
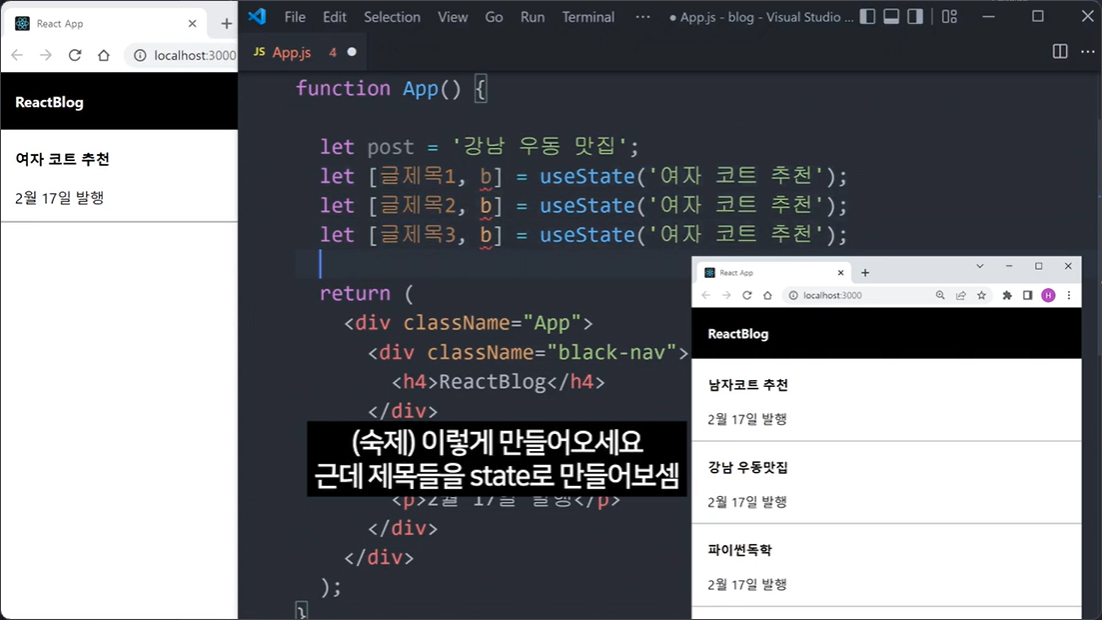
오늘의 숙제 :
위 사진처럼 블로그 글 목록 3개를 html 레이아웃을 잘 짜서 만들어오시고
제목부분에 들어갈 3개의 데이터는 state에 저장해본 후에 html에 집어넣어보십시오 (데이터바인딩하세요)
변수에 잠깐 데이터 저장하고 html에 {데이터바인딩}도 할 수 있다고 했는데
중요한 데이터를 저장할 땐 변수 대신 state를 만들어씁니다.
state는 왜 쓰는지, state는 어떻게 만들어서 데이터를 저장하는지 알아봅시다.
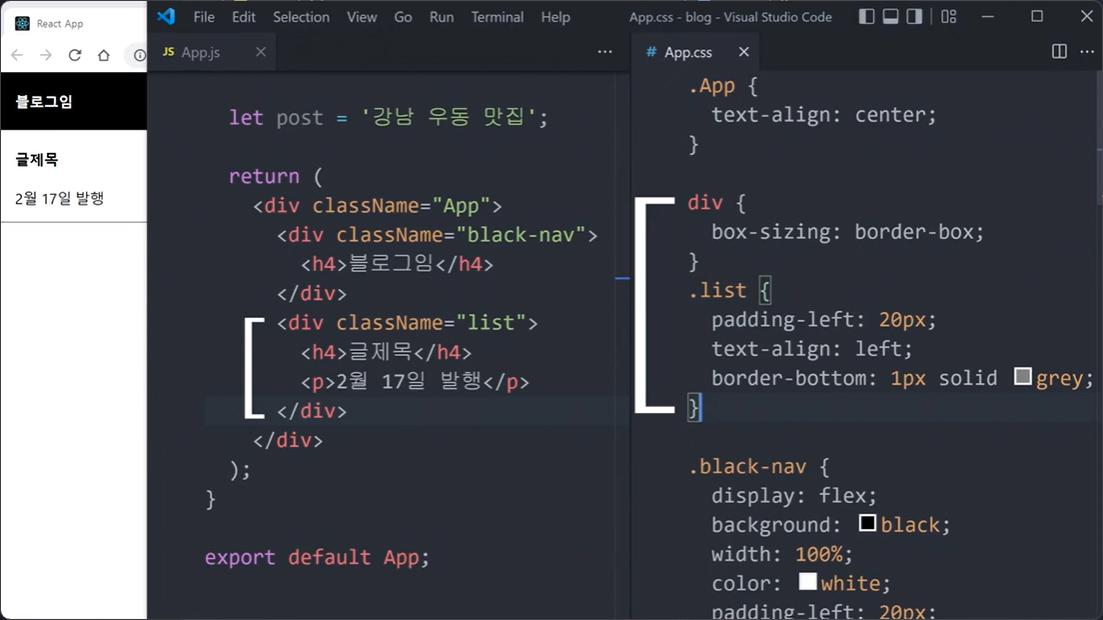
일단 블로그 글 레이아웃을 만들어봅시다

function App(){
let posts = '강남 우동 맛집';
return (
<div className="App">
<div className="black-nav">
<div>개발 blog</div>
</div>
<div className="list">
<h4>글제목</h4>
<p>2월 17일 발행</p>
</div>
</div>
)
}(App.css)
div {
box-sizing : border-box
}
.list {
text-align : left;
padding-left : 20px;
border-bottom : 1px solid grey;
}대충 이렇게 디자인해봤습니다.
그럼 메인페이지에 멋진 블로그 글목록이 하나 생성됩니다.
이제 좀 코드짤 맛이 납니다.

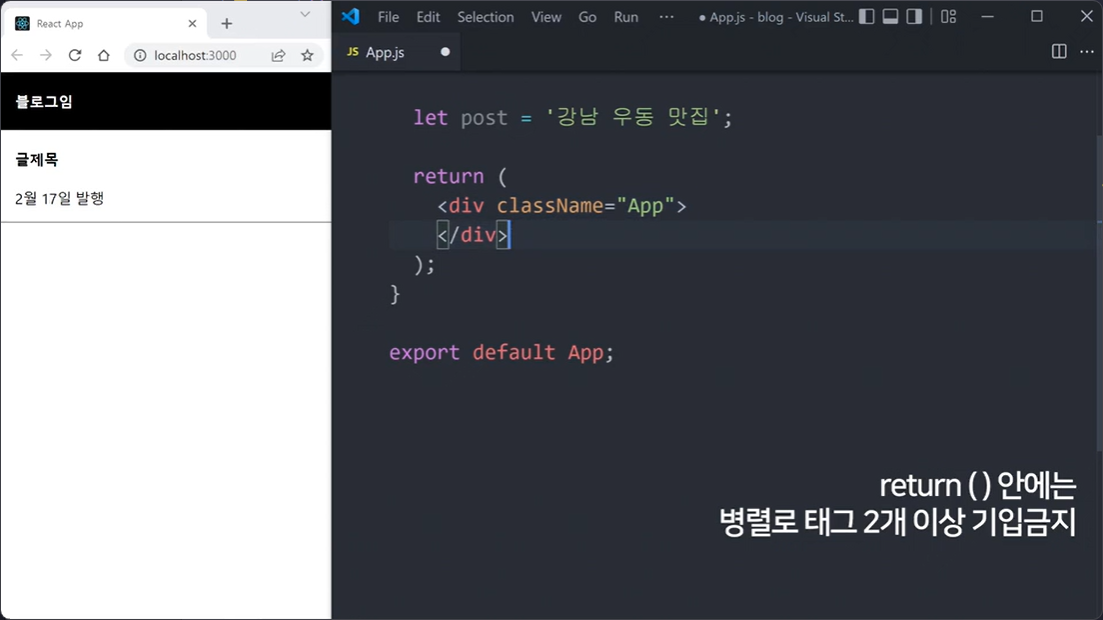
html 짜는 공간
= return 소괄호 안에 짜면 된다.

