
< 섹션 4 >
6. for - of 와 for - in
< for - in 문 > = 객체
in 에다가 객체 이름 적어준다.
key 라는 걸 console.log로 확인해보니
documentObj의 key 값들이 빠져나오는 걸 확인할 수 있다.

for - in 문은 객체에 사용해줌.
반복문 안에서 사용할 객체(documentObj)를 in 뒤에다가 적어주면 된다.
변수를 선언하듯 let 을 써주고, 뒤에 key를 받아옴
( key 에 담겨져 있던 것들은 주어진 객체안에 있는 프로퍼티의 키. )
( let key in documentObj )
= documentObj 객체에 있는 프로퍼티들의 키들을 key 라는 변수로 받아오는 것

실제로 let 옆의 key 는 변수
a 라고 명칭을 바꿔도 변수의 역할을 한다.
이 식 대신에 for - in 문을 써서 더 간단히 표현 가능

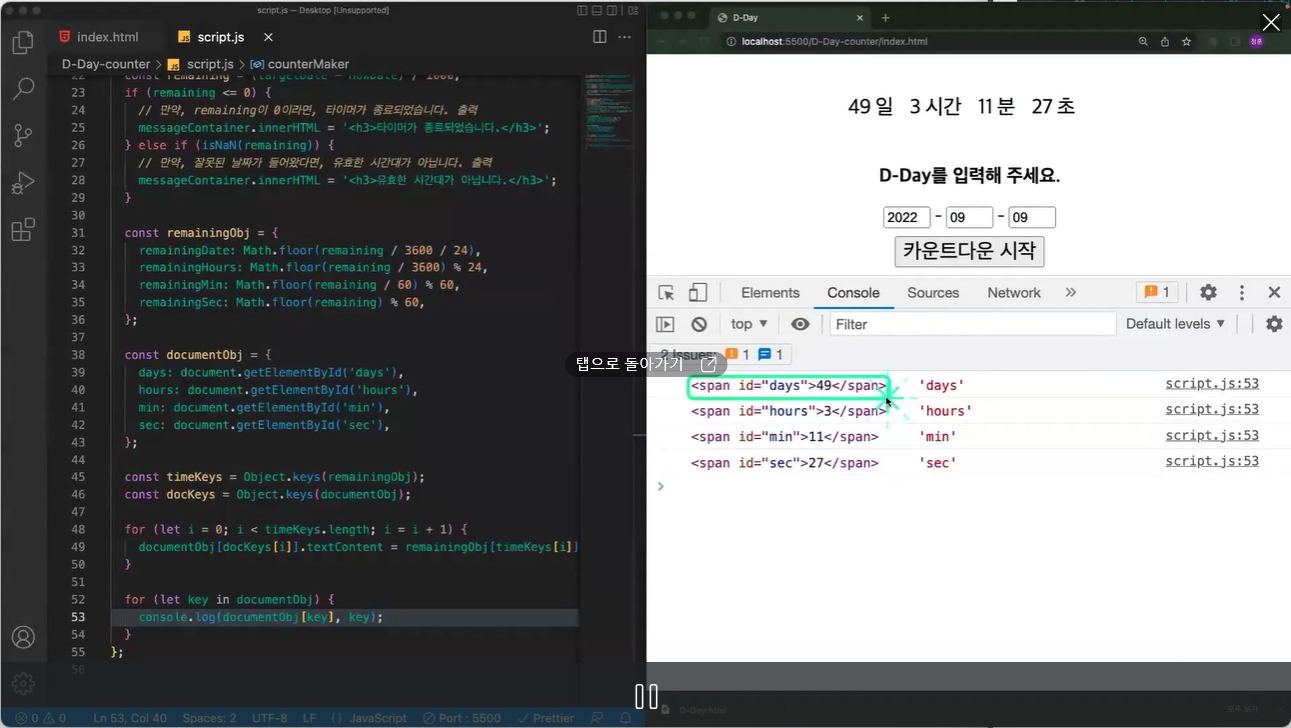
documentObj 의 key 랑(브라켓 노테이션 사용), let 옆의 변수명 key 를 같이 찍어보기
for ( let key in documentObj ) {
console.log(documentObj[key], key);
documentObj[key] = 브라켓 노테이션으로 갖고온 키의 값
=> 값인 태그들 갖고옴 ()
변수 key 에는 (두 번째거) 'days' 와 같은 문자열이 담겨져 있는 것.


