자바스크립트 341p
Q: 식별자의 첫 글자는 일반적으로 영어 소문자로 알고 있는데
파스칼 표기법은 각 단어의 첫 글자를 대문자로 작성하는 방법이면 대문자로 작성되는게 이해가 되는데
언더스코어 표기법 또한 첫 글자를 대문자로 작성해도 상관이 없나요?
책에는 언더스코어의 대문자에 대해서 나온 부분이 없어서 질문드립니다!
A: 언더스코어 표기는 대소문자 상관없이 _(언더바)를 연결하여 상수명을 짓는 것을 의미합니다.
따라서 FIRST_NAME처럼 전체가 대문자여도 상관없죠.

자바스크립트 357p
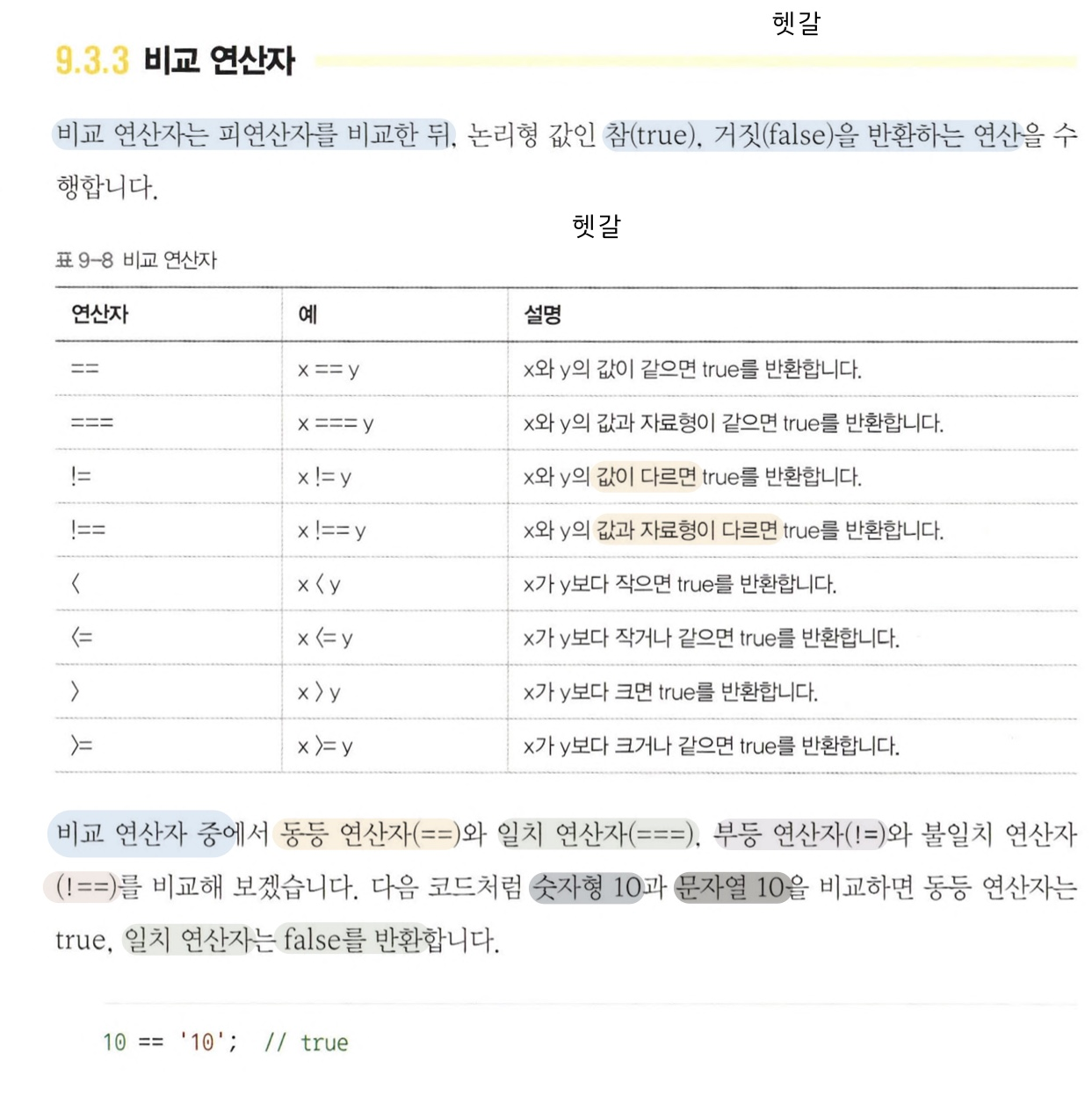
Q: == 는 값이 같으면 true를 반환하니 숫자형이고 문자열이라는 차이는 있지만, 값이 10이니까 같다고 판단돼서 true라고 이해했는데요, === 는 값과 자료형이 같아야 true를 반환하니, 숫자형이고 문자열이라는 자료형이 같고(기본자료형) , 값도 10이라서 같으니 true라고 생각했는데..false 더라고요. 제가 비교연산자를 잘 못 이해한건가요?
A: 10(=숫자형)과 '10'(=문자열)은 엄연히 다른 자료형입니다.

