< 섹션 4 >

1. 스크립트 태그의 위치

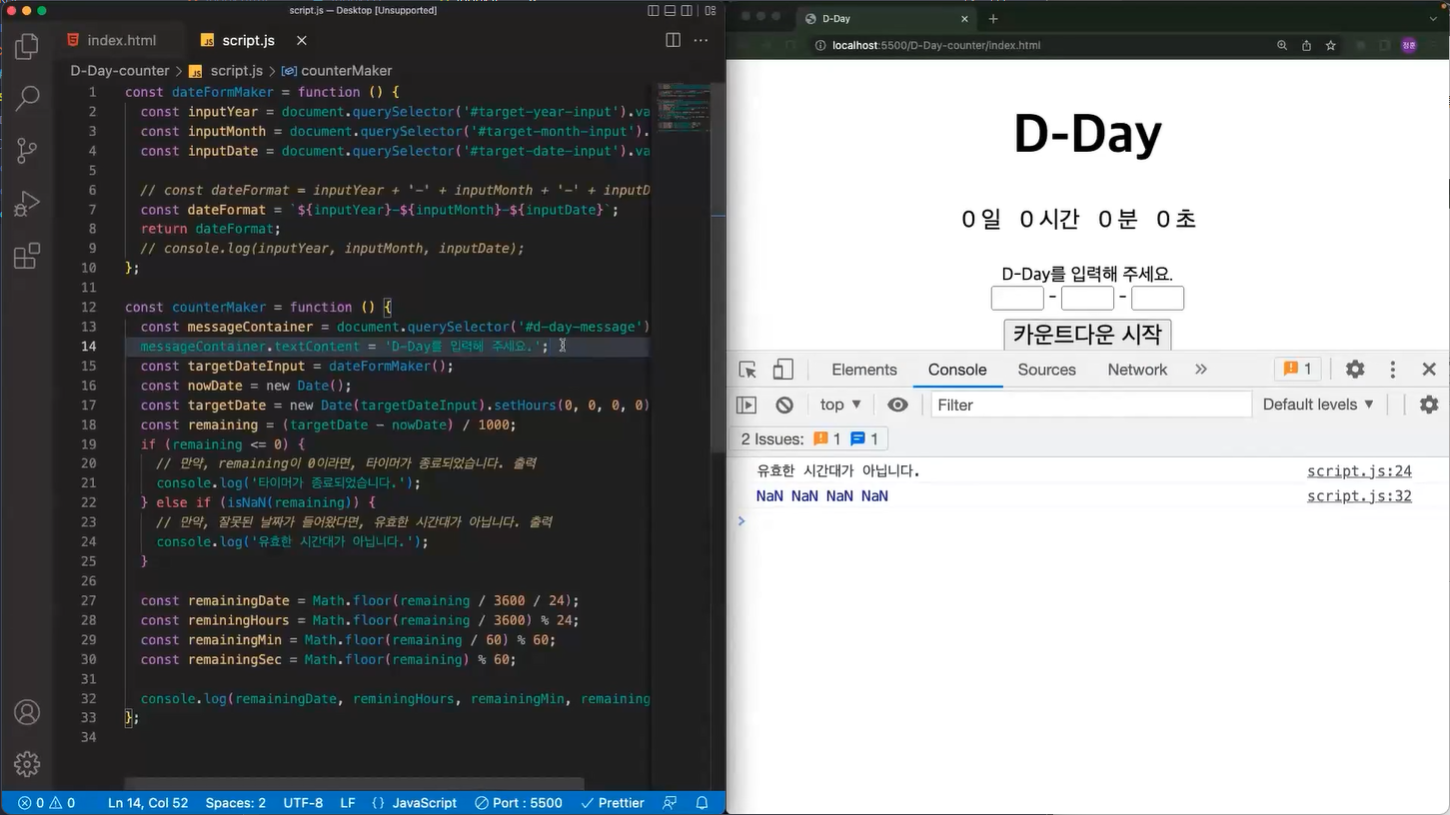
디데이를 입력해달라는 동작 시행하기

디데이를 입력하지 않았을 때, 디데이 