728x90
반응형

@media screen and (max-width: 768px) {
.wrapper {
min-width: 200px;
}
.navbar li {
display: none;
}
}이걸로 수정.
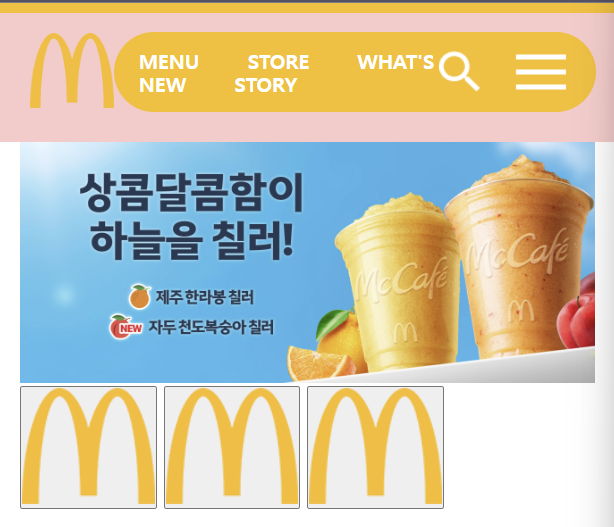
.navbar li {
display: none;
}이걸 쓰고 그냥 깔끔하게 처리했다.

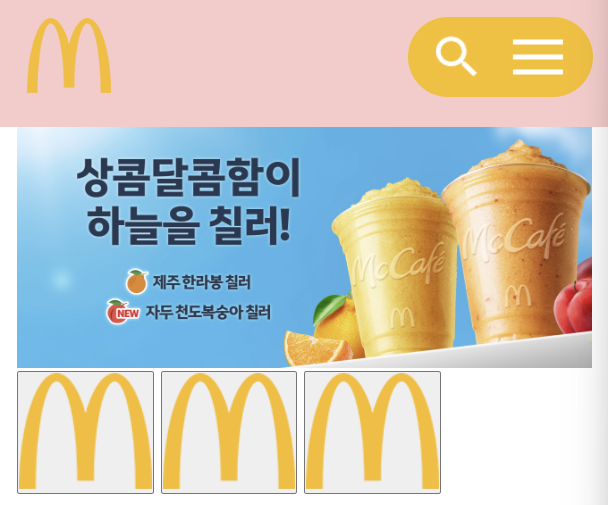
이걸 쓰지 않았을 경우,
이렇게 지저분하게 남음.
폰트 줄이면 폰트가 작아서 안보임
<nav class="menu-bar">
<ul class="navbar">
<li><a href="#" class="link">MENU</a></li>
<li><a href="#" class="link">STORE</a></li>
<li><a href="#" class="link">WHAT'S NEW</a></li>
<li><a href="#" class="link">STORY</a></li>
</ul>
<div class="icons">
<img
src="banner/search.png"
alt="돋보기 아이콘"
class="search-icon"
/>
<img src="banner/Menu.png" alt="메뉴 아이콘" class="menu-icon" />
</div>
</nav>html 을 이렇게 짜 놔서
li 를 숨기는 쪽으로 했다.
728x90
반응형
'> 포트폴리오 > 맥도날드' 카테고리의 다른 글
| [HTML / CSS] 햄버거 언더 메뉴바 만들기 (1) (0) | 2024.03.26 |
|---|---|
| [CSS] li 태그 - 가로 정렬, 밑줄 제거 (0) | 2024.03.24 |
| [CSS] 화면 늘리면 이미지 커질 때, 이미지 사이즈 설정 (0) | 2024.03.24 |
| border-radius 화면 축소 시 변형이 올 때 (0) | 2024.03.19 |
| 반응형 웹사이트 만들기 - max-width / min-width (0) | 2024.03.19 |



