글 작성 기능 만들기
- 글 작성 하고,
작성한 글을 DB 로 보내서 저장.
- DB 입출력을 안전하게 대리로 해줄 수 있는 서버 생성.
1. 글 작성할 수 있는 페이지 만들고
2. 전송버튼누르면 서버에 글저장해달라고 부탁하고
3. 서버는 부탁받으면 검사해보고 DB에 저장.
서버 생성 방법
"누가 글제목과 내용을 보내면 DB에 저장해주세요"
기능마다 URL과 method이름을 붙여서 구분
- URL 작명은 자유
- method는 GET POST PUT DELETE 4개 중에 맘대로 골라서 작성
1) app 폴더 바깥에 pages 폴더 생성하고 pages 폴더 안에 api 라는 폴더를 또 생성.
그리고 api 폴더안에 test.js 파일 생성.
= 서버 생성

pages\api\test.js 는 자동으로 서버기능의 URL 을 생성
= 유저가 /api/test 라는 URL로 GET/POST/PUT/DELETE 요청하면
test.js 안에 있는 코드가 실행

test.js 에다가 컴포넌트 생성
= 그래야 컴포넌트 안의 html 을 보여줌.

이렇게 콘솔 써서 생성해줬을 경우

GET 메소드 사용해서 확인해보면 저 URL 로 자동으로 GET 요청이 감.
= 주소창에다가 URL 입력 (api/test)

Get 요청을 했을 때
터미널을 확인해보면 콘솔창에 써논거 떠있음.
= 123
2) 응답도 추가해주기
= 대기 상태 만들지 않기 위해 꼭 써준다.

파라미터 2개까지 작명을 해보기.
export default function handler(요청, 응답) {
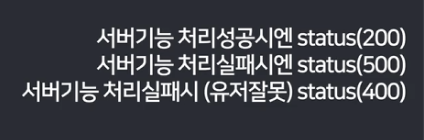
응답.status(200).json('처리완료')
}json 안에 내용 입력해주면

아까의 주소(api/test) 로 다시 접속 시
json 안의 내용 뜨는거 확인됨.

글 작성 페이지 생성하기
- post 요청
- form 태그 사용.
- 서버에다가 보내기
- POST 요청: 새로운 정보를 서버에 보내는 요청.
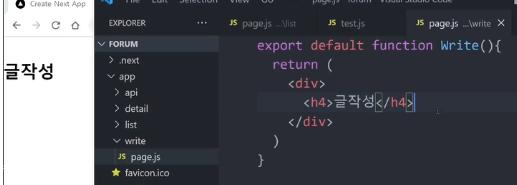
1) app 폴더 안에 글 작성할 폴더(write폴더) 생성해주기
그리고 그 안에 page.js 파일 생성
app/write/page.js


2) page.js 안에 글 작성할 UI 를 만들어줌.

이제 URL 을 /write 로 입력해주면

만들어준 컴포넌트에 있는 html 이 보임.
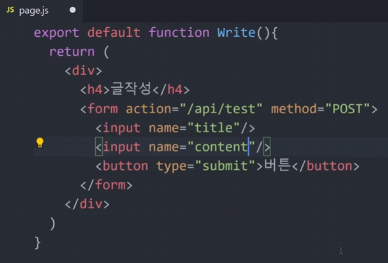
3) form 태그와 작성한 글 전송할 버튼 생성.
- form 태그 안에 action 속성 (URL)
- 서버로 Post 요청 하기 위해 form 태그 사용
( form 태그 속성 중 URL 입력 할 수 있는 action 속성 있어서)

form 태그 안에 action 속성 써주고 상단에 만들어줬던 서버 URL 작성해줌.
- button 타입은 submit (전송버튼)
(app/write/page.js)
export default function Write(){
return (
<div>
<h4>글작성</h4>
<form action="/api/test" method="POST">
<button type="submit">버튼</button>
</form>
</div>
)
}작성한 글 정보를 서버에 보내도록 요청할거니까
method = POST
* GET / POST 용도에 따라 사용 가능.
그럼 버튼을 눌렀을 때 action 에 써있는 경로로 POST 요청이 간다.

버튼 누르면
export default function handler(요청, 응답) {
응답.status(200).json('처리완료')
}아까 만들어줬던 응답이 보이는 거 확인.
4) get 메소드로 요청을 하면 이런 코드,
post 메소드 요청을 하면 저런 코드를 실행해주도록 하기
= if 문 사용
export default function handler(요청, 응답) {
응답.status(200).json('처리완료')
}지금 보면 /api /test 로
get 요청을 하든 post 요청을 하든
똑같은 코드만 실행이 되고 있다.
export default function handler(요청, 응답) {
if (요청.method == "POST") {
return 응답.status(200).json('처리완료')
}
}if 문을 추가해줘서
POST 가 맞으면 json 에 있는 응답 해달라고 설정.
export default function handler(요청, 응답) {
if (요청.method == 'GET'){
응답.status(200).json({ name: '안녕' })
}
if (요청.method == 'POST'){
응답.status(200).json({ name: '바보' })
}
}이렇게 GET 하고 POST 를 분리해서 지정해줄 수 있다.
글 전송 버튼을 누르면
그걸 DB에다가 저장시켜주는 방법
- 전송버튼누르면 서버로 글 전송
(app/write/page.js)
export default function Write(){
return (
<div>
<h4>글작성</h4>
<form action="/api/test" method="POST">
<button type="submit">버튼</button>
</form>
</div>
)
}유저가 input 에다가 뭔가를 입력하고
전송 button 을 누르면
그걸 DB 에다가 저장할 수 있도록 서버
( 입출력 대리로 해주는 프로그램을 '서버' )에게 부탁하기.
1) write 페이지에 input 태그 추가.
= 글 작성란
= name 속성 추가.

name 속성을 꼭 써줘야 서버로 잘 전송됨.

