728x90
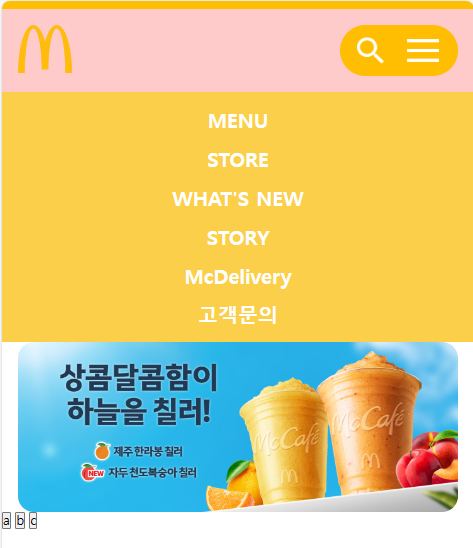
반응형
언더 메뉴바 디자인

햄버거 버튼 누르면 아래로 내려오는 메뉴바 만들기.

돋보기하고 햄버거 클릭돼야 함.
기존 메뉴바 HTML 변경
<div class="icons">
<img
src="banner/search.png"
alt="돋보기 아이콘"
class="search-icon"
/>
<img src="banner/Menu.png" alt="메뉴 아이콘" class="menu-icon" />
</div>대충 짜놨던 html 코드를 바꿔주기.
( 클릭 되게 )
<!-- 우측 메뉴바 -->
<nav class="menu-bar">
<ul class="navbar">
<li><a href="#">MENU</a></li>
<li><a href="#">STORE</a></li>
<li><a href="#">WHAT'S NEW</a></li>
<li><a href="#">STORY</a></li>
</ul>
<div class="icons">
<img
src="banner/search.png"
alt="돋보기 아이콘"
class="search-icon"
id="search-icon"
/>
<img
src="banner/Menu.png"
alt="메뉴 아이콘"
class="menu-icon"
id="menu-icon"
/>
</div>
</nav>아이디 추가해줌.
.search-icon
.menu-icon
기존 메뉴바 CSS
/* 써치하고 메뉴 아이콘 포인터 부여. */
.search-icon,
.menu-icon {
cursor: pointer;
}그리고 CSS 추가.
- 눌러지는 듯한 손가락 효과.
/*--- 우측 메뉴바 navbar 꾸미기 */
.navbar li {
/* 옆으로 나열 */
display: inline-block;
/* 가로 배열을 위해 inline 사용 */
margin-right: 33px;
}
.menu-bar {
border-radius: 50px;
background: #ffbe01;
padding: 8px 20px 8px 20px;
/* 글씨 가운데로 옮기기 */
display: flex;
align-items: center;
}
.navbar a:hover {
color: orange;
}
.search-icon,
.menu-icon {
cursor: pointer;
} /* 써치하고 메뉴 아이콘 포인터 부여. */JS 추가
// 돋보기 아이콘에 대한 클릭 이벤트 리스너를 추가합니다.
document.getElementById("search-icon").addEventListener("click", function () {
// 여기에 검색 기능을 활성화하는 코드를 넣습니다.
console.log("돋보기 아이콘이 클릭되었습니다.");
});
// 햄버거 메뉴 아이콘에 대한 클릭 이벤트 리스너를 추가합니다.
document.getElementById("menu-icon").addEventListener("click", function () {
// 여기에 메뉴 토글 기능을 활성화하는 코드를 넣습니다.
console.log("햄버거 메뉴 아이콘이 클릭되었습니다.");
});JS 도 준비.

