728x90
반응형
<6강>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="main.css" />
</head>
<body>
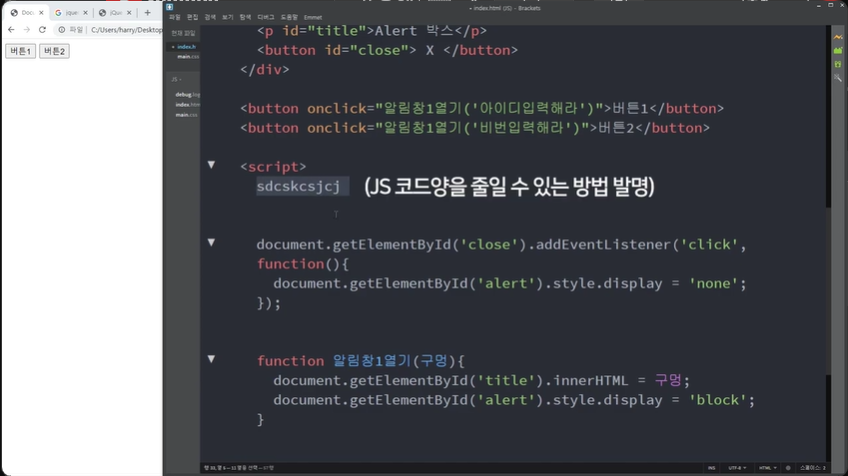
<div class="alert-box" id="alert">
<p id="title">Alert 박스</p>
<button id="close">X</button>
</div>
<button onclick="알림창1열기('아이디를 입력해라');">버튼1</button>
<button onclick="알림창1열기('비번을 입력해라');">버튼2</button>
<script>
document.getElementById("close").addEventListener("click", function () {
document.getElementById("alert").style.display = "none";
});
function 알림창1열기() {
//1. 제목 바꾸기
document.getElementById("title").innerHTML = "아이디를 입력하세요";
//2. 열기
document.getElementById("alert").style.display = "block";
}
// 닫기 버튼 ('none')
function 알림창열기(구멍) {
document.getElementById("alert").style.display = 구멍;
}
</script>
</body>
</html>