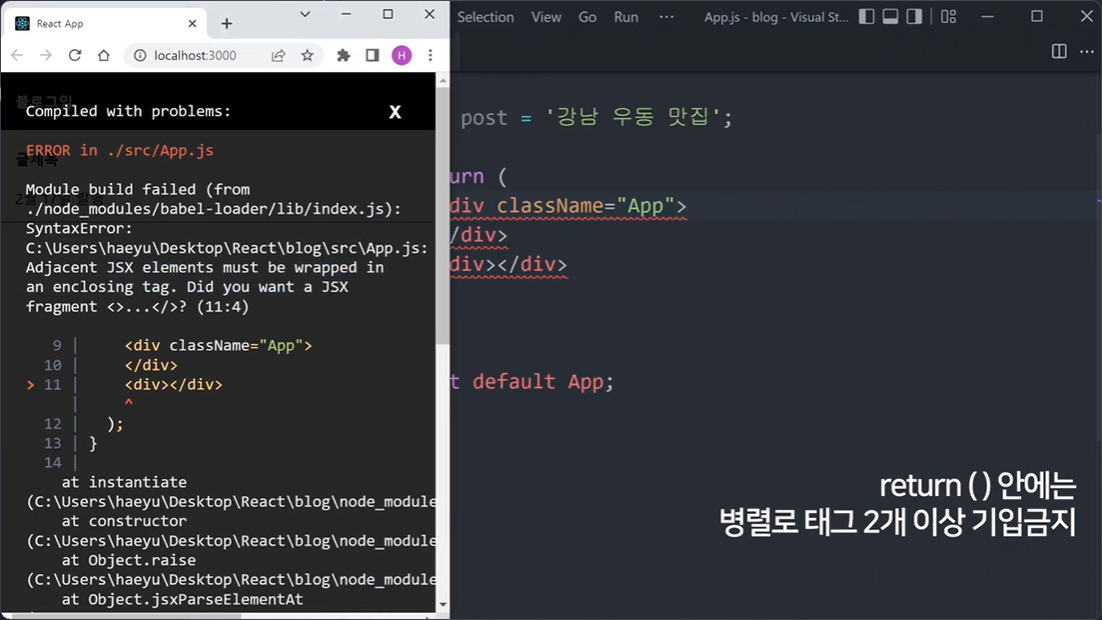
= 하나의 태그로 시작해서 하나의 태그로 끝나야 함.

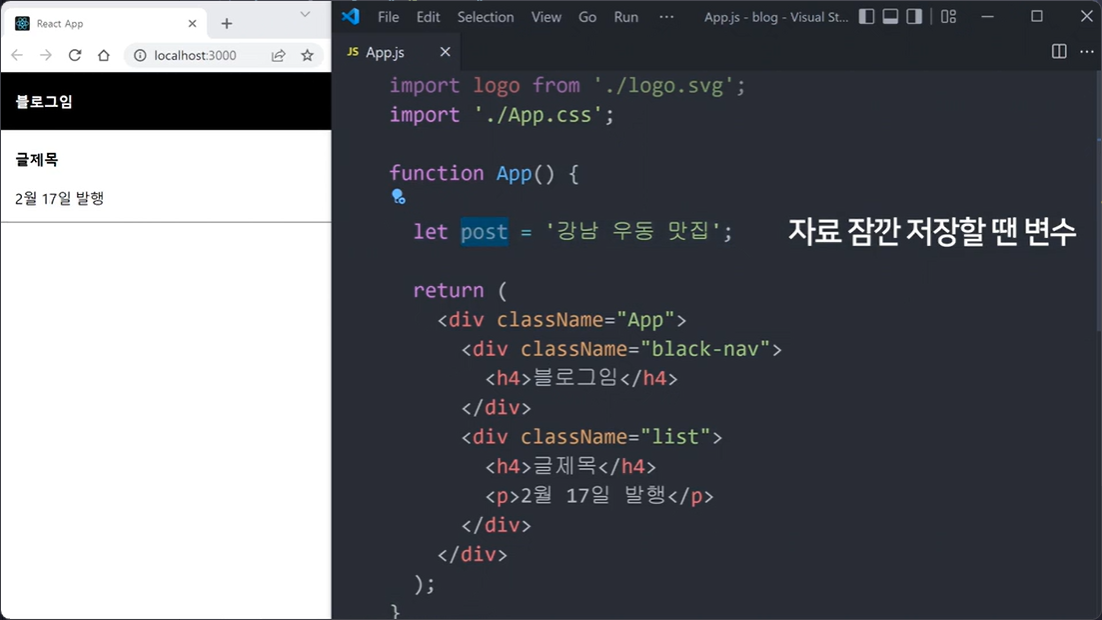
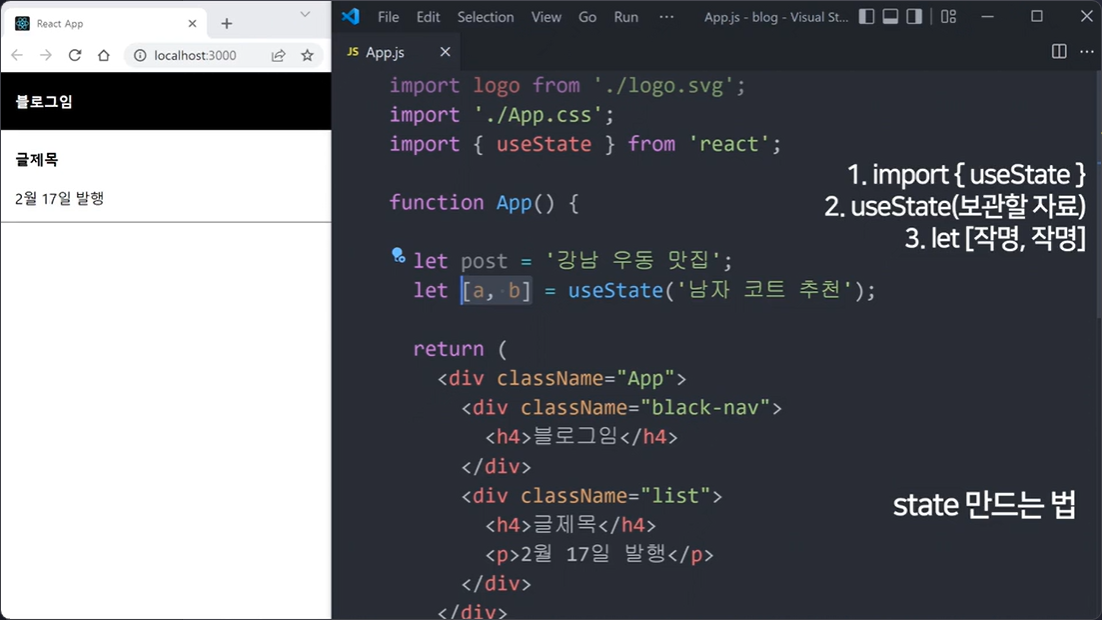
state 만드는 법

중요한 자료 저장(보관)할 땐 = 변수

state 써도 됨.

useState 치면 상단에 자동완성 된다.
이전 강의에서는 그냥 let posts = '어쩌구' 이렇게 변수에 데이터를 저장했었는데
리액트에선 변수 말고 state를 만들어서 데이터를 저장해둘 수 있습니다.
이번엔 state를 이용해 데이터를 잠깐 저장해보도록 합시다.
import { useState } from 'react';
import './App.css'
function App(){
let [a,b] = useState('남자 코트 추천');
let posts = '강남 우동 맛집';
return (
<div className="App">
<div className="black-nav">
<div>개발 blog</div>
</div>
<div className="list">
<h4>글제목</h4>
<p>2월 17일 발행</p>
<hr/>
</div>
</div>
)
}맨 윗줄에 import {useState} from 'react' 하고
원하는 곳에서 useState('보관할 자료') 쓰면 state에 자료를 잠깐 저장할 수 있습니다.

