저번 시간에 Flutter 프로젝트 새로 생성했죠?
그 상태에서 미리보기 띄우고 시작할겁니다.
근데 코드짜기 전에 사전작업이 필요합니다.

플러터 만들기 프로젝트 클릭.

현재는 왼쪽에 있는거 확인하기
- 가운데가 아니라 왼쪽 버튼 눌러야함 (New Flutter Project)

왼쪽에 있는 플러터 선택.

압축 푼 폴더 잘 기입하기.

우측 점 3개 눌러서 flutter 파일 눌러줘서
경로 강의랑 똑같이 입력.

이렇게 써주고 finish 눌러줌.

그냥 경로 안바꾸고 생성
작명할 땐 영어 소문자로 작명하기

그럼 이런 식으로 프로젝트 하나 생성됨.

생성된거 확인.

폴더 열어서 메인 페이지 확인해주기
시작하기 전에 Lint 관련 워닝 무시하는 법

Flutter 2.5 버전 이후 부터는 Lint라는게 생겨서 여러분에게 좋은 관습같은걸 알려주는데
초보땐 그런거 하나하나 지키면 복잡해서 코딩 포기하기 때문에 나중에 익숙해지면 씁시다.

그래서 analysis_options.yaml 파일 열어서

rules 라는 부분보다
스페이스 바 2개 더 앞으로 오게 짜기.
(analysis_options.yaml)
rules:
prefer_const_constructors: false
avoid_print: false
prefer_typing_uninitialized_variables: false
prefer_const_constructors_in_immutables: false이걸 추가해두고 시작하면 Lint 경고가 뜨지 않습니다.

(주의) rules: 보다 prefer어쩌구: 가 스페이스바 2개만큼 앞에 있어야합니다.
main.dart 파일에 코드짜면 됩니다
lib 폴더 안에 있는 main.dart 파일을 열어봅시다. 그게 우리 앱 메인페이지입니다.

프로젝트 처음 만들면 코드가 많이 채워져있습니다.
나름 구글에서 초보자들 이해를 돕기 위해 만들어준 예제인데

우리 빡대가리들에겐 전혀 도움이 되지 않으니 일단 이 코드만 남기고 다 지우면 됩니다.

다 지우고 stless 코드 입력

탭 키 눌러서 확인하기.

MyApp 써주기.

MaterailApp 써주고 저 안에다가 코드 짜주면 됨.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
일부 프로그래밍 언어들은 main() 함수가 있습니다.
거기 안에 코드짜셔야 실행이 됩니다.
void는 "이 함수는 아무것도 return 하지 말아주세요~" 라는 뜻인데 알 필요 없습니다.

runApp() 이건 "앱 시작해주세요~" 라는 기본 함수입니다.

runApp() 소괄호 안에 여러분들이 만든 앱 레이아웃을 넣으면 진짜로 앱으로 보여줍니다.
실은 MyApp() 이라는 레이아웃이 기본적으로 채워져있는데 그건 하단에서 구경가능합니다.

이 4줄은 세팅하기 위한 코드니 무시하기.