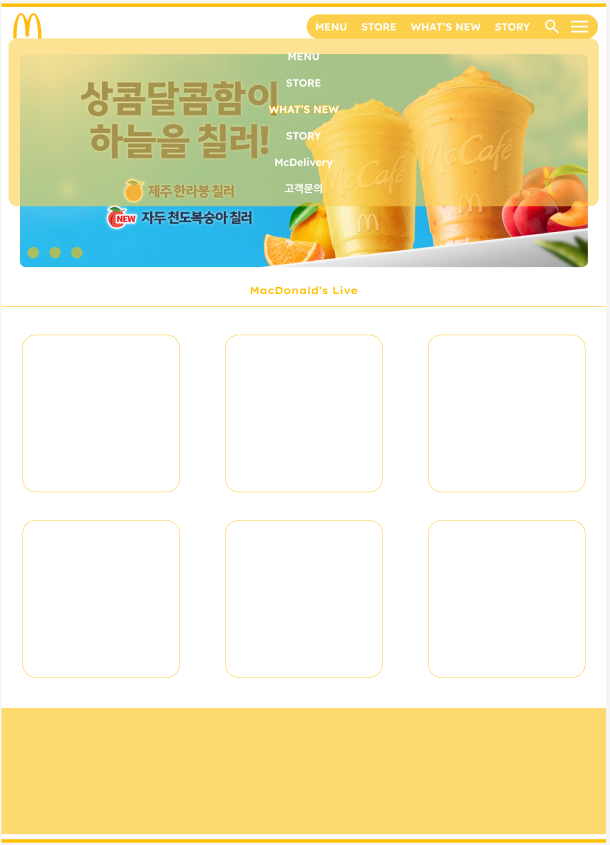
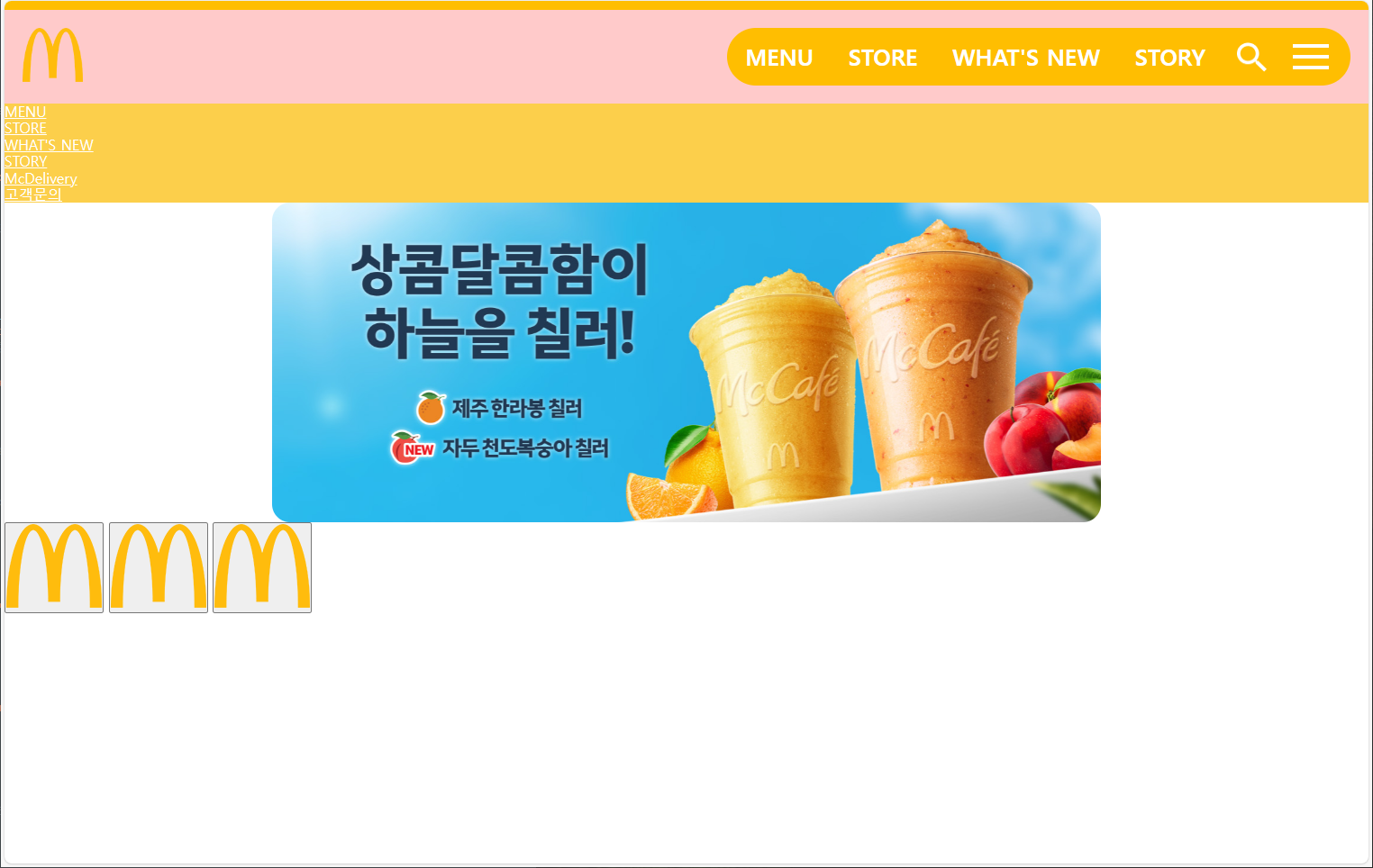
