글 수정 기능 만들기

수정 페이지 생성하기
1. 수정페이지로 이동하는 버튼 만들기
= Link 태그 사용
/list 목록페이지의 글제목마다 수정버튼 생성
수정 버튼 누르면 수정페이지 URL 로 이동해야 함.
import { connectDB } from "@/util/database";
import Link from "next/link";
export default async function List() {
const db = (await connectDB).db("forum");
let result = await db.collection("post").find().toArray();
console.log(result);
return (
<div className="list-bg">
{result.map((a, i) => {
return (
<div className="list-item" key={i}>
<Link href={"/detail/" + result[i]._id}>
<h4>{a.title}</h4>
</Link>
<p>1월 1일</p>
</div>
);
})}
</div>
);
}list/page.js 에서

Link 태그 추가해서 수정버튼 생성.
href 에다가 수정 클릭 할 시
이동할 URL 경로 ( 수정페이지 URL ) 도 작성.

글 수정 버튼을 누르면 각각 다른 페이지가 보여야 함.

이런 식으로 수정해줌.
<Link href={"/edit/" + result[i]._id}>✏️</Link>= list 페이지 만들었을 때 처럼

첫번째 글의 수정버튼 눌러줬을 때
저렇게 첫 번째 글의 아이디가 뜨는 거 확인 가능.
2) 이제 404 말고
경로를 만들어 줘야함. = 글 수정 페이지 만들어주기.
= [dynamic route] 문법 사용
= edit\[id]\page.js = 글 수정페이지

app폴더 안에 edit 폴더 안에 [id] 라고 폴더명 작명하고
그 안에 page.js 파일 생성.
= /edit/아무거나 입력했을 때
page.js 에 있는 페이지 내용 보여짐.
상세페이지 참고:
https://jamongsoda.tistory.com/entry/Nextjs-%EC%83%81%EC%84%B8-%ED%8E%98%EC%9D%B4%EC%A7%80-%EB%A7%8C%EB%93%9C%EB%8A%94-%EB%B0%A9%EB%B2%95
3) 글 수정페이지 레이아웃 채우기
edit\[id]\page.js = 글 수정페이지
= 작성페이지와 유사
= 작성페이지에 있던거 그대로 갖다 써보기
export default async function Edit() {
return (
<div className="p-20">
<h4>수정페이지</h4>
<form action="어쩌구" method="POST">
<input name="title" />
<input name="content" />
<button type="submit">전송</button>
</form>
</div>
)
}

4) 수정 페이지에 DB 에 있던 게시물 넣어주기.
= DB 꺼내오는 코드 갖고와줌.
edit/게시물id 입력해서 수정페이지 방문하면 텅 비어 있는 상태.

const db = (await connectDB).db('forum');
const result = await db.collection('post').findOne({});document 하나 찾아오는 코드
= 현재 URL 에 입력한 id를 가진 document 를 찾아와야 함.
- connectDB 이런건 상단에 import.
- await 쓰려면 async 추가 필수.
5) 저번과 똑같이 props 추가.
= 다이나믹 라우트 자리에 (edit/[id] 여기서 [id] 자리) 입력한 것들 들어있음.

props 출력해서 확인해보면 들어있는 확인.

예전에 다이나믹 라우트 할 때 처럼 기입해주면 됨.
= 상세페이지 참고.
import { ObjectId } from "mongodb";
import { connectDB } from "@/util/database.js";
export default async function Edit(props) {
let db = (await connectDB).db("forum");
let result = await db
.collection("post")
.findOne({ _id: new ObjectId(props.params.id) });
return (
<div className="p-20">
<h4>수정페이지</h4>
<form action="" method="POST">
<input name="title" />
<input name="content" />
<button type="submit">전송</button>
</form>
</div>
);
}
6) value 속성을 써서 DB 에서 갖고 온 데이터들을 채워주기.
= 인풋에 미리 입력된 값을 의미.
= 수정해야하니까 보여야하기 때문에
= 만약 에러뜨면 defaultValue=" " 로 대체.
= 기능은 value=" " 와 동일.

