728x90
< 섹션 1 >

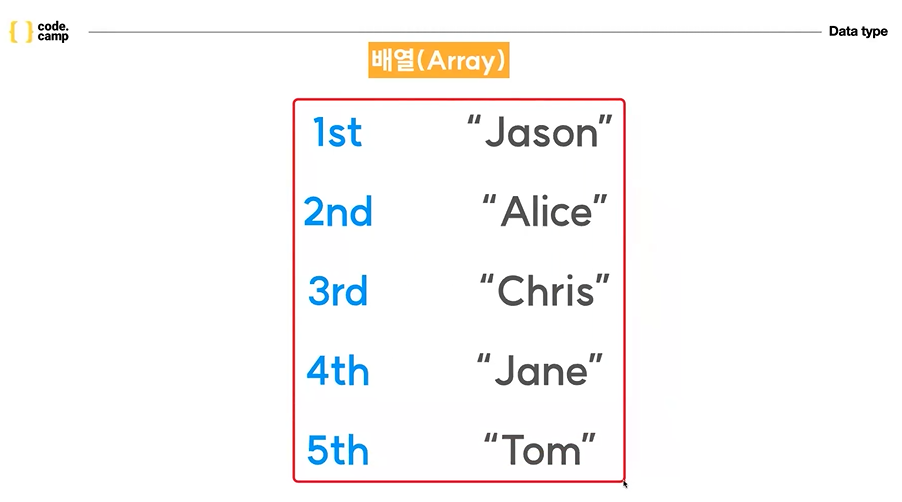
1. 배열

순서가 존재하는 여러개의 데이터를 담아두는 창고

순서대로 데이터 할당

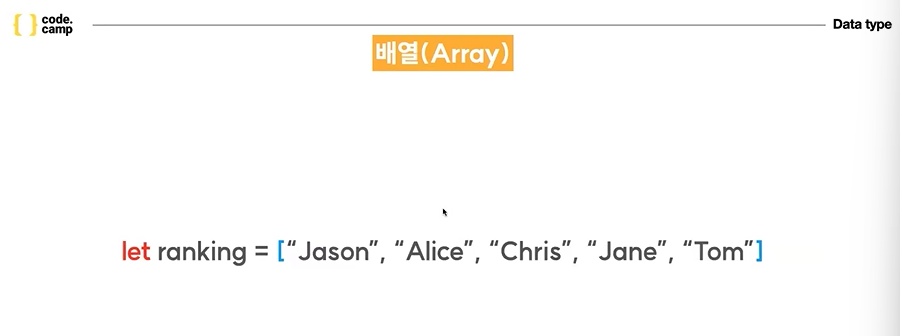
ranking 이라는 변수에 데이터 담기
= rangking 이라는 배열

요소 = 배열에 속해있는 하나하나의 데이터


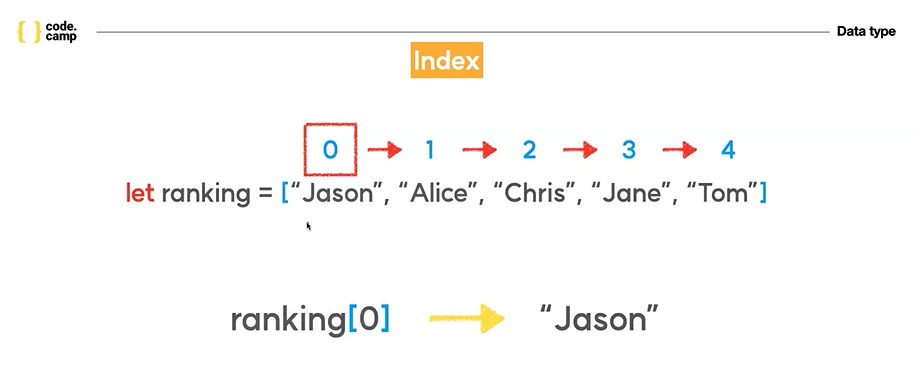
각 배열의 요소는 index 라는 값을 가짐
인덱스 - 해당 요소의 위치값을 의미하는 요소
배열 = 순서가 존재하는 데이터의 창고

