
< 섹션 3 >
6. 조건문과 논리연산자

- 조건문 -
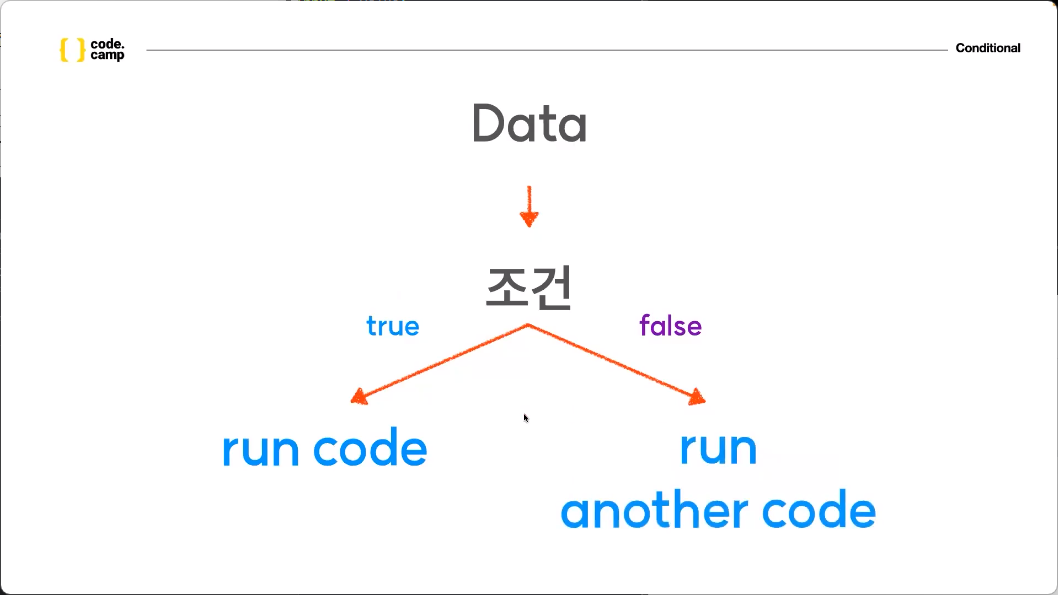
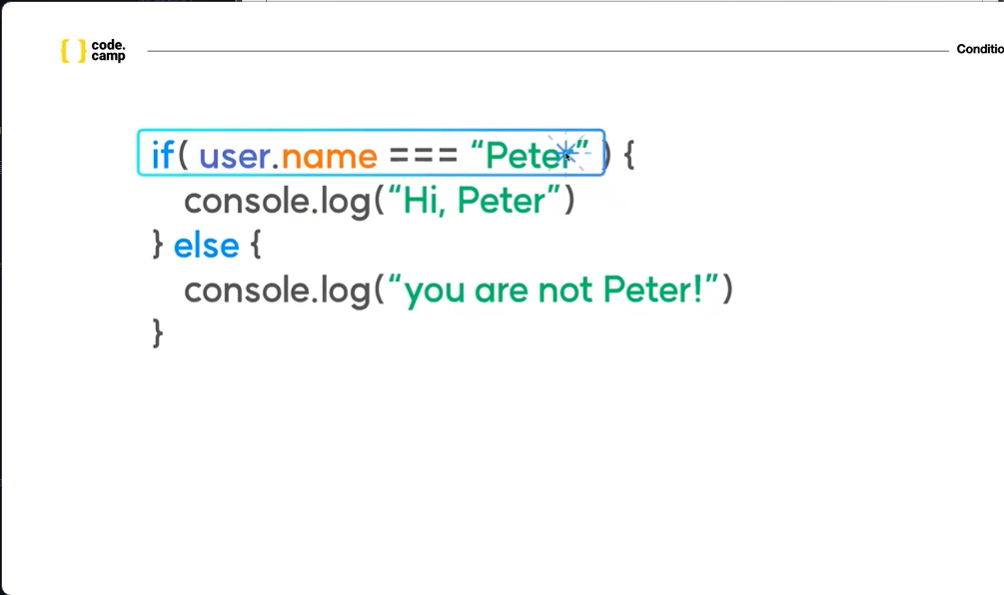
< if 문 >


