728x90
반응형


CSS 완성 후 할일
☆ CSS 작성완료 후 숨겨놨다가
- 숨겨둔 모달을 보여주는 클래스 하나 생성
- 또는 버튼 클릭하면 숨겨둔 모달 보이게 하기.
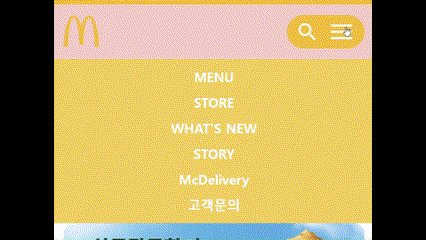
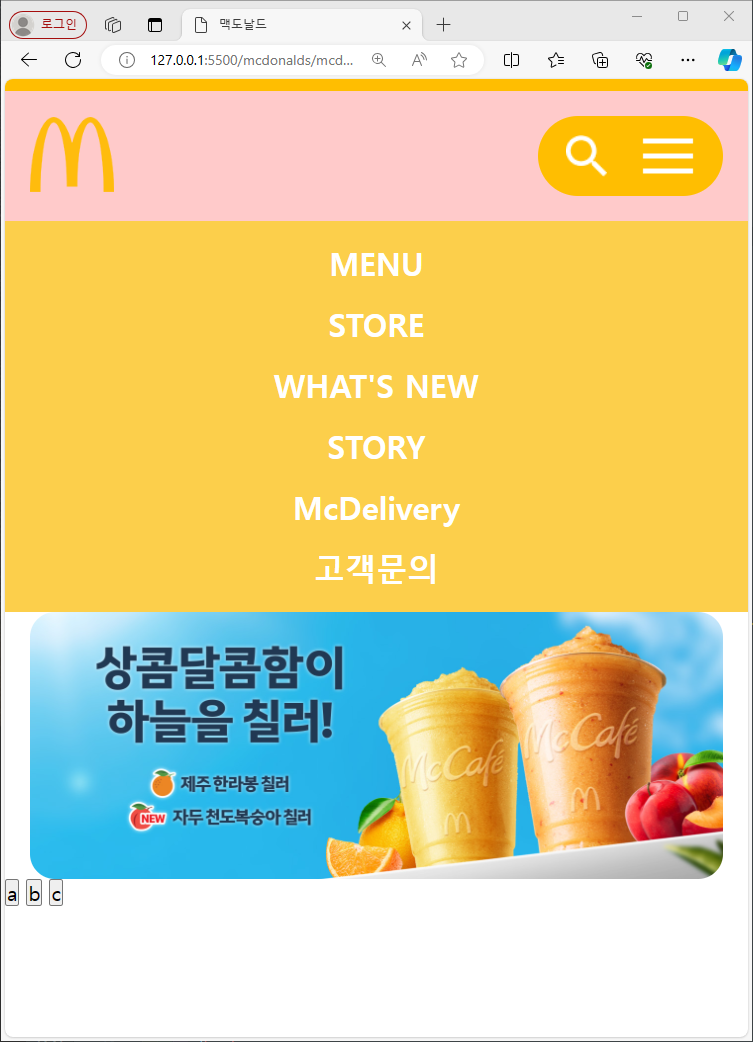
☆ JS 를 통해서 햄버거모양을 누르면 보이게 해야함.