입력하라는 메시지 받도록 하기
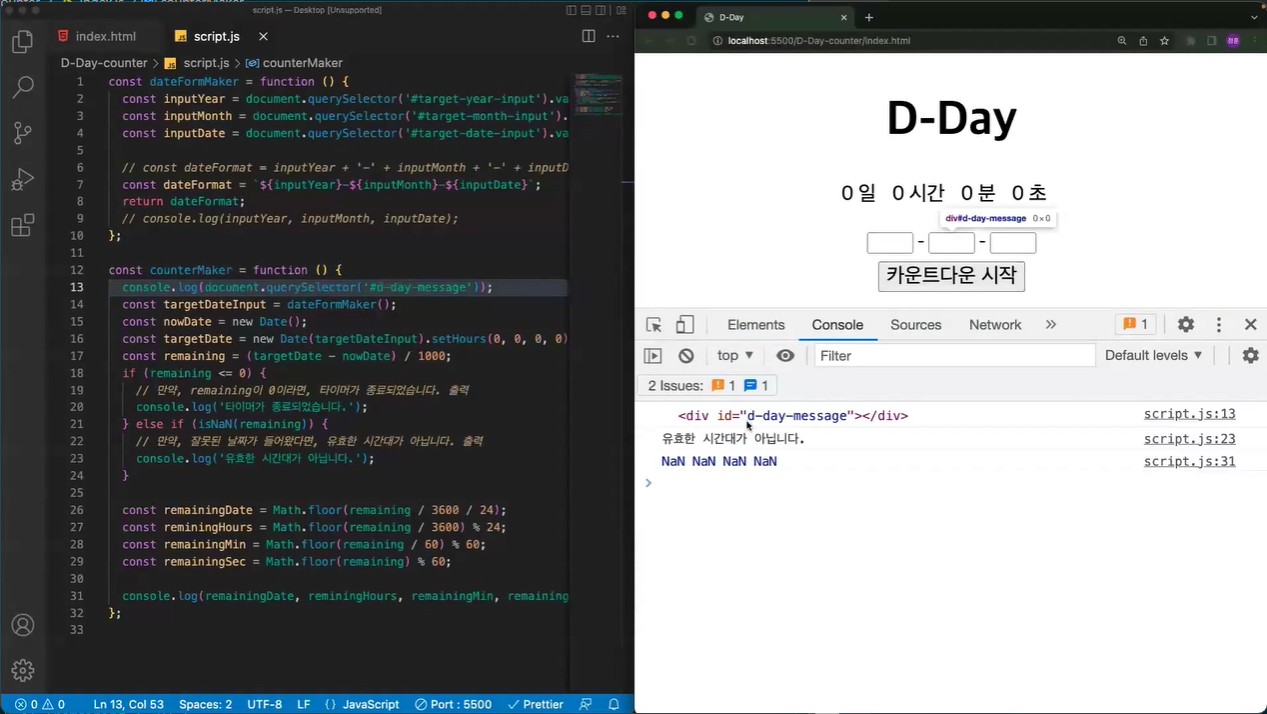
querySelector 을 이용해서 태그 자체를 받아오기
태그 자체만 갖고오게 됨.