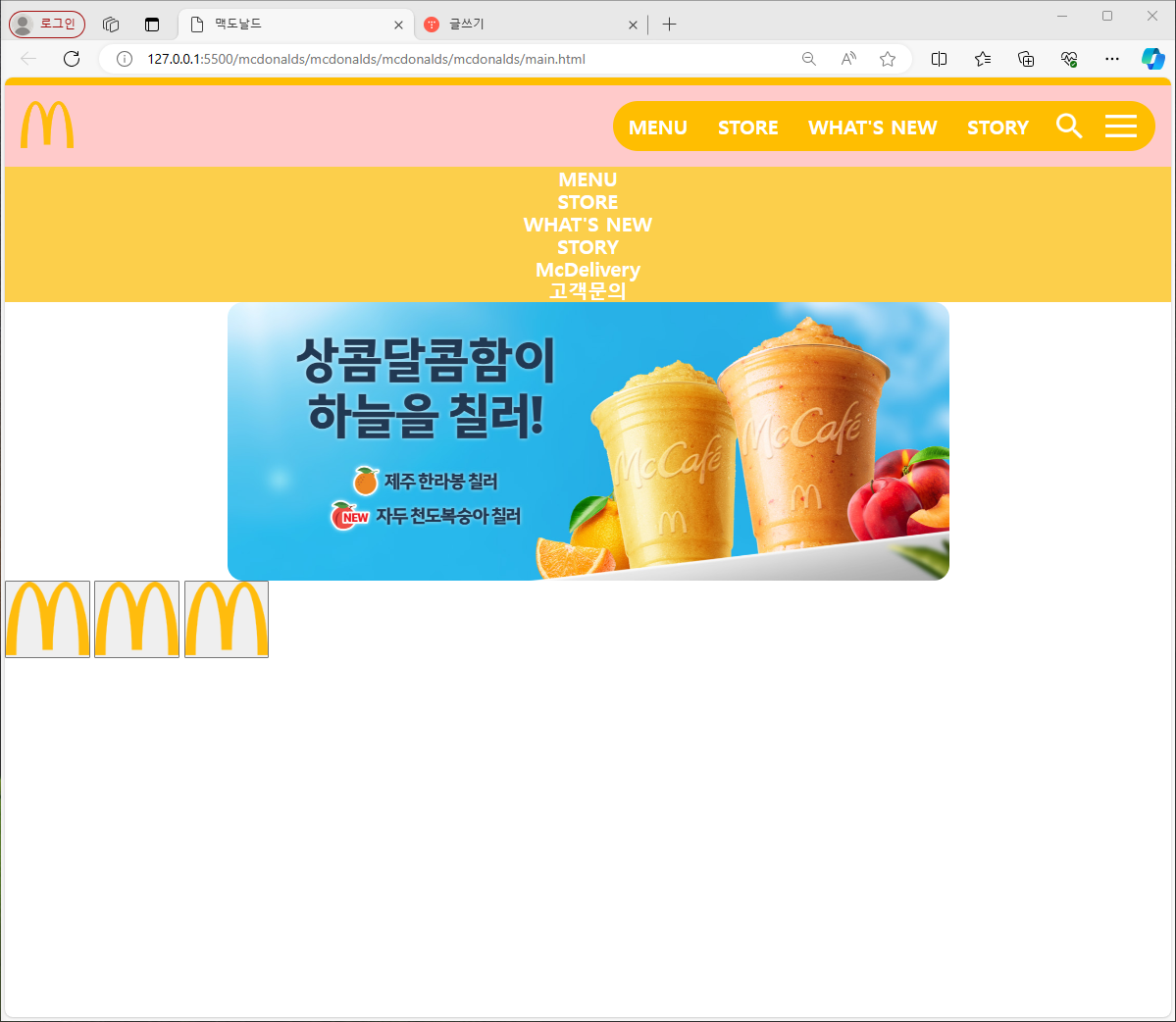
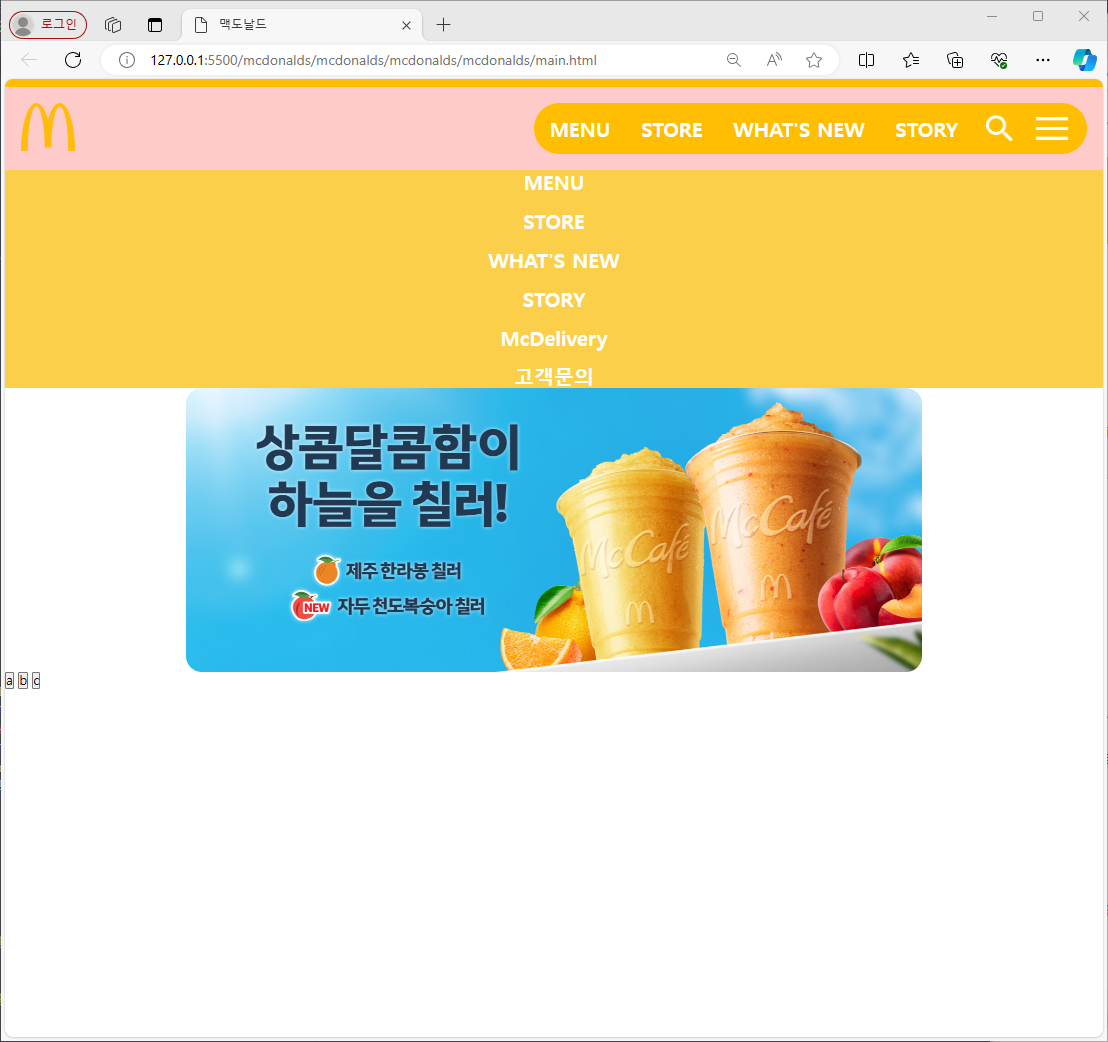
언더 메뉴바 디자인 짜주기
- 메뉴바를 캐러셀 위에 띄워야 함.

또는 이렇게 내려오게끔 한 다음에 숨기기.

배워온 내려온다음에 숨기기로 결정.

