728x90
<5강>




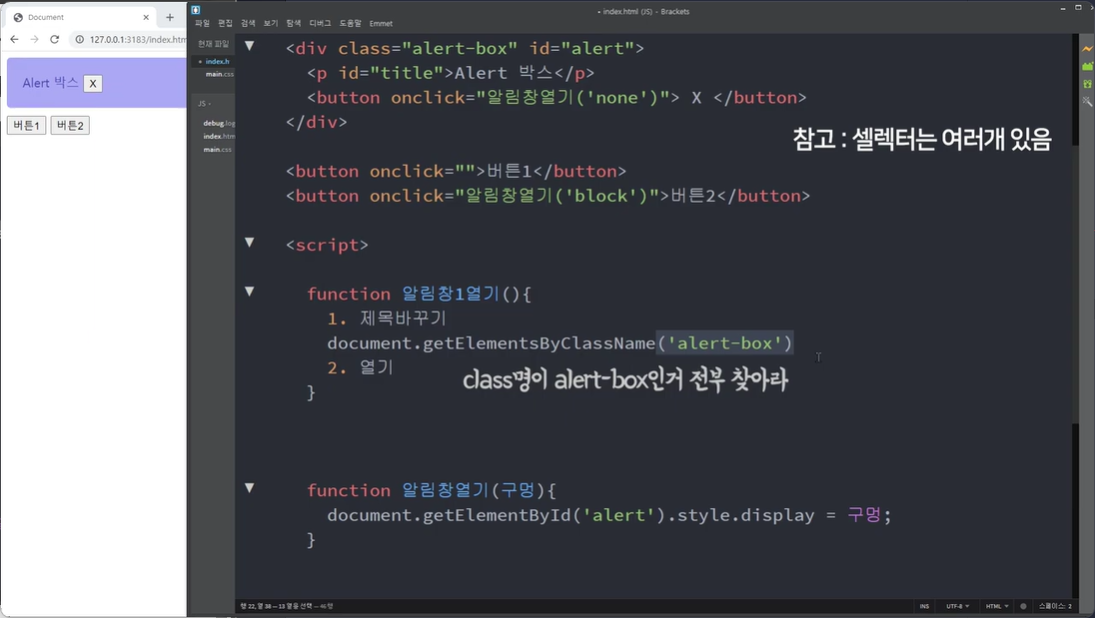
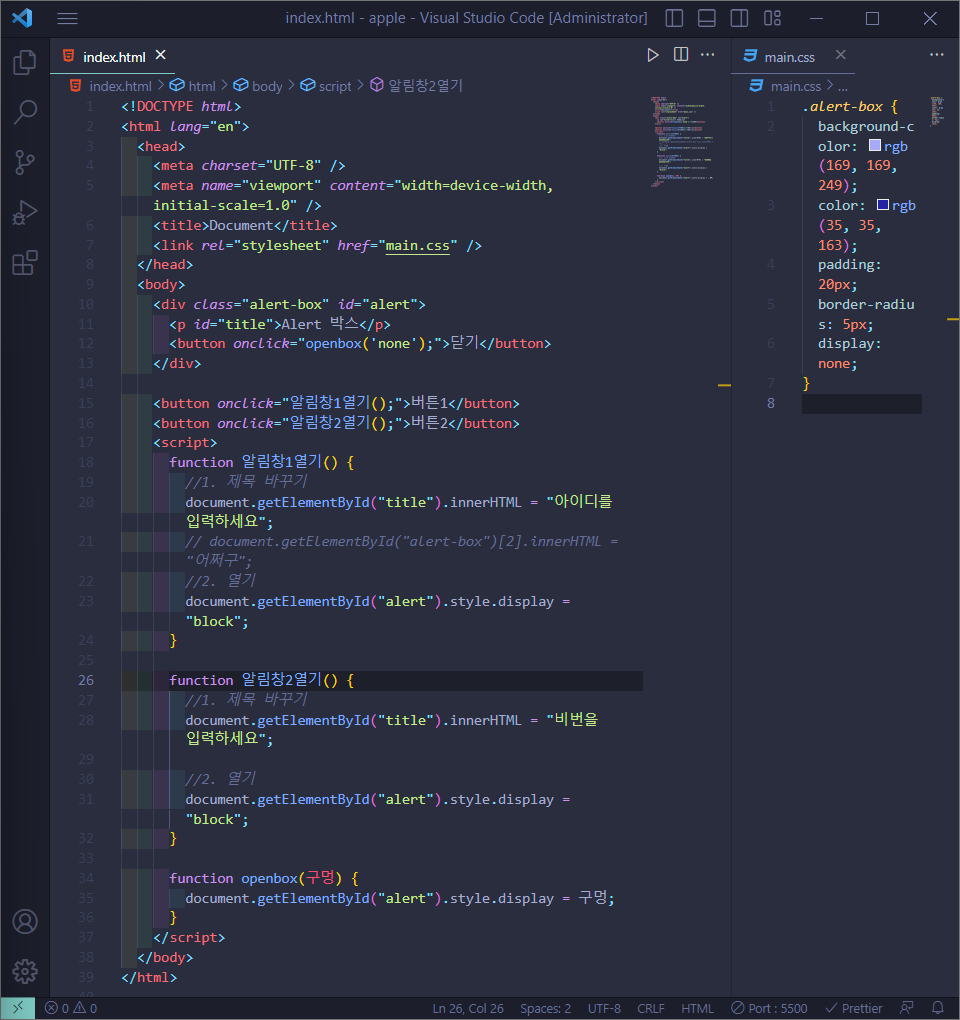
셀럭터 - class 명