자료를 잠깐 저장한 경우

나중에 갖다 쓰고 싶은 경우
왼쪽에 자료 뽑는 문법을 추가로 작성해줘야 한다.
그리고 저장한 자료를 나중에 쓰고 싶으면
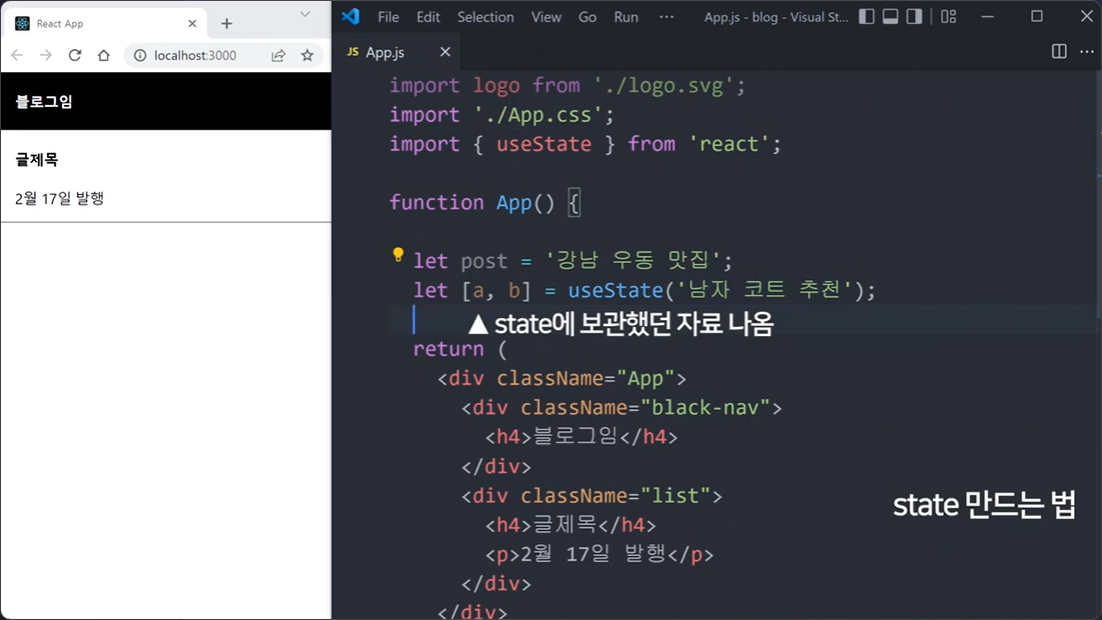
let [a,b] = useState('남자 코트 추천');

a 자리에 state 이름을 자유롭게 작명한 다음 나중에 자유롭게 사용하면 됩니다.

a 의 역할
= state 에 보관했던 자료

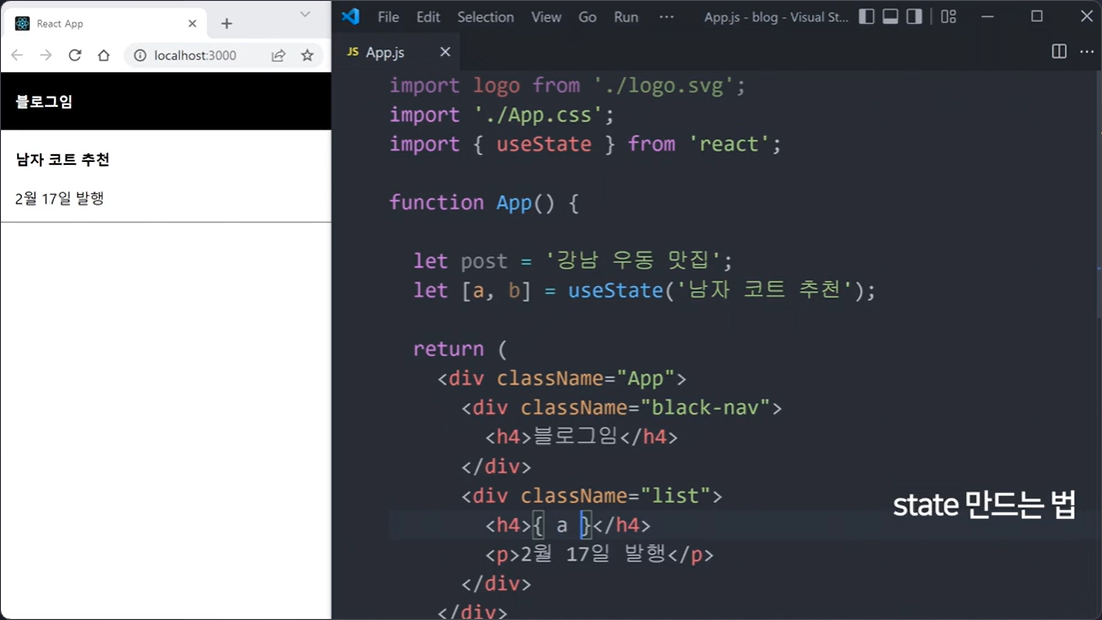
이렇게 갖다 쓸 수 있음
{ a }
변수랑 똑같이 넣어주면 됨.

