728x90
반응형





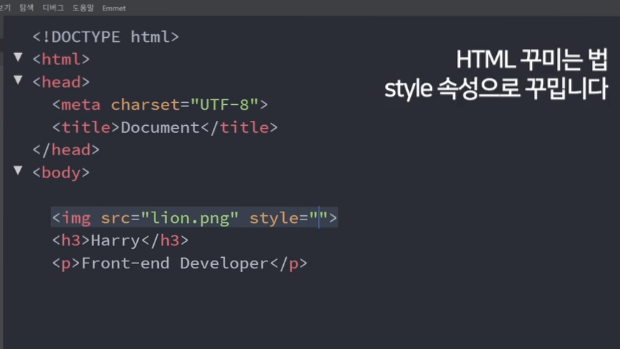
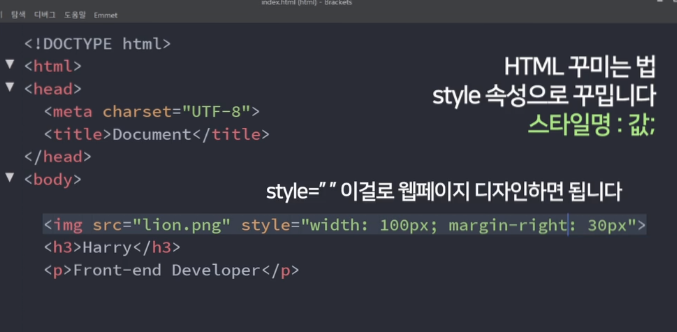
간단한 스타일 넣는 법
<p style="font-size : 20px; color : red"> 글자 </p>거의 모든 태그는 style="" 이라는 속성을 열 수 있습니다.
거기 안에 스타일이름 : 스타일값; 형식으로 스타일을 넣으면 됩니다.
여러개를 넣고 싶다면 뒤에 쭉 나열해주시면 됩니다.
세미콜론 까먹으면 안됩니다.




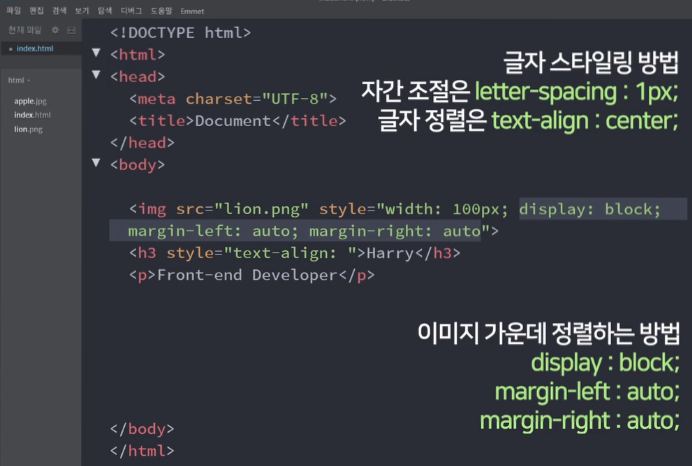
폭이 늘었다 줄었다 해도 가운데 정렬.