jason 접근 방법

각자의 인덱스 값으로 요소에 접근

배열 출력 예시



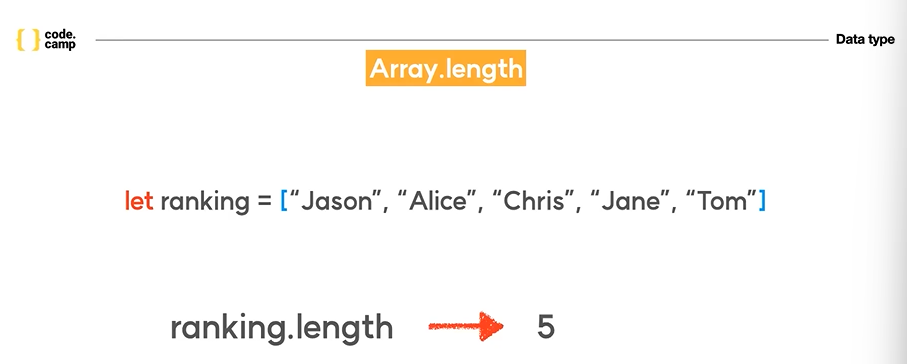
length 를 사용하면 배열의 길이 확인가능

length 와 index 의 차이

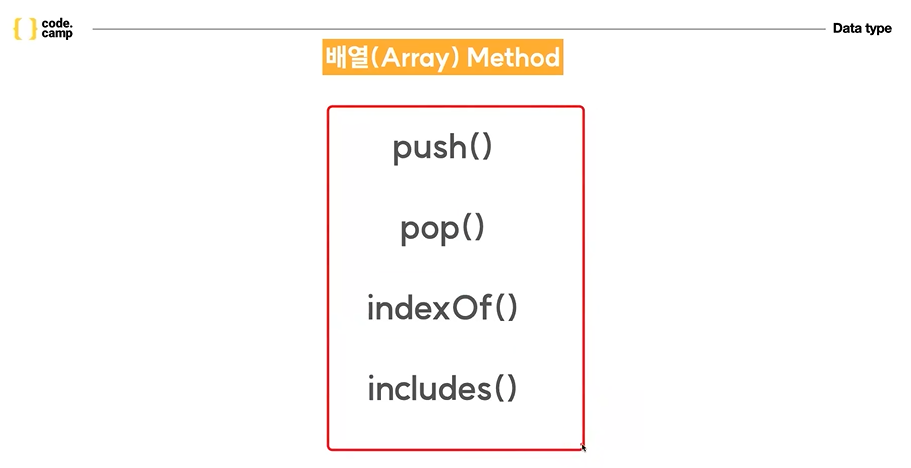
2. 배열 메소드

자바스크립트에 기본적으로 내장돼있는 메소드 들이다

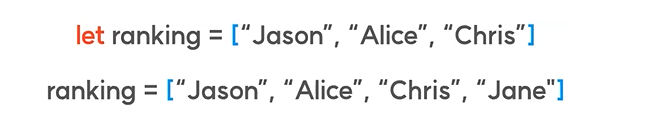
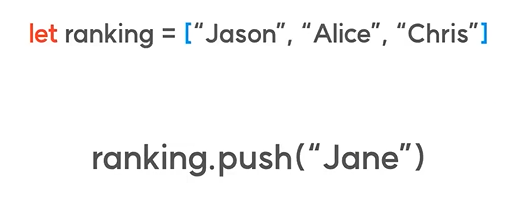
4등을 ranking 이라는 배열에 추가하고싶을 경우

