HTML은 <태그>로 작성합니다.
<p>안녕</p> 이런 식의 태그들을 열고 닫은 후 내부에 글을 넣고 그림을 넣을 수 있습니다.
태그들은 종류와 용도가 매우 많이 존재합니다.
글을 작성하고 싶다면 글을 넣을 때 쓰는 태그를 사용하고,
버튼을 넣고 싶으면 버튼을 넣을 때 쓰는 태그를 사용하면 됩니다.

p - paragraph 의 약자
h - heading 의 약자



ul 과 달리 번호 지정해준다.
< 기본 태그 목록 >
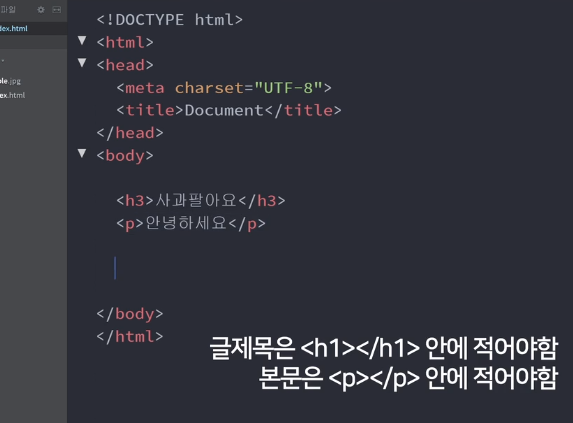
<p>글 본문</p>
<h1>글 제목</h1>
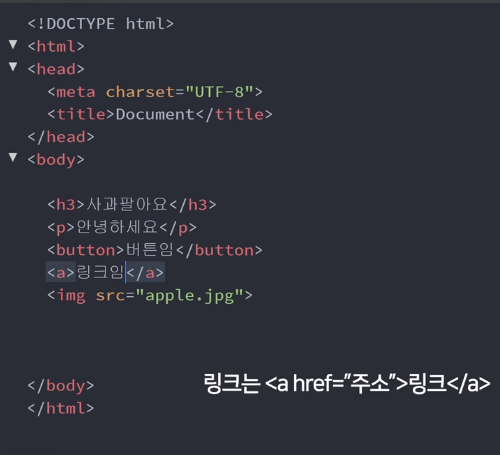
<img src="이미지 경로">
<a href="">링크</a>
<button>버튼</button>
<ul><li>리스트</li></ul>
<ol><li>리스트</li></ol>① 태그를 열었으면 </태그명>으로 닫아야합니다. 닫지 않아도 되는 태그도 몇개 존재합니다. <img> 이런거요
② 특정 태그는 안에 href=" ", src=" " 이런 속성을 집어넣어서 추가정보를 기입가능합니다.
href는 클릭시 이동할 링크를 기입가능하고
src는 파일 경로를 기입가능합니다.
③ 용도에 맞는 태그를 사용해야합니다.
용도에 맞는 태그를 쓰는게 강제되는 사항은 아닙니다.
<p>버튼</p> 이렇게 만든 다음에 버튼처럼 꾸며도 전혀 문제될게 없습니다.
하지만 HTML은 마크업언어기 때문에 자료의 구조를 쉽게 파악할 수 있어야하는데 그럴 때 용도에 맞는 태그 사용하는게 도움이 되고
용도에 맞는 태그를 사용하면 더욱 '웹표준'에 맞는 웹을 만들어낼 수 있습니다.
< 태그안에 태그 집어넣기 >
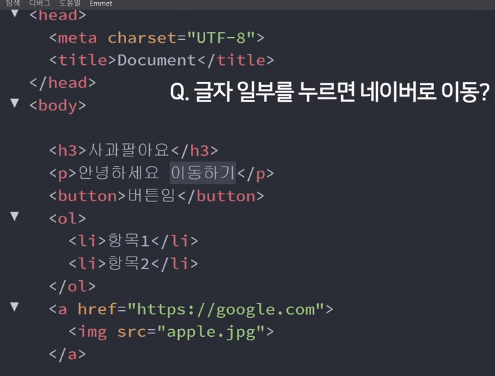
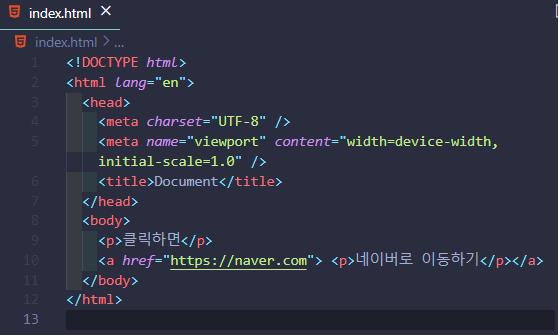
이미지를 눌렀을 때 다른 곳으로 이동하게(링크) 만들고 싶다면?
링크를 만들 수 있는 <a></a> 태그에 글 넣는건 해보셨죠?
그럼 글 대신 그림을 집어넣을 수 있지 않을까요?
<a href="http://naver.com">
<img src="">
</a>위처럼 하면 가능합니다.
이런 식으로 HTML은 태그 안에 태그를 넣어줄 수도 있습니다.


'> 코딩애플 (부분공개) > HTML,CSS : all-in-one' 카테고리의 다른 글
| 레이아웃 만들기 1 : 호환성 좋은 float (0) | 2023.10.21 |
|---|---|
| 웹레이아웃의 기초 : div를 이용한 네모네모 박스 디자인 (0) | 2023.10.16 |
| CSS 파일 만들고 첨부하는 법 (0) | 2023.10.16 |
| 기본적인 웹페이지 스타일링 (0) | 2023.10.14 |
| HTML 기초와 개발 환경 세팅 (0) | 2023.10.13 |
