React 왜 씁니까
리액트 문법부터 들이밀면 누구나 이해가 가지 않습니다.
리액트의 정확한 용도를 알아야 리액트라는 라이브러리를 이해할 수 있는데

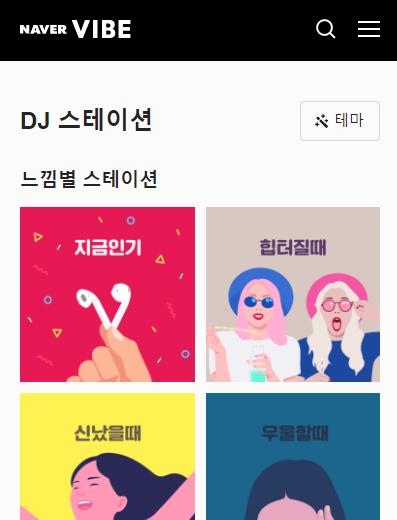
Naver Vibe, Flipkart, Instagram 이런 웹사이트 들어가봅시다.
들어가면 페이지 전환 같은게 새로고침 없이 부드럽게 동작합니다.
이런 사이트들을 Single Page Application 이라고 하는데
- html 파일을 1개만 쓰고
- 다른 페이지를 보여주고 싶을 때 html 부분만 샥 갈아치워서 보여줍니다.
그래서 부드럽게 동작합니다.
쌩자바스크립트로도 만들 수는 있지만 코드가 너무 길어지는 관계로
리액트라는 자바스크립트 라이브러리를 설치해서 사용하면 이걸 더 쉽게 만들 수 있습니다.
그래서 리액트라는 라이브러리를 배우고 사용하는 것입니다.

리액트 쓰는 또 다른 이유들은
- html을 함수, array, object 이런 곳에 보관하고 재사용할 수 있어서
큰 프로젝트일 수록 html 관리 편리해짐
- React Native를 쓰면 같은 리액트 문법으로 모바일 앱개발도 가능합니다.
거기선 html css 문법만 약간 다릅니다.

실은 리액트와 비슷한 자바스크립트 라이브러리가 많습니다.
Vue, Svelte, SolidJS 이런게 요즘 뜨고 있긴 한데
이 중에 리액트가 가장 틀딱이고 유저가 가장 많기 때문에 리액트를 쓰도록 합시다.

(배민 채용공고)
여러분 실은 밥벌어먹으려고 개발 공부하는거 아닙니까
그럼 조용히 하고 리액트 빨리 배워두도록 합시다.
요즘은 리액트 안쓰면 큰일나는 줄 알아서
웹개발자 필수 소양이 리액트로 변한지 오래입니다.
강의 특징
1. 혼자 리액트로 코드짜는 법을 알려드립니다.
이상한 강의 들으면서 선생님 코드만 따라치다가
막막해서 여기 강의로 넘어온 분들이 많던데
화면에 나오는 코드 따라치는건 그냥 ctrl+c / ctrl+v 하는 거지 그게 공부입니까
그리고 요즘은 다들 눈이 높아져서 학원 코드 그대로 따라친다고 취업 안시켜줍니다.
알아서 코드 잘짜는 사람을 원하기 때문에
강의에선 리액트 코드 알아서 짜는 법, 리액트 동작원리 이런걸 많이 알려드립니다.
숙제, 응용문제 많아서 직접 코드짜볼 수 있는 기회가 많습니다.
2. 쉽게 가르칩니다.
- 개발자 특유의 현학적 테크용어를 곁들인 개소리 안함
- 함수 100개 만들고 파일 100개로 분할하고 그런 식으로 코드 어렵게 안짭니다.
- 한 강의에 10분입니다.
3. 실전 프로젝트를 만들어봅니다.
이상한 Todo app 만들지 말고
실무능력을 가득 채울 수 있는 블로그, 쇼핑몰을 만들어봅시다.
어짜피 개나소나 모든 강의들이 멋진 프로젝트 만들어본다고 하기 때문에 이건 딱히 장점은 아닙니다.
필요한 사전지식
HTML / CSS : 대충 조금
JavaScript : 변수, 함수, if, for, array 자료 다루기, object 자료 다루기
알고있으면 무리없이 수강가능합니다.
대충 설명은 하고 지나가긴 할건데
자바스크립트 아예 처음이면 자바스크립트 기초강의를 듣도록 합시다.
리액트는 자바스크립트 웹개발을 도와주는 도구일 뿐이라 그렇습니다.
'> 코딩애플 (부분공개) > React 리액트 기초부터 쇼핑몰 프로젝트까지!' 카테고리의 다른 글
| array, object state 변경하는 법 (0) | 2024.04.11 |
|---|---|
| 버튼에 기능 개발을 해보자 & 리액트 state변경하는 법 (0) | 2024.04.11 |
| 중요한 데이터는 변수말고 state에 담습니다 (2) | 2024.04.10 |
| 리액트에서 레이아웃 만들 때 쓰는 JSX 문법 3개 (1) | 2024.04.10 |
| 리액트 React 설치와 개발환경 셋팅 (0) | 2024.04.10 |