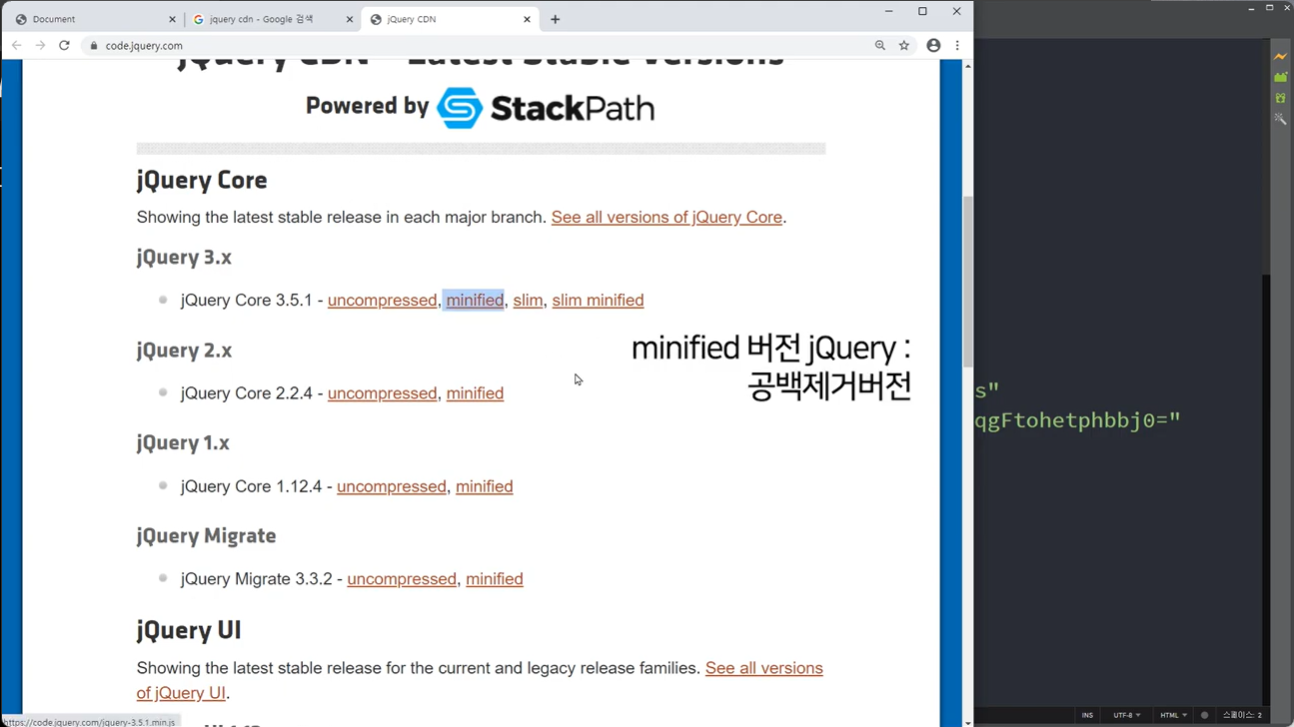
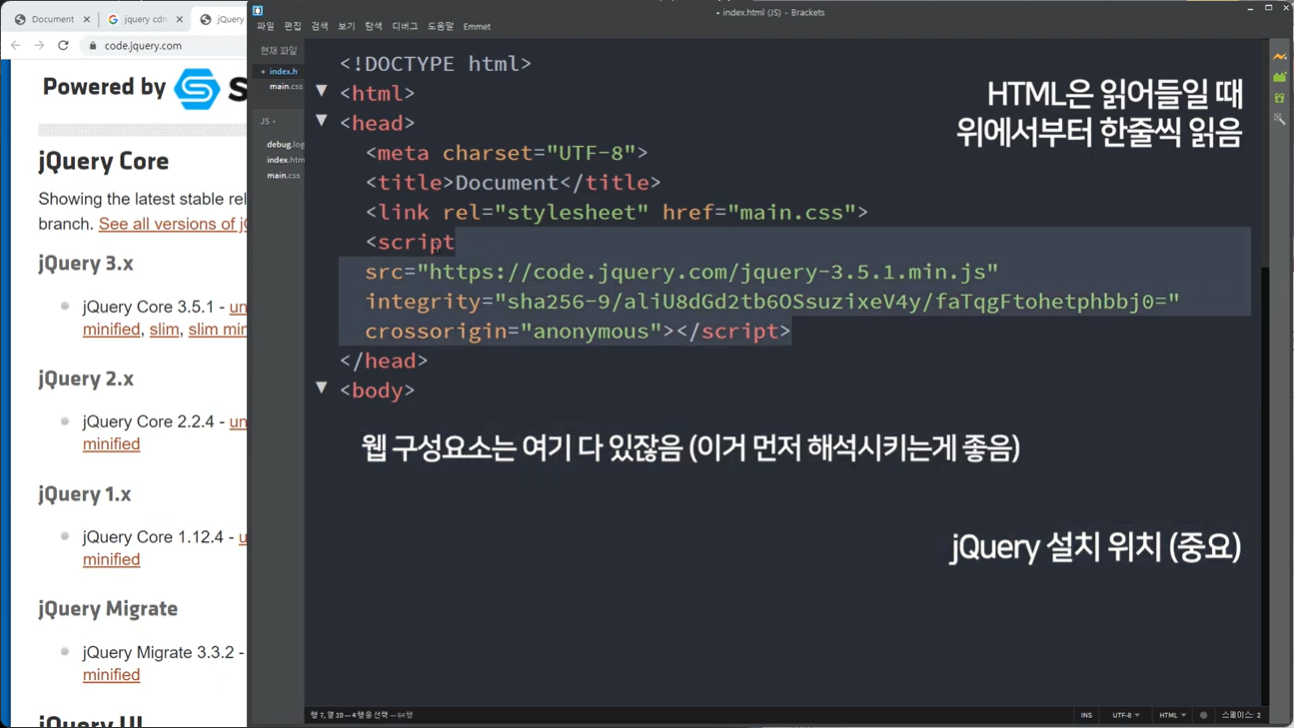
3x minified 버전 복붙
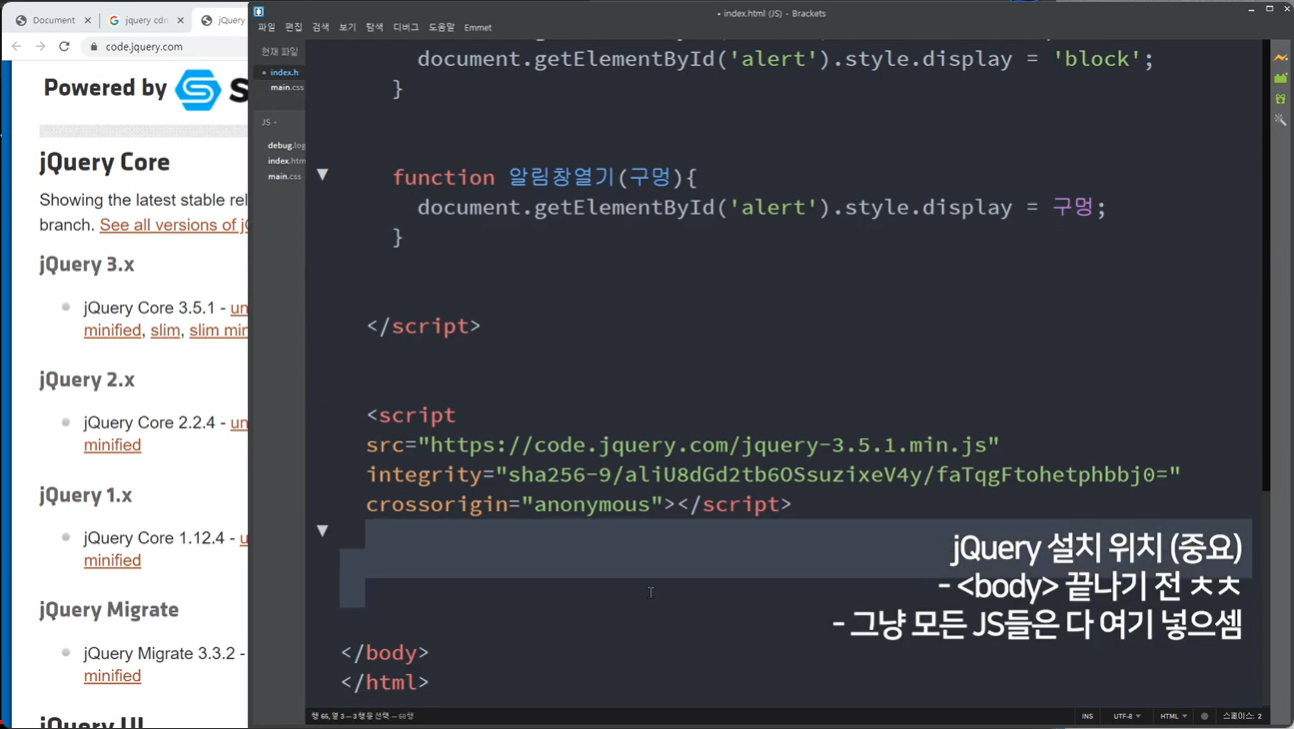
제이쿼리 설치 끝