실제 코딩은 여기다가 함.
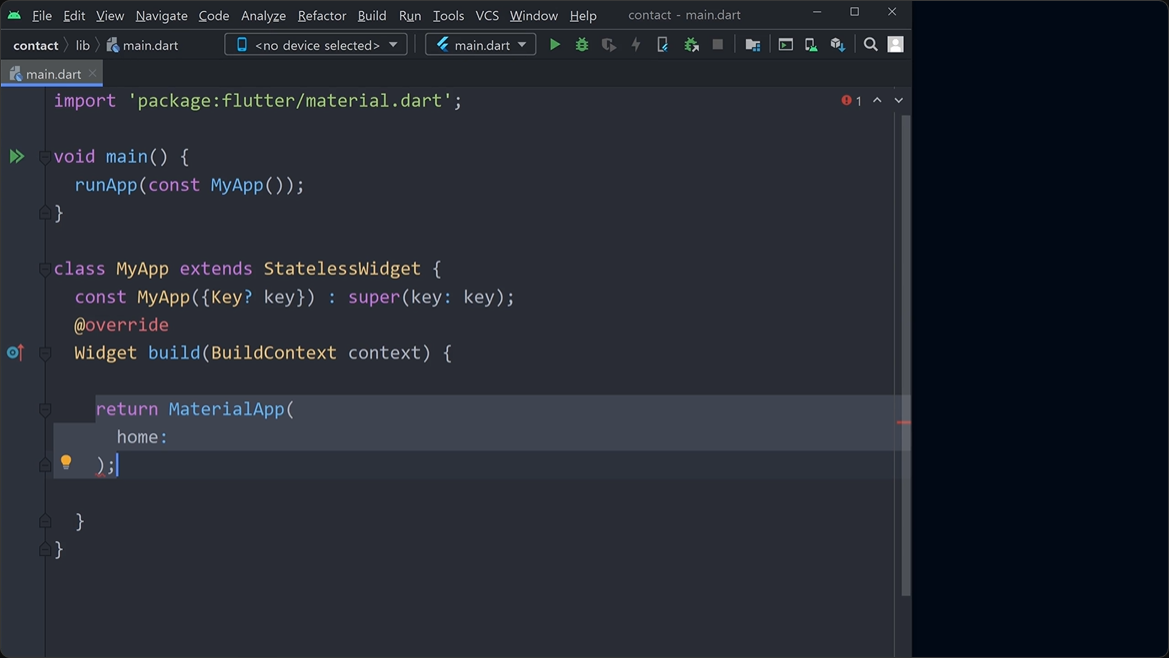
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key:key);
@override
Widget build(BuildContext context) {
return MaterialApp(home:
);
}
}
MyApp 메인페이지 만들기
첫 몇강에서 배우게될 내용은 레이아웃 디자인입니다.

플러터에서 디자인하는 방법: 짜깁기
void main() { } 하단에 있는 기본 코드들 전부 지우랬죠?
그럼 이제 다음과 같은 코드를 하단에 추가해줍니다.
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Text('안녕'),
);
}
}(실은 에디터에서 stless라고 치고 탭키 누르면 저거 자동완성 됩니다.)
class부터 시작하는 4줄은 그냥 앱의 메인페이지를 셋팅하기 위해 채우는 기본 문법인데
뜻은 일단 개무시하고 지나가면 됩니다.
나중에 배우게될 것임
home: 옆에다가 글자넣고 그림넣고 쭉 디자인하면 됩니다.
근데 그냥 넣는게 아니라 위젯으로 넣어야합니다.

위젯이 뭐냐고요?
홈화면 같은거 편집할 수 있는 거
위젯 만들기
HTML 개발방식은 <태그> 사용입니다.
글자 넣고 싶으면 <p> 이미지 넣고 싶으면 <img> 네모박스 넣고 싶으면 <div>
이렇게 태그를 사용합니다.

Flutter 개발방식은 위젯() 사용입니다.
글자 넣고 싶으면 Text()
이미지 넣고 싶으면 Image()
네모박스 넣고 싶으면 Container()
이렇게 위젯을 사용합니다.
Flutter에서 위젯 4개만 잘 외워두면 거의 모든 레이아웃을 만들 수 있는데
글자, 이미지, 아이콘, 박스 이렇게 4개 위젯 외워두면 됩니다.
인스타같은 앱 켜보셈 이거 4개 아닌거 있습니까 거의 없을걸요
글자넣고 싶으면 Text()

위젯은 보통 대문자로 시작.
그리고 뒤에 소괄호가 붙음.

미리보기 띄워보고 싶으면 상단에 chrome 눌러주기.

chrome 브라우저가 이렇게 뜨는거 확인.