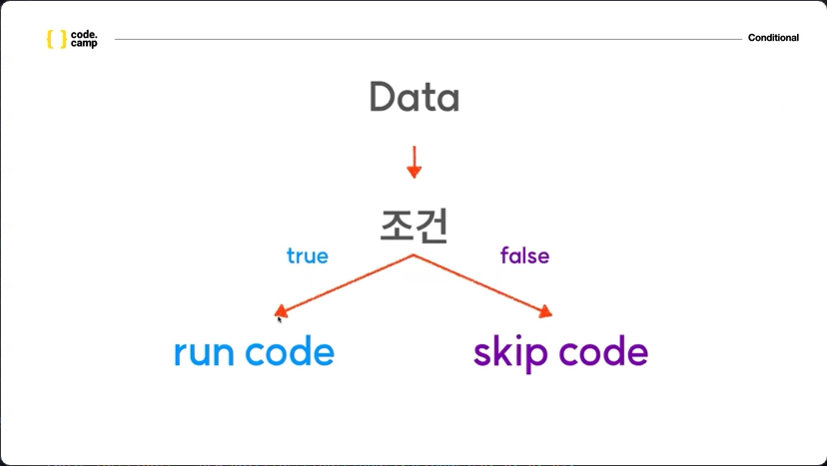
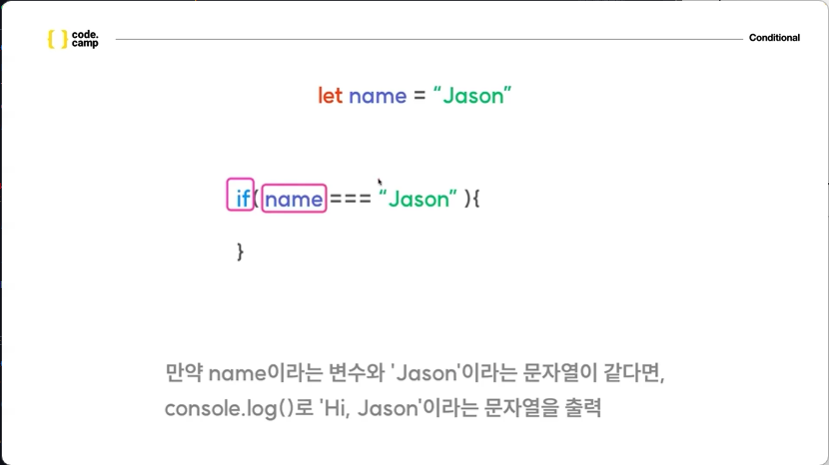
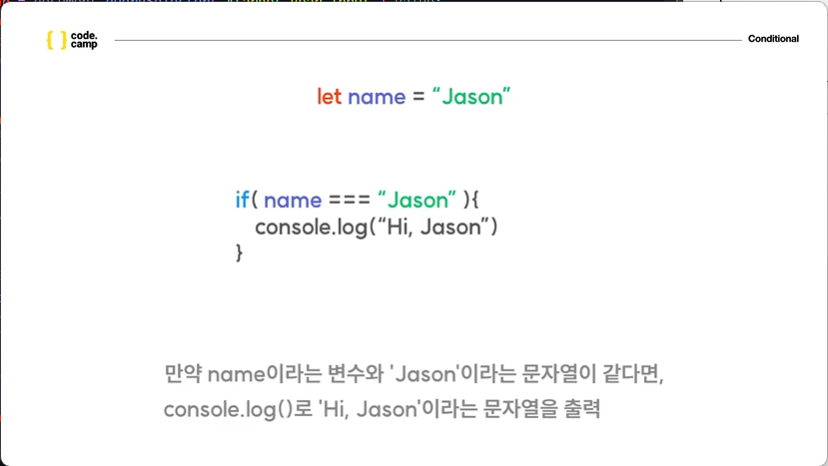
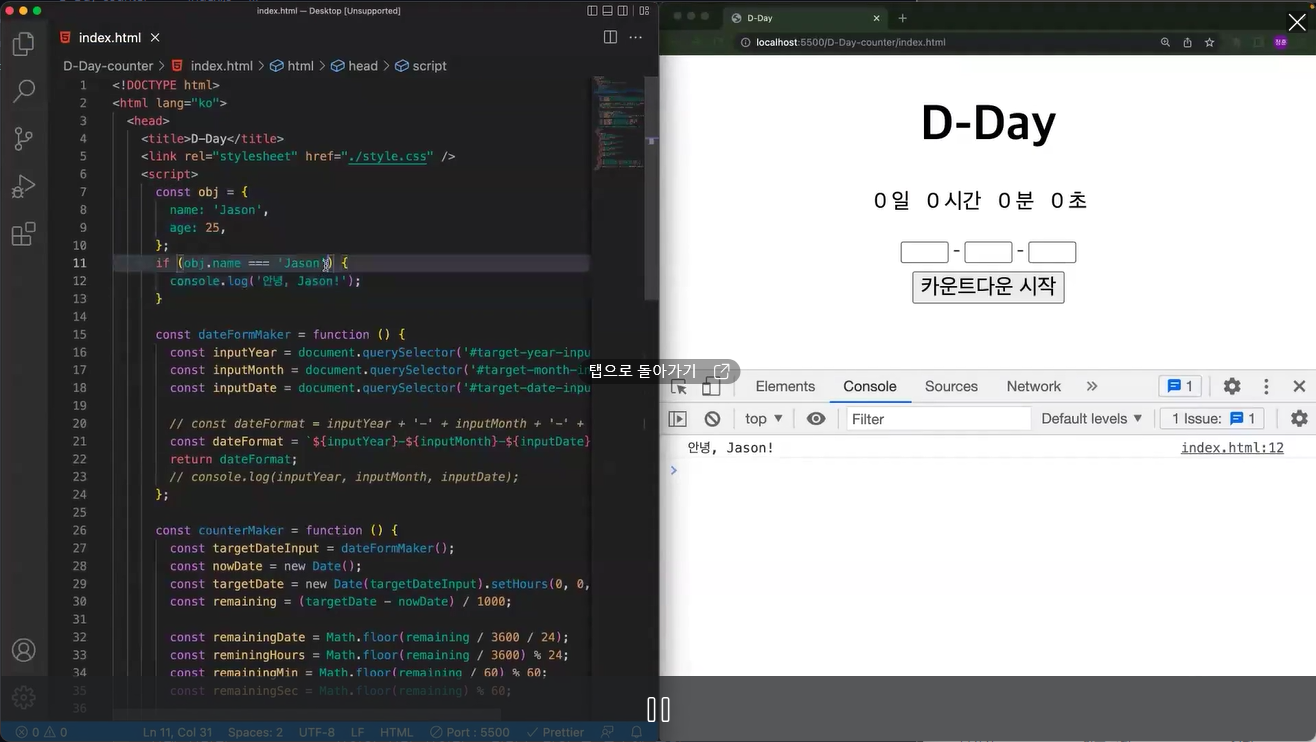
조건식이 true 를 리턴하면
괄호 안 조건식이 실행.