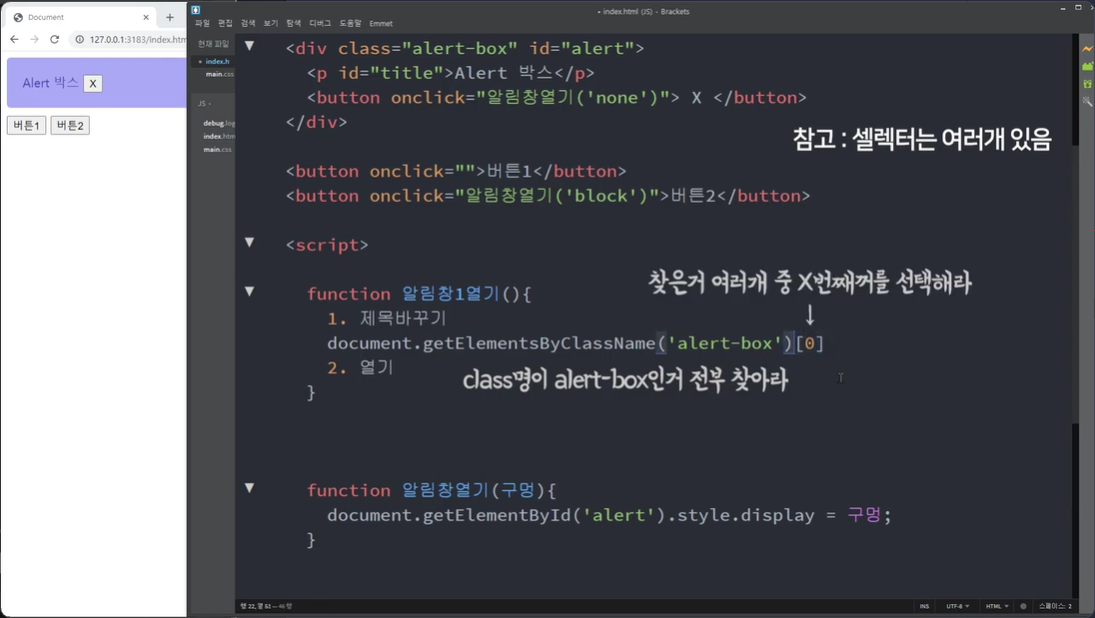
alert-box 여러개 다 찾았으면
찾은 거 중에 0번째거 순서 지정
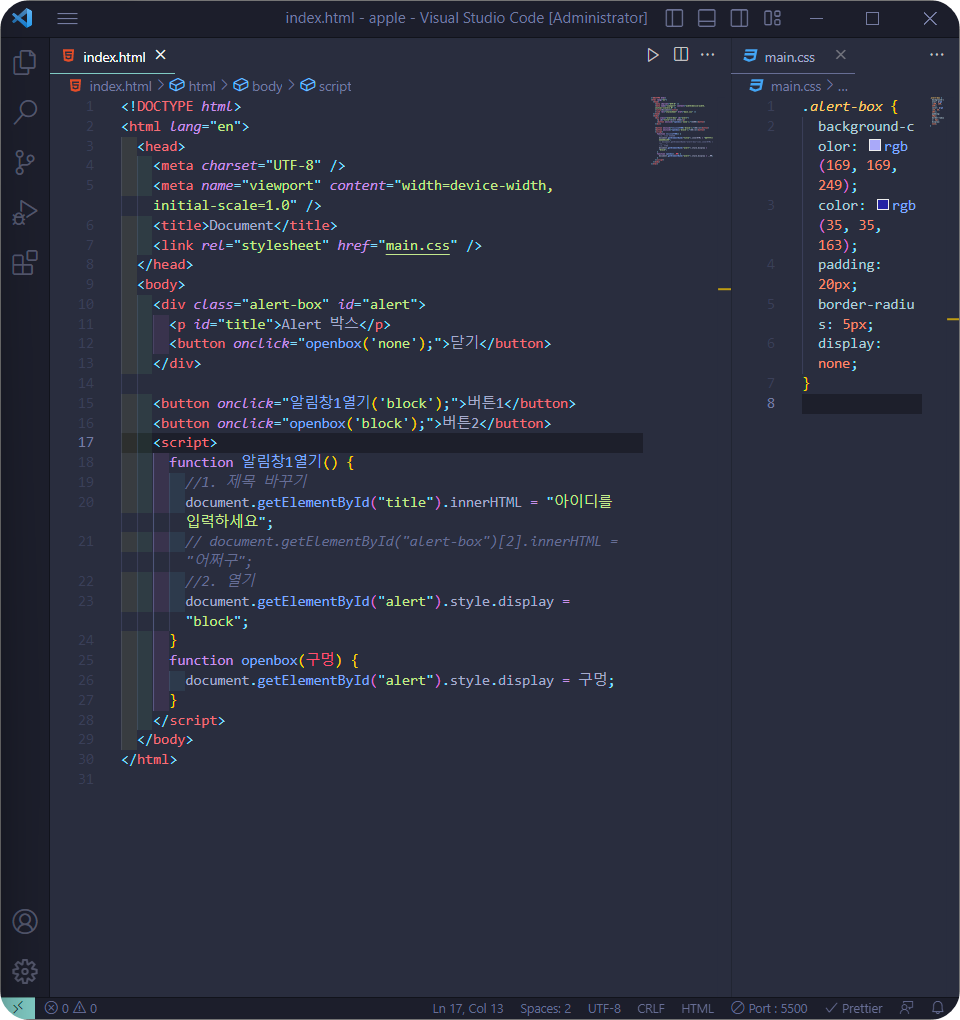
document.getElementById("alert-box")[2].innerHTML = "어쩌구";


