Draw Underline Link Hover Effect | CSS Menu Hover Effect (youtube.com)

아래에 선 맞춰줌.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<nav>
<a href="#Home">Home</a>
<a href="#Services">Services</a>
<a href="#Contact">Contact</a>
<a href="#About">About</a>
</nav>
</body>
</html>CSS
*,
*:before,
*:after {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
background-color: pink;
}
nav {
height: 100vh;
width: 70vw;
min-width: 600px;
display: flex;
align-items: center;
justify-content: space-around;
margin: auto;
}
a {
position: relative;
text-decoration: none;
font-family: "Poppins", sans-serif;
color: blue;
font-size: 18px;
letter-spacing: 0.5px;
padding: 0 10px;
/* 아래에 생길 선 길이 맞춰줌. */
}
/* 여기서 포지션 준 이유가 뭘까? */
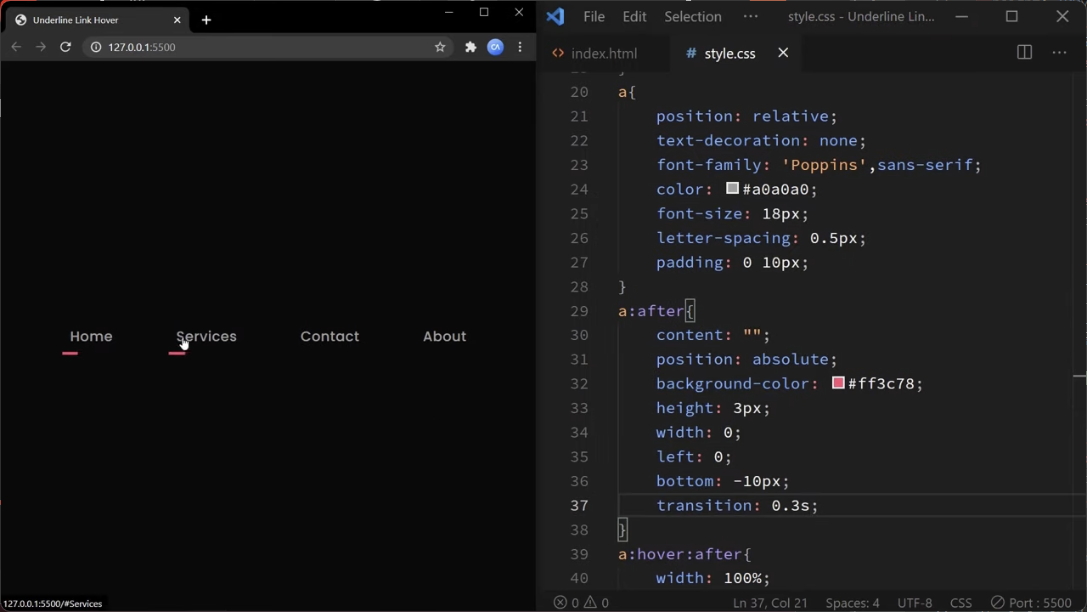
a:after {
content: "";
position: absolute;
background-color: palegreen;
height: 3px;
width: 100%;
left: 0;
bottom: -10px;
}
/* left 0 하니까 딱 제자리에 맞춰지는 이유 궁금. */
a: after 에 있는 width 를 0 으로 바꿔주고
hover 을 100% 으로 부여해줌.
a:after {
content: "";
position: absolute;
background-color: palegreen;
height: 3px;
width: 0%;
left: 0;
bottom: -10px;
}
/* left 0 하니까 딱 제자리에 맞춰지는 이유 궁금. */
a:hover:after {
width: 100%;
}
트랜지션 추가.