조건식 예시
dot notation을 사용해서 객체에 접근.

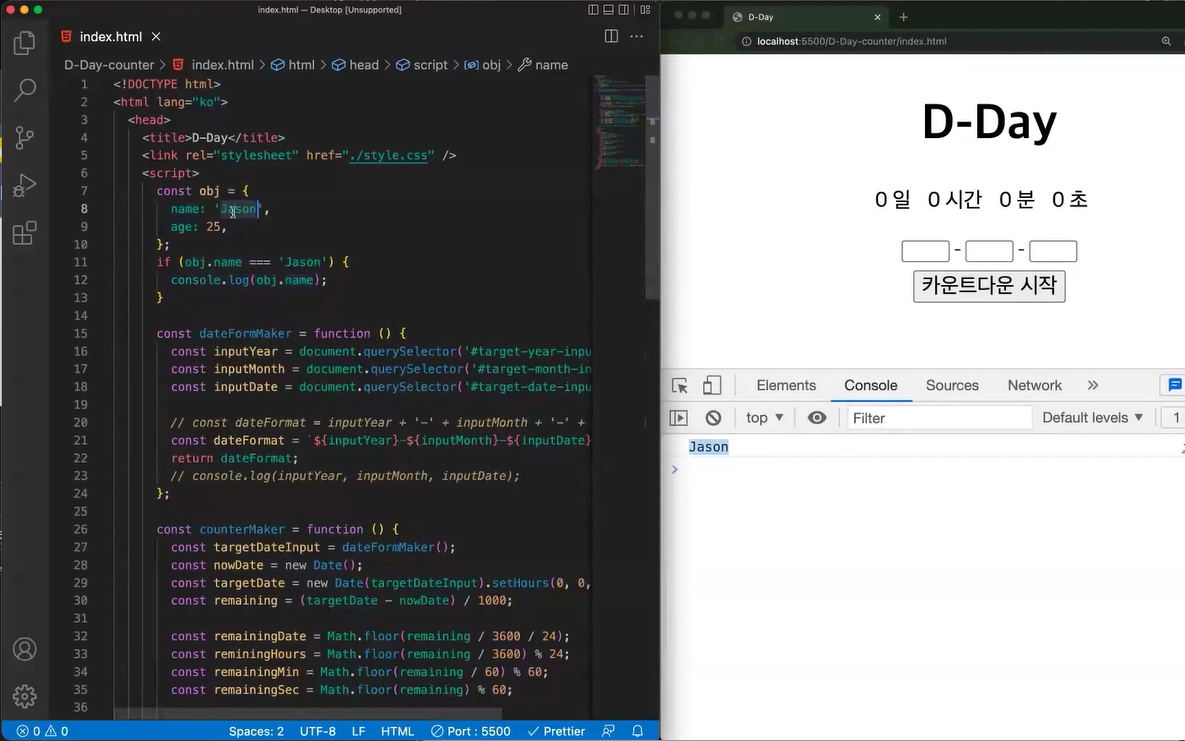
객체에 접근해서 출력.
객체 또한 비교연산자를 사용해서
조건식을 통과할 수 있다.