<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="main.css" />
</head>
<body>
<h4 id="test">안녕하세요</h4>
<div class="alert-box" id="alert">
<p id="title">Alert 박스</p>
<button id="close">X</button>
</div>
<button onclick="알림창1열기('아이디를 입력해라');">버튼1</button>
<button onclick="알림창1열기('비번을 입력해라');">버튼2</button>
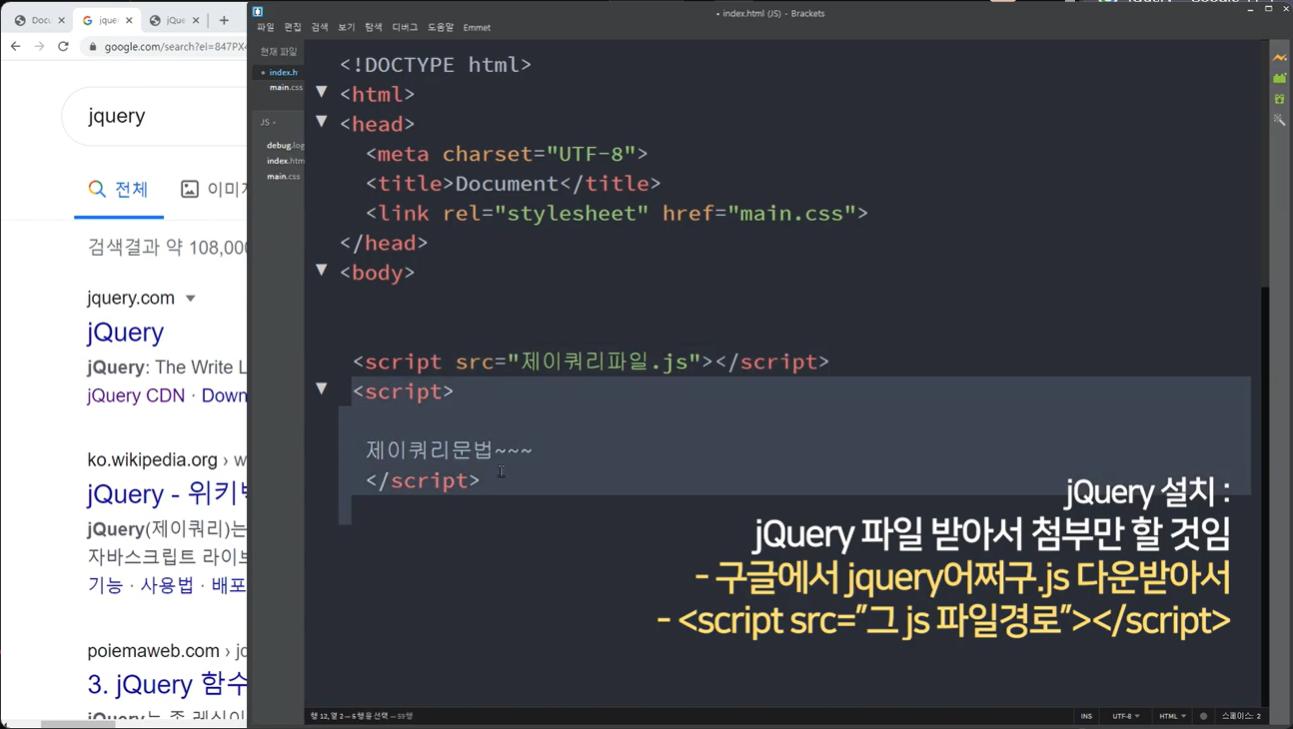
<script
src="https://code.jquery.com/jquery-3.7.1.min.js"
integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo="
crossorigin="anonymous"
></script>
<script>
$("#test").html("안뇽");
document.getElementById("close").addEventListener("click", function () {
document.getElementById("alert").style.display = "none";
});
function 알림창1열기() {
//1. 제목 바꾸기
document.getElementById("title").innerHTML = "아이디를 입력하세요";
//2. 열기
document.getElementById("alert").style.display = "block";
}
// 닫기 버튼 ('none')
function 알림창열기(구멍) {
document.getElementById("alert").style.display = 구멍;
}
</script>
</body>
</html>자바스크립트- html 변경
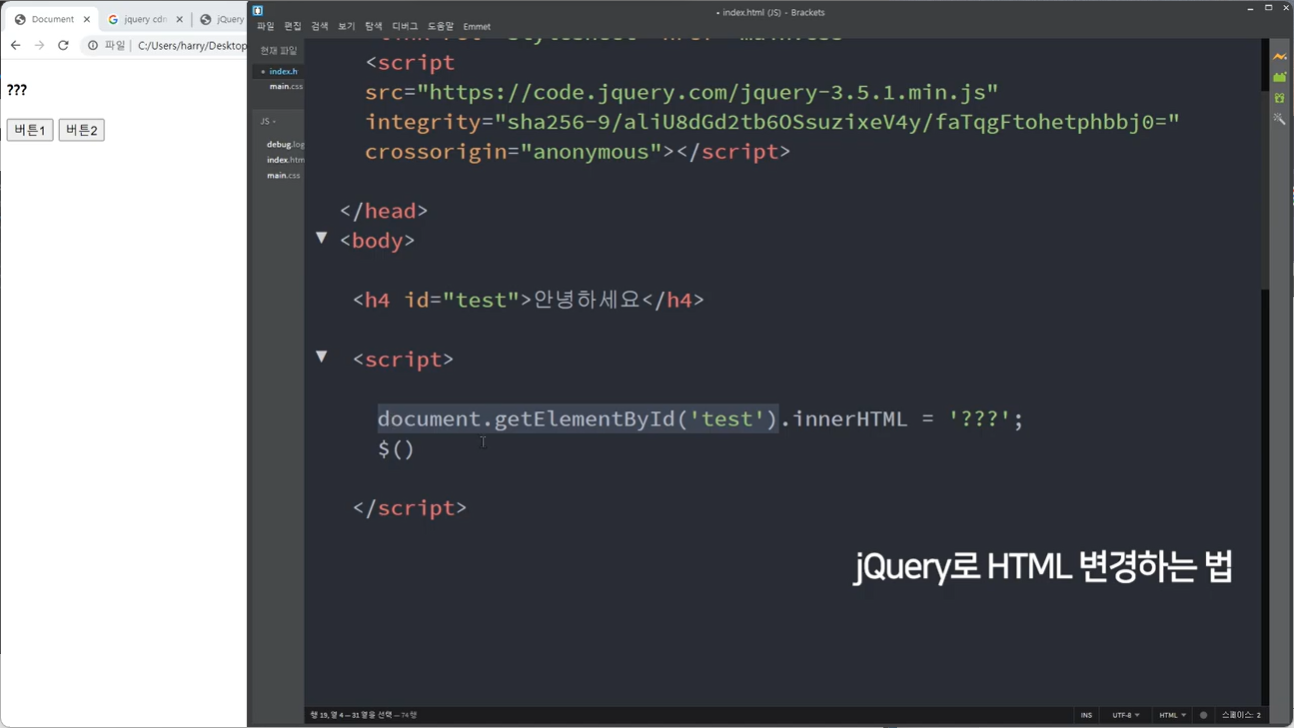
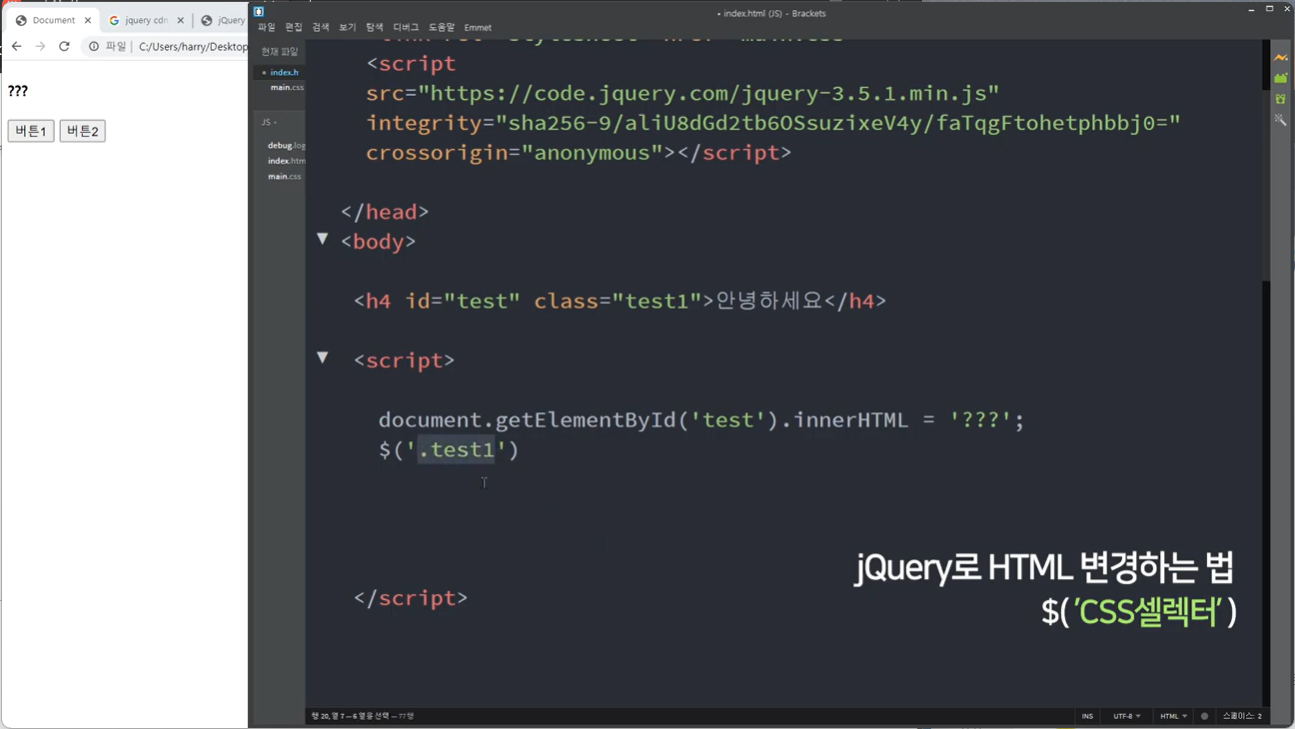
제이쿼리 문법을 쓰면 html 변경을 더 쉽게 할 수 있음.