textContent의 사용
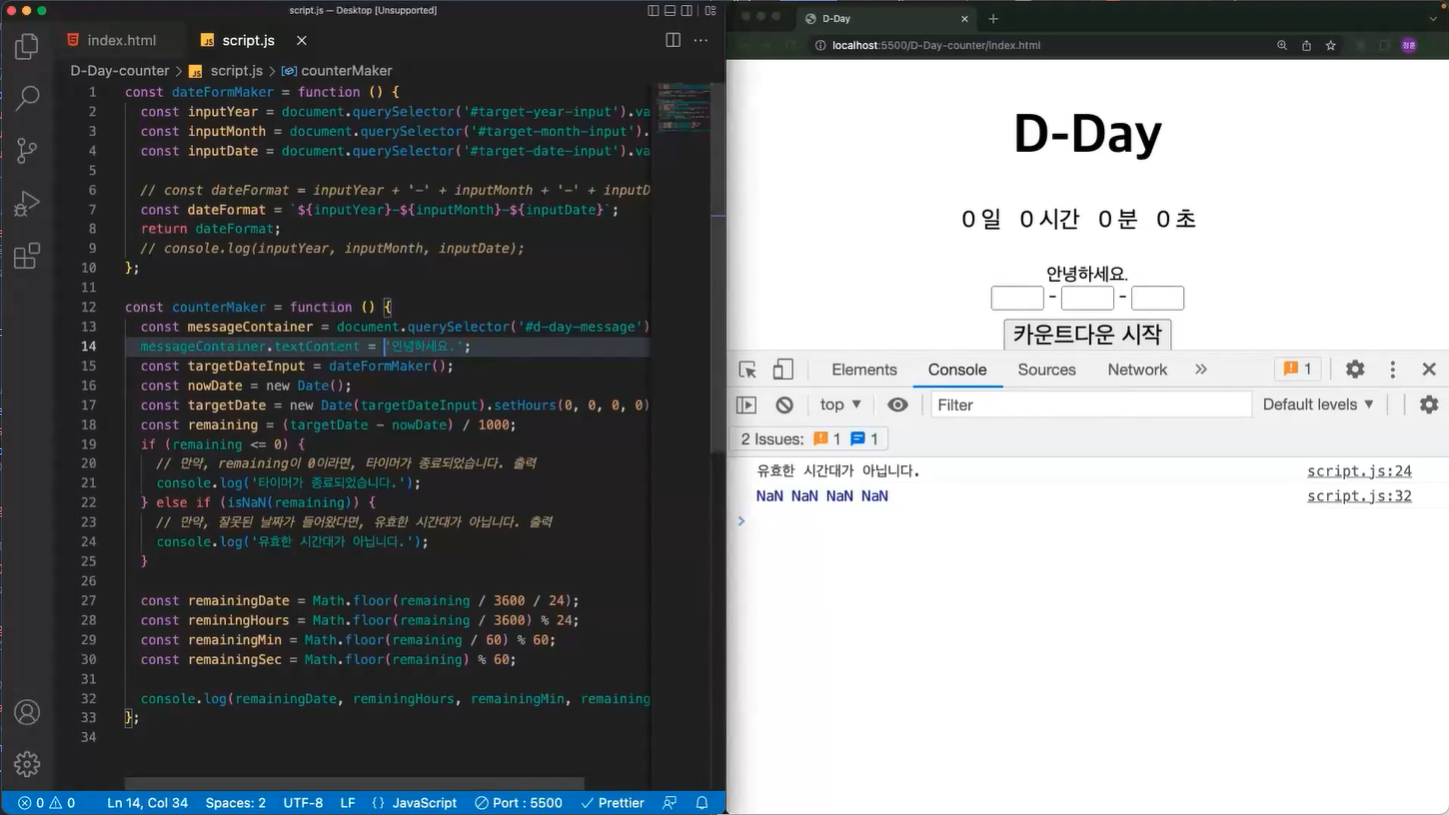
- 갑자기 안녕하세요 택스트 생김.
= 해당 태그의 내부에 직접 텍스트를 추가해줄 수 있는 기능.

버튼을 누르면 텍스트가 뜨게 됨.
근데 페이지 접속하자마자 텍스트 뜨게하려면 다른 방법 써야한다.