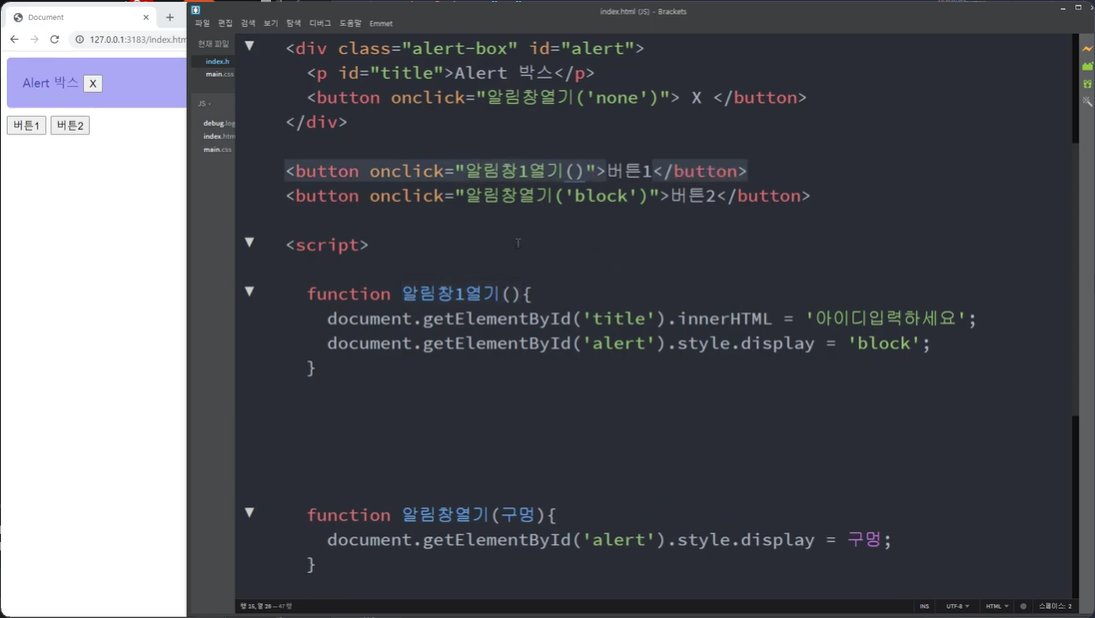
버튼1의 openbox => 알림창1열기() 로 전환

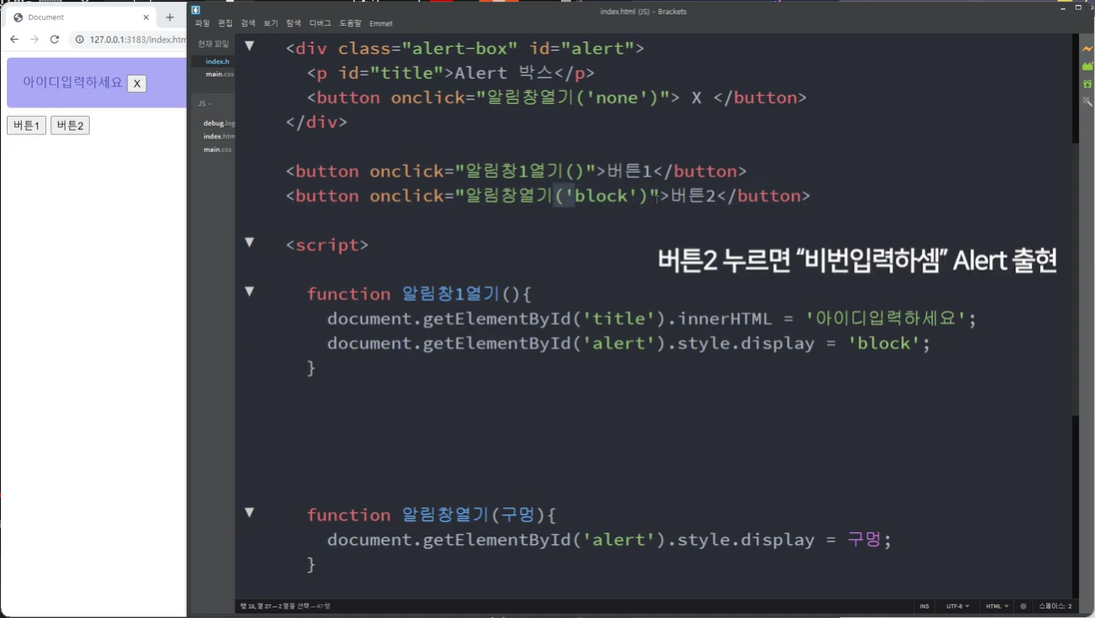
