728x90
애니메이션 추가 해주기
1. 애니메이션 동작 전, 동작 후의 CSS 스타일을 생각해보고
2. 애니메이션 동작 전 스타일 넣어주고
3. transition 스타일도 넣어주고
4. 원하는 시점에 애니메이션 동작 후 스타일을 넣기
1) 박스 투명도가 1에서 0으로 감소하는 애니메이션
동작 전은 opacity : 1, 동작 후는 opacity : 0 ( 완전한 투명 )

젤 큰 박스인 list-item 에다가 스타일링
동작 후는 opacity : 0 = Ajax 끝났을 때 주고싶음.

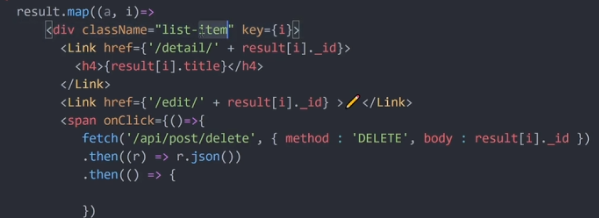
onclick 에 파라미터 e 붙이기

이렇게 써주기.
서버로 데이터를 보내는 다른 방법
fetch 를 쓸 땐 저렇게 body 써서 데이터를 실어보낼 수 있고
form 태그를 쓰면 input 태그를 이용해서 데이터를 보낼 수 있다.
728x90