a:after {
content: "";
position: absolute;
background-color: palegreen;
height: 3px;
width: 0%;
left: 0;
bottom: -10px;
transition: 0.3s;
}
/* left 0 하니까 딱 제자리에 맞춰지는 이유 궁금. */
a:hover:after {
width: 100%;
}
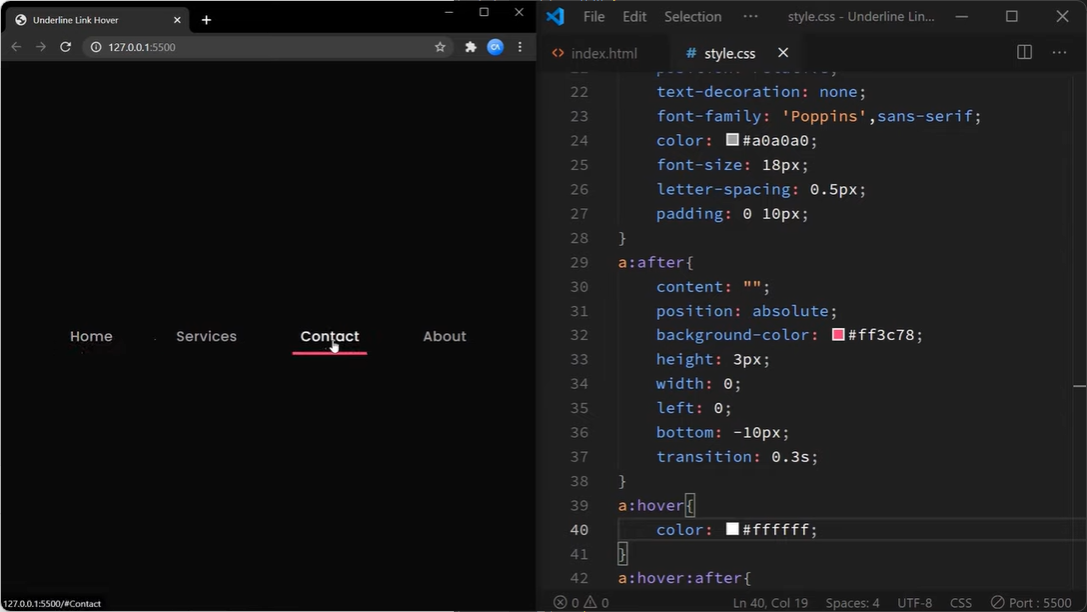
a 태그에 마우스 올렸을 시 색상 바뀌게 해서 클릭 효과 내기
최종코드
css
*,
*:before,
*:after {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
background-color: pink;
}
nav {
height: 100vh;
width: 70vw;
min-width: 600px;
display: flex;
align-items: center;
justify-content: space-around;
margin: auto;
}
a {
position: relative;
text-decoration: none;
font-family: "Poppins", sans-serif;
color: blue;
font-size: 18px;
letter-spacing: 0.5px;
padding: 0 10px;
/* 아래에 생길 선 길이 맞춰줌. */
}
/* 여기서 포지션 준 이유가 뭘까? */
a:after {
content: "";
position: absolute;
background-color: palegreen;
height: 3px;
width: 0%;
left: 0;
bottom: -10px;
transition: 0.3s;
}
/* left 0 하니까 딱 제자리에 맞춰지는 이유 궁금. */
a:hover:after {
width: 100%;
}
a:hover {
color: gray;
}a:after 부분 알아보기
position: relative;의 이유
a {
position: relative;
text-decoration: none;
font-family: "Poppins", sans-serif;
color: blue;
font-size: 18px;
letter-spacing: 0.5px;
padding: 0 10px;
}position: relative;를 사용한 이유는
= a 요소의 자식 요소인 a:after 의사 요소 (Pseudo-element) 의 위치를 기준으로 삼기 위해서이다.
relative로 설정하면, a 요소는 원래 위치에 그대로 유지되지만,
relative로 설정된 요소의 자식 요소들은 이 a 요소를 기준으로 위치를 잡을 수 있습니다
position: relative; 로 설정된 요소는
자식 요소가 position: absolute; 일 때 그 자식 요소의 기준점이 됩니다.
relative 로 설정된 요소 자체는 원래의 문서 흐름에서 벗어나지 않지만,
그 자식 요소들이 absolute 로 설정될 경우 그 기준점이 됩니다.
position: relative;의 역할 >
position: relative;는 요소의 위치를 원래 위치에서 상대적으로 조정할 수 있게 합니다.
하지만 그 자체로는 문서의 일반적인 흐름을 유지합니다.
position: absolute;의 역할 >
position: absolute;는 요소를 문서 흐름에서 제거하고,
가장 가까운 position이 relative, absolute, fixed,
또는 sticky로 설정된 조상 요소를 기준으로 위치를 설정합니다.
( absolute 로 설정된 요소가 또 다른 absolute 로 설정된 조상 요소를 기준으로 위치를 설정할 수 있음 )
만약 이런 조상 요소가 없다면, 뷰포트를 기준으로 합니다.
a:after 의사 요소 (Pseudo-element) 의 속성 설명
a:after {
content: "";
position: absolute;
background-color: palegreen;
height: 3px;
width: 0%;
left: 0;
bottom: -10px;
transition: 0.3s;
}content: "";
이 속성은 의사 요소를 생성하기 위해 필요합니다.