이렇게만 해주면 태그 자체만 갖고오는 것.

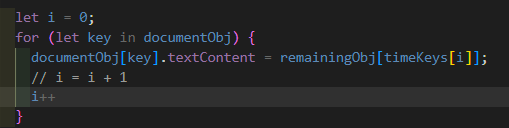
textContent 사용
인덱스 값을 갖고올 i 가 없으므로 만들어준다.
for 문 밖에서 i 선언
=> timeKeys 의 요소 하나 하나를 (remainingDate ~ remainingSec)
i 라는 값으로 받아올 것.
i 는 0이니까 지속적으로 remainingDate 키 값만 갖고오게 될 것이므로,
i 의 증감문을 작성해준다.
i = i + 1
하고 i ++ 동일 ( 1 씩 증가시킨다는 뜻 )
원래 for 문에는 조건이 존재했지만,
for - in 문은 조건이 존재하지 않는다. => 언제 반복문이 종료될 지 예측 불가.

for - in 문은 documentObj 에 있는 프로퍼티 개수만큼 반복을 진행해준다.
프로퍼티 개수가 4번이므로 4번 반복
( 조건식 따로 필요없이 주어진 객체의 프로퍼티 개수만큼 반복 )

timeKeys 안에는 저런 식으로 배열이 있음.

i 로 요소 하나하나 접근하고 있는 것.
( i++로 i 를 1씩 증가시켜주고 있기 때문에)

이 부분 필요없어져서 주석처리

이 부분 계속해서 반복되고 있다.
( 문자열 부분만 제외하고 계속 반복 )

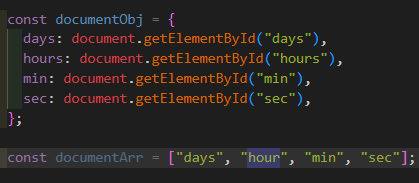
documentArr 에다가
배열(documentObj 들의 키 또는 태그들의 아이디)을 담아줌

< for - of 문 >
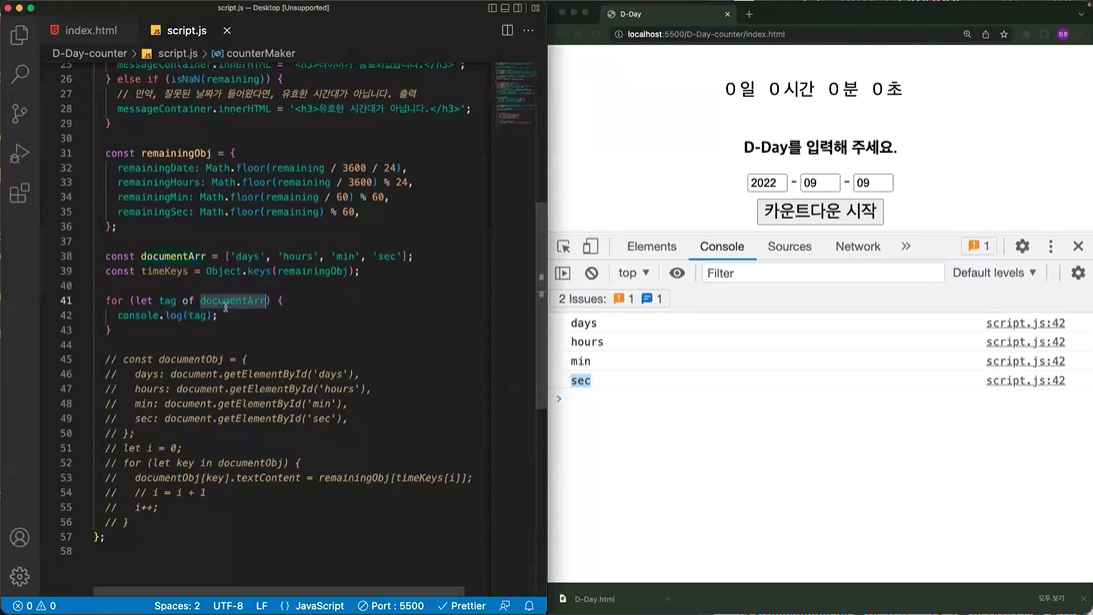
for of 문 테스트
tag가 담겨져 옴 - documentArr 의 하나하나의 요소들임
각각의 요소가 tag 에 담겨져 오고 있는 것

