728x90
< 섹션 0 >

3. 변수선언 키워드
재할당, 재선언이 가능한 키워드들이 있음
재할당: 데이터가 이미 할당되어있는 변수에 다시 할당을 진행해주는 작업

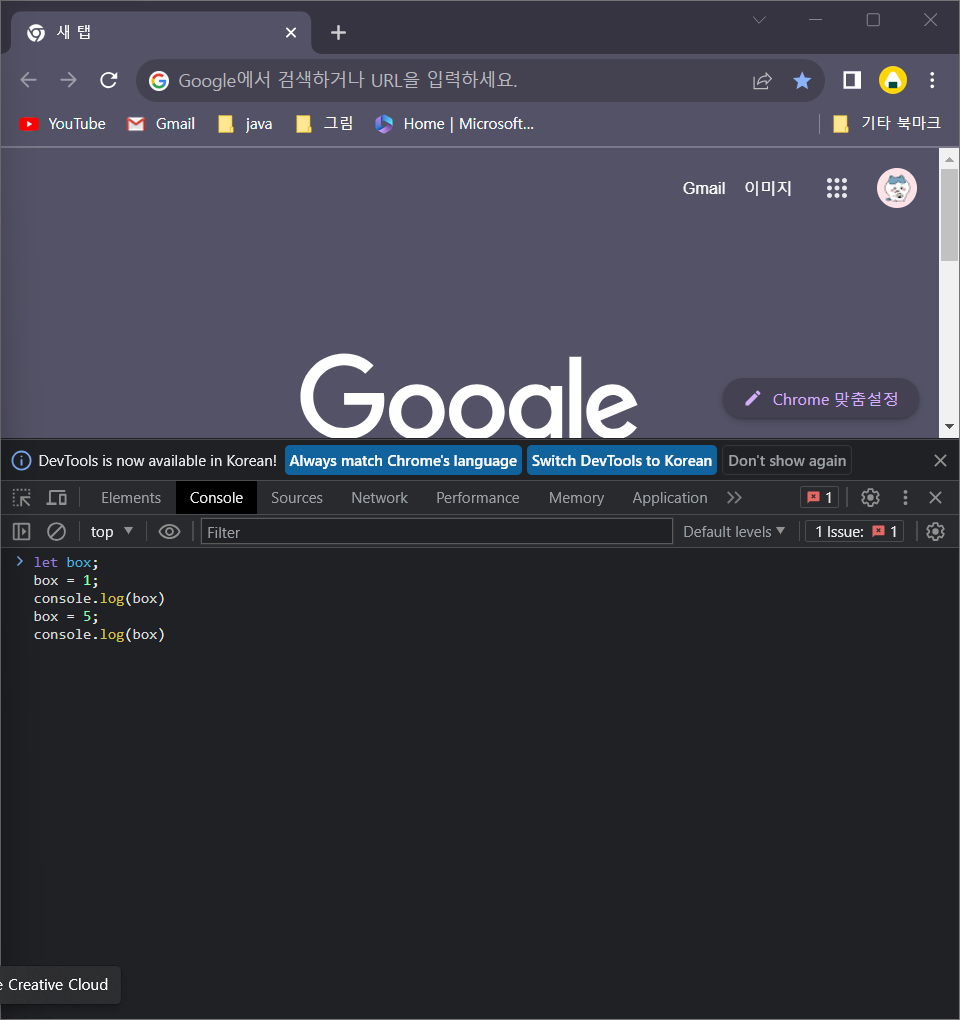
shift + enter 키를 눌러서
console 창에서 한 줄 내려서 더 작성해준다