:before 또는 :after 의사 요소를 사용할 때,
반드시 content 속성을 지정해야 의사 요소가 생성됩니다.
여기서는 시각적인 요소를 추가하기 위해 빈 문자열을 사용한 것입니다.
왜 content 속성이 필요한가? >>
이 속성을 사용하지 않으면 해당 의사 요소가 생성되지 않습니다.
따라서 content 속성을 정의하지 않으면
::before나 ::after에서 원하는 스타일을 적용할 수 없습니다.
::before와 ::after는 원래 존재하지 않는 가상의 요소를 생성하여
문서의 특정 위치에 삽입하는 방식입니다.
이 가상 요소를 생성하기 위해서는 반드시 content 속성을 사용해야 합니다.
content 속성은 생성된 의사 요소의 내용을 정의하며,
이 내용이 빈 문자열이어도 의사 요소는 생성됩니다.
position: absolute;
이 속성은 a 요소를 기준으로 의사 요소의 위치를 절대적으로 설정합니다.
left: 0;
left: 0;은 의사 요소의 왼쪽 경계를 부모 요소(a 요소)의 왼쪽 경계에 맞춥니다. ( 부모에 relative 있으니까 )
position: absolute;와 함께 사용되어 a 요소의 왼쪽에 정확히 맞추어지게 합니다.
bottom: -10px;
bottom: -10px;는 의사 요소의 하단을 a 요소의 하단에서 10픽셀 아래로 설정합니다.
이는 하이라이트 줄을 링크 텍스트 바로 아래에 표시하기 위함입니다.
height: 2px;:
의사 요소의 높이를 2픽셀로 설정합니다.
left: 0;가 제자리에 맞춰지는 이유
left: 0;은 position: absolute;와 함께 사용될 때,
부모 요소(여기서는 position: relative;가 적용된 a 요소)의 왼쪽 경계를 기준으로 위치를 설정합니다.
따라서 의사 요소는 항상 a 요소의 왼쪽 경계에 정확히 맞춰집니다.
전체 설명
따라서, a:after 의사 요소는 a 요소의 텍스트 바로 아래에 3픽셀 높이의 선을 추가하기 위한 것입니다.
이 선은 기본적으로 width: 0%;로 설정되어 보이지 않지만,
a 요소에 마우스를 올렸을 때(a:hover),
이 선의 너비가 100%로 확장되어 텍스트 아래를 강조합니다.
위의 예제에서 a:after 의사 요소는 a 요소의 콘텐츠 바로 뒤에 3픽셀 높이의 선을 생성합니다.
content: ""; 속성은 의사 요소를 생성하기 위해 필요하며,
여기서는 빈 문자열로 설정되어 시각적인 콘텐츠가 나타나지 않습니다.
하지만 background-color, height, width 등의 스타일을 통해
이 의사 요소를 시각적으로 표현할 수 있습니다.
따라서, 의사 요소는 HTML 구조를 변경하지 않고도
CSS만으로 다양한 시각적 효과를 추가하거나 레이아웃을 조정하는 데 매우 유용한 도구입니다.
" 시각적인 콘텐츠가 나타나지 않습니다 " 의 의미 >
content: ""; 속성은 ::before나 ::after 의사 요소를 생성하기 위해 필요합니다.
여기서 빈 문자열을 사용한다는 것은
실제로 표시되는 텍스트나 이미지를 포함하지 않는다는 것을 의미합니다.
다시 말해, content: "";를 사용하면 의사 요소는 생성되지만,
그 안에 텍스트나 이미지가 들어가지 않아서 눈에 보이는 콘텐츠는 없습니다.
의사 요소는 원래 존재하지 않는 가상의 요소를 CSS를 통해 생성하는 것입니다.
::before와 ::after는 각각 요소의 앞과 뒤에 가상의 요소를 추가합니다.
이때 반드시 content 속성을 사용하여 그 내용(content)을 정의해야 의사 요소가 생성됩니다.
빈 문자열을 사용한 경우 :
a::after { content: ""; display: block; width: 100%; height: 2px; background-color: blue; }위 예제에서 content: "";는 의사 요소를 생성하지만,
빈 문자열을 사용하여 가상 요소 안에 표시되는 텍스트나 이미지는 없습니다.
대신, display, width, height, background-color 등의 속성을 사용하여 의사 요소의 스타일을 정의합니다.