브라우저가 원래 html 파일을 한 줄 한 줄 해석을 하는데
script 라는 것을 만나게 되면 해석하던 것을 중단하게 된다.
그리고 html 해석하던걸 중단하고 자바스크립트 파일을 먼저 해석하게 됨.
자바스크립트 파일을 다 해석을 하면 html 파일을 다시 해석한다.
= 오류를 해결하려면 브라우저가 스크립트 태그를 만나지 않게하면 된다.
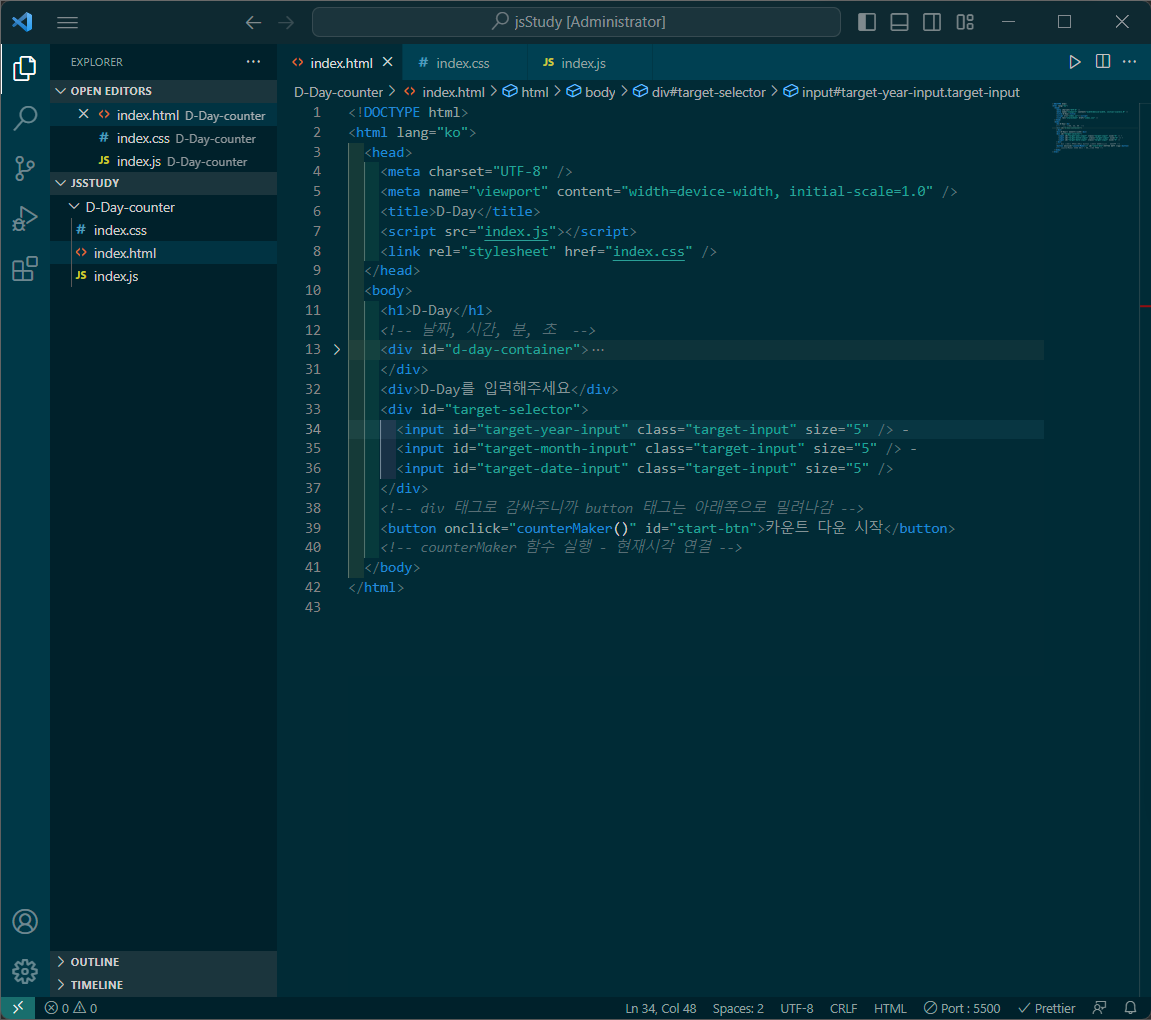
=> 1) 스크립트 태그를 바디태그 맨 밑으로 위치시키면 된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>D-Day</title>
<link rel="stylesheet" href="index.css" />
</head>
<body>
<h1>D-Day</h1>
<!-- 날짜, 시간, 분, 초 -->
<div id="d-day-container">
<!-- 위에 있는 div 태그의 자식 태그 -->
<div class="d-day-child-container">
<span id="days">0</span>
<span>일</span>
</div>
<div class="d-day-child-container">
<span id="hours">0</span>
<span>시간</span>
</div>
<div class="d-day-child-container">
<span id="min">0</span>
<span>분</span>
</div>
<div class="d-day-child-container">
<span id="sec">0</span>
<span>초</span>
</div>
</div>
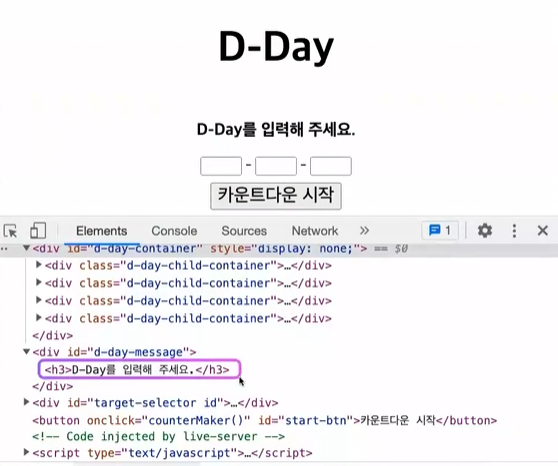
<div id="d-day-message"></div>
<div id="target-selector">
<input id="target-year-input" class="target-input" size="5" /> -
<input id="target-month-input" class="target-input" size="5" /> -
<input id="target-date-input" class="target-input" size="5" />
</div>
<!-- div 태그로 감싸주니까 button 태그는 아래쪽으로 밀려나감 -->
<button onclick="counterMaker()" id="start-btn">카운트 다운 시작</button>
