로운 프로젝트 만드셔야합니다.

▲ ① New Flutter Project 만들기 누름
(프로젝트 진행중이면 상단메뉴에서 File - New 누르셈)


▲ ② Flutter 잘 선택하고 전에 Flutter SDK 압축푼 경로 적으면 됩니다.

(점3개 버튼 누르면 쉬울듯)


▲ ③ 프로젝트 만들 폴더와 프로젝트명 입력
(영어소문자만 가능, 공백대신 _ 사용가능)

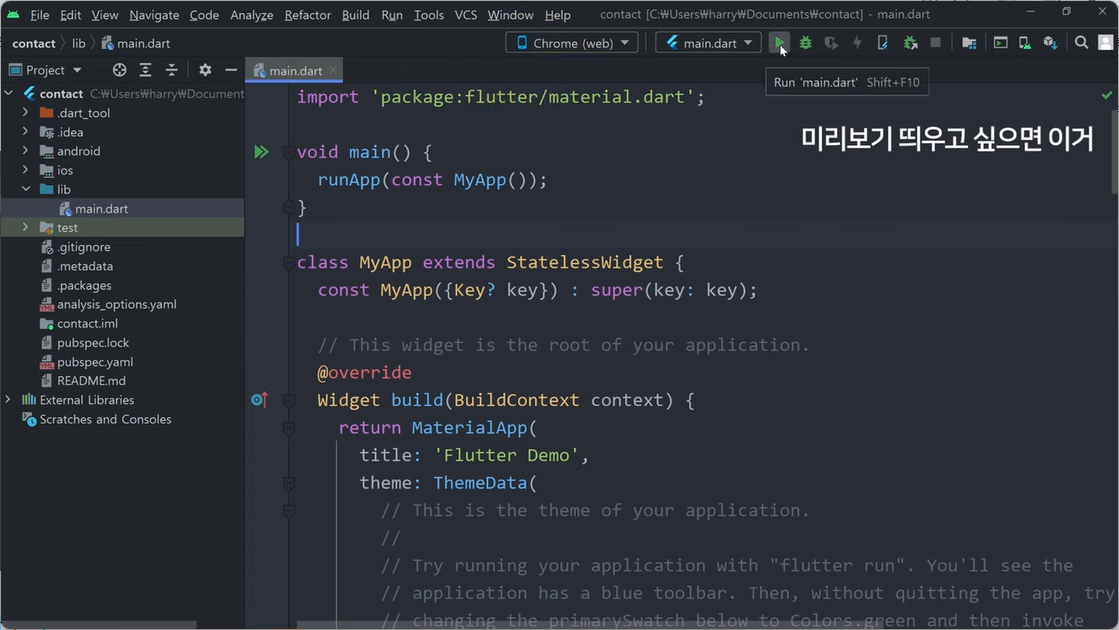
④ 다른 파일, 폴더는 다 필요없고 lib폴더 안의 main.dart에 코드짜면 됩니다.
⑤ 미리보기 띄우려면
우측 상단에서 Device를 Chrome(Web)으로 설정하고 우측 상단 재생버튼 누르면 앱 실시간 미리보기 가능

크롬으로 이런게 뜹니다.
웹사이트지만 모바일 앱 맞습니다 편의상 크롬으로 띄워볼 뿐임
⑥ 저 에디터 복잡해서 싫은 분들은 VScode 에디터를 이용해도 됩니다.
VScode 설치하고 좌측 Extension 메뉴에서 Flutter 찾아서 설치하면 됩니다.
그리고 방금 만든 프로젝트를 폴더오픈해서 코드짜면 됩니다.
VScode 에서도 미리보기 띄우기 가능

⑦ 최근 Android Studio의 경우
var name = "안녕하세요" 이렇게 코드짜면
한글부분을 오타났다고 밑줄로 이상하게 잡아줄 수도 있습니다.
그게 귀찮을 수 있으니
상단 File > Settings > Editor > Inspections > 상단Profile을 Default로 선택 > Proofreading > Typo 부분을 체크해제합니다.

내가 짠 코드 미리보기
- 상단에 디바이스 하나 선택.
- 크롬 선택

선택 후 재생 버튼 클릭
'> 코딩애플 (부분공개) > Flutter로 만드는 iOS, Android 앱' 카테고리의 다른 글
| 플러터 Typography & 알아서 레이아웃 잘짜려면 (0) | 2024.12.03 |
|---|---|
| Flutter에서 박스 디자인하는 법 (margin, padding, 정렬) (2) | 2024.11.22 |
| 플러터 기본 앱 레이아웃 만드는 법 (Scaffold) (3) | 2024.11.20 |
| 플러터 기본 위젯 넣는 법 (2) | 2024.11.19 |
| 요즘 새로운 앱개발은 플러터로도 충분 (1) | 2024.11.17 |