원래 이렇게 사용

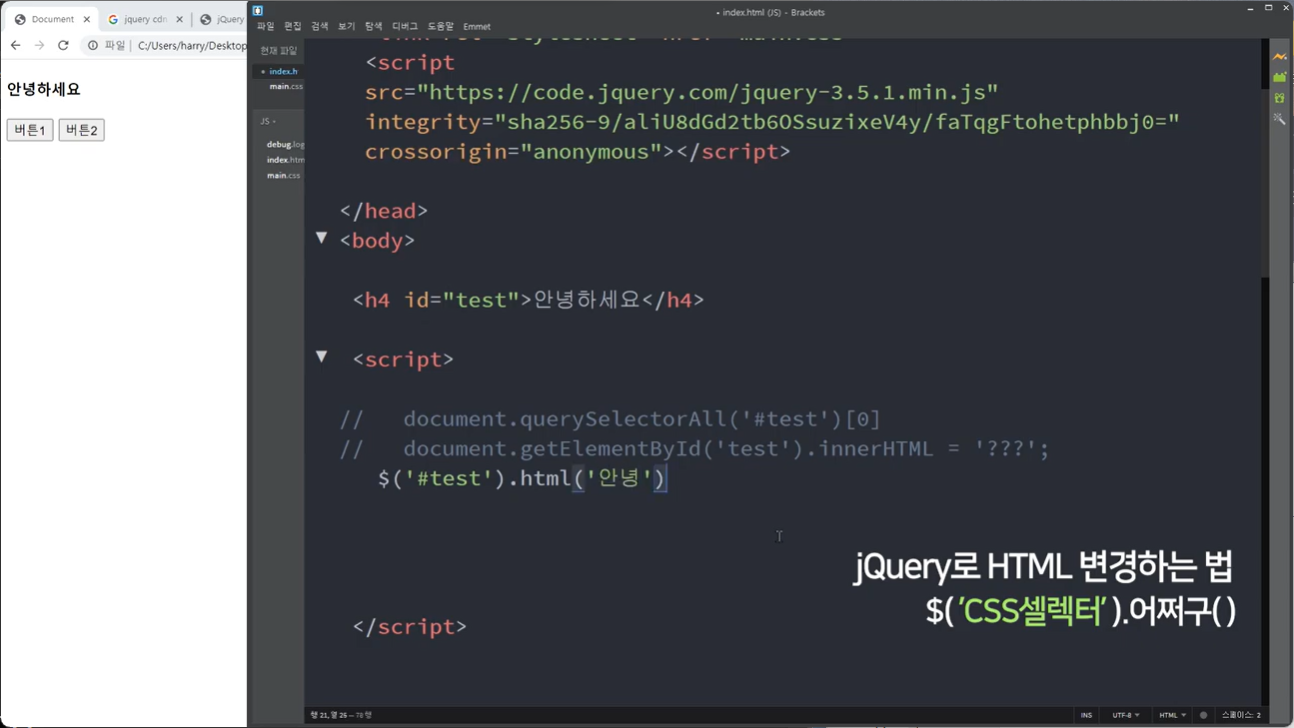
제이쿼리로 HTML 변경하는 방법
= 저 부분을 $()로 줄여서 사용하면 된다.