예시 변형

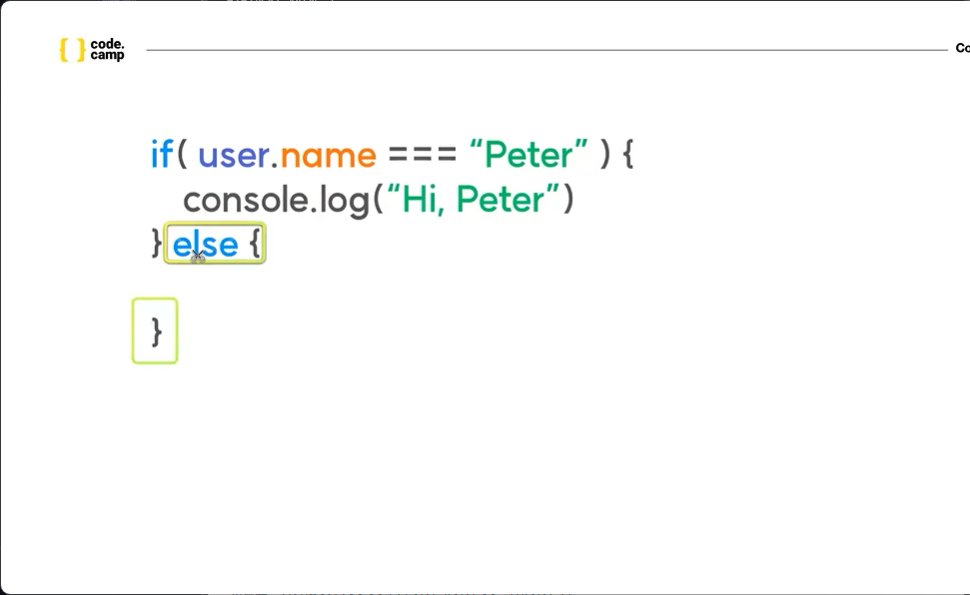
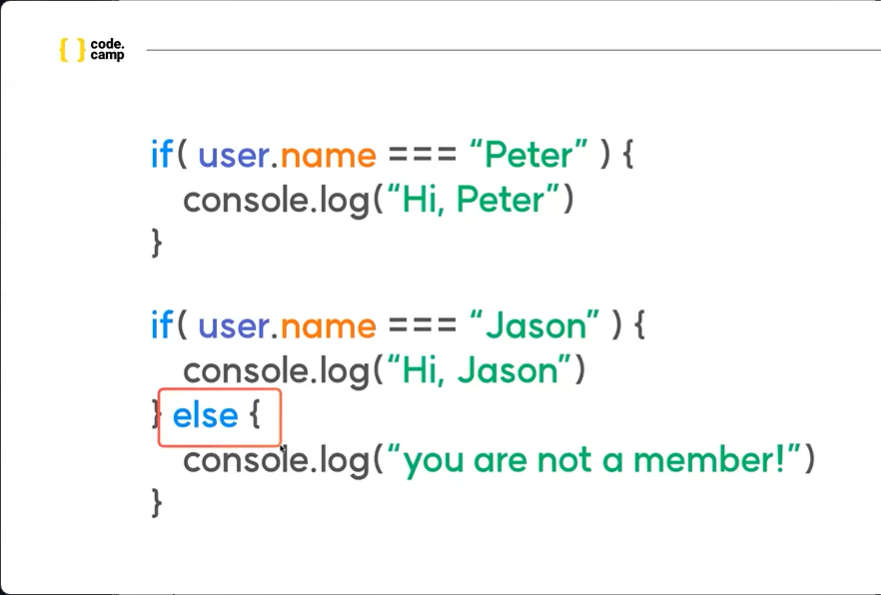
< else if 문 >
코드를 스킵하는게 아니라, 또 다른 코드를 실행.


user.name==="Peter" 조건문을 통과하지 못하는 경우
else 코드 실행


이렇게 코드를 짜면
Peter 도 your not a member 메시지를 출력받게 된다.

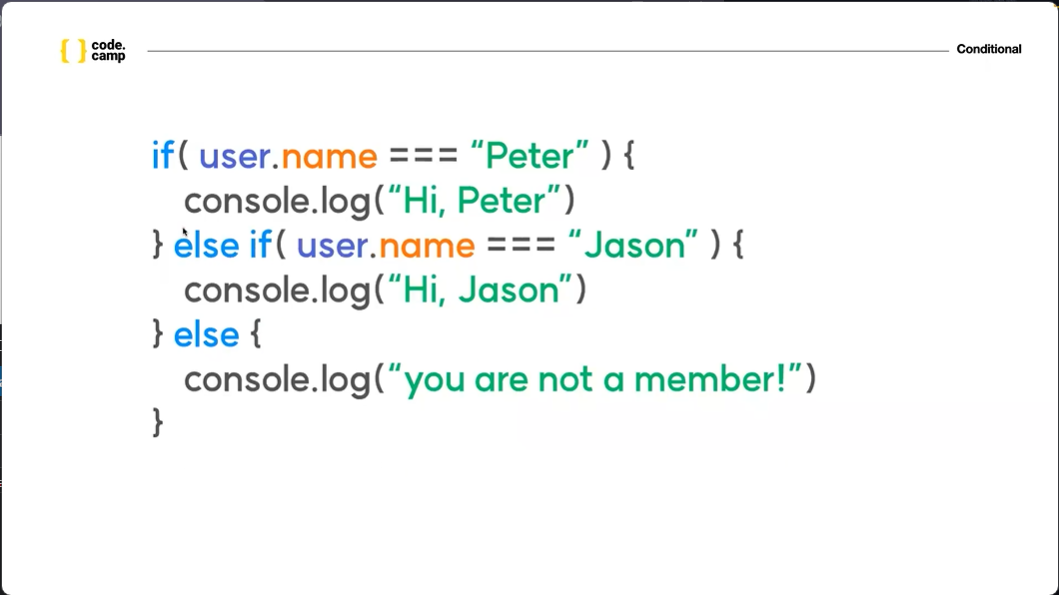
else 에 if 를 하나 더 붙여서 조건 생성
피터 가 아니라면 제이슨 조건 문도 확인해준다.
Jason 맞다면 HI Jason 출력
근데 아니라면 마지막 문 실행

