삭제기능 만들기 전에
list/page.js 수정
- 자바스크립트 기능 개발 필요한 부분
클라이언트 컴포넌트로 수정하기.
js로 글목록에서 글이 사라지는 애니메이션
list/page.js 로 간다음에
= 글 목록 페이지
자바스크립트 기능 개발이 필요한 곳만
클라이언트 컴포넌트로 만들어서 집어넣기
= 나중에 js로 글목록에서 글이 사라지는 애니메이션 넣어야 함.

map 함수로 담아줬던 html 을 client 컴포넌트로 만들어서 집어넣도록 함.
1) list 폴더 안에다가 새로운 파일 생성
= ListItem.js

ListItem 파일에다가

client 컴포넌트 생성.
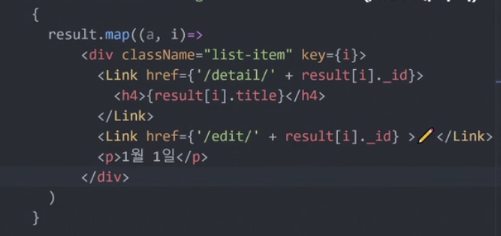
2) map 함수로 담아줬던 html 옮겨주기

이 부분 옮겨줌.
"use client";
export default function ListItem() {
return (
<div>
{result.map((a, i) => {
return (
<div className="list-item" key={i}>
<Link href={"/detail/" + result[i]._id}>
<h4>{a.title}</h4>
</Link>
<Link href={"/edit/" + result[i]._id}>✏️</Link>
<p>1월 1일</p>
</div>
);
})}
</div>
);
}div 태그로 감싸준 다음에
중괄호 옮겨준다.
+ 저기에 빼먹었지만 Link 태그 import 해줘야 함.
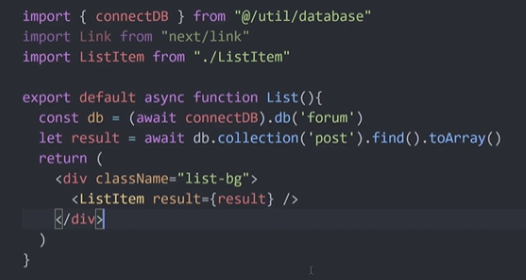
3) 생성해준 ListItem() 컴포넌트를 list/page.js 에다가 옮겨주기

임포트해주고 ListItem 컴포넌트 갖다 쓰기.
4) ListItem에 result 변수 필요.
= 부모-> 자식 변수 전달해주는 props 쓰는 방법과
자식 컴포넌트<ListItem> 에서 DB 갖고오는 코드 사용해서 DB 갖고오는 방법 있음.
= result 변수가 page.js(부모) 에 정의돼있음
서버에 부탁하는 식으로 DB 게시물을 갖고와야함.
= client 컴포넌트에 짠 코드는 전부다 user 브라우저로 전달이 되기 때문

부모 컴포넌트 <List> 에
result 변수가 있음.
자식 컴포넌트<ListItem> 에서
result 변수 갖다 쓰려면 props 사용.
또는 자식 컴포넌트<ListItem> 에서
1) DB에서 게시물 갖고오고
2) result 변수에 저장
props 써서 갖고오기.
= 부모 server component에서 DB데이터를 가져온 다음 client component로 props 전송

list/page.js에서 result 변수 보내주기.
= 자식 컴포넌트 써 준 자리에
전송할 데이터를 써주고 왼쪽에다가 작명={전송할데이터}

자식 컴포넌트<ListItem> 에는 props 써줘서
부모가 보낸 데이터(변수) 전달 받기.

props 말고
{} 이렇게 중괄호 써주고 변수 이름 써줌으로서


props 생략하고 사용 가능.
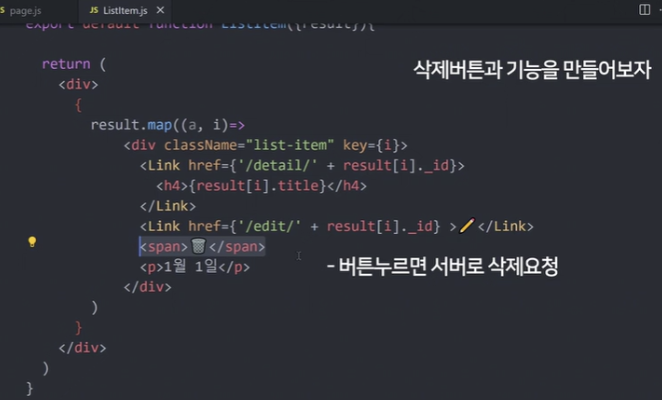
5) 삭제 버튼 생성.

자식 컴포넌트 있는
ListItem.js 파일에 삭제 버튼 추가해줌.
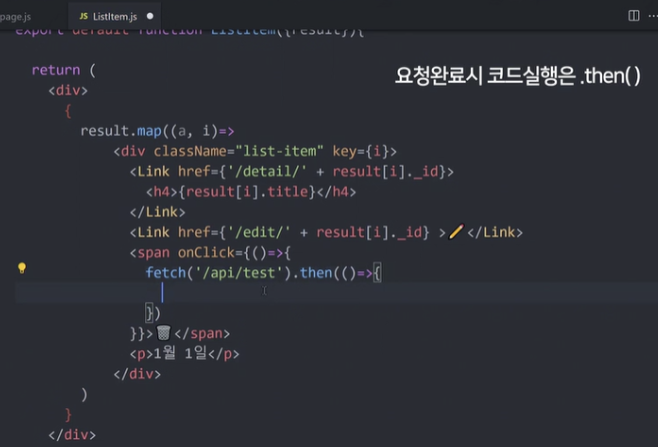
6) DB 갖고오는 코드 사용해서 DB 갖고왔으니까
서버한테 부탁해서 DB 게시물을 삭제해달라고 하기.
= Ajax 사용. = 클라이언트 컴포넌트 안에서만 갖다 쓸 수 있음.
<form>태그 쓰면 서버로 GET, POST 요청이 가능.
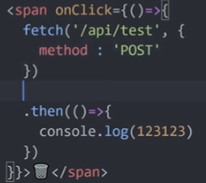
ajax 의 fetch() 라는 함수 사용해도 서버로 GET, POST, PUT, DELETE 요청이 가능

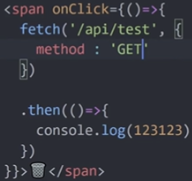
Get 요청이 완료가 됐을 때
특정 코드를 실행해주고 싶은 경우
then 을 갖다 붙임.
= 서버로부터 응답을 받았을 때 코드가 실행
= 응답 = then


POST/GET 요청 방법 - fetch 중괄호

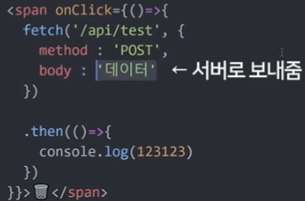
POST 요청을 갖다쓸 때
보통 데이터도 함께 전송하는 경우
= body 라고 갖다 쓴 다음 데이터 집어넣기.
'> 메모 > Next.js' 카테고리의 다른 글
| [Next.js] 삭제 기능 만드는 방법 (2) (0) | 2024.11.16 |
|---|---|
| [Next.js] 수정 기능 만드는 방법 (0) | 2024.11.14 |
| [Next.js] 글 작성 기능 만드는 방법 (5) | 2024.11.14 |
| [Next.js] 상세 페이지 만드는 방법 (0) | 2024.11.13 |
| [Next.js] 글 목록 조회 (리스트 페이지) 만드는 방법 (2) | 2024.11.13 |