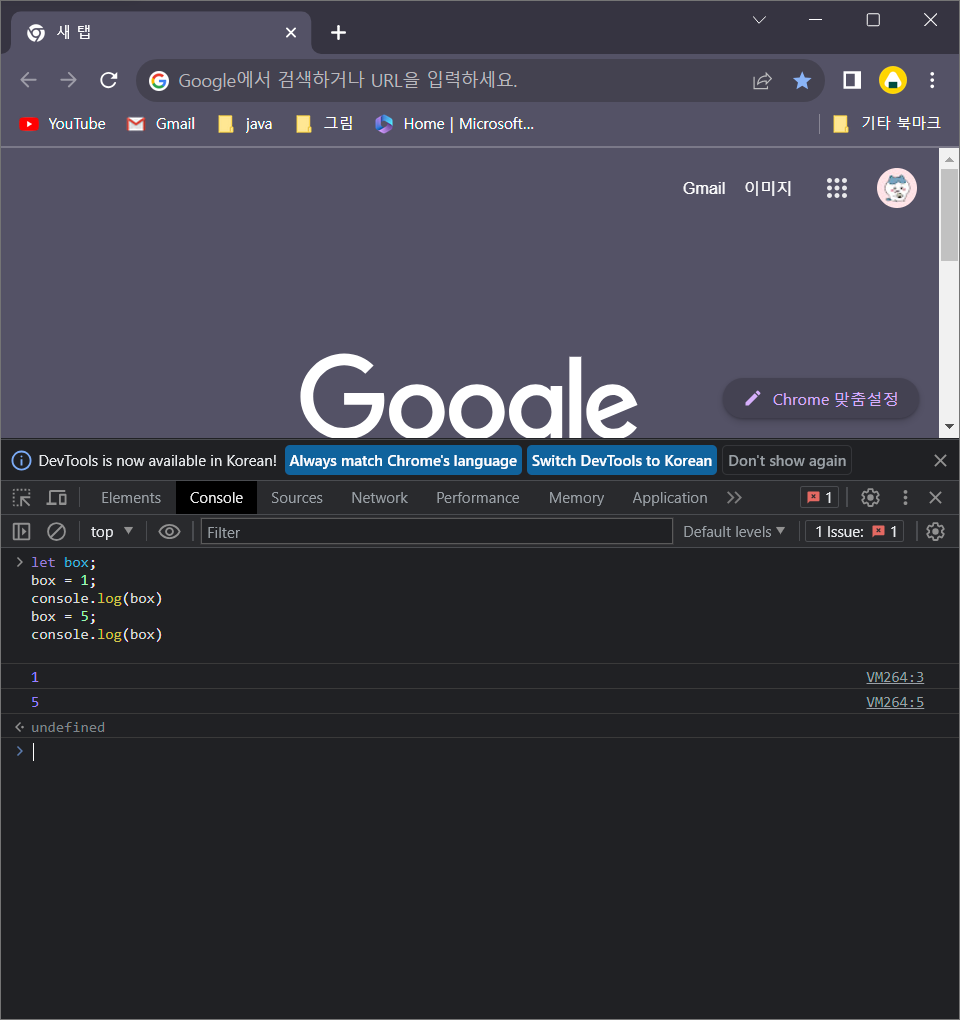
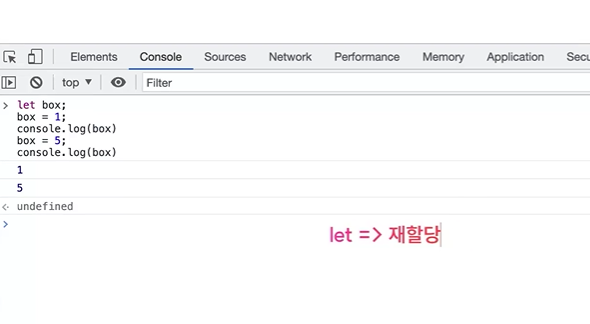
5로 재할당 해 준 것