HTML
<!-- 언더 메뉴바 -->
<div class="under-menu">
<ul class="navbar-under">
<li><a href="#" class="link">MENU</a></li>
<li><a href="#" class="link">STORE</a></li>
<li><a href="#" class="link">WHAT'S NEW</a></li>
<li><a href="#" class="link">STORY</a></li>
<li><a href="#" class="link">McDelivery</a></li>
<li><a href="#" class="link">고객문의</a></li>
</ul>
</div>CSS 적용
/* --- 언더 메뉴바 */
.under-menu {
background-color: #fccf4b;
}
.navbar-under a {
font-size: 25px;
text-decoration: none; /* 밑줄제거 제거 */
font-weight: bold;
}
.navbar-under {
text-align: center; /* 중앙정렬 */
}
.navbar-under li {
margin-bottom: 20px;
}
.navbar-under li:last-child {
margin-bottom: 0; /* 마지막 항목의 하단 마진 제거 */
}
마진말고 패딩으로 조정.
.navbar-under li {
padding-bottom: 20px;
}
/*MENU 위에 공간 만들기.*/
.navbar-under li:nth-child(1) {
padding-top: 20px;
}
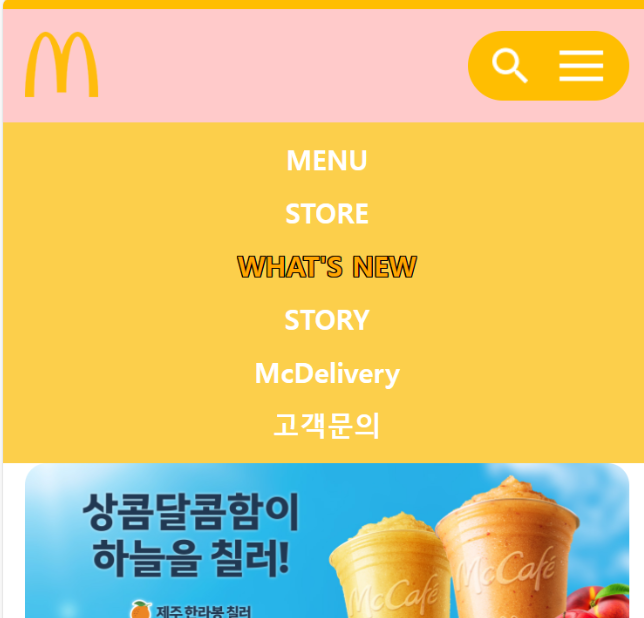
겉 테두리 (stroke) 부여
- hover 사용
HTML 수정 - class 지움
<!-- 언더 메뉴바 -->
<div class="under-menu">
<ul class="navbar-under">
<li><a href="#">MENU</a></li>
<li><a href="#">STORE</a></li>
<li><a href="#">WHAT'S NEW</a></li>
<li><a href="#">STORY</a></li>
<li><a href="#">McDelivery</a></li>
<li><a href="#">고객문의</a></li>
</ul>
</div>CSS - hover 추가 / white 색상 부여 / stroke 효과
/* --- 언더 메뉴바 */
.under-menu {
background-color: #fccf4b;
}
.navbar-under a {
font-size: 25px;
text-decoration: none;
font-weight: bold;
color: white;
}
.navbar-under {
text-align: center;
}
.navbar-under li {
padding-bottom: 20px;
}
.navbar-under li:nth-child(1) {
padding-top: 20px;
}
.navbar-under a:hover {
color: orange;
/*찐한효과 */
/* -webkit-text-stroke: 1px rgb(255, 0, 0); */
text-shadow: -1px -1px 0 #000, 1px -1px 0 #000, -1px 1px 0 #000,
1px 1px 0 #000, 0px -1px 0 #000, -1px 0px 0 #000, 1px 0px 0 #000,
0px 1px 0 #000;
}728x90
반응형
'> 포트폴리오 > 맥도날드' 카테고리의 다른 글
| [JS] 캐러셀 만들기 (4개 사진)* (0) | 2024.03.26 |
|---|---|
| [JS / CSS] 햄버거 언더 메뉴바 만들기 (2) (1) | 2024.03.26 |
| [CSS] li 태그 - 가로 정렬, 밑줄 제거 (0) | 2024.03.24 |
| [CSS] 화면 늘리면 이미지 커질 때, 이미지 사이즈 설정 (0) | 2024.03.24 |
| border-radius 화면 축소 시 변형이 올 때 (0) | 2024.03.19 |