이렇게 하면 시각적으로는 텍스트나 이미지 없이 스타일만 적용된 요소가 나타납니다.
이 코드에서는 a 요소의 뒤에 ::after 의사 요소가 생성됩니다.
content: "";는 의사 요소를 생성하기 위해 필수적이며,
빈 문자열을 사용하여 가상 요소 내부에 표시되는 텍스트나 이미지는 없습니다.
그러나 display: block;, width: 100%;, height: 2px;, background-color: blue; 속성 덕분에
이 의사 요소는 파란색의 2픽셀 높이의 줄로 표시됩니다.
< 요약 >
content: "";는 의사 요소를 생성하기 위한 필수 속성입니다.
빈 문자열("")을 사용하면 의사 요소 안에 표시되는 텍스트나 이미지는 없지만,
의사 요소 자체는 생성됩니다.
<< 의사 요소는 생성되지만, 내부에 텍스트나 이미지가 없는 상태로,
스타일만 적용된 가상의 요소가 나타나게 됩니다. >>
동작 방식
- a 요소 (position: relative;):
- 각 a 요소는 position: relative;로 설정되어 있습니다. 이 설정은 그 자체의 위치를 바꾸지는 않지만,
- 자식 요소들이 absolute로 설정될 때 그 기준이 됩니다.
- a:after 의사 요소 (position: absolute;):
- 각 a 요소의 :after 의사 요소는 position: absolute;로 설정되어 있습니다.
- 따라서 a:after 의사 요소는 해당 a 요소를 기준으로 위치가 설정됩니다.
- left: 0;와 bottom: -10px; 설정으로 인해
- a:after 의사 요소는 각 a 요소의 왼쪽 경계에서 시작하고,
- 아래쪽으로 10픽셀 떨어진 위치에 나타납니다.
이 방식은 a 요소의 아래에 선을 추가하여 마우스 오버 시 강조하는 데 사용됩니다.
이렇게 함으로써 각 링크의 텍스트 바로 아래에 선이 정확하게 위치하게 됩니다.
따라서, position: relative;는 주로 그 자식 요소들의 위치 설정을 위한 기준점으로 사용되며,
position: absolute;는 그 자식 요소의 위치를 정확하게 설정하는 데 사용됩니다.
수도 클래스
주요 의사 요소
1. ::before:
요소의 실제 콘텐츠 앞에 가상의 콘텐츠를 삽입하고 스타일링합니다.
p::before {
content: "Note: ";
color: red;
}
위의 예제에서는 모든 <p> 요소의 앞에 "Note: "라는 텍스트를 빨간색으로 삽입합니다.
2. ::after:
요소의 실제 콘텐츠 뒤에 가상의 콘텐츠를 삽입하고 스타일링합니다.
p::after {
content: "!";
color: blue;
}
위의 예제에서는 모든 <p> 요소의 끝에 "!"라는 텍스트를 파란색으로 삽입합니다.
의사 요소의 활용
의사 요소는 다양한 방식으로 활용될 수 있습니다. 다음은 몇 가지 일반적인 사용 예입니다.
1. 장식적인 요소 추가:
- 버튼이나 링크에 장식적인 아이콘이나 선을 추가할 때 사용됩니다.
a::after {
content: " →";
color: gray;
}
2. 클리어픽스(Clearfix) 해결:
- 부모 요소가 자식 요소들의 float 속성으로 인해 높이를 인식하지 못하는 문제를 해결하기 위해 사용됩니다.
.clearfix::after {
content: "";
display: block;
clear: both;
}
3. 카운터:
- 리스트나 문서에서 순번이나 카운터를 표시할 때 사용됩니다.
ol li::before {
content: counter(item) ". ";
counter-increment: item;
}::after: 는 요소의 실제 콘텐츠 뒤에 가상의 콘텐츠를 삽입하는 건데
뒤가 아니라 바로 밑에 라인이 생길 수 있는 이유
::after 의사 요소는 원래 요소의 콘텐츠 뒤에 가상의 콘텐츠를 삽입하지만,
CSS를 사용하여 위치를 조정할 수 있습니다.
이는 의사 요소가 시각적으로 어떻게 보이는지를 조절할 수 있음을 의미합니다.
위치 조정
::after 의사 요소를 사용하면, 생성된 가상 요소의 위치는
기본적으로 원래 요소의 콘텐츠 뒤에 추가됩니다.
그러나 position 속성과 다른 CSS 속성을 사용하여
이 가상 요소의 위치를 원하는 대로 조정할 수 있습니다.