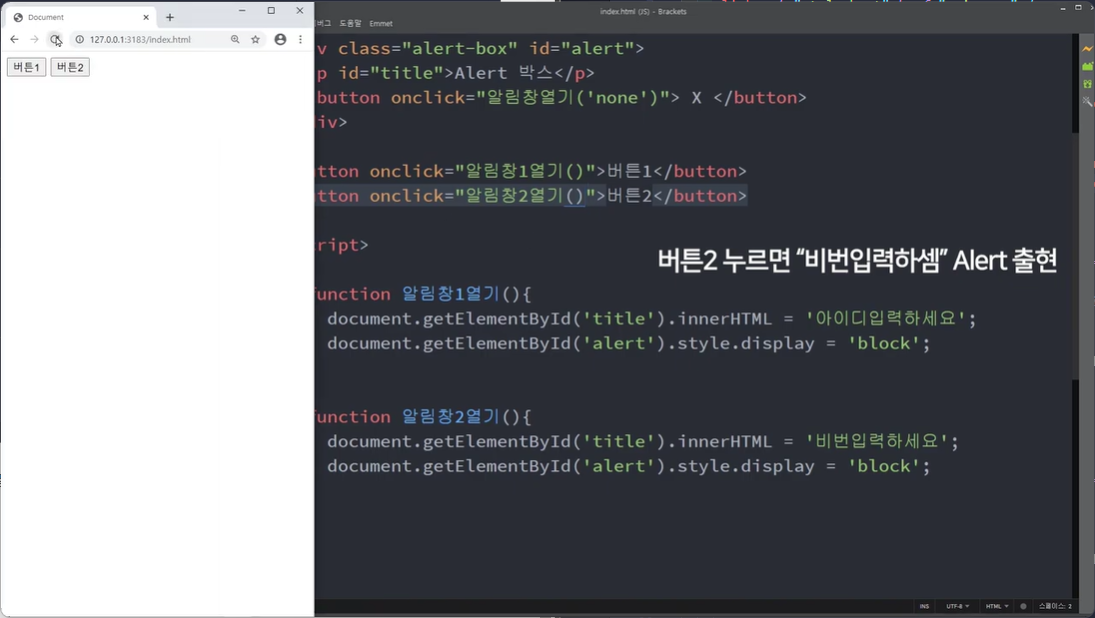
버튼 2 만들기

이 상태에서 버튼 2 에다가 openbox 말고

알림창2열기를 넣어준다.


