728x90
반응형

HTML
<div class="wrapper">
<header class="header">
<div class="banner-top">
<a href="#"
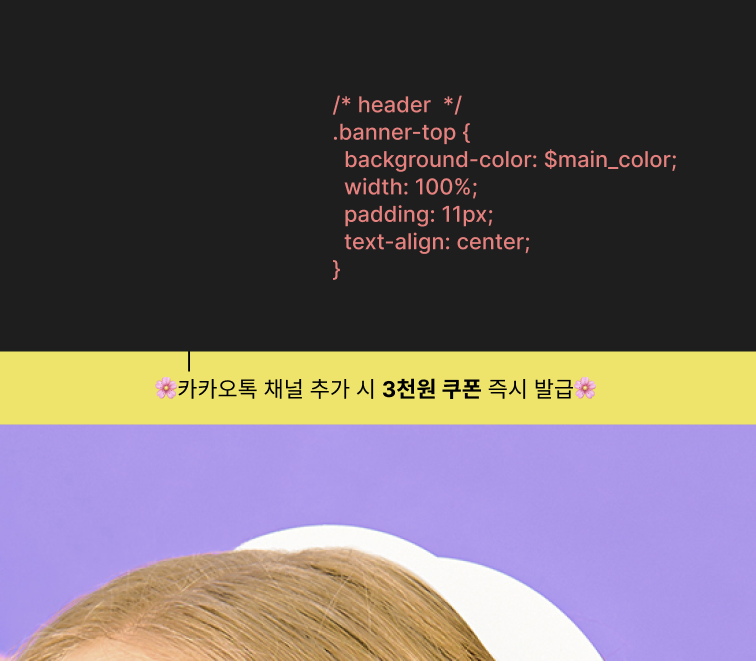
>🌸카카오톡 채널 추가 시 <strong>3천원 쿠폰</strong> 즉시 발급🌸</a
>
</div>
</header>
<!-- 헤더 끝 -->
</div>전체 감싸는 div = wrapper
header 안에 들어 갈 것
div .banner-top ( 문구 ) 뿐만 아니라
X 버튼 div 도 추가해줄 예정.
SASS
@use "reset";
/* 색상 변수 */
$main_color: #f5e44f;
$sub_color: #e33258;
/* header */
.banner-top {
background-color: $main_color;
width: 100%;
padding: 11px;
text-align: center;
font-size: 12px;
}가운데 정렬을 하기 위해서
text-align: center 사용하고,
위아래 정렬은 padding 을 계산해서 넣어줬다.
padding 으로 높이를 대신했기 때문에
width 만 넣어주고, height 는 안 넣어줌.
이전에 만든 CSS와 차이점
/* header */
.banner-top {
background-color: #f5e44f;
width: 100%;
padding: 40px;
height: 40px;
display: flex;
align-items: center;
/* 세로 중앙 정렬 추가 */
justify-content: center;
/* 가로 중앙 정렬 */
}
.banner-top a {
text-decoration: none;
font-size: 12px;
color: rgb(0, 0, 0);
}예전에는 가운데 정렬하려고
복잡하게 flex 쓰고 했었는데 그럴 필요없이
padding 으로 간추림.
( banner-top 을 부모로 보고
display: flex 를 줘서
a 태그의 위치를 조절 )
그리고 css 로 생성하니 복잡해보여서 sass 로 사용
728x90
반응형
'> 포트폴리오 > wiggle wiggle' 카테고리의 다른 글
| [SASS] 로고와 메뉴바 위치 지정하기 (display:flex) (0) | 2024.06.21 |
|---|---|
| [SASS] 상단 메뉴바 생성과 position 이해 ( X버튼 추가 ) (0) | 2024.06.19 |
| [CSS] 메뉴 바 만들기 (1) - 이미지 사이즈와 맞추기, 이미지 여백 없애기 (0) | 2024.04.16 |
| [CSS] 로고 위치 조정하기 - position 으로 띄우기 (0) | 2024.04.16 |
| [CSS] 상단 바 만들기 (0) | 2024.04.16 |



