728x90
반응형
HTML
<!-- 콘텐트 시작 -->
<div class="container">
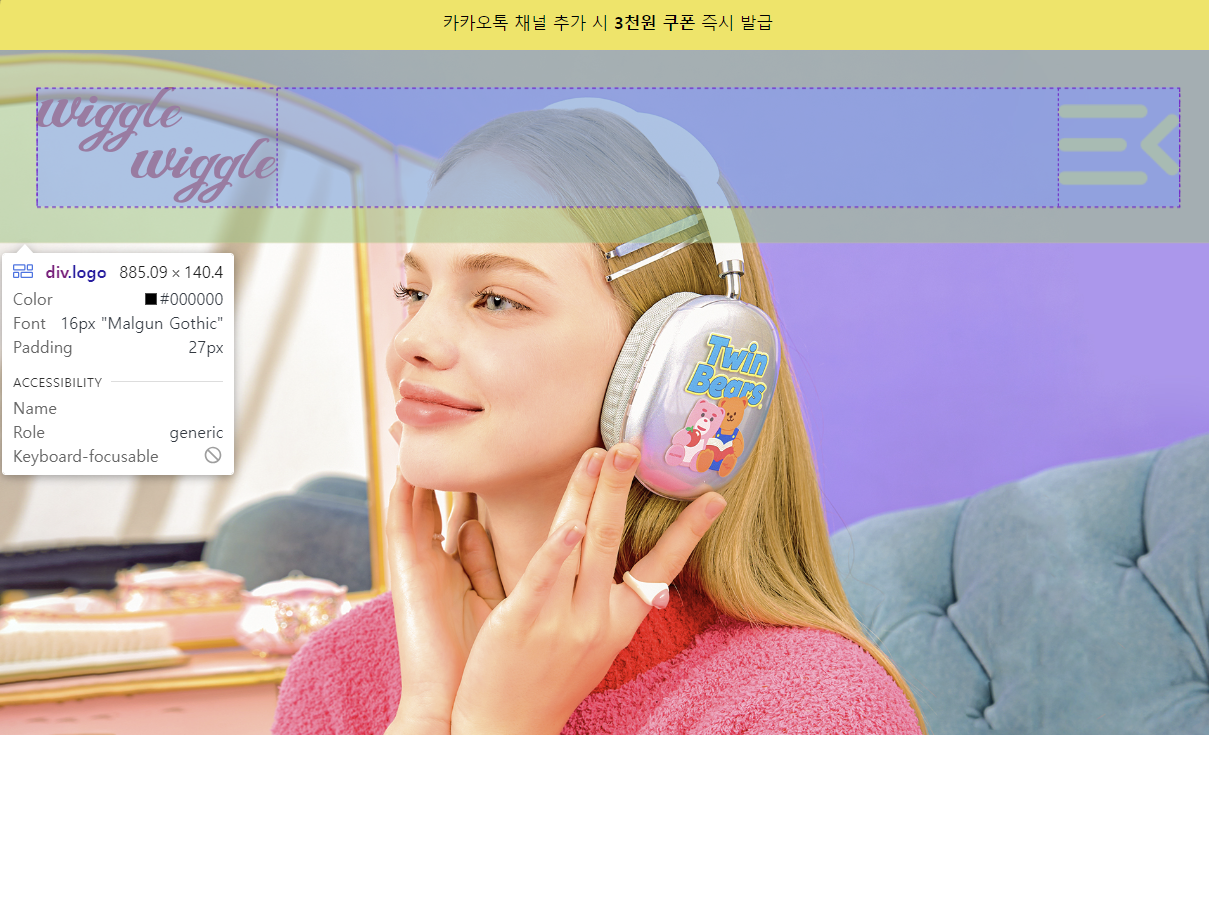
<div class="logo">
<div class="wiggle">
<a href="#"><img src="이미지/logo.png" alt="위글위글로고" /></a>
</div>
<div style="flex-grow: 1"></div>
<div class="menu">
<a href="#">
<img src="이미지/햄버거메뉴아이콘.png" alt="메뉴아이콘"
/></a>
</div>
</div>
<!-- 사진 시작 -->
<div class="banner-content">
<img src="이미지/banner1.jpg" alt="배너사진1" />
</div>
</div>
</div>div 3개 준비
= Flex 사용하기 때문
CSS
/* container - 콘텐트 시작*/
.logo {
display: flex;
position: fixed;
padding: 27px;
width: 100%;
}
.wiggle img {
width: 175px;
height: 84px;
}
.menu img {
width: 88px;
height: 60px;
}
/* 세로 중앙정렬 추가 */
.menu {
display: flex;
align-items: center;
}
.wiggle {
display: flex;
align-items: center;
}align-content: space-around;
이거 .logo 에 추가하려했으나
flex-grow:1 를 사용해서 굳이 필요없어져서 사용안함.
display 사용해서 좌우 나열해주고
position:fixed; 를 통해 로고들을 공중에 띄워줬다.

padding 잘 적용된 것 확인 가능.
728x90
반응형
'> 포트폴리오 > wiggle wiggle' 카테고리의 다른 글
| [SASS] 로고와 메뉴바 위치 지정하기 (display:flex) (0) | 2024.06.21 |
|---|---|
| [SASS] 상단 메뉴바 생성과 position 이해 ( X버튼 추가 ) (0) | 2024.06.19 |
| [SASS] 상단 바 만들기 (0) | 2024.06.18 |
| [CSS] 메뉴 바 만들기 (1) - 이미지 사이즈와 맞추기, 이미지 여백 없애기 (0) | 2024.04.16 |
| [CSS] 상단 바 만들기 (0) | 2024.04.16 |