<!-- counterMaker 함수 실행 - 현재시각 연결 -->
<script src="index.js"></script>
</body>
</html>=> 2) head 태그안에 위치하고싶으면, defer 라는 속성 사용
중단되지 않고 태그가 동시에 생성되게 됨
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>D-Day</title>
<script src="index.js" defer></script>
<link rel="stylesheet" href="index.css" />
</head>
<body>
<h1>D-Day</h1>
<!-- 날짜, 시간, 분, 초 -->
<div id="d-day-container">
<!-- 위에 있는 div 태그의 자식 태그 -->
<div class="d-day-child-container">
<span id="days">0</span>
<span>일</span>
</div>
<div class="d-day-child-container">
<span id="hours">0</span>
<span>시간</span>
</div>
<div class="d-day-child-container">
<span id="min">0</span>
<span>분</span>
</div>
<div class="d-day-child-container">
<span id="sec">0</span>
<span>초</span>
</div>
</div>
<div id="d-day-message"></div>
<div id="target-selector">
<input id="target-year-input" class="target-input" size="5" /> -
<input id="target-month-input" class="target-input" size="5" /> -
<input id="target-date-input" class="target-input" size="5" />
</div>
<!-- div 태그로 감싸주니까 button 태그는 아래쪽으로 밀려나감 -->
<button onclick="counterMaker()" id="start-btn">카운트 다운 시작</button>
<!-- counterMaker 함수 실행 - 현재시각 연결 -->
</body>
</html>2. JS 로 HTMl, CSS 조작

