728x90
< 섹션 0 >
1. 변수란?



자바스크립트: 동적


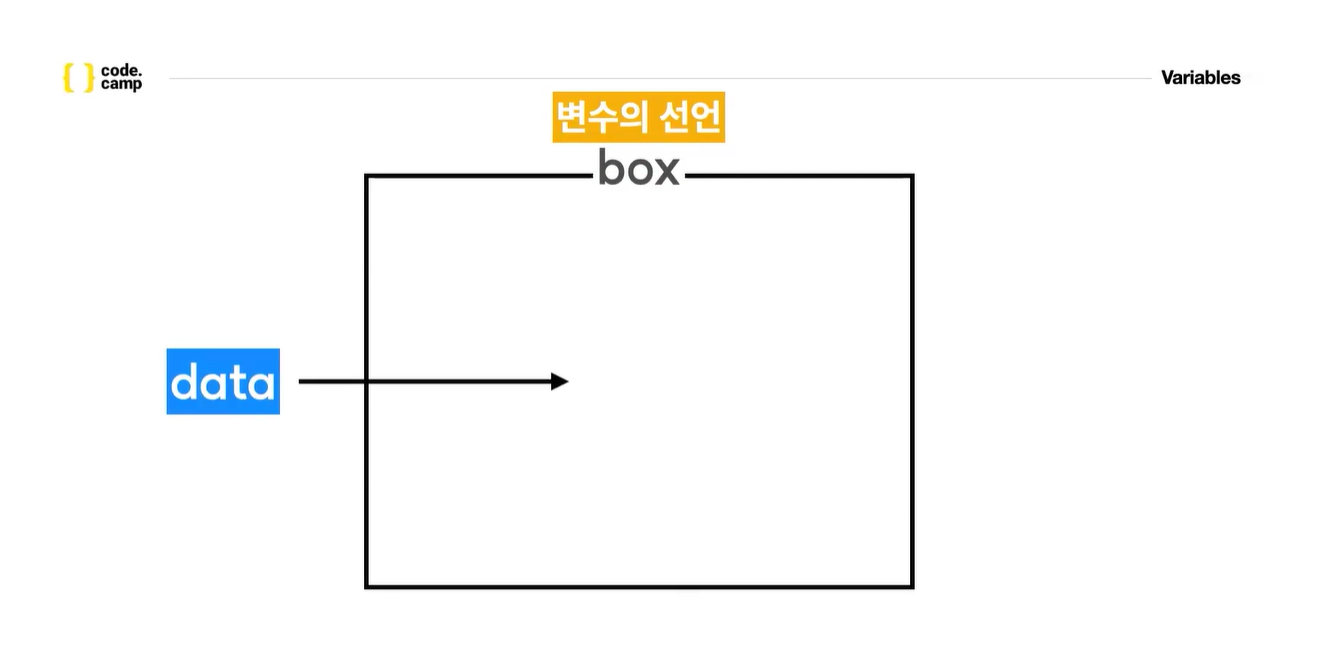
변수: 상자와 같은 개념

원하는 데이터를 담아둘 수 있는 상자
사전에 변수를 먼저 선언해주고 데이터를 할당해 줌
2. 변수선언과 데이터 할당

var 은 자주 사용하진 않음
let - 변수 선언하겠다는 키워드

변수명이 box 인 변수
할당연산자(=)를 통해서 데이터를 담아주면 된다.


데이터를 담는 것 = 할당
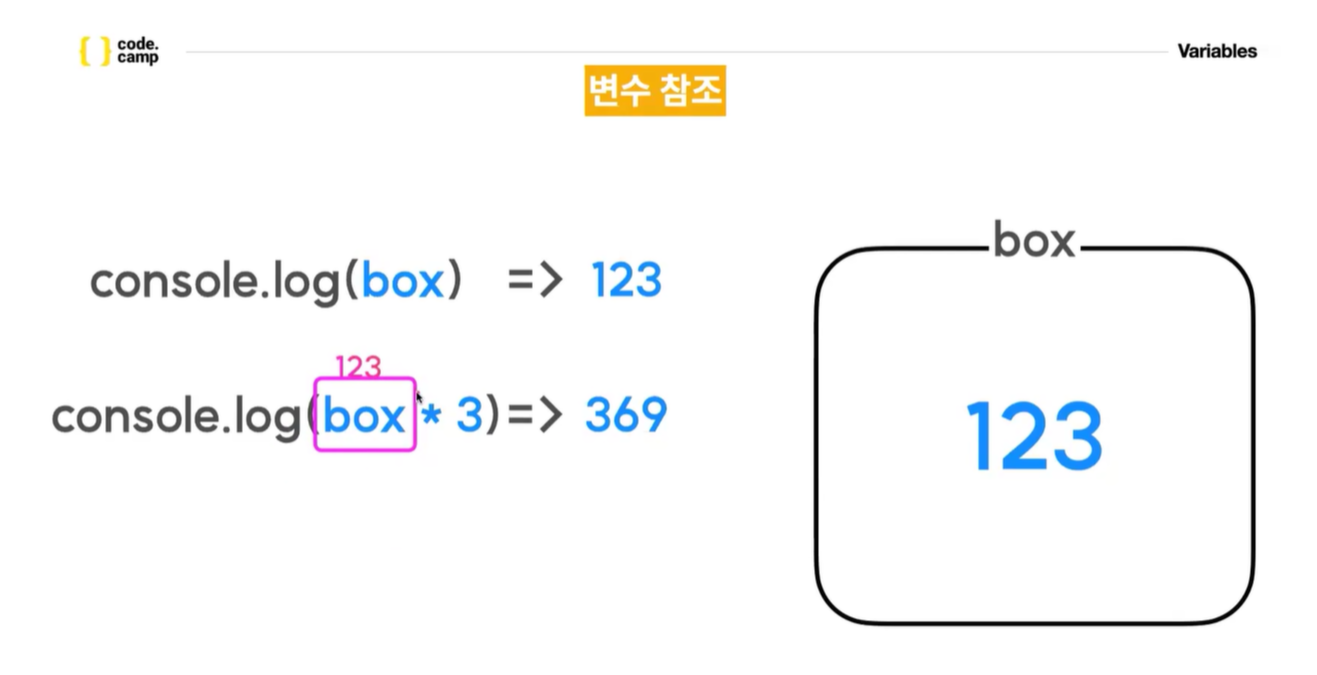
선언해 준 변수 사용하기 위해선 변수 참조를 해 줘야한다.

변수 참조 = 선언해 준 변수를 그대로 입력해주기만 하면 된다.
728x90
'> 프로그래밍 언어 > Javascript' 카테고리의 다른 글
| 훈훈한 Javascript (4) (0) | 2023.08.29 |
|---|---|
| 훈훈한 Javascript (3) (0) | 2023.08.29 |
| 훈훈한 Javascript (2) (0) | 2023.08.29 |
| [생활코딩] JavaScript 입문 (2) (0) | 2023.08.01 |
| [생활코딩] JavaScript 입문 (1) (0) | 2023.08.01 |