b 의 역할
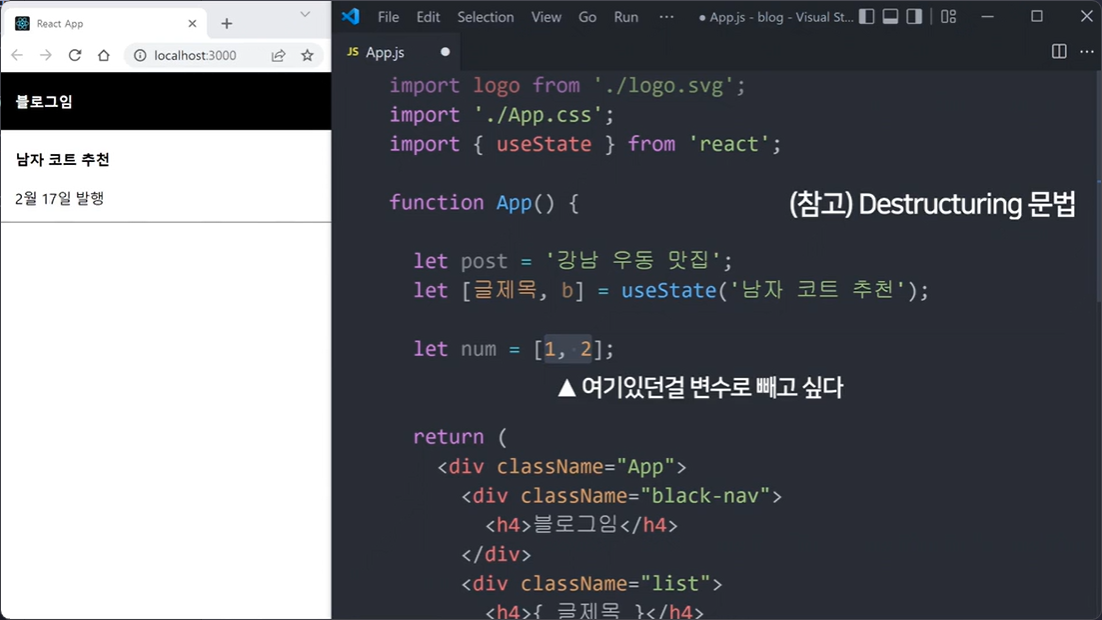
let 뒤에 저거 무슨 문법임>>
자바스크립트 destructuring 문법인데
내가 array 안에 있는 데이터들을 변수로 쉽게 저장하고 싶으면 쓰는 문법입니다.
예를 들어서 ['Kim', 20] 이렇게 생긴 array 자료를 만들어놨는데
에서 Kim이랑 20이라는 자료를 각각 변수에 저장하고 싶으면
let array = ['Kim', 20];
let name = array[0];
let age = array[1];대충 이렇게 해도 되는데
let [name, age] = ['Kim', 20]요즘 사람은 이렇게 합니다.
그럼 각각 name = 'Kim', age = 20 이라는 변수가 생성됩니다.
귀찮게 등호여러번 쓸 필요 없이 왼쪽 오른쪽 형식을 똑같이 맞춰주시면 자동으로 알아서 변수가 생성됩니다.
이게 변수만들 때 쓰는 destructuring 문법입니다.
익숙하지 않아도 리액트 사용을 위해 일단 외우는게 중요합니다.
그래서 리액트로 다시 돌아가서
useState()를 쓰면 그 자리에 [데이터1, 데이터2] 이렇게 생긴 이상한 array가 남습니다.
데이터1 자리엔 '남자 코트 추천'같은 자료가 들어있고
데이터2 자리엔 state변경을 도와주는 함수가 들어있습니다.
그 데이터들을 각각 변수로 빼고 싶으면
let [a, b] = useState('남자 코트 추천')
이러면 되는 것일 뿐입니다.

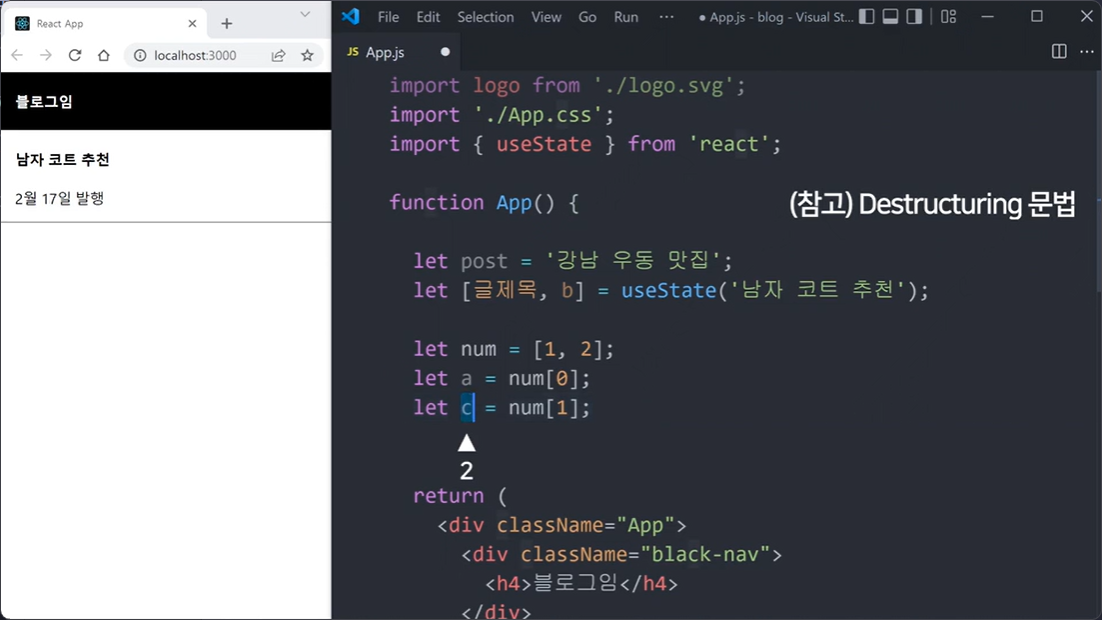
여기 있던 걸 변수로 뺴고 싶은 경우,
num 중에서 인덱스 0 번째 자료를 뽑기 = 숫자 1
변수 a 는 1 이 된다.

변수 c 는 숫자 2가 됨.

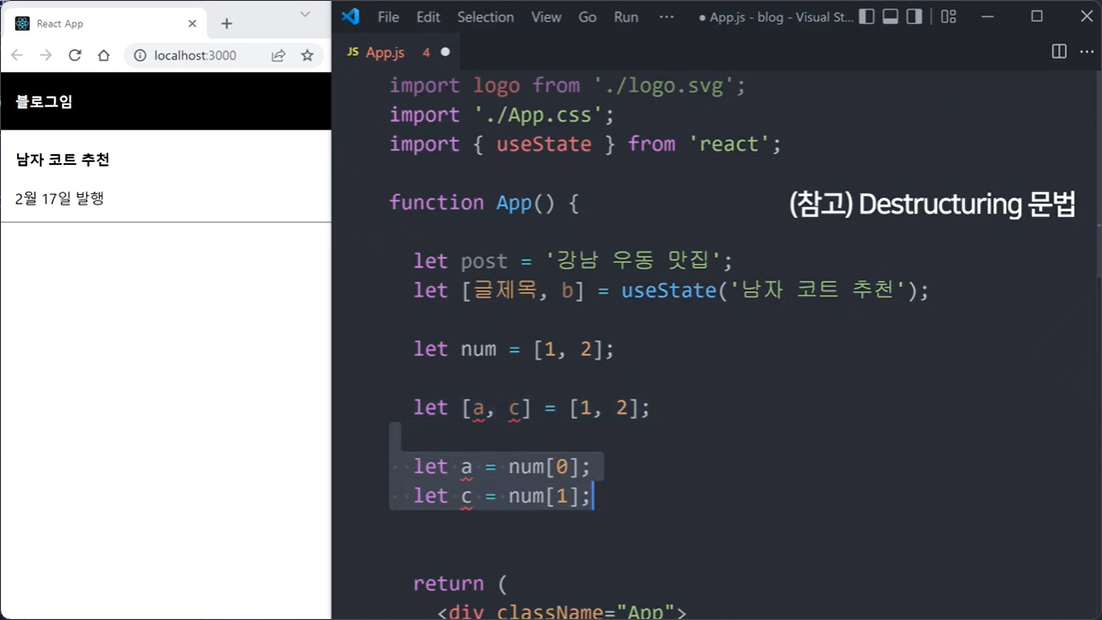
이걸 더 편하게 쓸 수 있는 방법 >>
변수 a = 1
변수 c = 2
destructuring 문법 = 오른쪽 왼쪽 좌우 깔맞춤 느낌
array 안에 있던 자료들을 각각의 변수로 빼주는 문법