사용할 때 CSS 셀렉터 처럼 적어야 함.
아이디니까 #

클래스명 또한 찾을 수 있음.

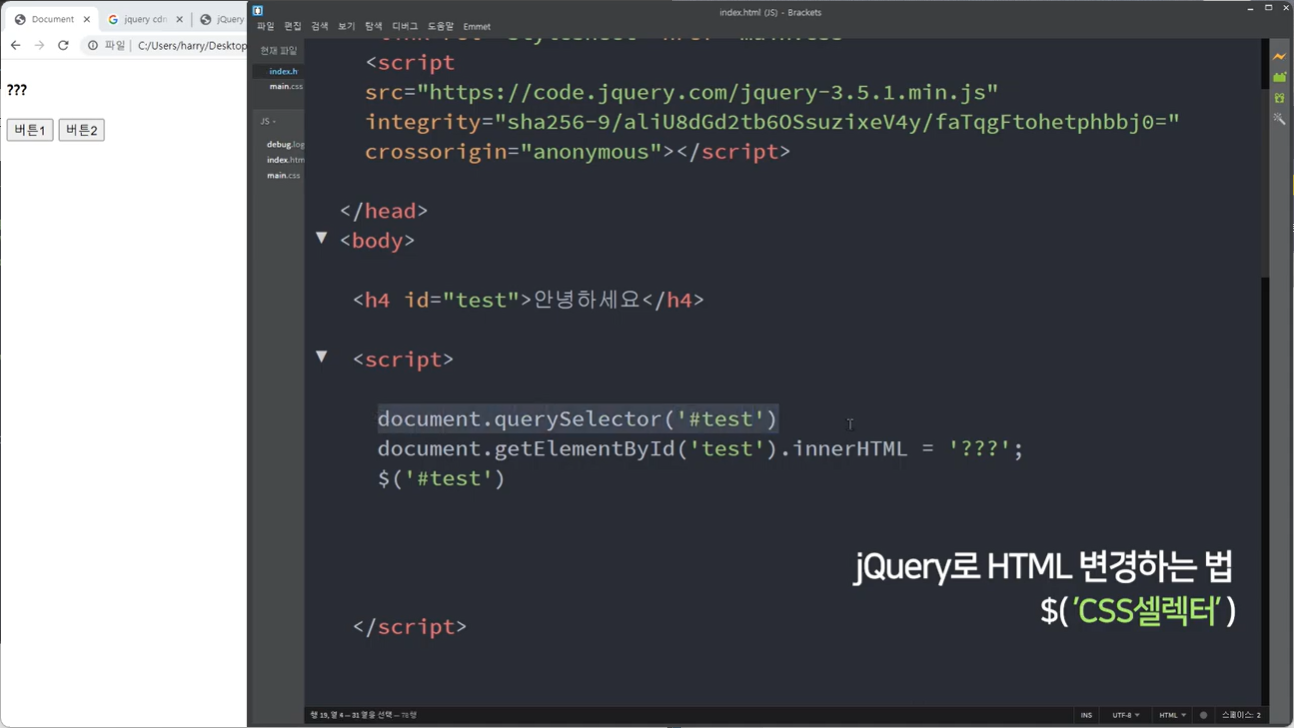
이것과 비슷한 문법이 자바스크립트에도 있음
= document.querySelector()
대신 하나밖에 못찾음

#test 가 여러개 나온다 하면 맨 위에거만 찾아줌.
여러 개 찾고 싶으면 querySelectorAll을 사용
뒤에 [0] 이런거 같이 붙여서 활용