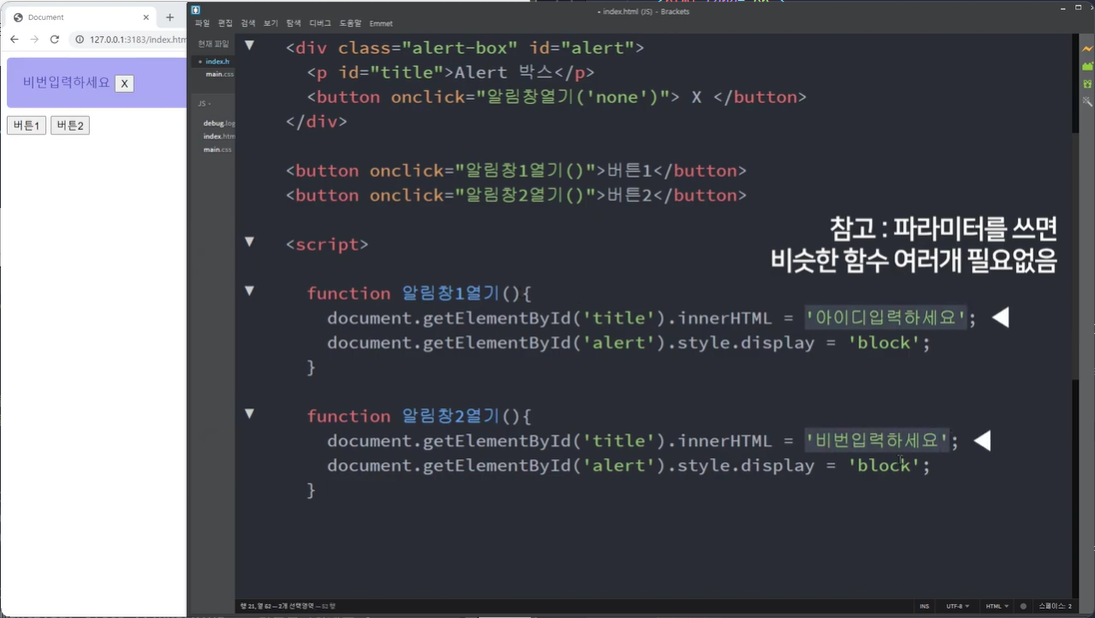
두 개의 화살표가 비슷함
파라미터 사용

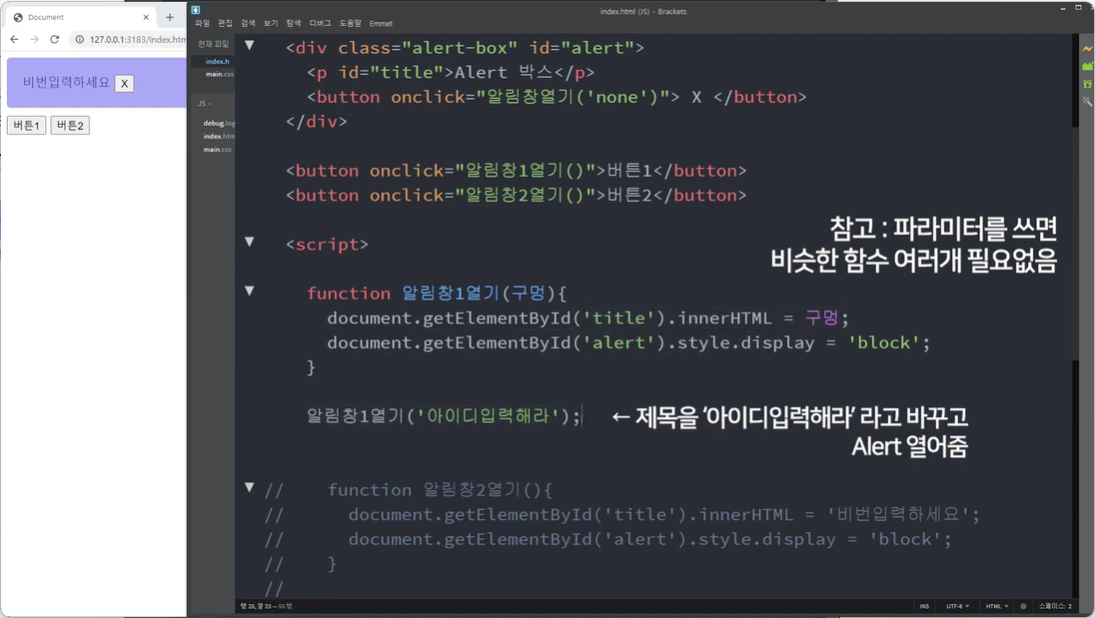
구멍 뚫기


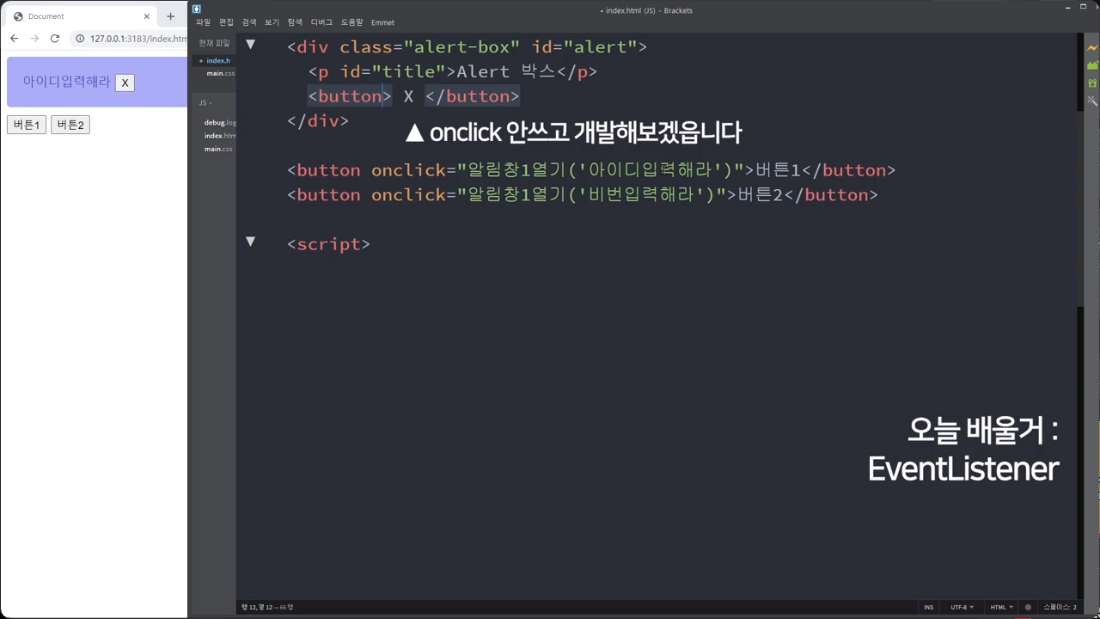
버튼 1 에
알림창열기() => 알림창열기('아이디입력해라')