- 기존 데이터 보여주는 일은 여기서 끝 -
MongoDB 데이터 수정하기
- updateOne() 사용
유저가 DB 데이터를 직접 수정하면 큰일나니
서버에 수정을 부탁하는 식
유저가 전송버튼을 눌러서 안의 데이터를 서버로 보내면
서버는 DB 에 있는 데이터를 수정
DB 에 있던 하나의 글을 수정하고 싶은 경우
await 붙인다음 updateOne 사용
await db.collection(컬렉션명).updateOne({수정할게시물정보}, { $set : {수정할내용} } );- 첫번째 중괄호에는 수정할 게시물 정보 담기
- set 안에는 수정할 내용을 넣어주기

예시 ) 제목과 내용 수정할 시
1) edit\[id]\page.js = 글 수정페이지
여기서 수정 버튼 생성하기.

button type 은 submit.

action 속성 서버 경로 수정해줌.
저 URL 로 POST 요청이 가게 된다.
= 유저가 입력한 input 데이터들도 함께 감.
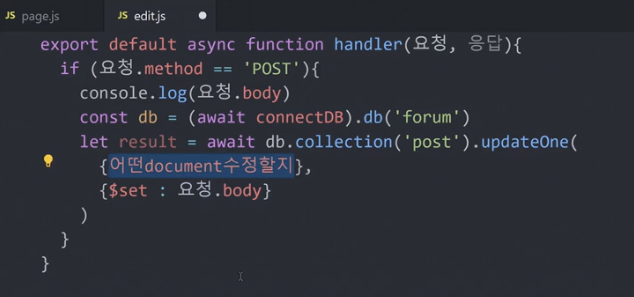
2) api/post/edit URL 로 서버 만들어주기

이렇게 서버 생성.
3) 생성한 서버 파일 (edit.js) 에 요청 받을 시 보여 줄 컴포넌트 생성


if 문 사용해서 조건문 붙여줌.
( 어떤 사람이 method 를 POST 로 요청했을 시
안에 있는 코드를 실행 )
4) DB 꺼내오는 코드 갖고와서 수정

만약 포스트 요청이 오면
DB 꺼내오는 코드 갖고와서
수정해주자.
5) 하나의 글을 수정하는 upDateOne() 사용
= 파라미터 2개 사용.

첫 번째 파라미터: 어떤 파일 수정할 지
두 번째 파라미터: 수정할 내용 - Object 자료 형식으로 넣어야 함.

console.log(요청.body) 으로 유저가 전송한 데이터 확인 가능

데이터 확인 - Object 자료형 형식인 거 확인.
6) 요청.body 를 두 번째 파라미터에다가 집어넣기

이제 남은,
첫번째 파라미터에 넣을 것 찾아주기.
= 보통 id 넣어줌.
해당 id 를 가진 도큐먼트를 찾아갖고
그 파일을 저 요청.body 에 있는 내용으로 덮어 씌워 주는것
7) 첫 번째 파라미터에 넣을 id 찾아오기
= 글 수정하고 싶으면글 제목(title)하고 내용(content) 만 보내는게 아니라
글의 id 도 함께 보내라고 하기.
= 새 input 추가.
= toString 도 추가.
= 생성해준 input 숨겨주기

새 input 생성.
속성 _id를 갖고오기 위해
._id 로 써준다.

새로 생성한 input 이 아이디 잘 갖고오는 거 확인 가능.

toString() 추가.

= DB에는 ObjectId() 가 겉에 쌓여져 저장 돼있기 때문에
이걸 일반 문자로 바꿔주기 위해서 써줌.

생성해준 input 숨기기

다시 요청.body 출력해주면
유저가 전송한 데이터 확인 가능

이렇게 ._id 를 붙여서 _id 속성 추출해준다음에,

DB 에 있던 도큐먼트식으로 바꿔줘야함.

= objectId 함수 사용해주기. + new 는 덤으로 사용.
8) 두 번째 파라미터 수정해주기.
= _id 속성이 추가됐기 때문.
= _id 부분 빼서 집어넣어야 함.
= 변수 활용

_id 부분 빼주기.

변수를 하나 생성해준 다음에,
title 하고 content 만 넣어줌.

그리고 그 변수만 집어넣어줌.

**바뀐 결과 확인은 result 변수 출력
9) 응답은 필수로 해주기.
import { connectDB } from "@/util/database.js"
import { ObjectId } from "mongodb";
export default async function handler(요청, 응답) {
if (요청.method == 'POST'){
let 바꿀거 = {title : 요청.body.title, content : 요청.body.content}
let db = (await connectDB).db('forum')
let result = await db.collection('post').updateOne(
{_id : new ObjectId(요청.body._id)},
{ $set : 바꿀거}
);
console.log(result)
응답.redirect(302, '/list')
}
} 응답.redirect(302, '/list')경로 list (목록) 페이지로 보여지도록 설정.
'> 메모 > Next.js' 카테고리의 다른 글
| [Next.js] 삭제 기능 만드는 방법 (2) (0) | 2024.11.16 |
|---|---|
| [Next.js] 삭제 기능 만드는 방법 (1) (2) | 2024.11.15 |
| [Next.js] 글 작성 기능 만드는 방법 (5) | 2024.11.14 |
| [Next.js] 상세 페이지 만드는 방법 (0) | 2024.11.13 |
| [Next.js] 글 목록 조회 (리스트 페이지) 만드는 방법 (2) | 2024.11.13 |