0일 0시간 0분 0초 나오지 않게 하는 방법
messageContainer 에 style 이라는 속성으로 접근
style = css 속성
css 속성에도 자바스크립트를 이용하여 바로 접근할 수 있음.
.display = 각 태그들은 display 라는 속성 가질 수 있음.
color 속성도 접근해줄 수 있음
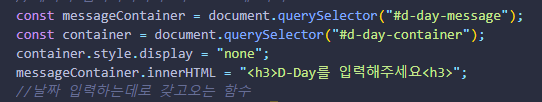
0일 0시간 0분 0초를 감싸고 있는 태그(d-day-container)를 찾아서, 없애준다.

태그를 우선 가져와준다.
container 변수에 담겨져 있는 태그의 스타일 속성에 접근.
그리고 display 라는 css 속성을 변경해준다.
none 이라는 속성으로 display 속성을 변경
= div 가 존재는 하지만 css 속성으로 인해서, 마치 없는 것 처럼 보인다.

이렇게 보이지 않게됨.
태그(#d-day-container) 가 사라짐.
CSS에서
display: none; 은 해당 요소를 화면에서 숨기는 데 사용되는 속성입니다.
이 속성을 사용하면 해당 요소가 더 이상 페이지에 표시되지 않으며, 레이아웃에서도 차지하지 않게 됩니다.


D-Day를 입력해주세요 글씨를 더 진하고 크게 조정하는 방법
= textContent 말고 innerHTML 을 사용

innerHTML 은 해당하는 태그의 안쪽에 직접 HTML을 입력해준 것.
(직접 HTML 태그를 만들 수 있는 속성)
이런식으로 버튼태그도 만들어줄 수 있다.