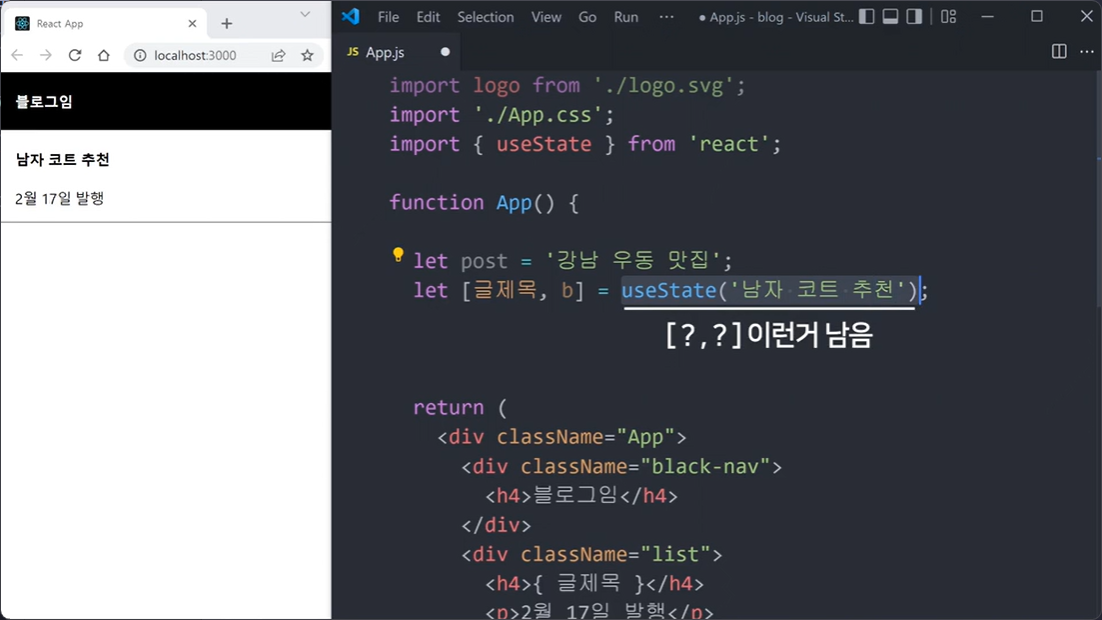
이런 걸 써도 array 가 남는다.

이렇게 2 개의 자료가 남아있음.
변수명을 약간 더 직관적으로 작명하면
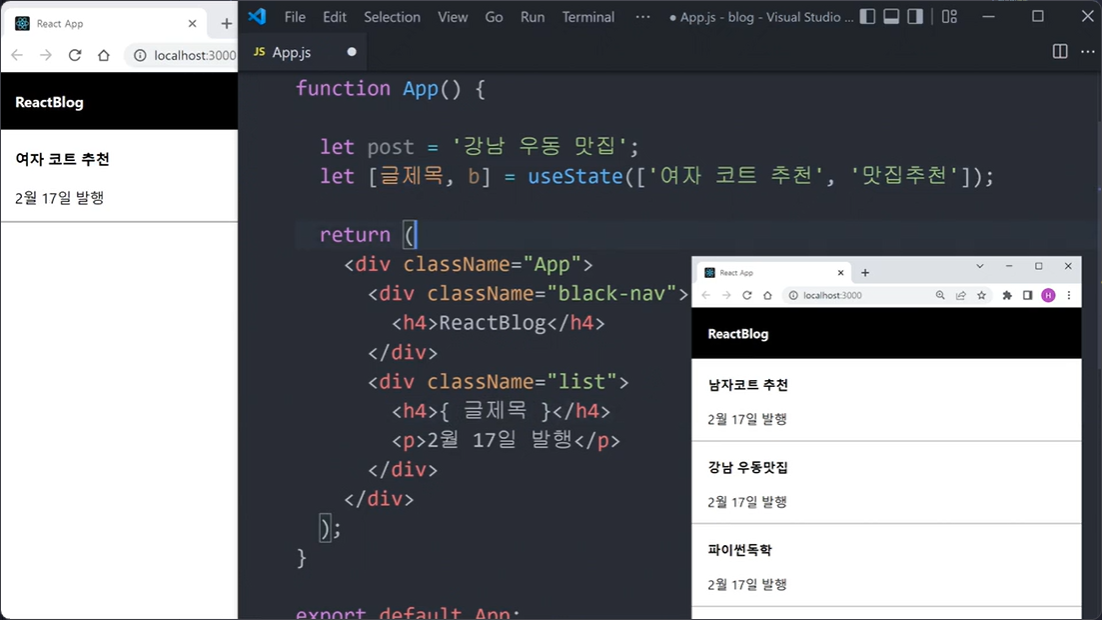
let [글제목, b] = useState('남자 코트 추천');이렇게 하면 조금 더 직관적으로 이해할 수 있겠군요.
글제목이라는 변수에는 '남자 코트 추천'이라는 자료가 들어간댔으니
한번 html에 중괄호로 {글제목} 넣어보십시오. 진짜 나오지 않습니까
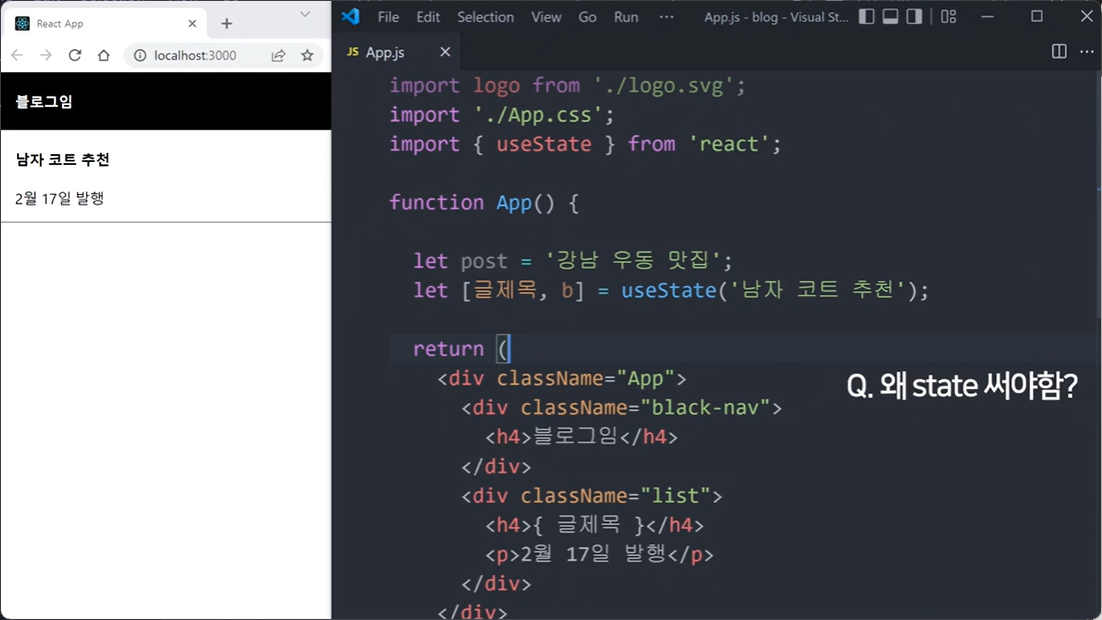
function App(){
let [글제목, b] = useState('남자 코트 추천');
let posts = '강남 우동 맛집';
return (
<div className="App">
<div className="black-nav">
<div>개발 blog</div>
</div>
<div className="list">
<h4>{ 글제목 }</h4>
<p>2월 17일 발행</p>
</div>
</div>
)
}이렇게 짜고 저장해보면 진짜 글제목 부분에 '남자 코트 추천'이 나오는군요.
그래서 결론은 리액트에선 일반 변수대신 state 이용해도 자료를 잠깐 저장해둘 수 있다는겁니다.
맘대로 쓰도록 합시다.
변수 말고 state에 데이터 저장해서 쓰는 이유