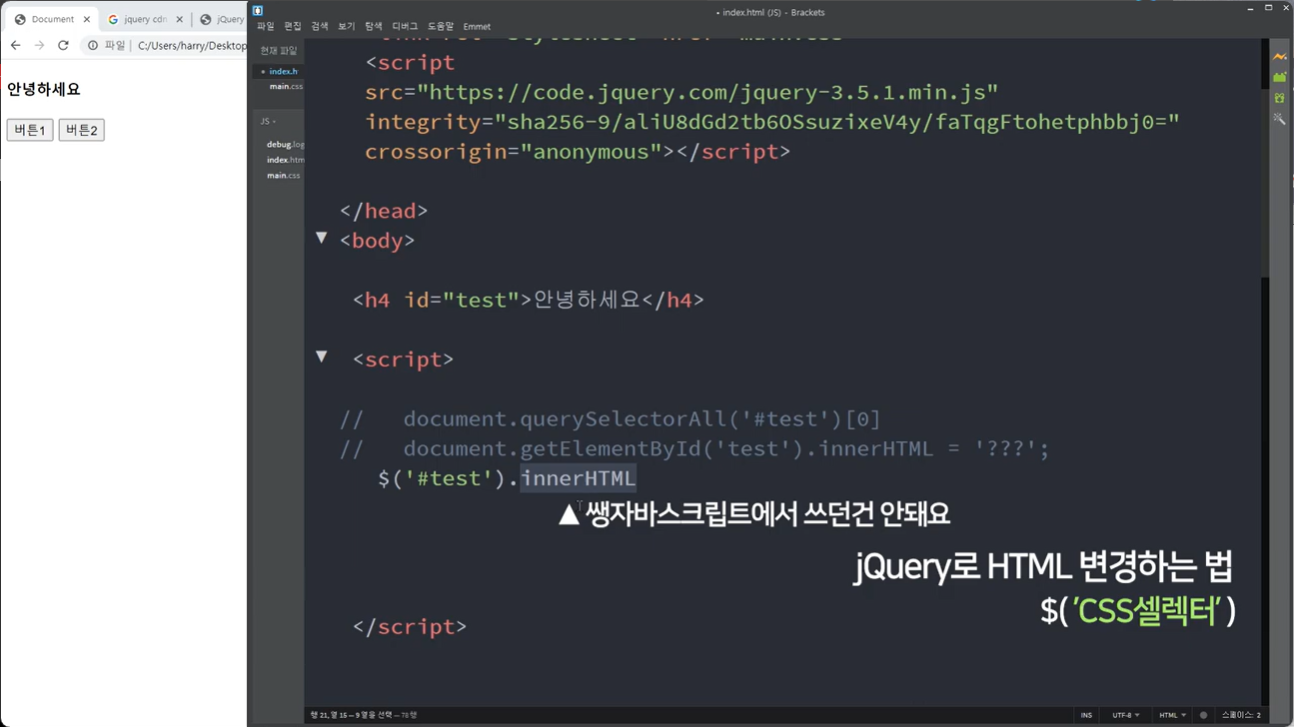
요소 바꾸려면 저렇게 사용 X

jQuery 식으로 바꿔줘야함
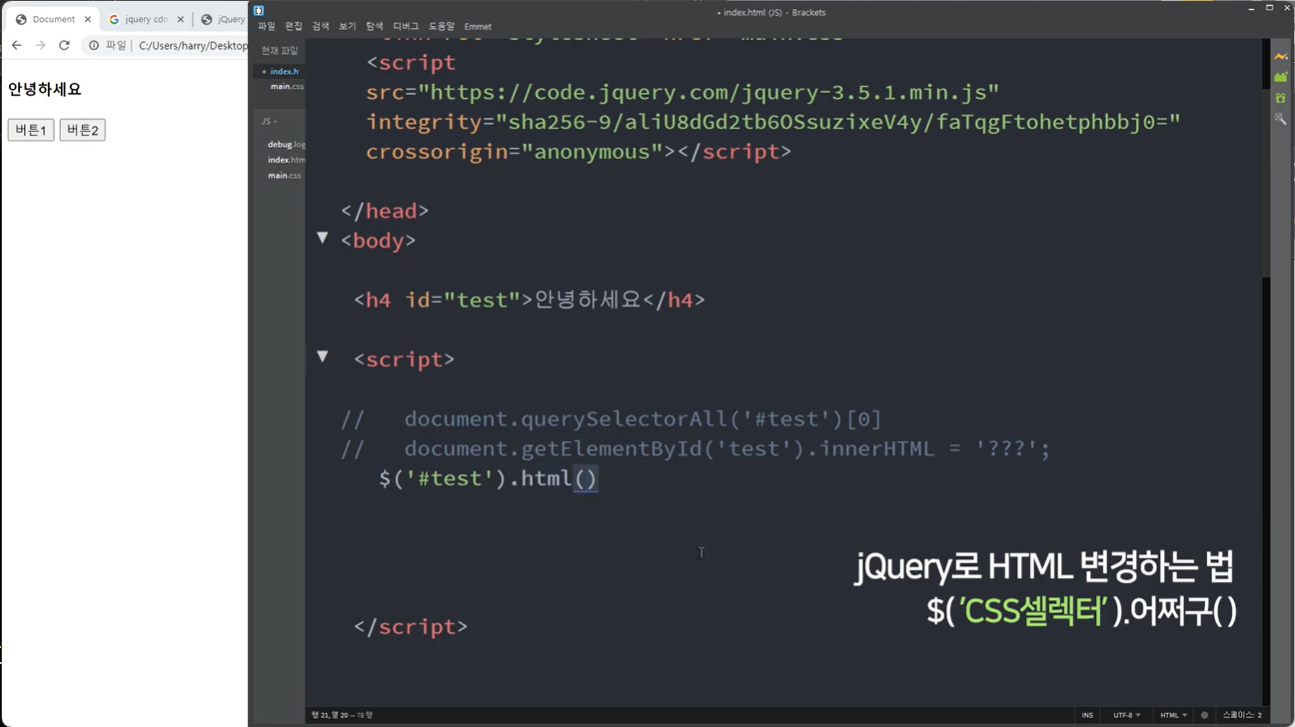
.html() 이거 innerHTML 과 거의 동일