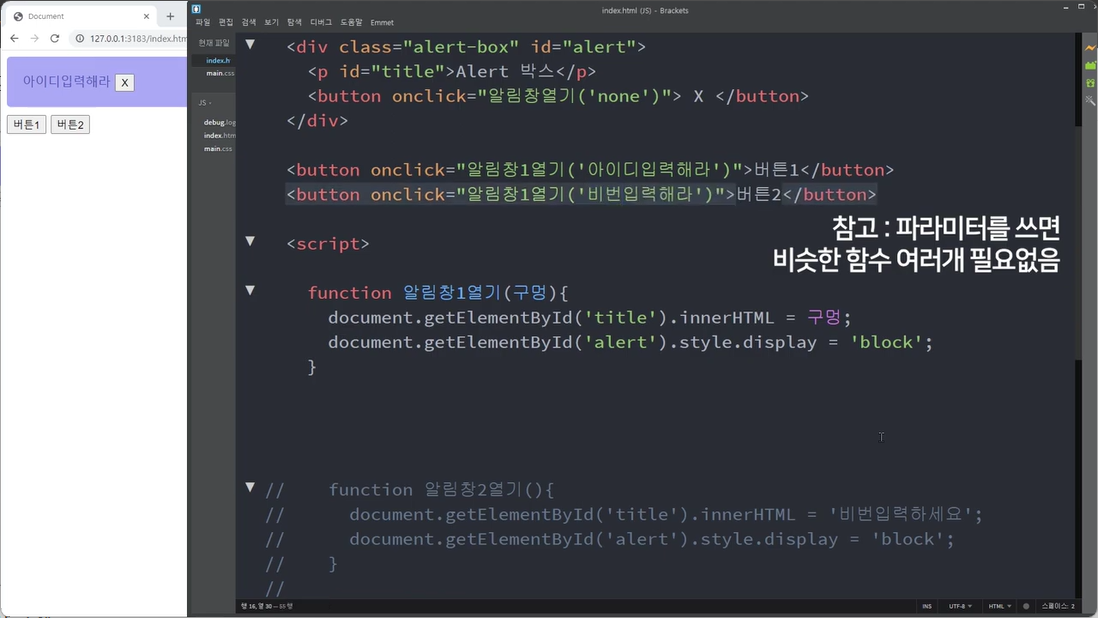
함수 또 만들필요 없이
버튼 2 도 알림창1열기 함수를 통해 활용 가능

저 코드 또한 더러워보일 수 있음.



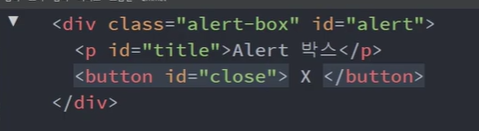
id 만 부여함
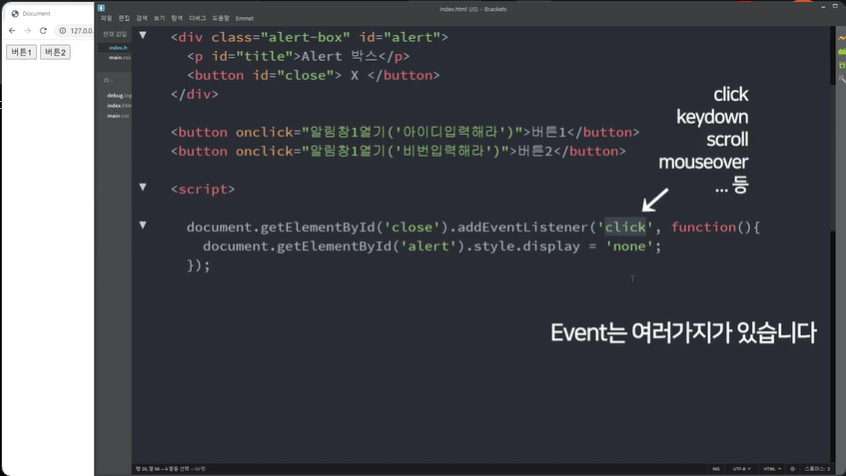
id = "close"