새로운 문법을 배웠으면 이걸 어디에 쓸 지 생각해봐야합니다.
그걸 알아야 나중에 혼자서 코드짤 때도 자신있게 state를 가져다 쓰는 것임
잘 생각해보면 state도 용도는 그냥 변수랑 똑같습니다. 자료 잠깐 보관하는게 끝인데
그럼 변수 만들어 쓰면 되는거지 왜 굳이 state 만들어쓰냐고요?
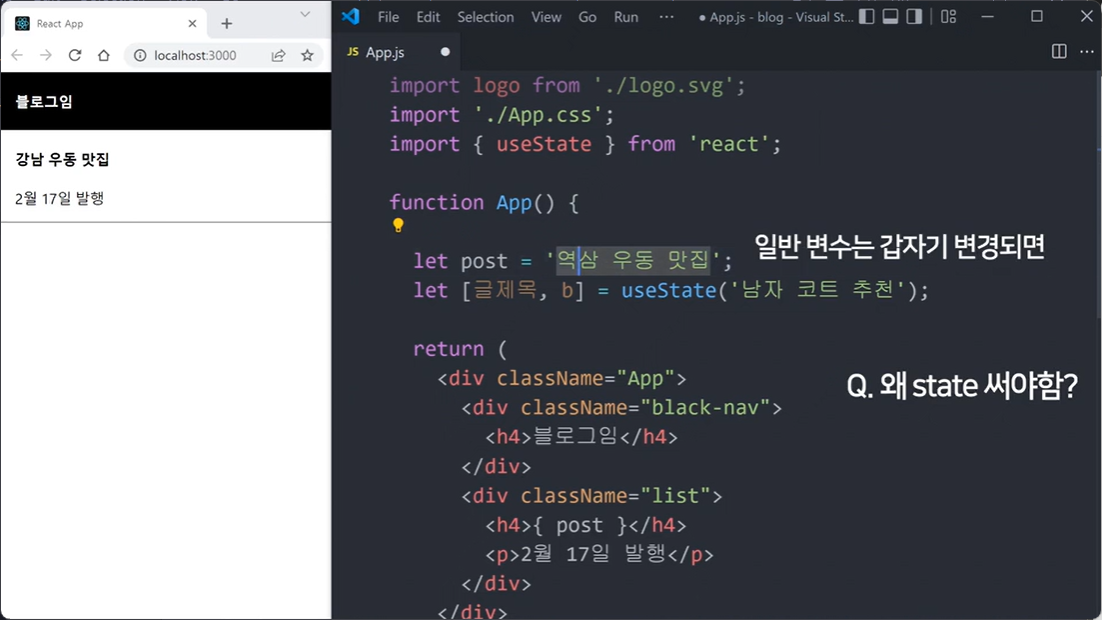
state는 변동사항이 생기면 state쓰는 html도 자동으로 재렌더링해줍니다
function App(){
let post = '강남 우동 맛집'
return (
<h4>{ post }</h4>
)
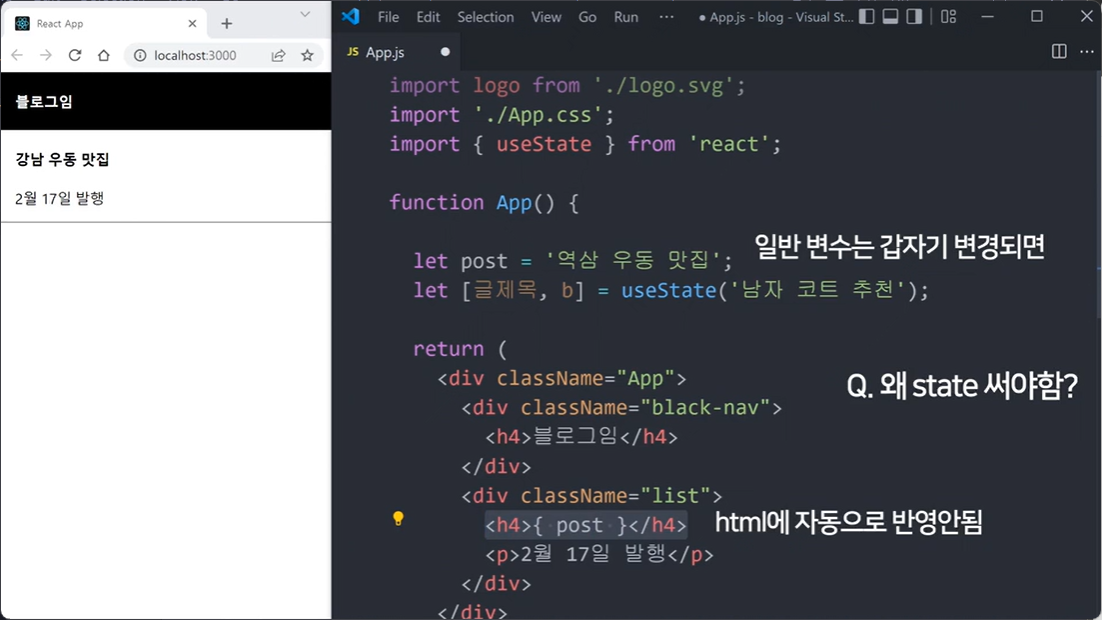
}▲ let post 변수에 있던걸 {post} 이렇게 데이터바인딩 해놨다고 가정해봅시다.
근데 갑자기 post 변수에 있던걸 '강남 우동 맛집' -> '강남 고기 맛집' 이렇게 바꿨습니다.

그 변경사항도 html에 반영되게 하고 싶으면 어떻게하죠?
직접 여러분이 "변수내용 바뀌었으니까 html도 고쳐주세요" 라고 귀찮게 코드짜면 됩니다.

쌩자바스크립트는 원래 그래야함
function App(){
let [글제목, b] = useState('남자 코트 추천');
return (
<h4>{ 글제목 }</h4>
)
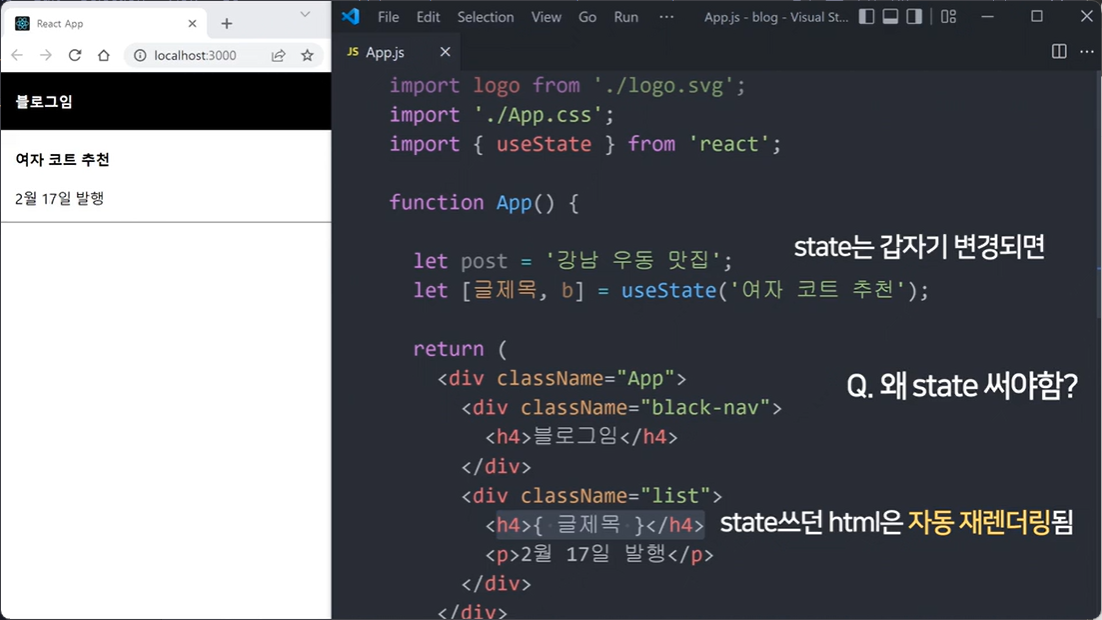
}▲ 이번엔 state를 하나 만들어서 {글제목} 이렇게 데이터바인딩 해놨다고 가정해봅시다.
근데 갑자기 state에 있던걸 '남자 코트 추천' -> '여자 코트 추천' 이렇게 바꿨습니다.

