728x90

setTimeout 메소드
setTimeout 이 시작되고, 1000밀리초가 지나서야
console 에 재미있다 출력이 나타나게됨.

setInterval 메소드
일정한 시간 간격에 따라 함수를 반복 실행할 수 있도록 해주는 메소드
setTimeout 메소드과의 차이점은 주어진 함수를 주어진 시간마다 실행해준다.
0.5 초마다 콘솔에 계속 안녕하세요 메시지 출력.

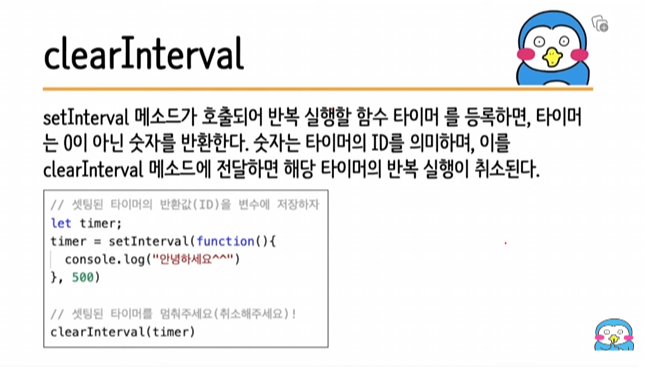
clearInterval 메소드
0 이 아닌 숫자를 반환 (= 타이머의 아이디)
setInterval메소드로 반복시켜놓은 동작을 멈추게 할 수 있다.

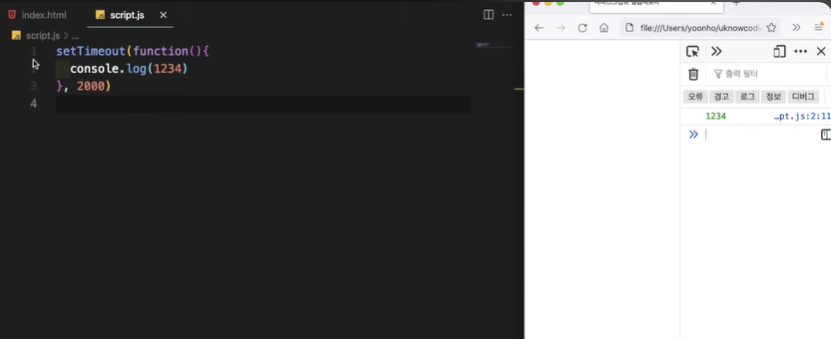
setTimeout 메소드
이름이 있는 함수 또는 익명함수를 넣어준다.
익명함수가 2초 뒤에 실행된다는 뜻.
딱 한 번만 실행된다.

2초 뒤에 1234 가 출력됨.

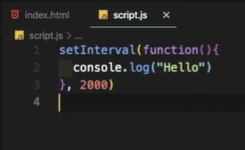
이것을 setInterval 메소드로 바꿔보면
주어진 시간마다 계속해서 함수를 실행하게 됨.
2초마다 Hello 출력.
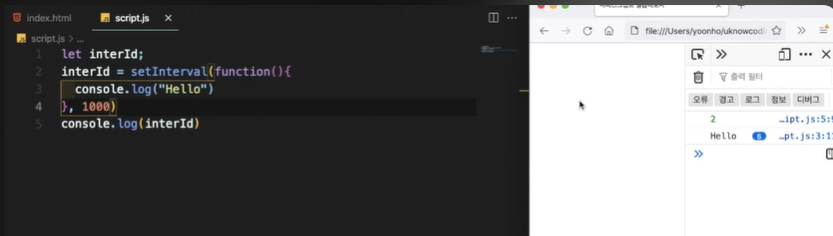
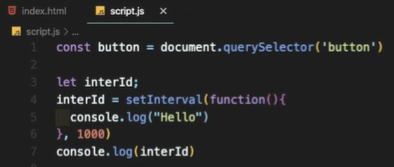
호출되고 나면 그냥 호출되는게 아니라
자신의 아이디를 반환함.

변수 하나를 만들고 setInterval 을 그다음에 호출.
호출된 다음에 반환값을 setInterval 을 interId 에다가 대입.
hello 가 1초마다 나오는데
그 전에 interId 2가
출력된 것 확인 가능.

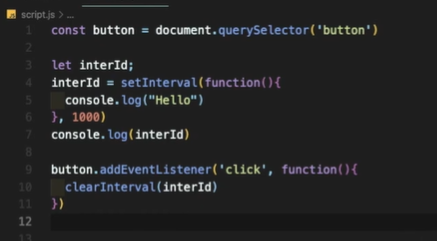
버튼을 html 에서 생성하고
버튼을 클릭했을 때 주기적으로 반복되는 동작 멈추기.

버튼을 클릭하면 interId 를 clearInterval 에 전달해서
주기적 동작을 제거하는 것.

728x90
'> IT 노트 > 예제' 카테고리의 다른 글
| 자바스크립트 중급 강좌 #12 setTimeout / setInterval (0) | 2023.09.14 |
|---|