제목과 내용 글작성란을 위해
input 태그 2개 추가.

export default async function Write() {
return (
<div className="p-20">
<form action="/api/post/new" method="POST">
<input name="title" placeholder="글제목" />
<input name="content" placeholder="글내용" />
<button type="submit">전송</button>
</form>
</div>
);
}전송 버튼을 누르면
form 태그에 있는 URL로 POST 요청이 가게된다.

* 경로를 api/test 에서

/api/post/new 로 변경.

new.js 안에 있는 컴포넌트 (handler) 코드를 실행해줌.
2) new.js(서버) 안에다가 유저가 보낸 글을 DB에 저장해달라고 명령
= 입출력 대리로 해주는 프로그램 = 서버

3) 파라미터 2개 추가
= 유저가 보낸 글을 출력하기 위해서

파라미터 2개 추가.
4) 요청.body 사용, 요청.method 사용
= 유저가 보낸 데이터
요청.body 써주면 유저가 보낸 데이터 확인 가능.
= input 에 입력한 데이터들이 정확히 들어있는 것.

console.log 를 통해서 터미널에서 확인 가능.
그 다음, if 문 써서
요청.method 가 POST 인 경우에만 코드를 실행해달라고 해주기.
(/api/post/new.js)
export default function handler(){
if (요청.method == 'POST') {
console.log(요청.body)
}
}5) DB 꺼내오는 코드 갖고와줌.
insertOne 함수 사용 = 내가 입력한 데이터를 하나 DB 에 넣기

const db = (await connectDB).db('forum');
const result = await db.collection('post').find().toArray();- forum 이라는 이름을 가진 데이터베이스(프로젝트)에 접속을 하고
- 컬렉션(폴더) 명인 post 에 있는 모든 데이터(document) 들을 갖고오라는 뜻.
const result = await db.collection('post').insertOne(데이터);내가 입력한 데이터를 하나를 입력하고 싶으면
insertOne 이라는 함수 쓰기
= object 자료형 형태로 데이터를 입력하면 그걸 DB에다가 저장
( post 콜렉션에 하나의 document를 만들어서
소괄호 안의 데이터를 기록해줄 것 )

요청.body 출력해보면 object 자료형 형태였음.

DB 에 있는 Document 와 유사.
= 그냥 () 안에다가 요청.body 를 그대로 집어넣어도 될 것 같음.

6) 요청문 써줬으면 응답도 써줌.
= 잘 요청됐다고 보여주기 (응답해주기)

데이터 작성해주고 전송 버튼 눌러주면

응답해준 Json 내용 뜨는 거 확인됨.
list 페이지 들어가서 추가된 글 확인 가능.
= list 페이지 는 DB 에 있는 모든 게시물을 갖고오라고 했기 때문.
7) json 을 저장완료로 채우지 말고 List 페이지로 돌아가게끔 만들어서
새로 추가된 글 확인하게끔 하기
= redirect 함수 사용
import { connectDB } from "@/util/database"
export default async function handler(요청, 응답) {
if (요청.method == 'POST'){
let db = (await connectDB).db('forum')
let result = db.collection('post').insertOne(요청.body)
응답.redirect(302, '/list')
}
}8) 예외 처리 해주기
= if문

유저가 제목을 빈칸으로 채워서 보냈을 때,
요청.body를 출력했을 경우
= 따옴표 두개만 출력됨.

타이틀이 공백이면
저장하지말고 지정된 메시지(에러메시지) 보내달라고 해주기 (응답해주기)
import { connectDB } from "@/util/database"
export default async function handler(요청, 응답) {
if (요청.method == 'POST'){
if (요청.body.title == '') {
return 응답.status(500).json('제목써라')
}
let db = (await connectDB).db('forum')
let result = db.collection('post').insertOne(요청.body);
응답.redirect(302, '/list')
}
}9) Try / Catch 문
= DB에 문제 있는 경우 사용
import { connectDB } from "@/util/database"
export default async function handler(요청, 응답) {
if (요청.method == 'POST'){
if (요청.body.title == '') {
return 응답.status(500).json('제목써라')
}
try {
let db = (await connectDB).db('forum')
let result = db.collection('post').insertOne(요청.body)
응답.redirect(302, '/list')
} catch (error) {
DB에러시 실행할코드~~
}
}
}
'> 메모 > Next.js' 카테고리의 다른 글
| [Next.js] 삭제 기능 만드는 방법 (1) (2) | 2024.11.15 |
|---|---|
| [Next.js] 수정 기능 만드는 방법 (0) | 2024.11.14 |
| [Next.js] 상세 페이지 만드는 방법 (0) | 2024.11.13 |
| [Next.js] 글 목록 조회 (리스트 페이지) 만드는 방법 (2) | 2024.11.13 |
| [Next.js] MongoDB 사용법 (0) | 2024.11.13 |