그 변경사항도 html에 반영되게 하고 싶으면 어떻게 하냐고요?
state자료는 그럴 필요 없습니다. 여러분이 개입 안해도 자동으로 html도 바뀝니다.
state는 변경이 일어나면 state가 포함된 html을 자동으로 재렌더링 해줘서 그렇습니다.
그럼 뭐가 좋겠습니까
- 그리고 UI 기능 개발도 매우 편리해지고
- OT강의에서 설 명드렸던 사이트처럼 스무스하게 동작하는 것임



블로그 제목 state 로 만들어서 사용하는 경우

블로그명 state 사용해서 변경
= 쓸데없음

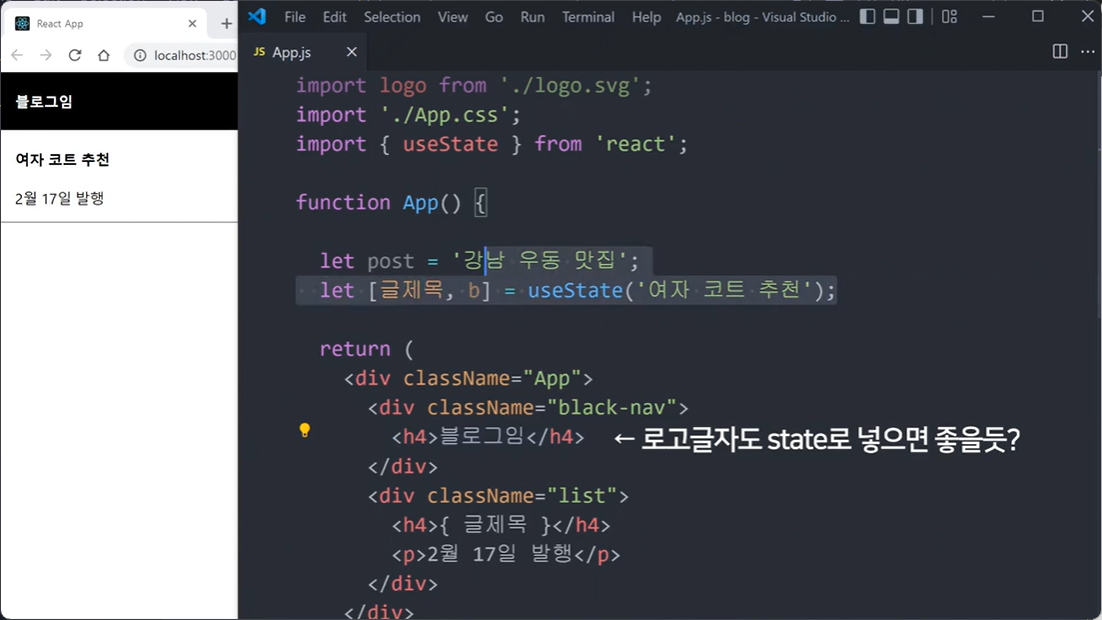
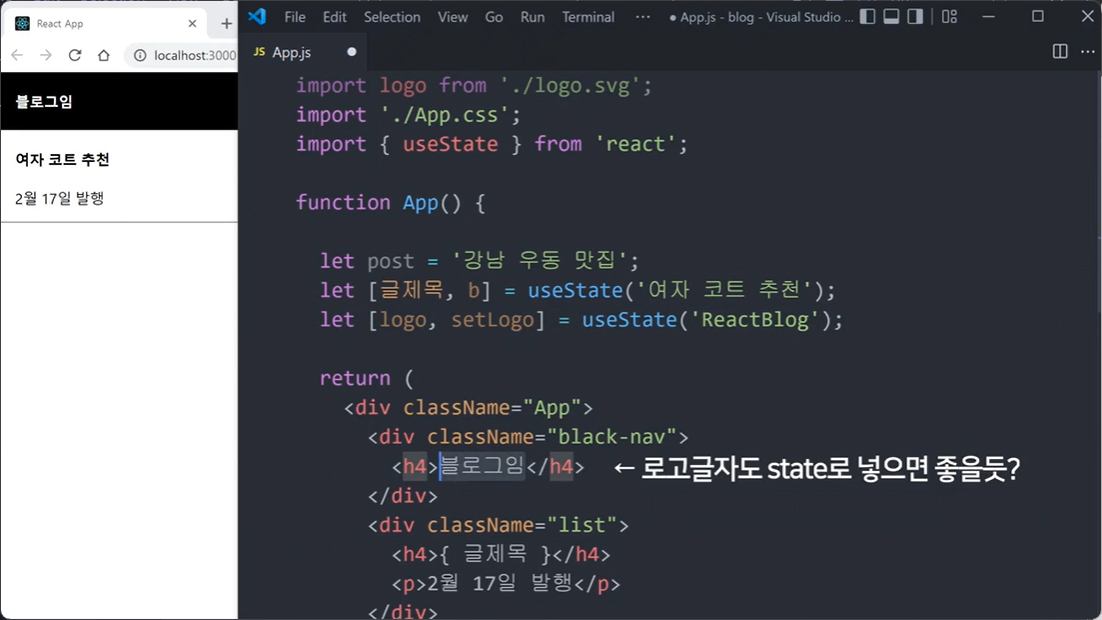
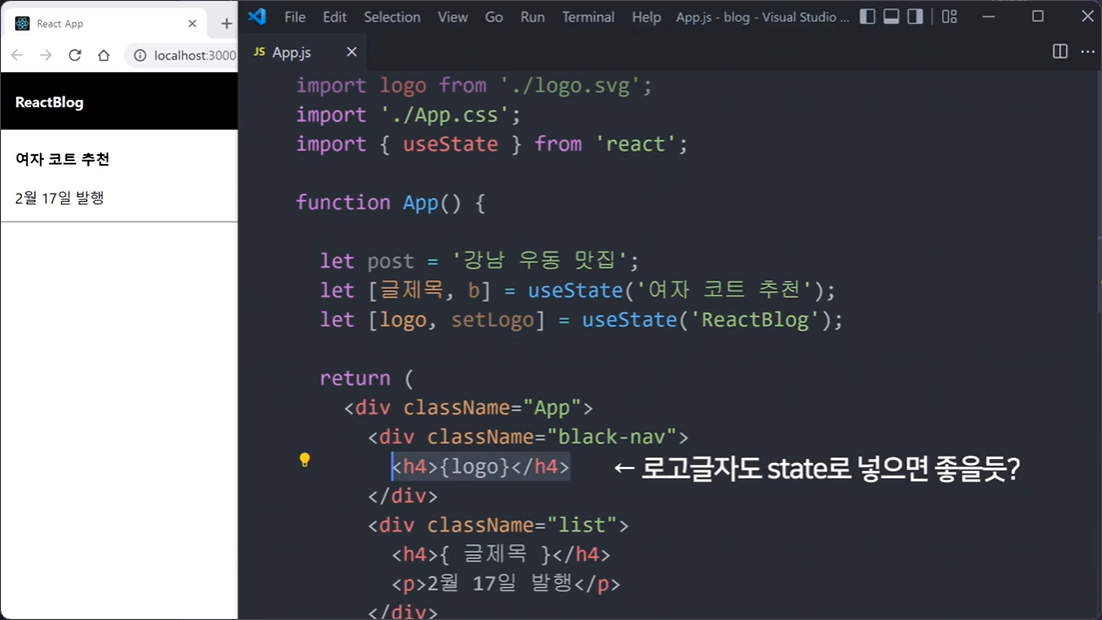
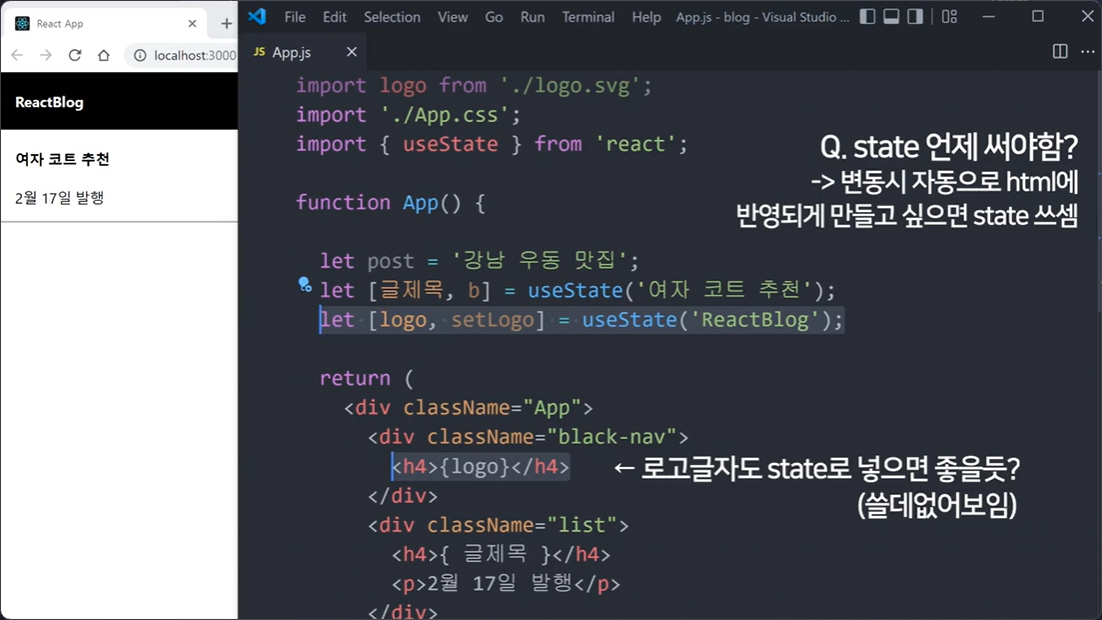
Q. 그럼 블로그 로고 같은 그런 데이터도 state로 만들어두고 {데이터바인딩} 할까요?
그러셔도 됩니다. 하지만 블로그 로고명은 거의 바뀌지 않죠?
바뀌지 않는 데이터들은 state로 굳이 저장할 필요 없습니다.
state의 가장 큰 장점은 state가 변경될 때마다 자동으로 state와 관련된 html이 재렌더링이 된다는 것인데
로고명은 아예 바뀔 일이 없으니 의미가 없겠죠.