자바스크립트처럼 등호를 쓰는게 아니라
제이쿼리식으로 '' 써서 사용

이것도 바꿀 순 있음.
text 는 텍스트만 갖고옴

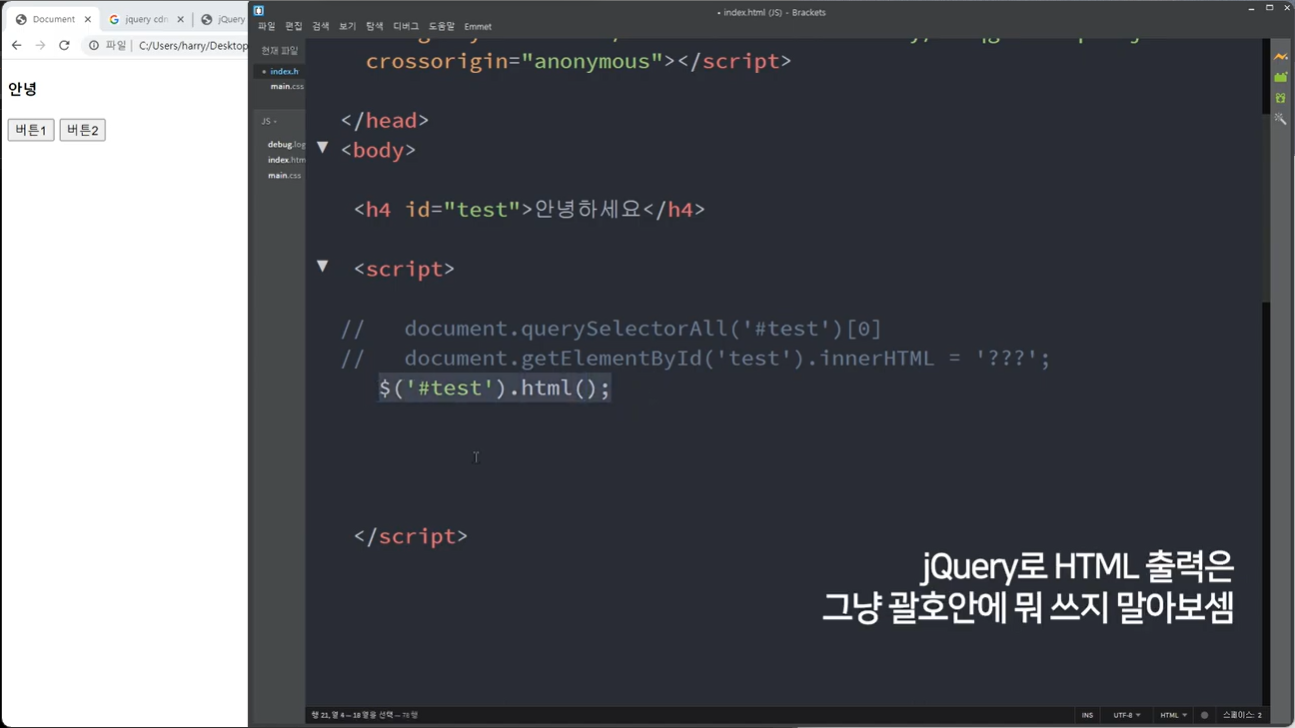
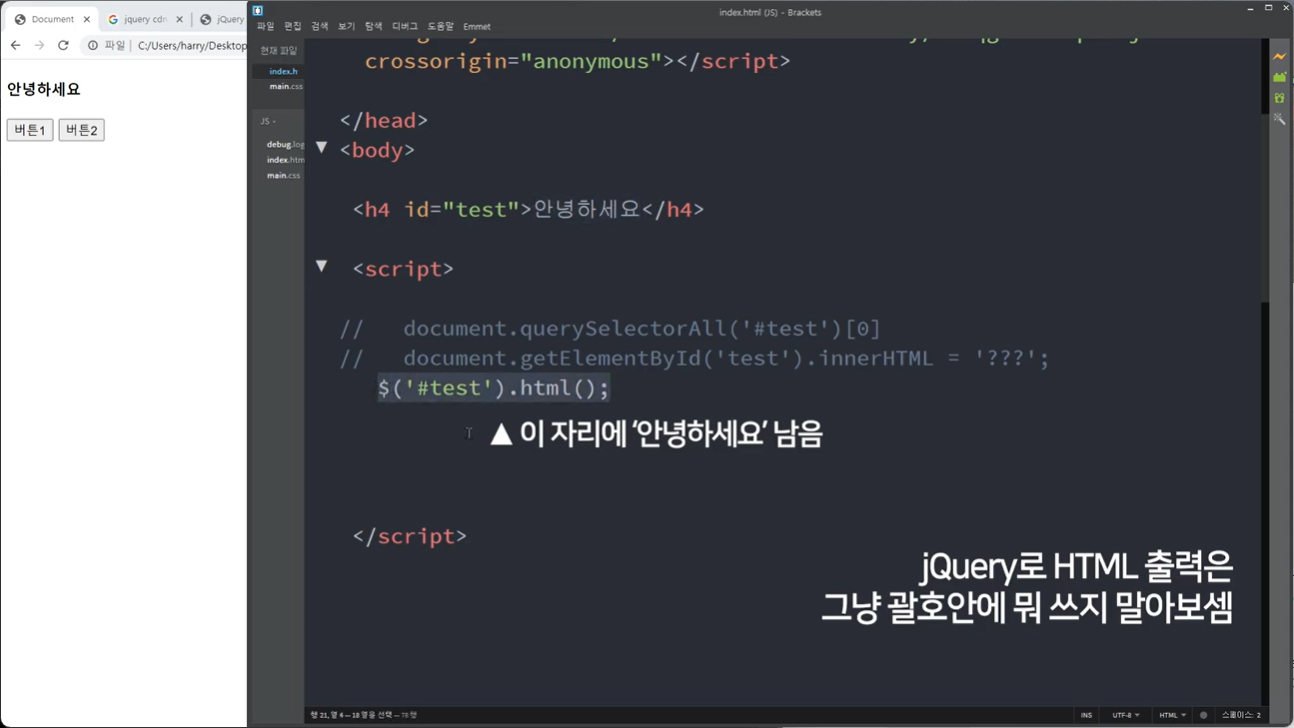
요소를 바꾸는게 아니라 출력만하고싶을 때
소괄호 안에 아무것도 쓰지 않으면 된다.