let - 재할당이 가능한 키워드

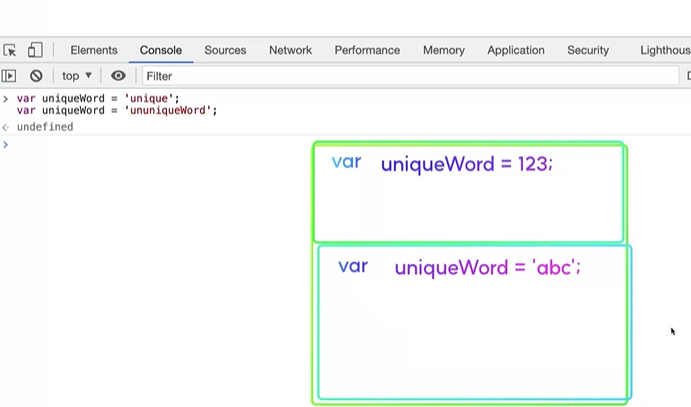
재선언 정의

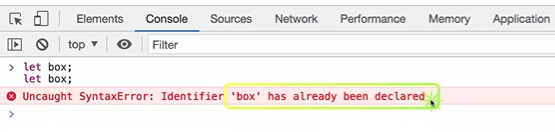
같은 것으로 선언해주면
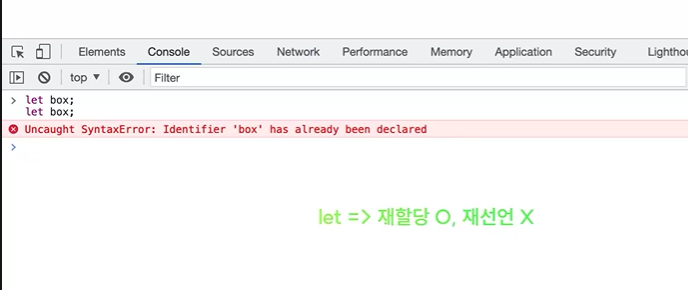
box 는 이미 선언되어있다고 에러가 뜨게 됨.

let - 재할당만 가능
const - 상수 변수
변수: 변할 수 있는 값을 의미
상수: 변하지 않는 값을 의미

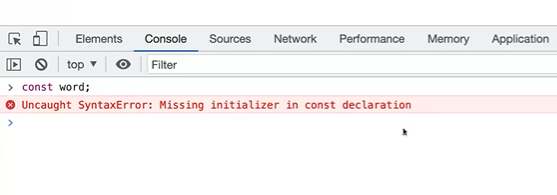
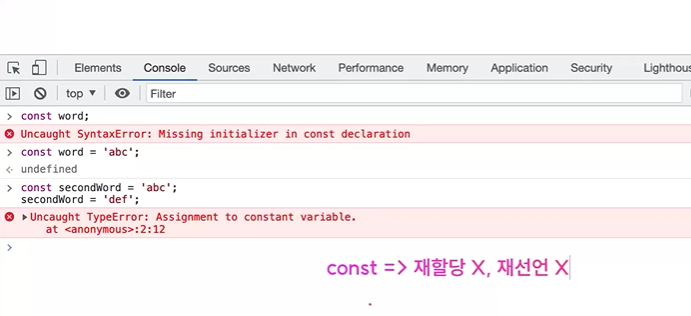
const - 재할당 불가, 재선언 불가

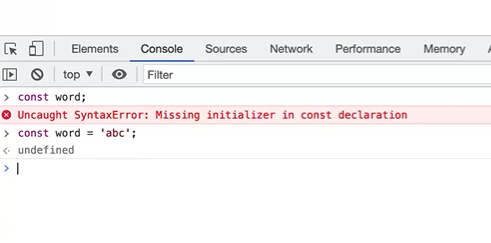
let 과 달리 선언과 할당이 동시에 이뤄져야 함

선언과 할당이 동시에 이뤄진 모습


재할당 시도해보면 상수라고 하면서 재할당 불가.