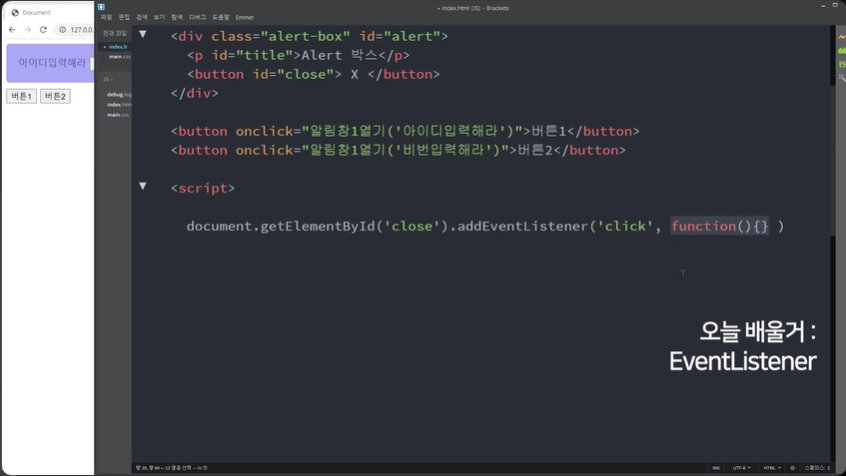
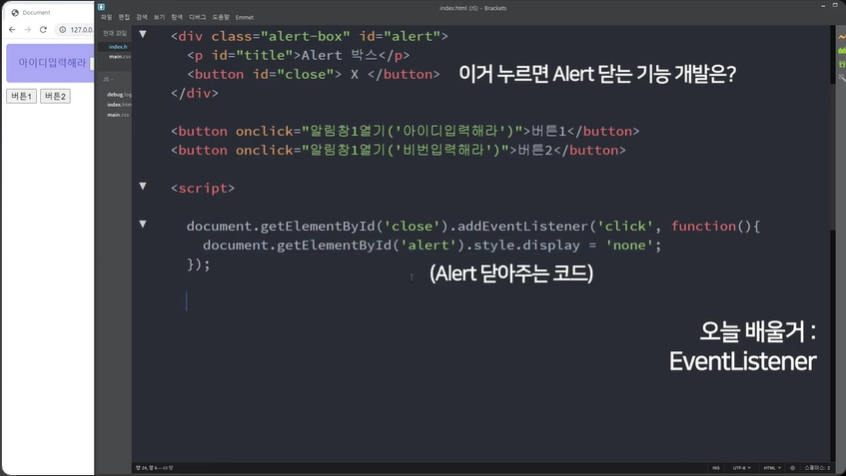
닫기 버튼 일단 셀렉터로 찾기.
addEventLister - 함수
소괄호 있는 건 다 함수

function(){}
= 함수
함수안에 함수를 넣은 셈

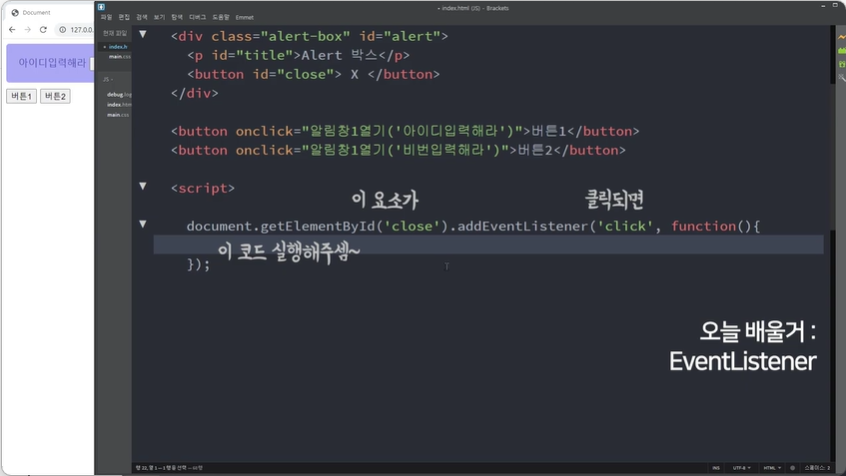
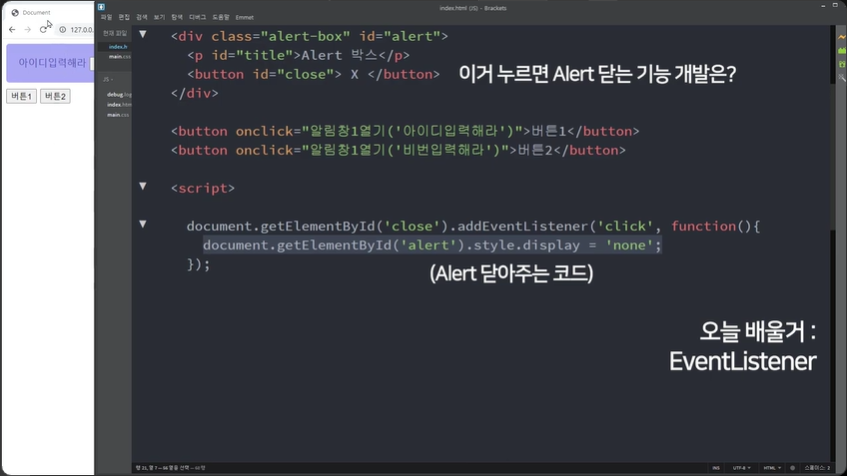
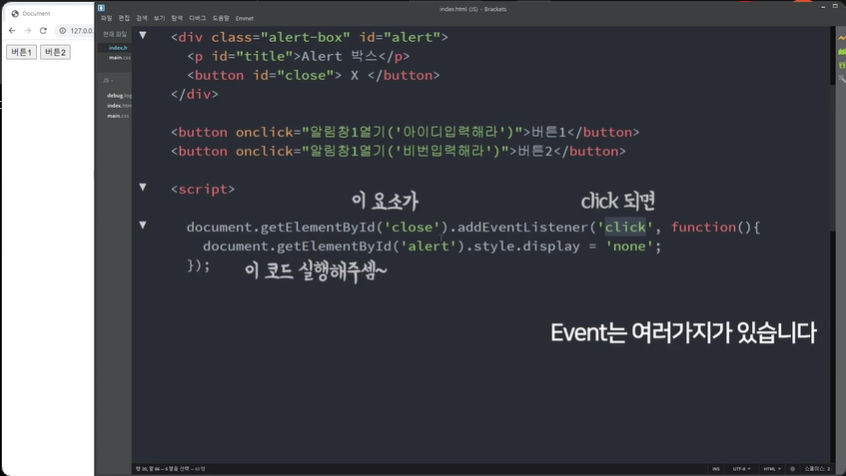
EventListener 해석