글자 가운데 정렬
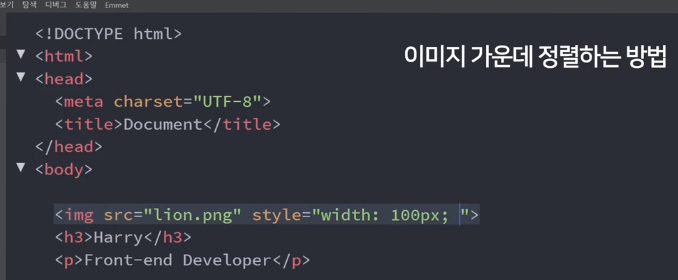
이미지 가운데 정렬할 때만 3개나 필요
center 말고도 왼쪽정렬하려면 left
오른쪽은 right 입력해주면 된다.
자주 사용하는 글자 스타일들
font-size : 20px;
font-family : 'gulim';
color : black;
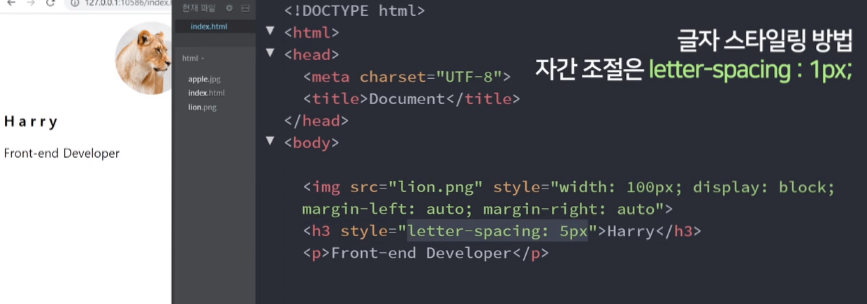
letter-spacing : -1px;
text-align : center;
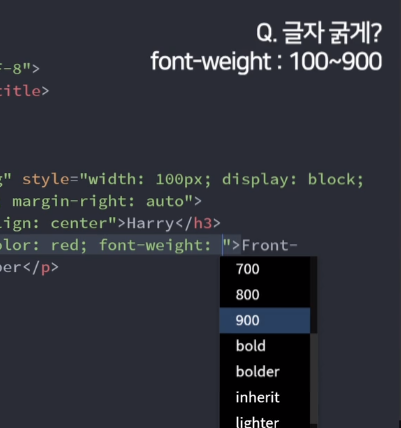
font-weight : 600;영어 단어를 잘 알고 계시면 무슨 뜻인지 바로바로 파악은 쉽습니다.
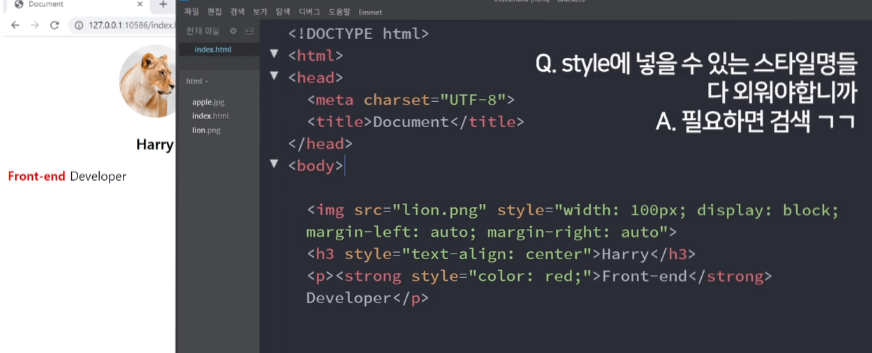
이미지 정렬과 폭 조정
display : block;
margin-left : auto;
margin-right : auto;
width : 150px;이미지는 width 많이 사용합니다. px 혹은 % 이런 단위로 폭을 조정가능합니다.
이미지를 가운데 정렬하고 싶으면 display : block; margin-left : auto, margin-right : auto 를 기입해주면 됩니다.

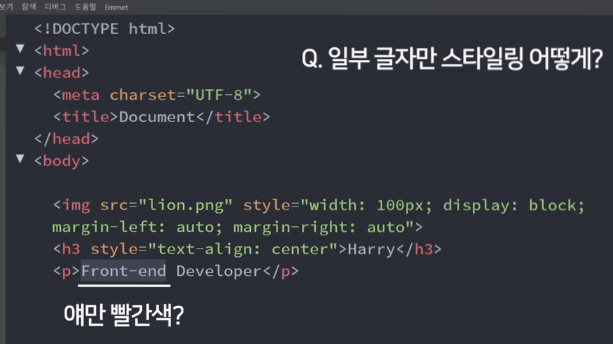
텍스트의 일부만 스타일을 변경하고 싶을 때
= 태그로 감싸면 된다.
<p>안녕하세요 저는 <span style="color : red;">뛰어난</span> 개발자입니다.</p>
<span> 이라는 태그로 감싼 뒤에 스타일을 주면 됩니다.
<span> 태그는 가끔 글자 일부를 싸매고 싶을 때 사용하는 큰 의미없는 태그입니다.

<strong> 태그로 글자 일부를 싸매면 간단히 굵게 표현도 가능합니다.

(참고) span 태그는 display : inline 이라는 스타일 속성을 내포하고 있으며,
display : inline을 가지고 있는 요소는 폭, 높이 등을 단독으로 결정할 수 없습니다
폭, 높이를 주고싶으면 얘를 감싸고 있는 <p>에 주십시오
728x90
반응형
'> 코딩애플 (부분공개) > HTML,CSS : all-in-one' 카테고리의 다른 글
| 레이아웃 만들기 1 : 호환성 좋은 float (0) | 2023.10.21 |
|---|---|
| 웹레이아웃의 기초 : div를 이용한 네모네모 박스 디자인 (0) | 2023.10.16 |
| CSS 파일 만들고 첨부하는 법 (0) | 2023.10.16 |
| HTML 기본 태그로 글 작성해보기 (0) | 2023.10.14 |
| HTML 기초와 개발 환경 세팅 (0) | 2023.10.13 |