자바스크립트 359p
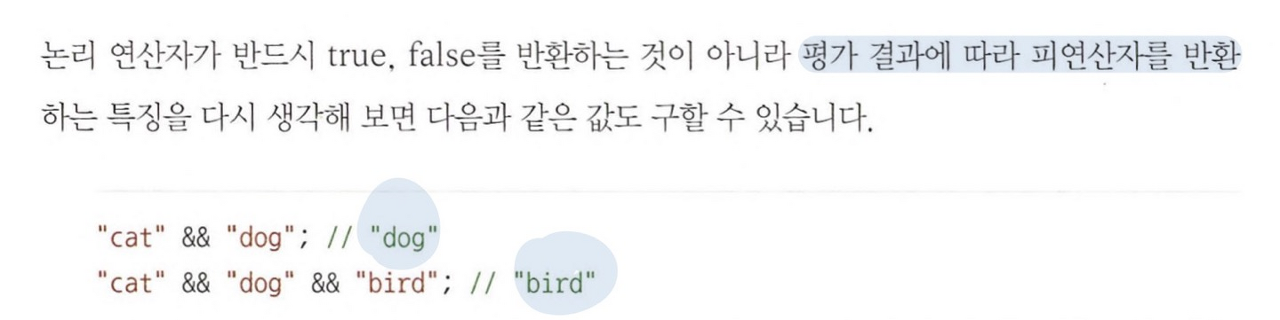
Q: AND 연산자 (&&) 는 x 가 참이면 y를 반환하고, 거짓이면 x를 반환한다고 했는데,
위의 사진은 왜 dog이고 왜 bird로 출력되는지 이해가 되지 않습니다..어떤 원리로 저렇게 출력되는건가요?
평과 결과에 따라 피연산자를 반환한다고 책에는 써져있는데
평과 결과 반환인데.. dog를 출력하고 bird를 출력하는 것이 이해가 되지 않습니다 ㅠㅠ ( 왜 굳이 dog인지 이해 안감 )
A: dog와 bird로 출력되는부분에 대해선 "AND 연산자는 첫 번째 falsy를 반환합니다.
피연산자에 falsy가 없다면 마지막 값을 반환합니다." 이기 때문에 dog와 bird로 출력되는 것입니다.

자바스크립트 359p
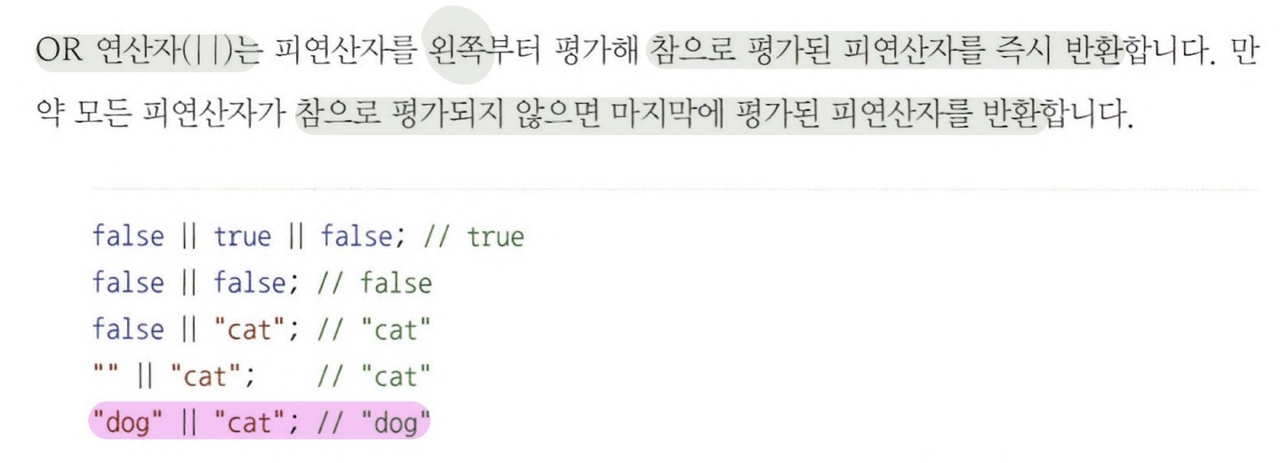
Q: OR 연산자 (||) 는 피연산자가 참으로 평가되지 않으면 마지막에 평가된 피연산자를 반환하는데,
"dog" || "cat"; 의 경우에는 왜 cat 이 아니라 dog가 출력된건가요? 마지막은 cat인데 궁금합니다!
A: 문자열이 빈 문자열이라 "" || "cat"은 cat이 출력되고,
"dog" || "cat" 경우에는 "dog"가 빈 문자열이 아니라서 true로 평가됩니다.따라서 뒤에 있는 "cat"을 보지도 않고 "dog"가 그대로 반환됩니다(이 같은 경우를 단축평가라고합니다.)|| (OR): 인수 중 하나라도 true이면 true를 반환하고, 그렇지 않으면 false를 반환
alert( true || true ); // true
alert( false || true ); // true
alert( true || false ); // true
alert( false || false ); // false
&& (AND): 연산자는 두 피연산자가 모두가 참일 때 true를 반환
피연산자에 falsy가 없다면 마지막 값을 반환합니다.