이런식으로 재할당할 수 없음



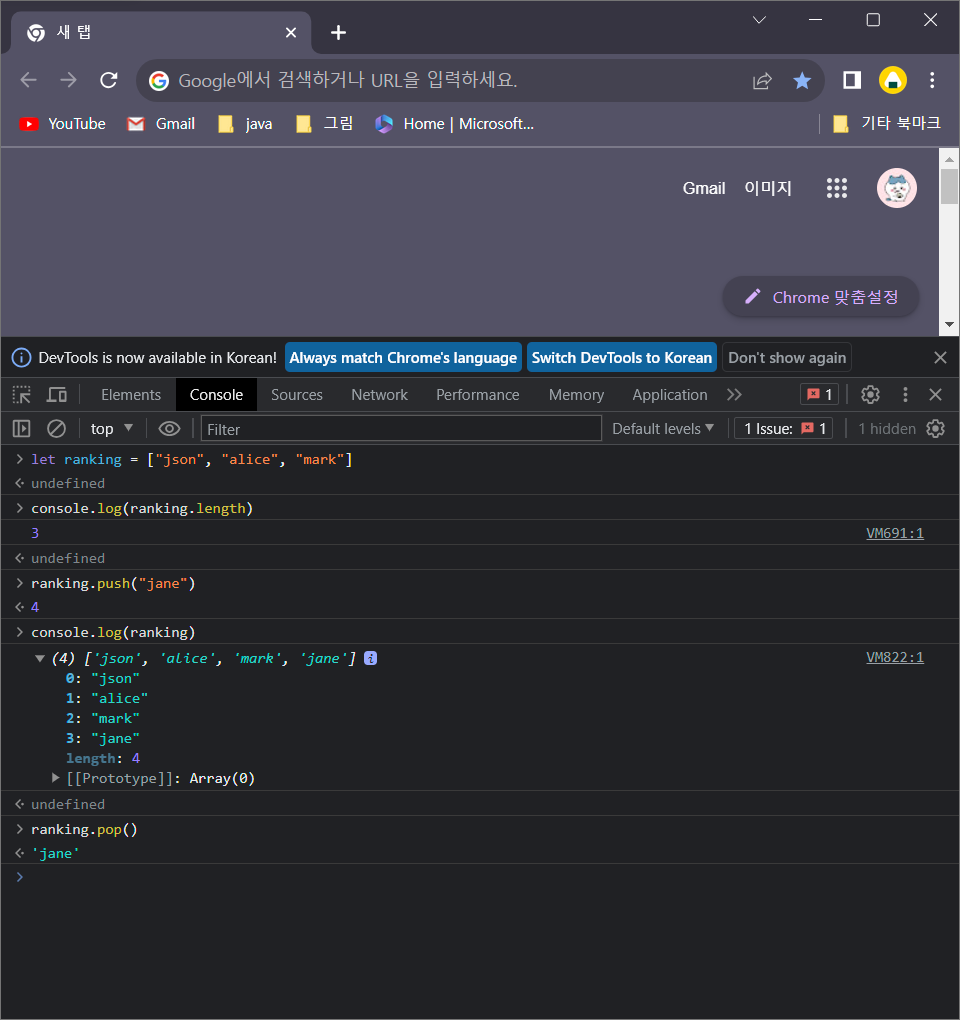
푸시 메소드 사용

데이터를 추가하는 메소드 = .push()

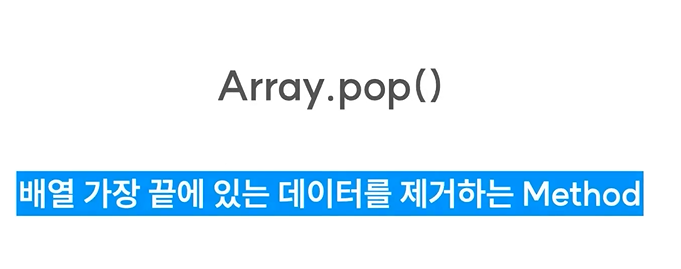
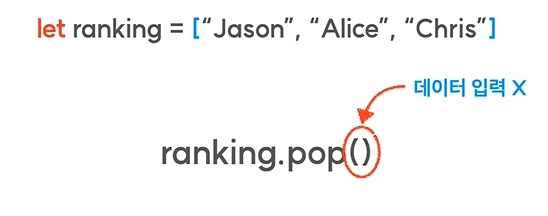
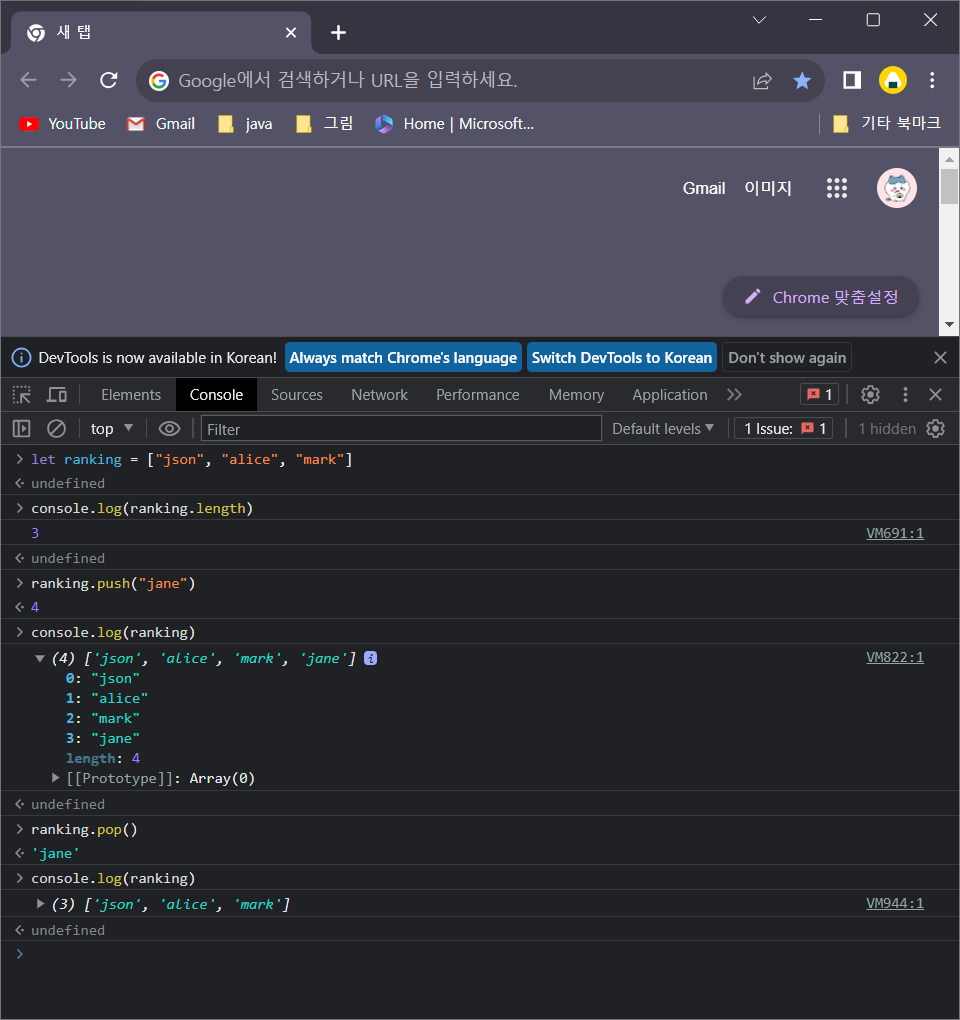
데이터를 삭제할 때 사용하는 메소드 = .pop()