innerHTML을 사용하여 텍스트를 보이게끔 추가시켜주기

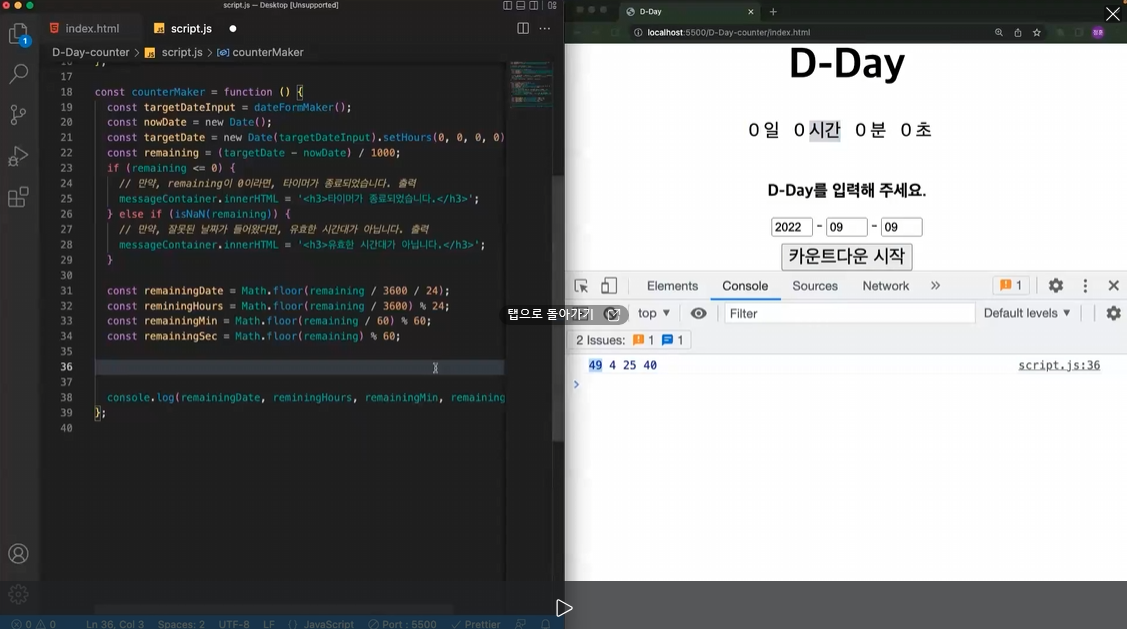
콘솔에 찍힌 숫자가 위의 시간에 찍히게 하기

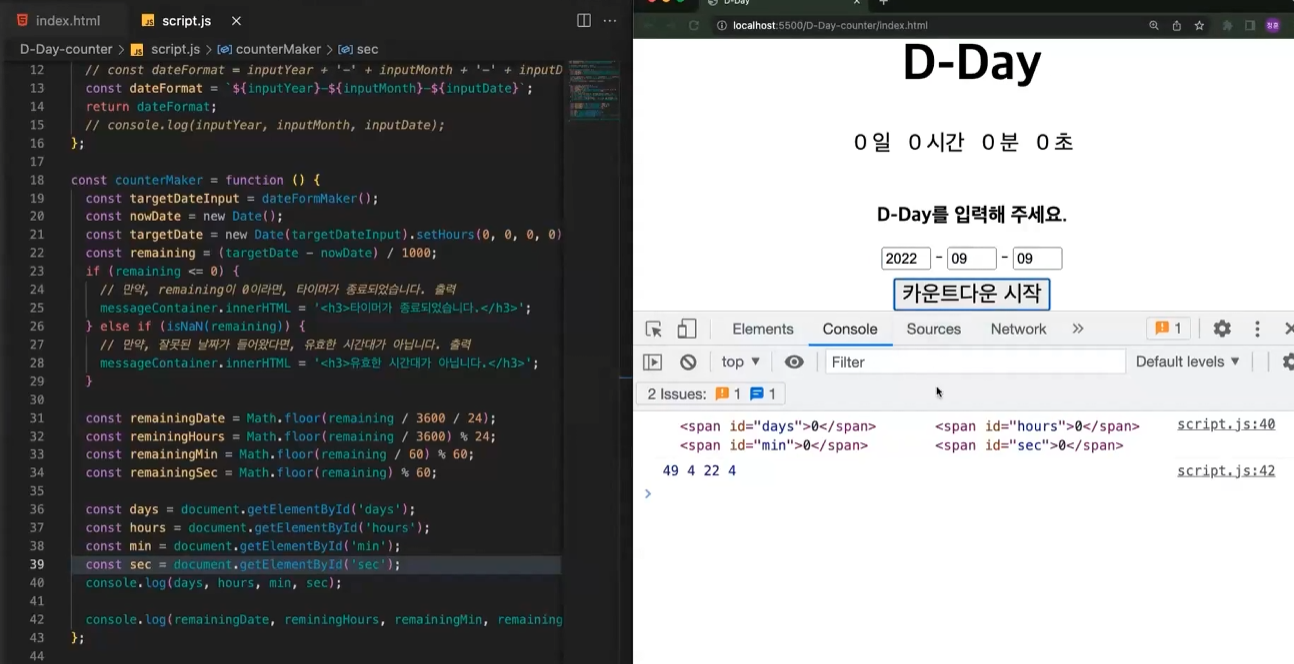
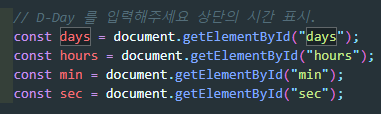
0일 0시간 0분 0초 태그들 먼저 갖고온다.
아이디로 갖고옴 (#days)

console.log 로 출력해주면 태그를 잘 갖고오는 걸 확인할 수 있음.
0일 0시간 0분 0초 이렇게 4개니까
나머지 것들도 갖고와서 변수에 담아준다.

querySelector 말고도 getElementById 라는 것도 있음.
=> # 을 굳이 안써도 동작하는 기능.

