728x90
반응형

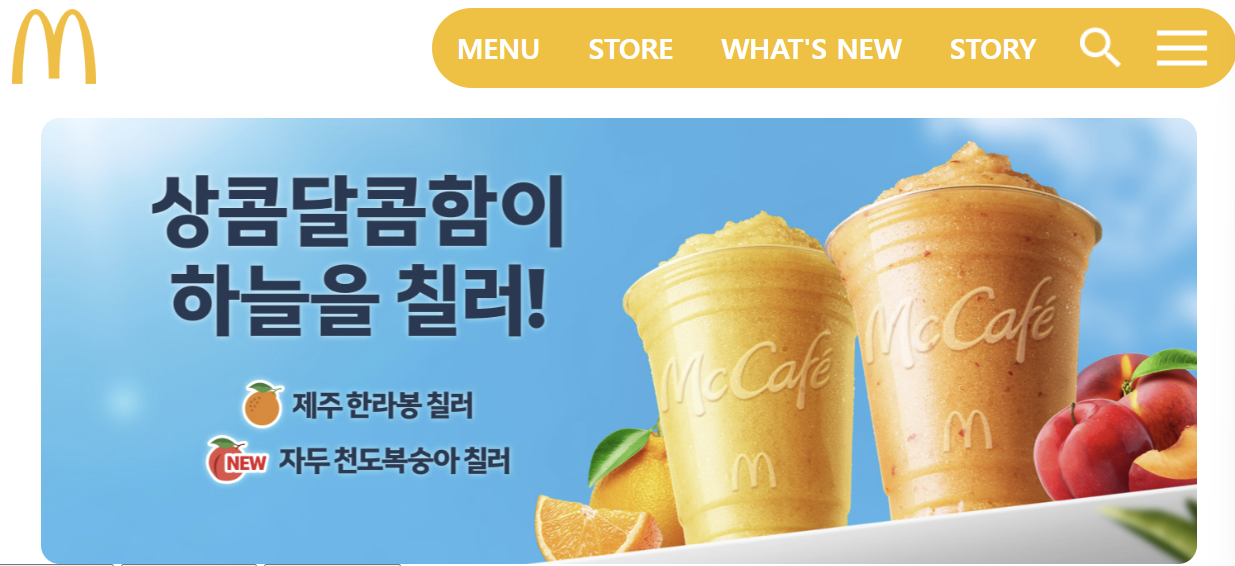
화면 축소 전

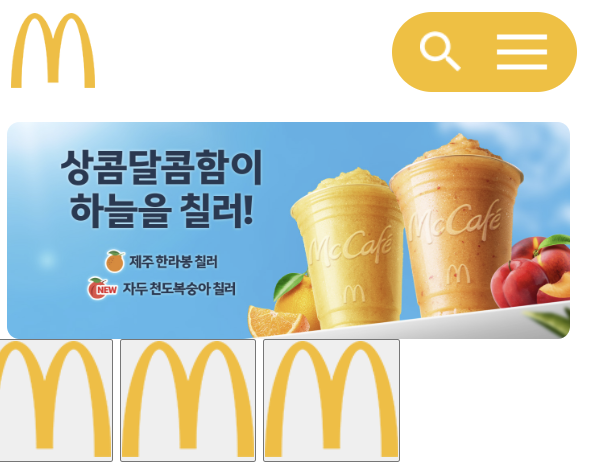
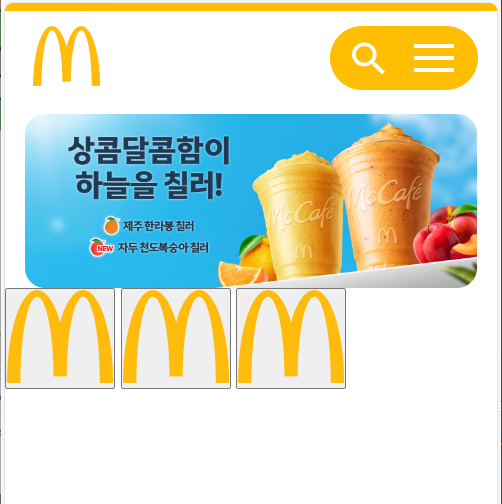
화면 축소 후
radius 값이 더 커져 보임
.
.slide-box img {
width: 90%;
height: auto;
border-radius: 15px;
display: block;
margin: auto;
}이렇게 줬던 코드를

.slide-box img {
width: 90%;
height: auto;
border-radius: 2vw; /* 뷰포트 너비에 따라 둥근 모서리 크기 조정 */
display: block;
margin: auto;
}
/*모서리의 둥글기가 상대적으로 일정하게 유지*/2vw 를 사용함으로써
화면을 축소해도 동일한 둥글기를 유지하게끔 만듦.

User
/* @media screen and (max-width: 1200px) {
.box {
font-size: 40px;
}
}
@media screen and (max-width: 768px) {
.box {
font-size: 30px;
}
} */이렇게 줬는데 radius 의 둥글기가 자꾸 변함
border-radius의 둥글기가 화면 크기에 따라 변하는 문제는, border-radius에 vw (뷰포트 너비의 백분율) 단위를 사용해서 발생하는 것일 수 있습니다. 예를 들어, border-radius: 5vw; 같은 설정은 화면의 너비에 따라 모서리의 둥글기가 변하게 만듭니다. 화면이 넓어질수록 모서리가 더 둥글게 보이고, 화면이 좁아질수록 둥글기가 줄어들게 됩니다.
만약 border-radius의 둥글기를 일정하게 유지하고 싶다면, px 같은 절대 단위를 사용하는 것이 좋습니다. px 단위는 화면 크기에 관계없이 일정한 크기를 유지하기 때문에, 디자인의 일관성을 유지할 수 있습니다.
.slide-box, .slide-box img {
border-radius: 20px; /* 또는 적절한 값 */
}
= PX 로 고정.
728x90
반응형
'> 포트폴리오 > 맥도날드' 카테고리의 다른 글
| [HTML / CSS] 햄버거 언더 메뉴바 만들기 (1) (0) | 2024.03.26 |
|---|---|
| [CSS] li 태그 - 가로 정렬, 밑줄 제거 (0) | 2024.03.24 |
| [CSS] 화면 늘리면 이미지 커질 때, 이미지 사이즈 설정 (0) | 2024.03.24 |
| 반응형 웹페이지 축소 - 모바일 사이즈 display: none (0) | 2024.03.19 |
| 반응형 웹사이트 만들기 - max-width / min-width (0) | 2024.03.19 |