시각적 결과
이 설정으로 인해 ::after 의사 요소는 a 요소의 콘텐츠 뒤에 추가되지만,
position: absolute; 속성과 bottom: -10px; 속성을 사용하여
a 요소의 하단 바로 아래에 2픽셀 높이의 파란색 선이 생기게 됩니다.
즉, ::after 의사 요소는 원래 요소의 콘텐츠 뒤에 추가되지만,
위치 속성을 조정하여 시각적으로 원래 요소의 하단에 배치되도록 만든 것입니다.
요약
::after 의사 요소는 원래 요소의 콘텐츠 뒤에 삽입되지만,
CSS의 위치 속성(position, left, bottom 등)을 사용하여
가상의 콘텐츠가 시각적으로 원하는 위치에 나타나도록 조정할 수 있습니다.
이 예제에서는 의사 요소를 a 요소의 바로 아래에 라인으로 표시하기 위해 위치를 조정한 것입니다.
a:hover:after 의 의미
a:hover:after {
width: 100%;
}
a:hover:after는 CSS 선택자로, a 요소에 마우스 커서를 올렸을 때(:hover 상태),
해당 a 요소의 ::after 의사 요소에 스타일을 적용하는 것을 의미합니다.
선택자 구성 요소
- a:
- 앵커(링크) 요소를 선택합니다.
- :hover:
- 사용자가 마우스를 a 요소 위에 올렸을 때를 의미합니다.
- :hover는 마우스 커서가 요소 위에 있을 때만 적용되는 의사 클래스입니다.
- ::after:
- a 요소의 콘텐츠 뒤에 가상의 요소를 생성하는 의사 요소입니다.
의미
a:hover:after는 앵커 요소(a)에 마우스를 올렸을 때,
그 요소의 ::after 의사 요소를 선택하여 스타일을 적용하는 것입니다.
동작 방식
- 기본 상태 (a::after):
- a 요소의 ::after 의사 요소는 기본적으로 너비(width)가 0으로 설정되어 있어서 보이지 않습니다.
- position: absolute;와 다른 위치 속성(left, bottom)으로 인해 a 요소의 아래에 배치됩니다.
- transition: width 0.3s;는 너비의 변화가 0.3초 동안 부드럽게 애니메이션되도록 설정합니다.
- 마우스 오버 상태 (a:hover::after):
- 사용자가 a 요소에 마우스를 올리면(:hover), ::after 의사 요소의 너비가 100%로 확장됩니다.
- 이로 인해 a 요소의 아래에 파란색의 2픽셀 높이의 선이 애니메이션과 함께 나타납니다.
시각적 결과
이 설정으로 인해, 링크에 마우스를 올리면
그 아래에 작은 선이 애니메이션과 함께 나타나는 효과를 줍니다.
이는 사용자 인터페이스에서 링크를 강조하는 데 사용될 수 있습니다.
요약
- a::after는 모든 앵커 요소 뒤에 의사 요소를 추가하여 스타일을 적용합니다.
- a:hover::after는 마우스를 앵커 요소에 올렸을 때,
- 그 요소의 ::after 의사 요소에 스타일을 적용합니다.
- 이 조합을 사용하면 링크에 마우스를 올릴 때
- 특정 스타일(예: 아래에 선이 나타나는 효과)을 추가할 수 있습니다.
트랜지션을 주는 위치
transition 속성의 위치
a::after에 transition을 주는 경우:
이 경우, a::after 의사 요소에 transition 속성을 적용하면,
width 속성의 변화가 언제 일어나든 0.3초 동안 부드럽게 애니메이션됩니다.
- a 요소에 마우스를 올리면 width가 0에서 100%로 부드럽게 확장됩니다.
- 마우스를 a 요소에서 내리면 width가 100%에서 0으로 부드럽게 축소됩니다.
'> 클론코딩 > 분석 및 활용' 카테고리의 다른 글
| [CSS] 페이지 제작하기 (0) | 2024.09.06 |
|---|---|
| html css 부드럽게 흐르는 슬라이드 만들기 (0) | 2024.07.30 |
| [CSS] Play and Pause in Infinite Slider with CSS Only (2) (1) | 2024.07.24 |
| [CSS] Play and Pause in Infinite Slider with CSS Only (1) (2) | 2024.07.23 |
| [CSS] How To Make An Infinite Autoplay Slider 분석과 수정 (0) | 2024.07.09 |