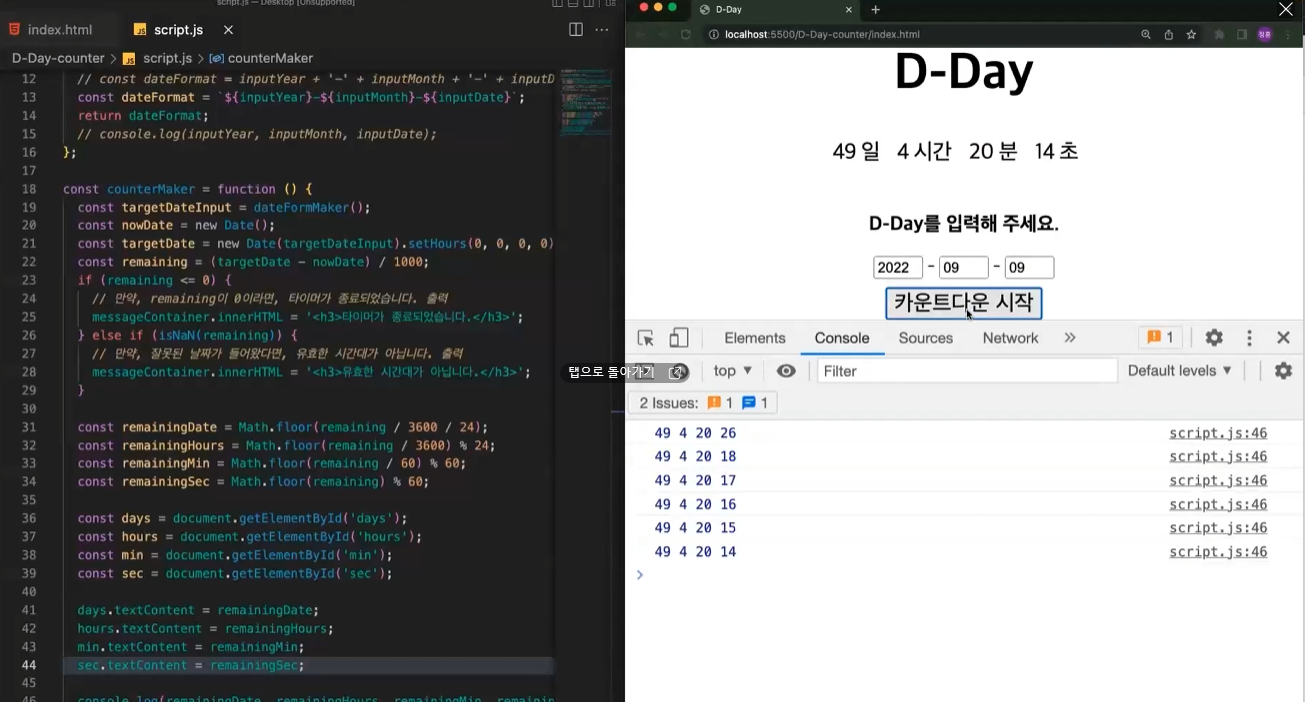
remainingDate = 49일. 즉, 남아있는 날짜 의미
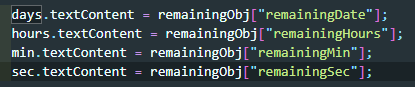
textContent 사용하여 안에있는 텍스트 직접 변경.

그러면 상단에 남아있는 숫자가 제대로 출력이 된다.
밑에 있는 console.log 필요없어졌으므로 삭제해줌.

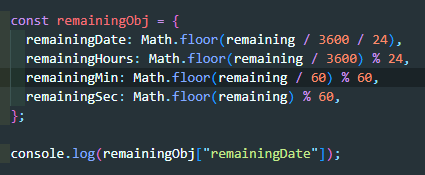
각자의 변수명을 키로 하는 프로퍼티 만들어서 remainingObj 변수에 담아주기.
( remainingObj 객체 생성 )
ex)
키 - remainingDate
값 - 연산된 값 그대로 넣어주면 된다.

이렇게 담아주고 console.log 로 제대로 잘 담아있는지 확인해준다.
브라켓 노테이션 사용.

잘 출력됨을 확인 가능.

Obj 객체 있으니 위의 코드들은 필요가 없어져서 지워준다.


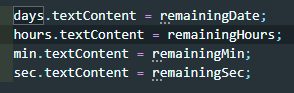
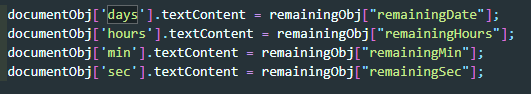
해당 부분도 변경해준다.

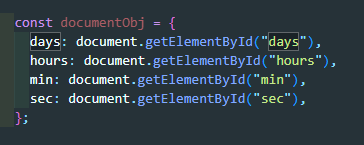
이 변수들도 똑같이 객체로 변환해줄 수 있음.

이렇게 변경하고 기존 변수는 삭제시킴.


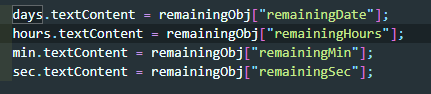
이 부분도 변경해줘야한다.
대괄호 안의 값을 갖고오는 것.
반복적인 부분이 많아서 반복문 사용필요
'> 프로그래밍 언어 > Javascript' 카테고리의 다른 글
| 훈훈한 Javascript (13) (0) | 2023.09.04 |
|---|---|
| 훈훈한 Javascript (12) (0) | 2023.09.04 |
| 훈훈한 Javascript (10) (2) | 2023.09.03 |
| 훈훈한 Javascript (9) (0) | 2023.09.02 |
| 훈훈한 Javascript (8) (0) | 2023.09.01 |