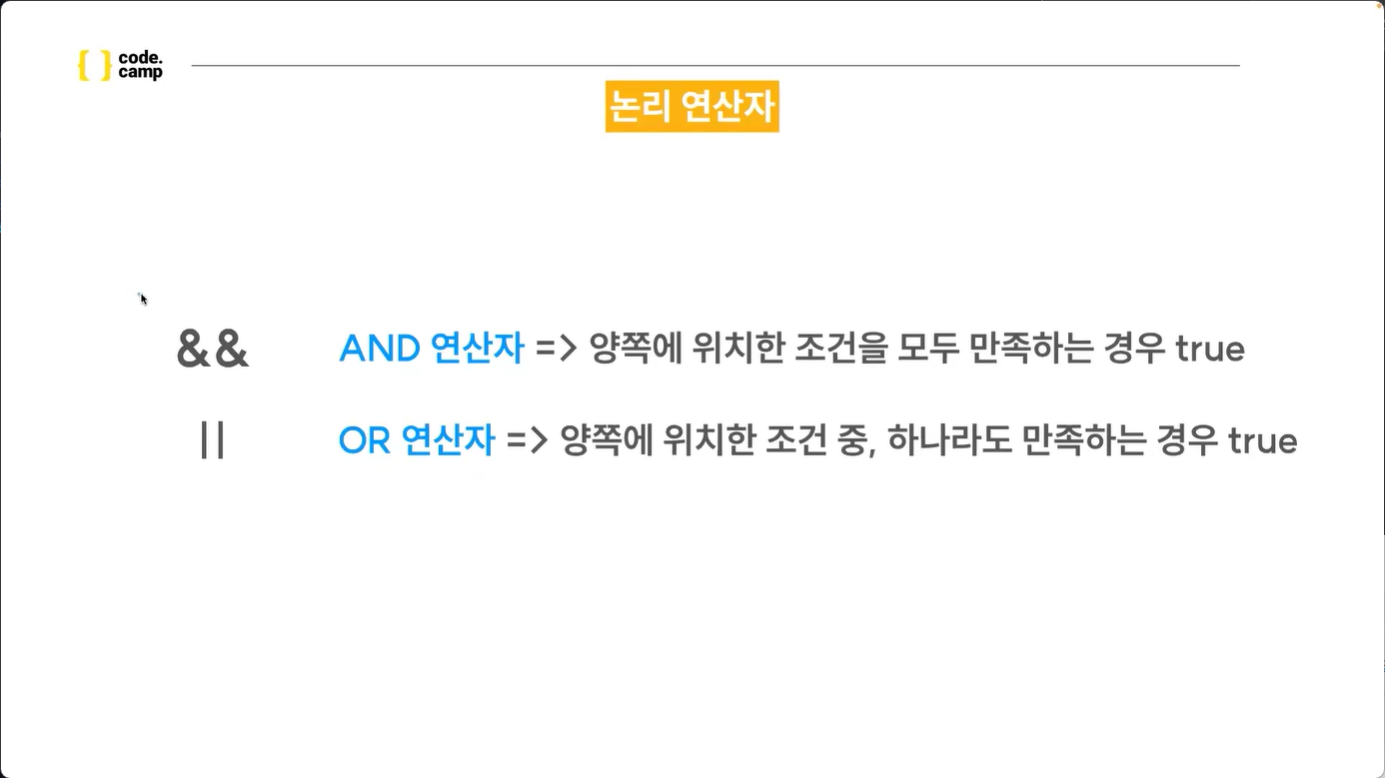
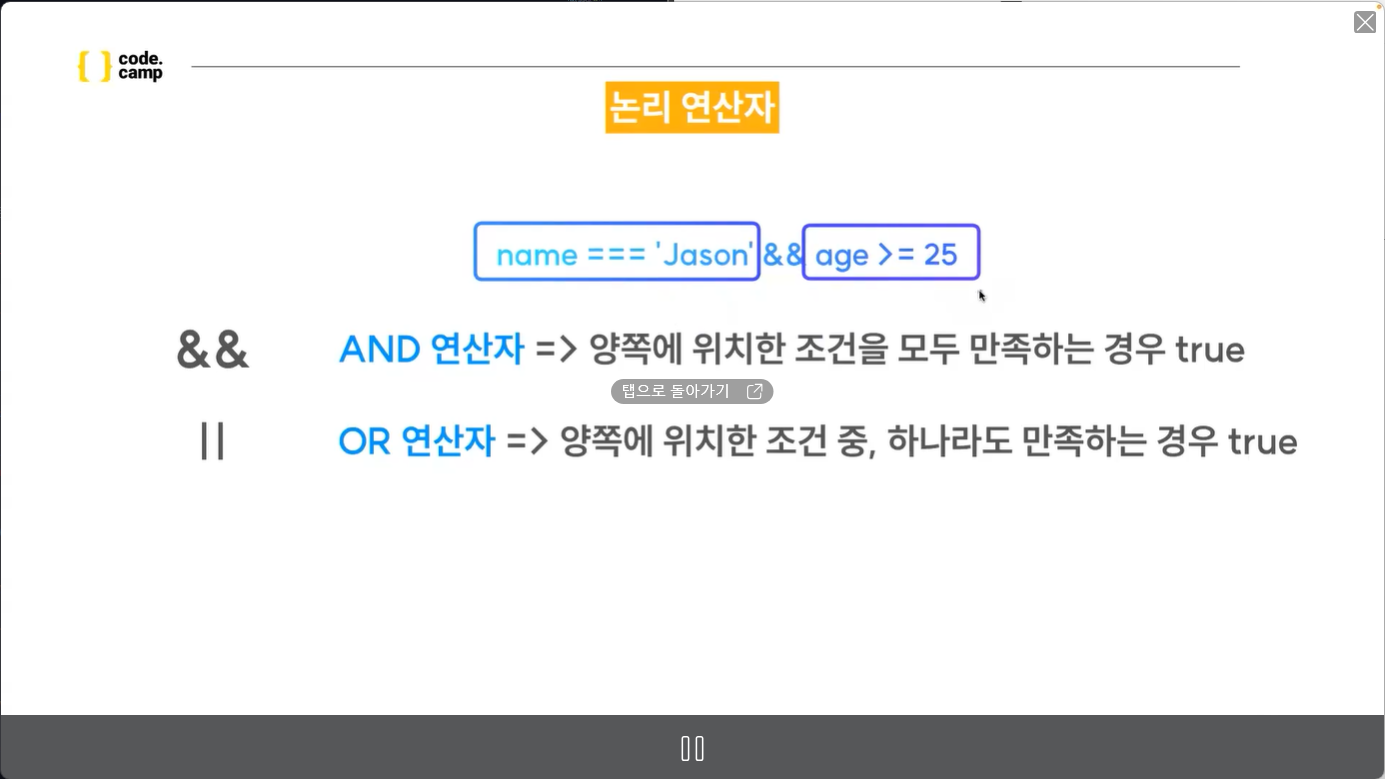
- 논리연산자 -