이게 웹 브라우저로 미리보기를 띄워주지만
사실상 모바일 앱임


본격적으로 위젯 4개 배워보기
MaterialApp(
home: Text('안녕')
)앱에 글 적고 싶으면 Text() 위젯 하나 넣어보시면 됩니다.
Text() 위젯 안에 파라미터로 적고싶은 글 넣어주시면 실제로 앱으로 보여줍니다.
에디터 상단 재생버튼 눌러서 미리보기 띄워보십시오
안보이면 파일저장이나 미리보기 화면 새로고침 해보셈
둘째 파라미터부터는 텍스트의 색, 크기, 폰트종류같은 스타일을 넣어줄 수 있습니다.
스타일넣는건 나중에 합시다.
아이콘 넣고 싶으면 Icon()

Icon() 위젯을 쓰면 됩니다.

아이콘 이름으로 star 기입해줌.

아이콘 보이는거 크롬에서 확인.
내부엔 아이콘 이름을 적으면 되는데
아이콘 이름은 https://api.flutter.dev/flutter/material/Icons-class.html 여기서 직접 찾으면 됩니다.
거기서 찾은 아이콘 이름을 Icon(Icons.아이콘이름) 이렇게 첨부하면 아이콘 넣기 끝입니다.
MaterialApp(
home: Icon(Icons.star)
)별 모양 아이콘이 보입니다.
이미지 넣고싶으면

이미지.asset 써주고 소괄호 안에 경로 넣어주면 됨.

이미지 넣고싶으면 이미지가
프로젝트 폴더 안에 존재해야함.

contact 에다가 우클릭한다음에 New 클릭해주기.


그 다음엔 Directory 선택.

이름은 assets 라고 작명하기.
- 정확하게 작명

assets 에다가 이미지 하나 집어넣어보기
- 드래그 해서 넣어준다음에 refactor

이미지를 넣어줬으면 등록도 해줘야함.

등록해주고 싶으면 저 파일 찾기.
- App 만들 때 필요한 모든 자료들을 쭉 정리해놓은 파일임


중간 쯤에 보면 flutter 있는 거 확인 가능.
- 덩그러니 혼자 있음.

거기 밑에다가 assets 라고 코드 짜주고
( 스페이스바 띄운거 잘 지키기 )

이렇게 써주면 assets 라는 폴더 안에 있는 걸 다 갖다 쓰겠다는 의미.
- 써주고 띄어쓰기 한 번 해주기.

그리곤 다시 main 으로 돌아가서 파일 이름 경로에다가 써주면 됨.

근데 정확한 경로는 저기에 assets/ 를 붙여줘서 시작해야함.
- 웹에서 미리보기 할 때는 폴더명 생략해도 잘 뜸.
1. 프로젝트 내에 assets 폴더 만들고 이미지 파일을 거기 넣어둡니다
2. pubspec.yaml 파일을 찾습니다. 앱만드는데 필요한 파일과 라이브러리들을 기록하는 파일입니다.
(pubspec.yaml 파일)
flutter:
assets:
- assets/ 3. 중간 부분에 flutter: 하위항목에 님들의 폴더를 등록해줍니다. 그럼 이제 그 폴더에 있는 이미지들 전부 사용가능

▲ 그래서 전 dog.png 파일을 넣어뒀는데 이걸 쓰고 싶으면
MaterialApp(
home: Image.asset('assets/dog.png')
)Image.asset('이미지경로') 이렇게 위젯을 넣으면 됩니다.
그럼 이제 이미지가 보이겠군요.
브라우저로 미리볼 땐 dog.png만 써도 될 수도 있습니다
네모 박스 넣고 싶으면 Container()

이거 아니면

이거 써도 된다.