HTML 90p
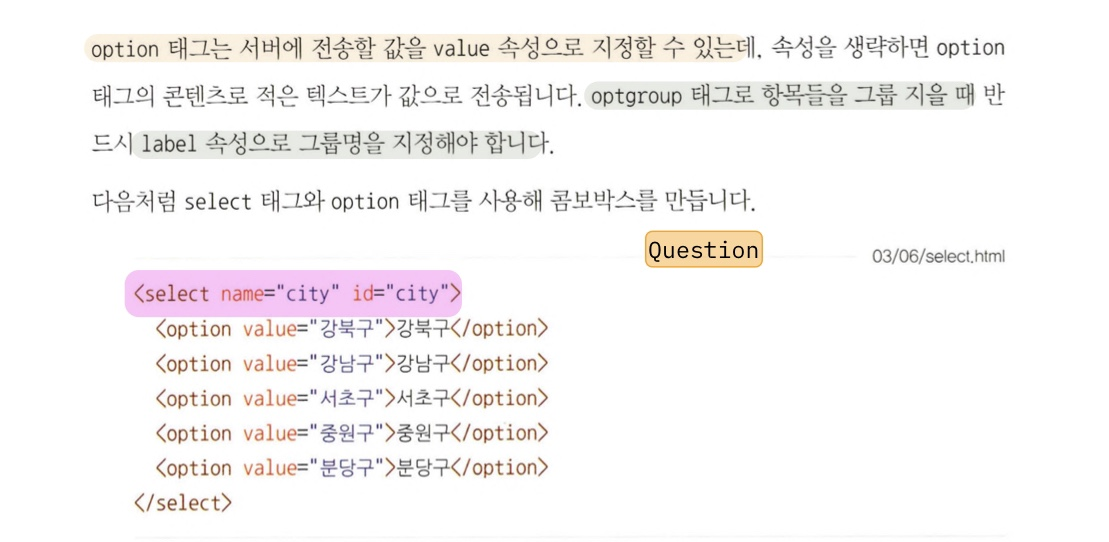
Q: name="city" 으로 city 지정해주고 있는데, 굳이 id 속성값 쓰는 이유가 궁금합니다 ㅠㅠ!

HTML 96p
Q: 90p 위의 질문과 비슷한 궁금증인데요
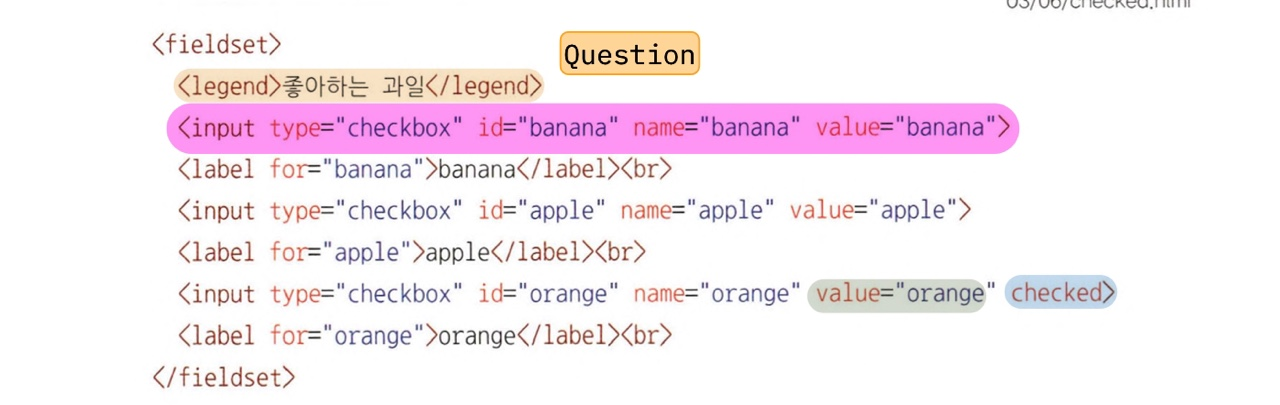
id 와 name 에 banana 지정해주고 있는데 value 속성을 쓴 이유가 궁금합니다. ㅠㅠ
꼭 value를 써야하는 이유가 있나요?
A: id 속성은 고유한 식별을 목적으로 사용되지만
name 속성은 폼 컨트롤 요소값을 나중에 만들게 될 서버로 전송하기 위해 사용합니다.
value 는 해당 태그의 값으로 사용되고요
예를 들어 서버에서 name 으로 꺼낸 값에 value 값이 들어있습니다.
택배기사로 비유하면 택배기사가 name이라는 몇동 몇호에 value 라는 택배를 가지고 있다라고 생각하시면 됩니다.
'> IT 노트 > 질문' 카테고리의 다른 글
| 훈훈한 Javascript (12) 질문 (0) | 2023.09.11 |
|---|---|
| 훈훈한 Javascript (7) 질문 (0) | 2023.09.06 |