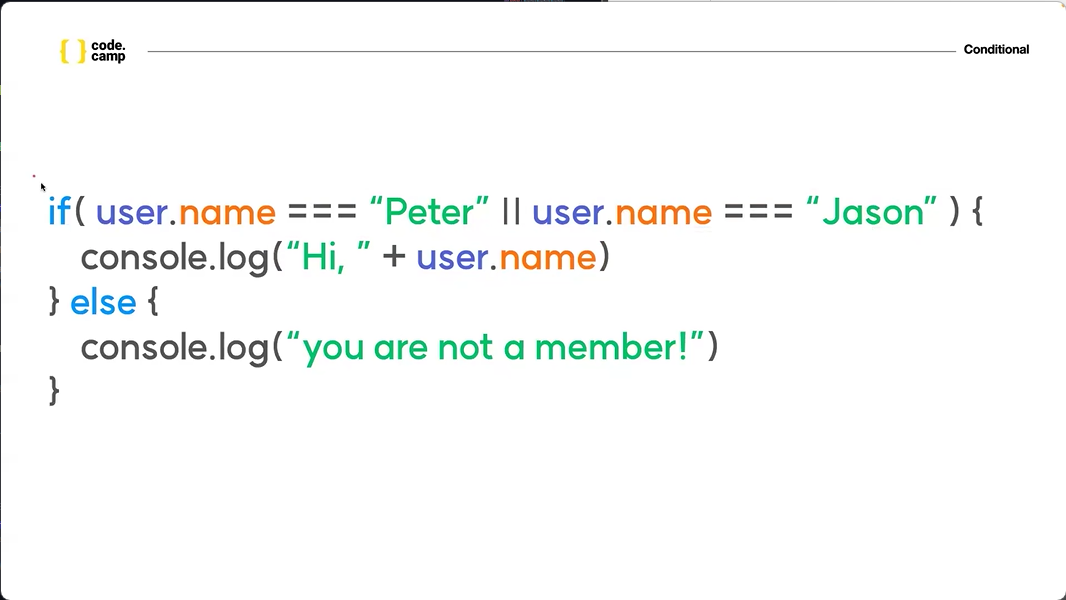
유저의 이름이 Peter 인 경우, 또는 Jason 인 경우
모두 인사 받을 수 있음.
두 회원이 아니라면 마지막 문 실행

활용 예시
7. 조건에 따른 메시지 출력

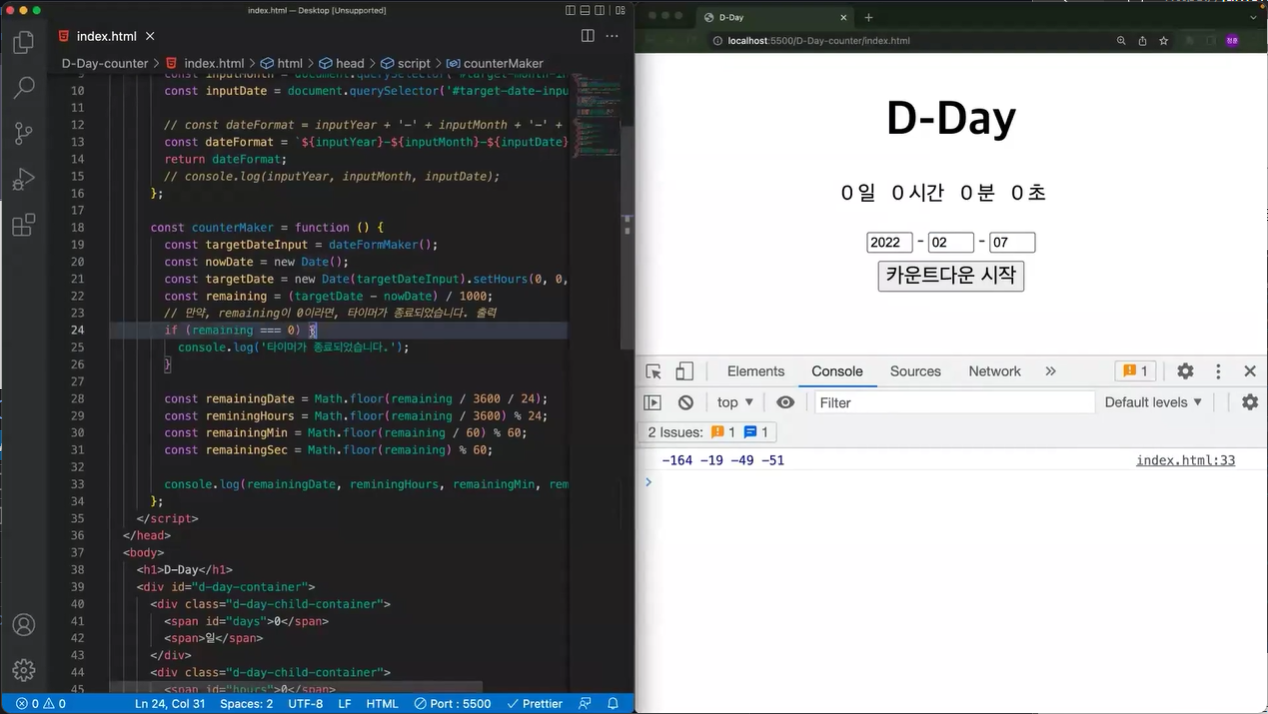
remaining 이 0이 된다면
현재시간이 목표시간에 도달했다는 의미.