실행할 닫아주는 코드

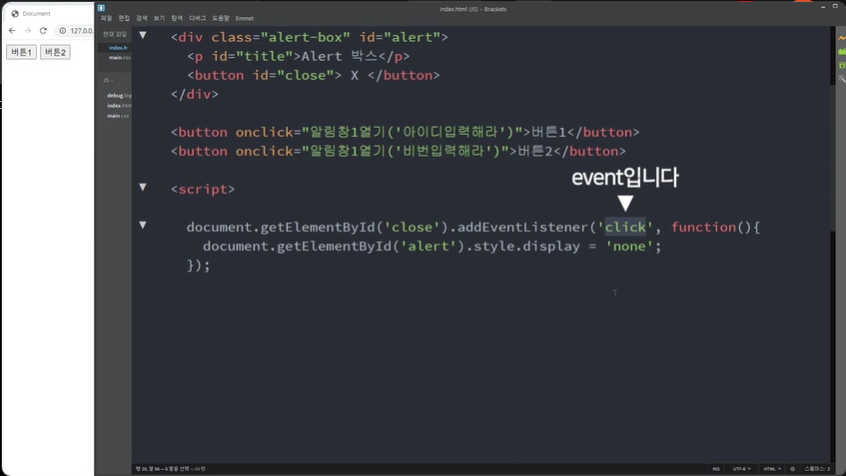
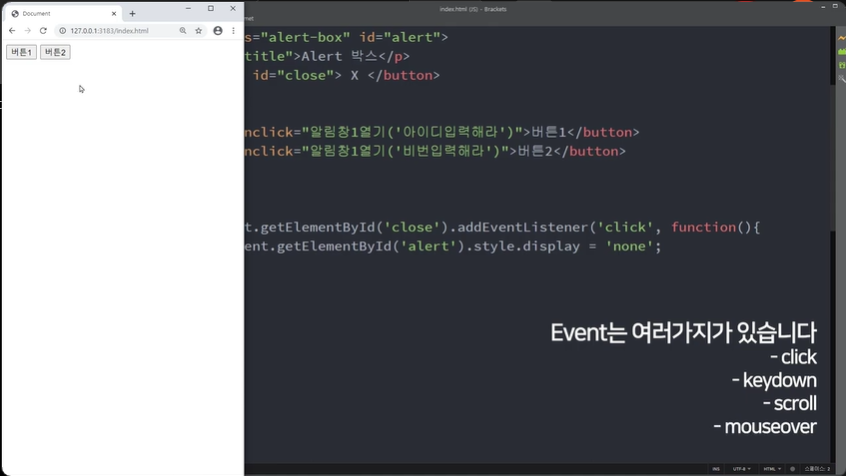
이 클릭은 이벤트라구 불림.




728x90
'> 프로그래밍 언어 > Javascript' 카테고리의 다른 글
| 자바스크립트 배열의 slice()와 splice() 함수 (5) | 2024.09.25 |
|---|---|
| [코딩애플] 진짜 웹개발로 배우는 실용 자바스크립트 6강 (0) | 2023.09.23 |
| [코딩애플] 진짜 웹개발로 배우는 실용 자바스크립트 4강 (0) | 2023.09.17 |
| [코딩애플] 진짜 웹개발로 배우는 실용 자바스크립트 3강 (0) | 2023.09.17 |
| [코딩애플] 진짜 웹개발로 배우는 실용 자바스크립트 1강 ~ 2강 (2) | 2023.09.17 |