이렇게 써줬는데 투명한 화면만 보임
= Container 만 딸랑 쓰면 투명한 박스이기 때문.
폭과 높이 색을 줘야함.
MaterialApp(
home: Container()
)Container() 아니면 SizedBox() 둘 중 하나 쓰면 네모 박스가 생성됩니다.
근데 안보인다고요? 색상같은 스타일을 넣으면 보입니다.
폭 높이 조절하는 법

▲ 작고 귀여운 파란 박스를 하나 배치하고 싶어진겁니다.
박스와 이미지 위젯들의 사이즈 조정은 어떻게 하냐면
width, height 이런 파라미터를 위젯에 집어넣으면 됩니다.
width, height에는 정수, 실수 넣을 수 있고 단위는 적지 않습니다.

위젯 안에다가 스타일을 주고 싶은 경우
저렇게 소괄호 안에다가 작성해주면 된다.

함수의 파라미터 같은 것.
width 파라미터엔 50 부여.
스타일 구분은 콤마

저장하면 박스가 보여야 하는데 엄청 크게보임.
MaterialApp(
home: Container(width : 50, height : 50, color: Colors.blue)
)그래서 Container 안에 width, height, color 주려면 저렇게 쓰면 됩니다.


Q. width, height, color를 줘봤는데 박스가 아직도 화면에 꽉차고 큰데요?

- 꽉차는 이유는 원래 Container 그냥 쓰면 자리를 최대한 차지하려고 합니다
- width, height가 안먹는 이유는 "컴퓨터가 박스를 어디서부터 가로세로 50만큼 그려야할지 모르기 때문에" 그렇습니다.
그래서 width, height를 주고 싶으면 어디서부터 채울 지 좌표를 주어야합니다.
(X, Y position을 주어야합니다)
근데 그건 직접 줄 필요 없고 보통 Center() 혹은 Align() 이런 위젯을 이용합니다.
이런 위젯 안에 담으면 자동으로 X, Y position을 잡아주기 때문에 이제 width, height가 잘 먹을겁니다.

Center 라는 위젯을 집어넣어 봄.

Center = 내 자식 위젯의 기준 점을 정중앙으로 해주세요

child 라고 파라미터 적어주고,

아까 만든 Container 을 넣어줌.

정중앙에 박스 배치된거 확인.
MaterialApp(
home: Center(
child: Container(width : 50, height : 50, color: Colors.blue)
)
)그래서 Center 안에 Container를 하나 넣어봤습니다.
Center() 위젯은 자식 child 위젯의 position을 정가운데로 잡아주는 유용한 위젯일 뿐입니다. 그게 다임
위젯 안에 위젯넣기

위 예제처럼 위젯 안에 위젯을 넣을 수 있습니다.
예를 들어 박스 안에 글자넣고 싶으면
Container( Text() ) 이렇게 쓰는 것인데 그냥 넣으면 안되고
child 라는 이름의 파라미터로 집어넣으셔야 합니다.
그럼 위젯 안에 위젯넣을 수 있음
MaterialApp(
home: Container(
child: Text('박스안 글자임ㅅㄱ')
)
)child: 파라미터를 이용하면
위젯 안에 위젯을 넣을 수 있다는 사실 잘 기억해두십시오
HTML로 비유하자면 <div><p>바보야<p></div> 이런거 만든겁니다.
다른 앱개발 프레임워크로 비유하자면 <View><Text>바보야</Text><View> 이런거 만든겁니다.
누리끼리한 밑줄, 워닝같은건 중요한 문제가 아니라 Lint 라서 일단 무시하도록 합시다.
'> 코딩애플 (부분공개) > Flutter로 만드는 iOS, Android 앱' 카테고리의 다른 글
| 플러터 Typography & 알아서 레이아웃 잘짜려면 (0) | 2024.12.03 |
|---|---|
| Flutter에서 박스 디자인하는 법 (margin, padding, 정렬) (2) | 2024.11.22 |
| 플러터 기본 앱 레이아웃 만드는 법 (Scaffold) (3) | 2024.11.20 |
| Flutter 설치와 개발환경 셋팅 (윈도우 / 맥) (3) | 2024.11.18 |
| 요즘 새로운 앱개발은 플러터로도 충분 (1) | 2024.11.17 |