남은시간이 0인 경우만 체크를 했기 때문에,
음수가 나오게 된다.
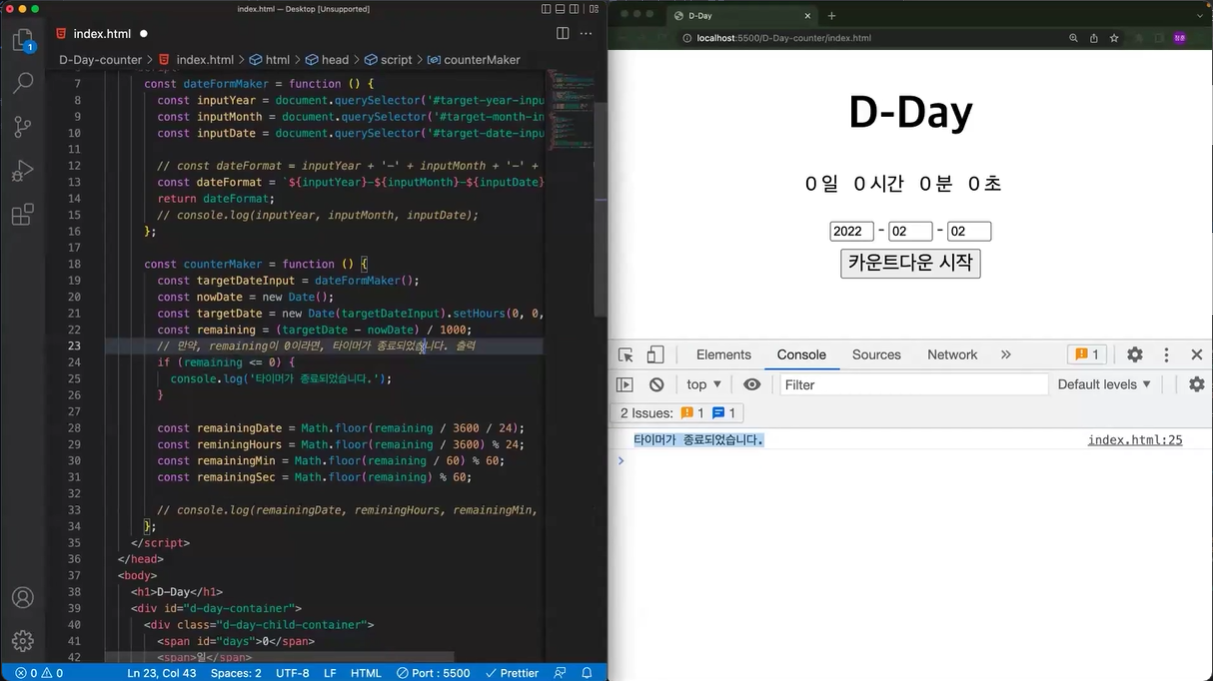
remaining 이 0 이거나 0보다 작은경우(음수인 경우)라고 지정을 해 줘야 함.

remaining <= 0 으로 수정.

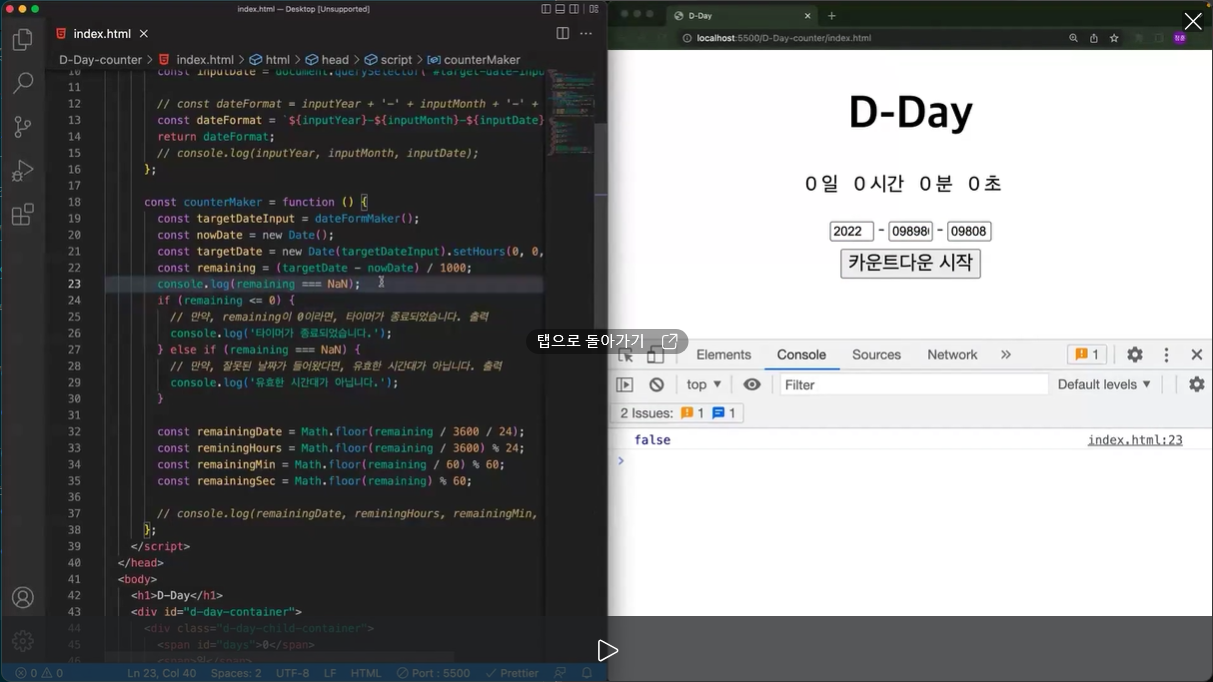
console.log 에 remaining 하고 targetDate 를 찍어본 결과 Nan이 출력되는 걸 확인.
else if 사용해주기.

