728x90

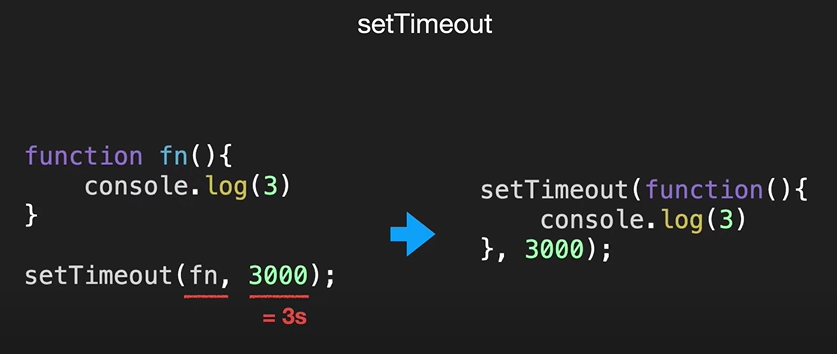
setTimeout 일정시간이 지난 후 함수 진행
- 두 개의 매개변수 받음
1) 일정 시간이 지난 뒤 진행하는 함수
2) 시간 (ex: 3000)

두 개 모두 동일한 코드.

인수 활용
Mike - 함수의 첫 번째 인수로 전달.

clearTimeout - 예정된 작업을 없앰.
function showName(name){
console.log(name);
}
const tId = setTimeout(showName,3000,'Mike');
clearTimeout(tId);setTimeout 은 time Id 를 반환
이것을 이렇게 스케쥴링 취소할 수 있도록 이용할 수 있음.
3 초가 지나기 전에 저 코드가 실행돼서 (clearTimeout)
아무일도 일어나지 않음.

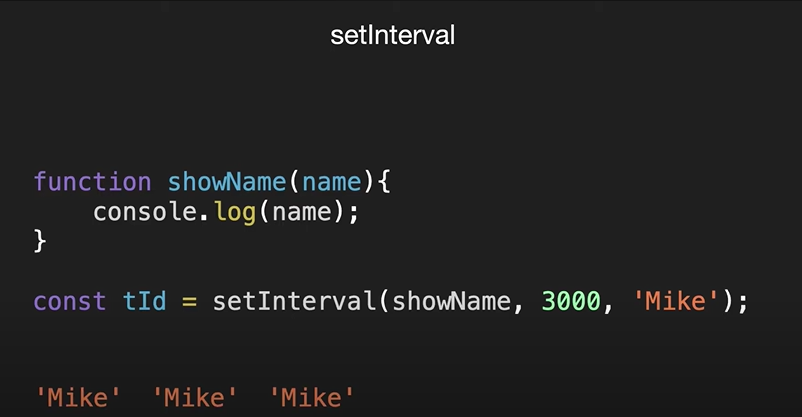
setInterval 일정시간 간격으로 함수 반복
3초마다 마이크 찍힘
중간에 중단하려면 clearInterval 사용

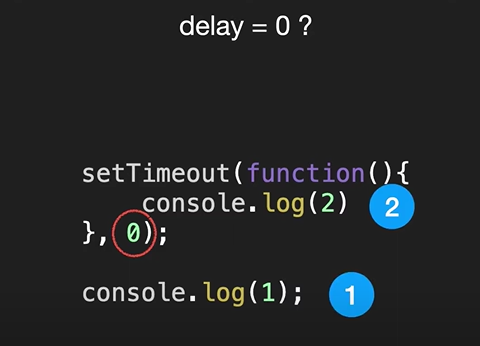
delay 타임을 0으로 줘도 실제 바로 실행 X
파란 숫자 순서대로 찍힘.
728x90
'> IT 노트 > 예제' 카테고리의 다른 글
| [유노코딩] 타이머 만들기 setTimeout setInterval clearInterval (0) | 2023.09.14 |
|---|