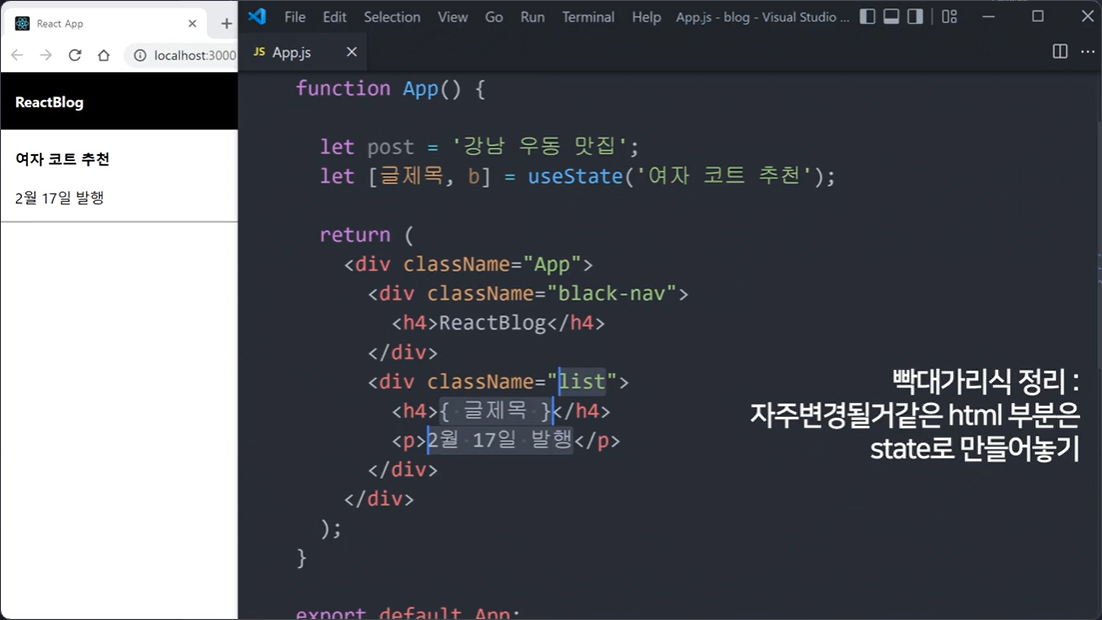
state는 상품명, 글제목, 가격 이런것 처럼 자주 변할 것 같은 데이터들을 저장하는게 좋은 관습입니다.

오늘 수업을 빡대가리 레벨로 정리해드리면
자주변경될 것 같은 데이터들은 state에 저장했다가 html에 {데이터바인딩} 해놓으십시오
1. 변경할 일이 없는 데이터들
2. 굳이 html에 표기가 필요없는 데이터들은 그냥 변수에 저장해도 됩니다.
실은 지금은 변수나 state나 별 차이 없어보이는데
다음 시간에 state 데이터를 변경하는 법을 한번 배워서 진짜 앱처럼 스무스하게 바뀌는지 실험해봅시다.
일단 오늘 숙제나 해오십시오


'> 코딩애플 (부분공개) > React 리액트 기초부터 쇼핑몰 프로젝트까지!' 카테고리의 다른 글
| array, object state 변경하는 법 (0) | 2024.04.11 |
|---|---|
| 버튼에 기능 개발을 해보자 & 리액트 state변경하는 법 (0) | 2024.04.11 |
| 리액트에서 레이아웃 만들 때 쓰는 JSX 문법 3개 (1) | 2024.04.10 |
| 리액트 React 설치와 개발환경 셋팅 (0) | 2024.04.10 |
| React 배우기 전에 쓰는 이유부터 알아야 (1) | 2024.04.10 |