출력이 안돼서 remaining == NaN 이 같은지 출력을 해보면 false 가 나오고 있다.
: 조건식이 성립이 안돼서 출력이 안되는 것
어떠한 데이터가 NaN 인지 아닌자 판별할 때는
remaining === NaN 처럼 비교연산자를 사용하는 방법은 통하지 않는다.
주어진 데이터가 NaN 인지 아닌지 체크해주는 함수가 따로 존재함.
= isNaN() 을 사용
=> 소괄호 안에 NaN인지 아닌지 체크하고싶은 데이터를 넣어주면 됨.

console.log 에 찍어보고
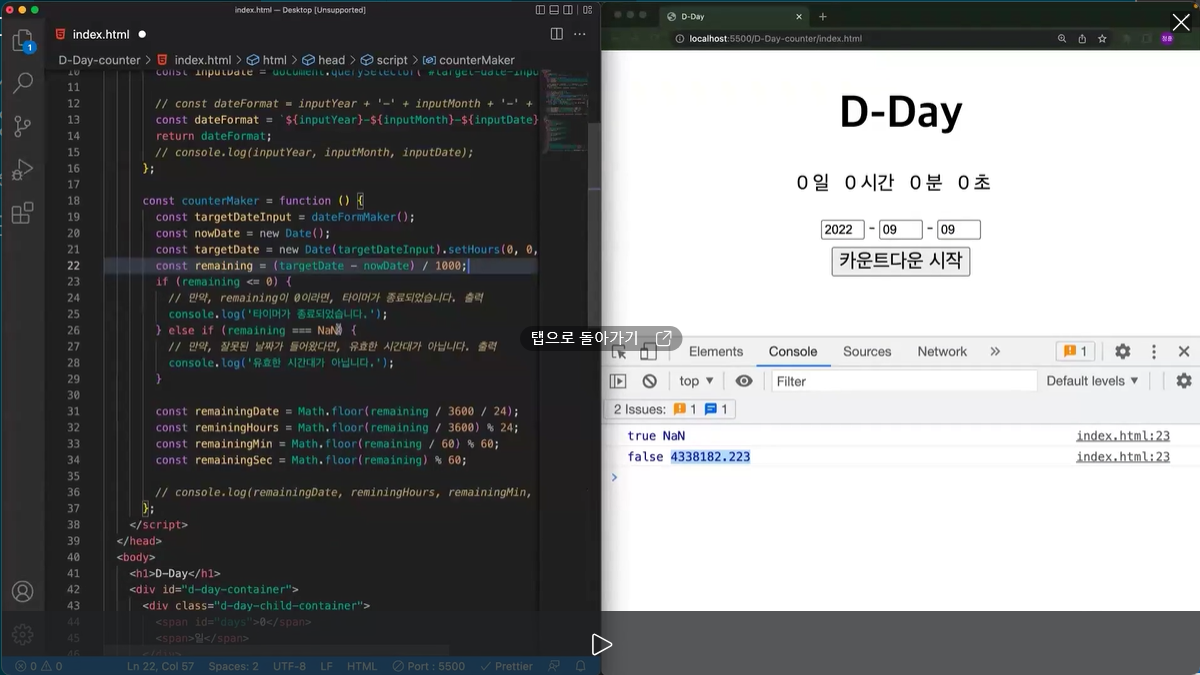
잘못된 시간대 입력해주면 true 가 반환

isNaN(remaining), remaining 비교
올바르지 않은 시간대 입력.

올바른 시간대 입력

조건식에 대입해주기.
'> 프로그래밍 언어 > Javascript' 카테고리의 다른 글
| 훈훈한 Javascript (12) (0) | 2023.09.04 |
|---|---|
| 훈훈한 Javascript (11) (0) | 2023.09.04 |
| 훈훈한 Javascript (9) (0) | 2023.09.02 |
| 훈훈한 Javascript (8) (0) | 2023.09.01 |
| 훈훈한 Javascript (7) (0) | 2023.08.31 |