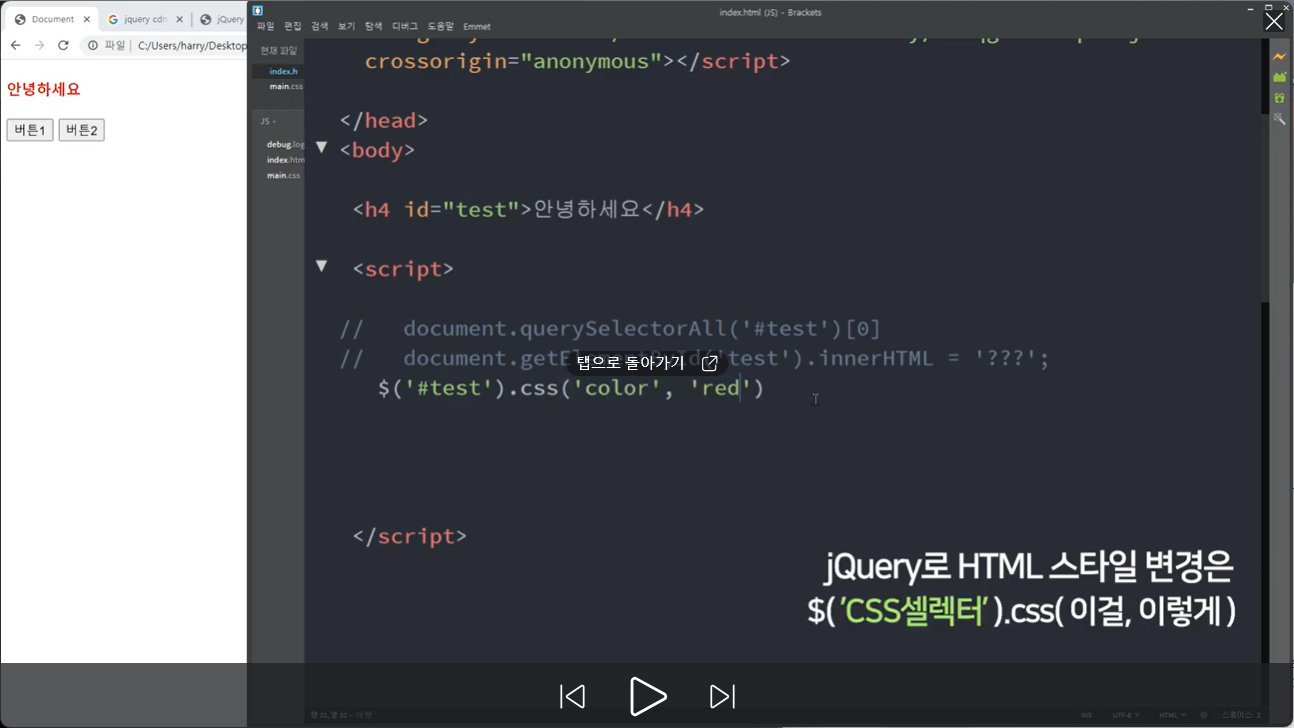
스타일 속성 변경
= .css()

함수 안에 파라미터 2개

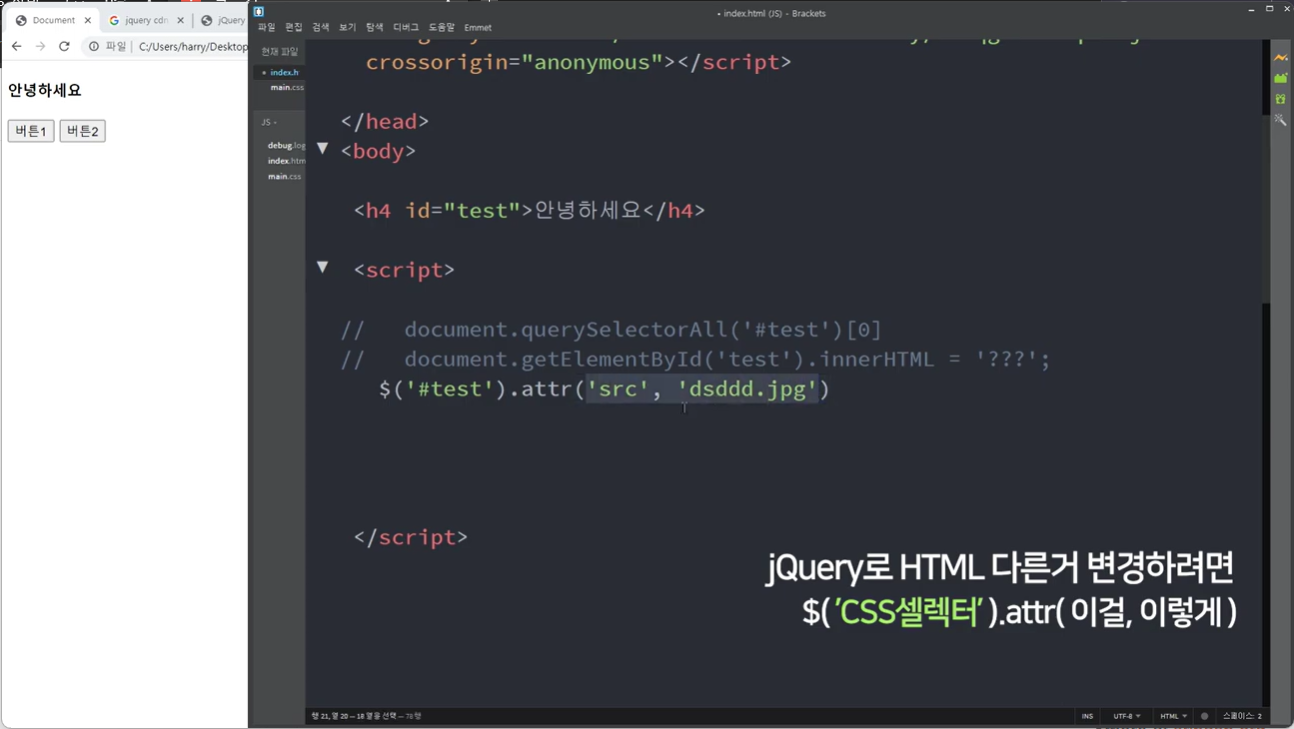
attr() 사용
많은 html 의 속성들 (src, href,, 등등)
그런걸 바꿀 때 함수 안에 뭘 넣어야할 지 모르면 attr 사용

`
728x90
반응형
'> 프로그래밍 언어 > Javascript' 카테고리의 다른 글
| [코딩애플] 진짜 웹개발로 배우는 실용 자바스크립트 5강 (0) | 2023.09.23 |
|---|---|
| [코딩애플] 진짜 웹개발로 배우는 실용 자바스크립트 4강 (0) | 2023.09.17 |
| [코딩애플] 진짜 웹개발로 배우는 실용 자바스크립트 3강 (0) | 2023.09.17 |
| [코딩애플] 진짜 웹개발로 배우는 실용 자바스크립트 1강 ~ 2강 (2) | 2023.09.17 |
| 훈훈한 Javascript (17) (0) | 2023.09.16 |