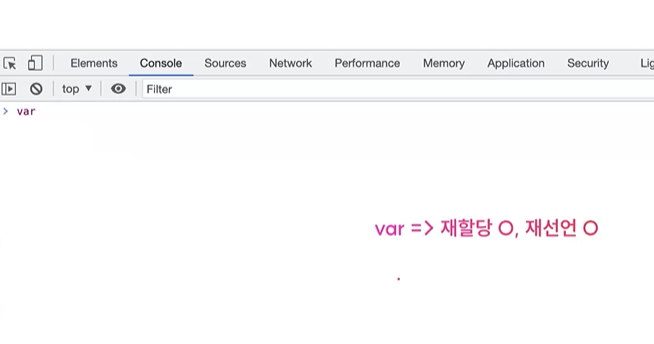
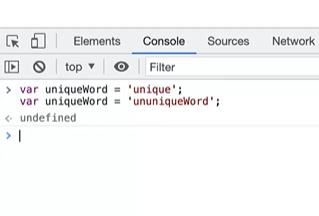
var 키워드 특징


재선언한 케이스
엔터 눌러도 에러가 발생하지 않음
-> var 키워드의 큰 문제점

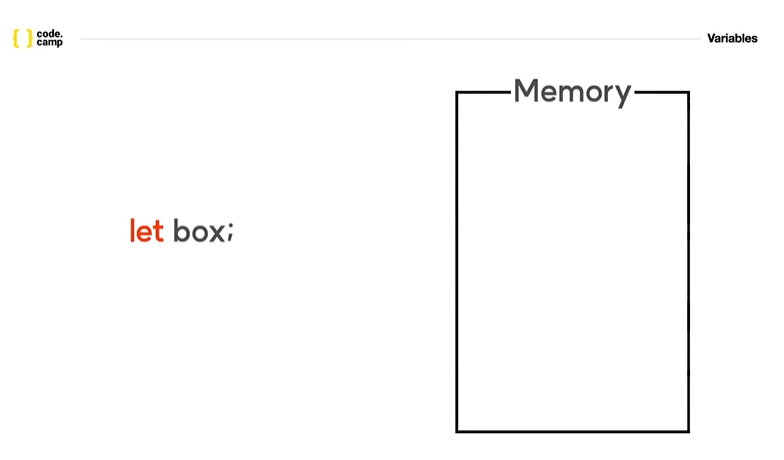
변수를 사용하게 되면 그 과정에서 임시 메모리를 사용하게 된다.
선언해 준 변수가 자신의 공간을 확보하게 됨
※ 변수 선언 = 변수 공간 확보


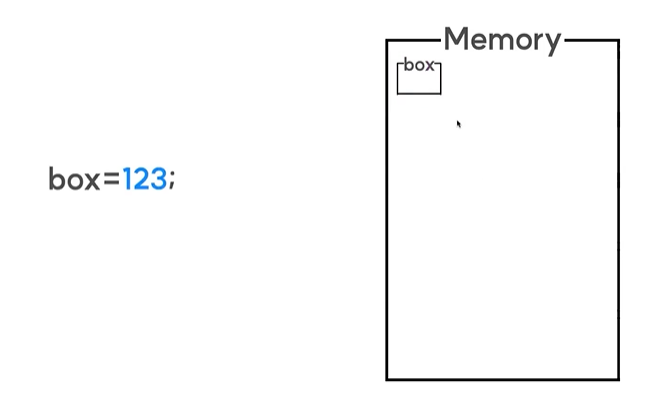
데이터를 할당하게 되면
해당 변수의 공간에 할당된 데이터가 담기게 됨.
※ 데이터 할당 = 변수의 공간에 데이터 들어감
※ 변수 참조 = 변수의 저장공간에 들어있는 데이터를 갖고오게 되는 것
< 변수명 주의사항 >
- 변수명은 동사 X , 명사 O
- 가장 첫글자가 숫자 X
- 자바스크립트에는 예약 키워드가 있는데 변수명을 예약어로 사용X
- 띄어쓰기 X
- 대부분 카멜케이스 사용


728x90
'> 프로그래밍 언어 > Javascript' 카테고리의 다른 글
| 훈훈한 Javascript (4) (0) | 2023.08.29 |
|---|---|
| 훈훈한 Javascript (3) (0) | 2023.08.29 |
| 훈훈한 Javascript (1) (0) | 2023.08.28 |
| [생활코딩] JavaScript 입문 (2) (0) | 2023.08.01 |
| [생활코딩] JavaScript 입문 (1) (0) | 2023.08.01 |



