
Q:
5:29 대에서
숫자 0이 i에 들어가고
0 번째 인덱스 값을 가진 요소 1을 갖고 올 수 있고,
코드 실행해주고 i(0)이 1 증가되니
arr.length = 길이가 5 니까
i < 5 를 조건식으로 해석해서
i[0] ~ i[4] 까지 인덱스를 기준으로 출력하므로 (arr[0] ~ arr[4] 를 의미한건데 잘못 표현)
1,2,3,4,5 가 출력 되는게 제가 맞게 이해한 걸까요?
A:


Q:
for ( let i = 0; i < timeKeys.length; i = i + 1 ) {
console.log (timeKeys[i])
} 에서
timekeys도 배열이고 똑같이 길이(length) 갖고 있으니까,
길이만큼 반복 하는 거니까 ( 길이 =4 ),
timeKeys[0]
timeKeys[1]
timeKeys[2]
timeKeys[3]
이렇게 돼서 인덱스 0 부터 인덱스 3까지 출력되는거니까
배열의 요소인 remainingDate (인덱스 0) ~ remainingSec (인덱스3) 까지 출력되는게 맞나요? 살짝 헷갈리니 제대로 이해했는지 모르겠어요..ㅠㅠ
A:


Q:
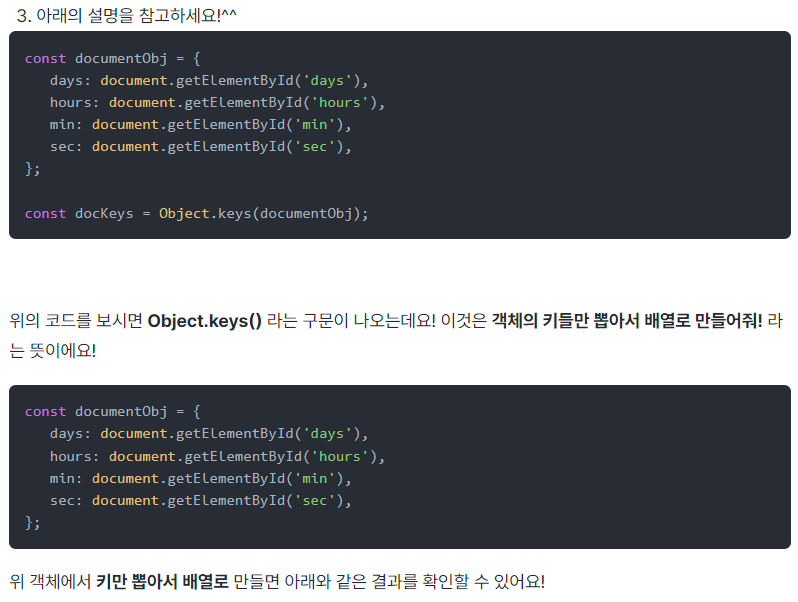
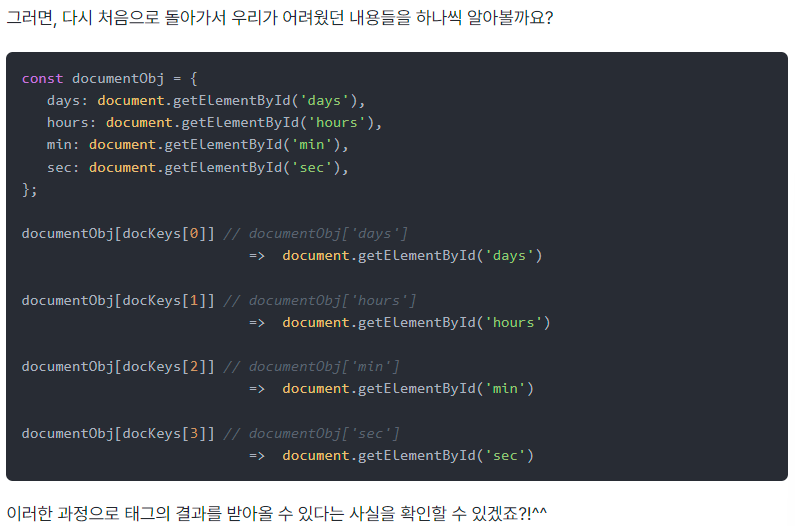
객체 접근할 때 쓰는 브라켓 노테이션 원리는 알겠는데
console.log(documentObj[docKeys[i]]);
이 부분이 잘 이해가 안돼요
documentObj 라는 객체를 출력하기 위해 브라켓 노테이션을 사용해서 태그를 접근한 것 같은데,
[docKeys[i]] 를 사용한 원리와,
documentObj[docKeys[i]] 자체가 태그가 되는 이유를 모르겠어요..
자세하고 쉽게 알려주시면 감사하겠습니다!
A1:

A2:



= 태그의 결과를 받아오는게 헷갈리다면,
브라켓 노테이션 원리 한 번 더 생각해보기
'> IT 노트 > 질문' 카테고리의 다른 글
| 훈훈한 Javascript (7) 질문 (0) | 2023.09.06 |
|---|---|
| [나도코딩] HTML + CSS + 자바스크립트 질문 - 1 (0) | 2023.04.05 |