push 와는 다르게 소괄호 안에 데이터 입력해주지 않는다.

추가해줬을 때 예시
push 메소드는 추가해줄 때 길이를 반환해준다.

잘 추가가 된 걸 확인할 수 있음


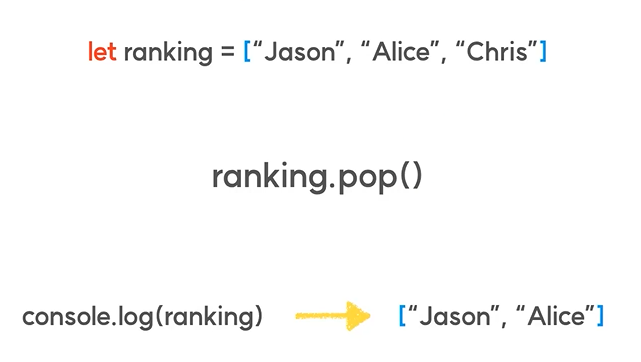
pop 메소드의 활용
삭제해준 데이터가 어떤 데이터인지 반환해줌



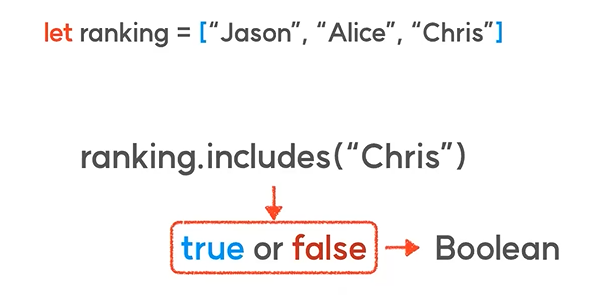
어떠한 데이터가 특정 배열에 존재하는지 확인하는 방법


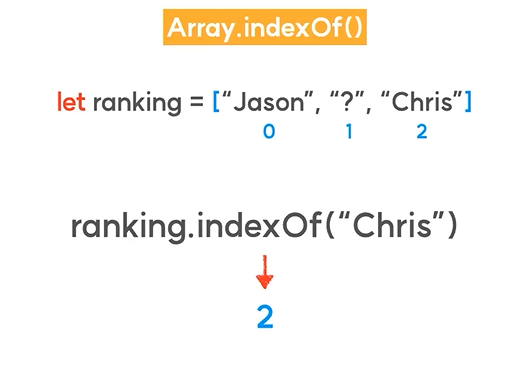
indexOf() 메소드 사용
크리스의 등수를 모르는 상태에서 등수 확인하고 싶을 때 사용

인덱스 값을 숫자 데이터로 반환해줌
인덱스는 0부터 시작인 점을 주의

728x90
'> 프로그래밍 언어 > Javascript' 카테고리의 다른 글
| 훈훈한 Javascript (6) (0) | 2023.08.30 |
|---|---|
| 훈훈한 Javascript (5) (0) | 2023.08.30 |
| 훈훈한 Javascript (3) (0) | 2023.08.29 |
| 훈훈한 Javascript (2) (0) | 2023.08.29 |
| 훈훈한 Javascript (1) (0) | 2023.08.28 |