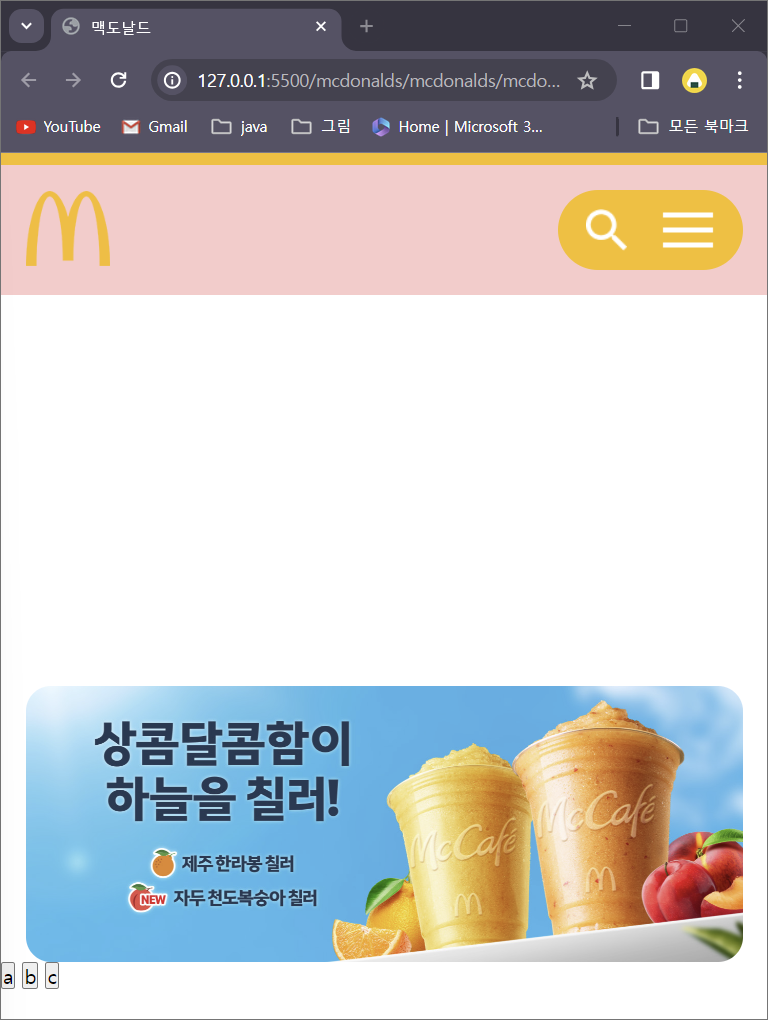
1) CSS 로 언더바메뉴 숨겨놓기
.under-menu {
background-color: #fccf4b;
display: none;
}2) 숨겨둔 모달 보여주는 클래스 생성
.show-under {
display: block;
}3) 클래스를 떼었다 붙이는 토글 기능을 사용해서 자바스크립트로 작성.
document.getElementById("menu-icon").addEventListener("click", function () {
document
.getElementsByClassName("under-menu")[0]
.classList.toggle("show-under");
});햄버거 아이콘 클릭하면
under-menu (display:none;) 적용된 상태에서
show-under 클래스를 붙여서
떼었다 붙였다 토글시켜줌.
//참고-(클래스 뗏다 붙이는거 아님) - .showunder 사용X
document.getElementById("menu-icon").addEventListener("click", function () {
var menu = document.querySelector(".under-menu"); // .under-menu 요소를 선택합니다.
// .under-menu의 현재 display 상태를 확인하고, 이를 토글합니다.
if (menu.style.display === "none" || menu.style.display === "") {
menu.style.display = "block"; // 요소를 보이게 합니다.
} else {
menu.style.display = "none"; // 요소를 다시 숨깁니다.
}
});

.under-menu {
background-color: #fccf4b;
visibility: hidden;
opacity: 0;
}= 만약 display:none; 을 안쓰고
visibility:hidden 을 쓰게되면 자리는 남고 모습만 숨긴 상태가 된다
728x90
반응형
'> 포트폴리오 > 맥도날드' 카테고리의 다른 글
| [CSS] flex 사용해서 상자 나열하기 (0) | 2024.03.29 |
|---|---|
| [JS] 캐러셀 만들기 (4개 사진)* (0) | 2024.03.26 |
| [HTML / CSS] 햄버거 언더 메뉴바 만들기 (1) (0) | 2024.03.26 |
| [CSS] li 태그 - 가로 정렬, 밑줄 제거 (0) | 2024.03.24 |
| [CSS] 화면 늘리면 이미지 커질 때, 이미지 사이즈 설정 (0) | 2024.03.24 |