for-in 문은 주로 객체에 사용
for-of 문은 주로 배열에 많이 사용
let 처럼 뭔가 선언하듯이 작성돼있고,
우측에 tag를 갖고옴 - tag는 변수
documentArr - 배열
for - of 문은
주어진 배열. 즉,
적혀진 배열(documentArr )의 요소 하나하나를
tag 라는 변수명으로 갖고 들어온다.
그래서 배열의 요소 하나하나가 console.log에 출력되고 있음.

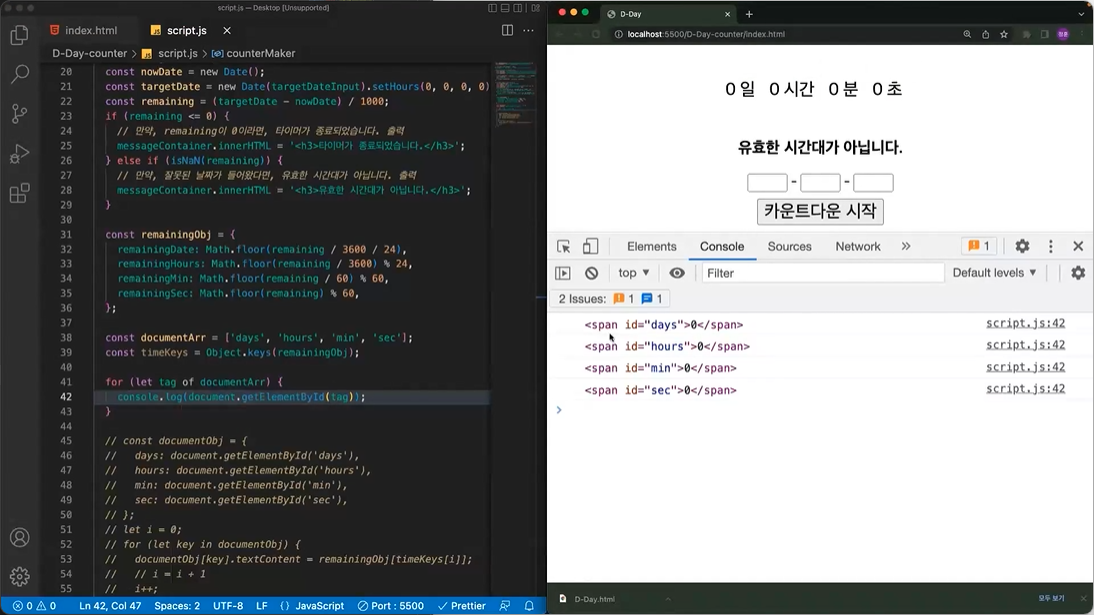
원래 getElementById 사용할 때 문자열로 감싸줬는데,
이번엔 감싸주지 않음
= tag 변수를 사용할 것이기 때문 => tag 변수 - 주어진 요소 하나하나
console.log로 확인해주면 태그 하나하나 갖고오는걸 확인할 수 있음
= tag 에는 요소들이 들어가있으니까 ( days, hours, min, sec )
하나하나가 갖고와지면 저렇게 출력된다.
이것 자체로 하나의 태그.
remainingObj의 브라켓노테이션 - timeKeys 작성
for - of 문도 주어진 배열문에 있는 프로퍼티 개수만큼 반복을 진행해준다.
4개의 요소 갖고 있으니까 (documentArr) 총 4번 반복
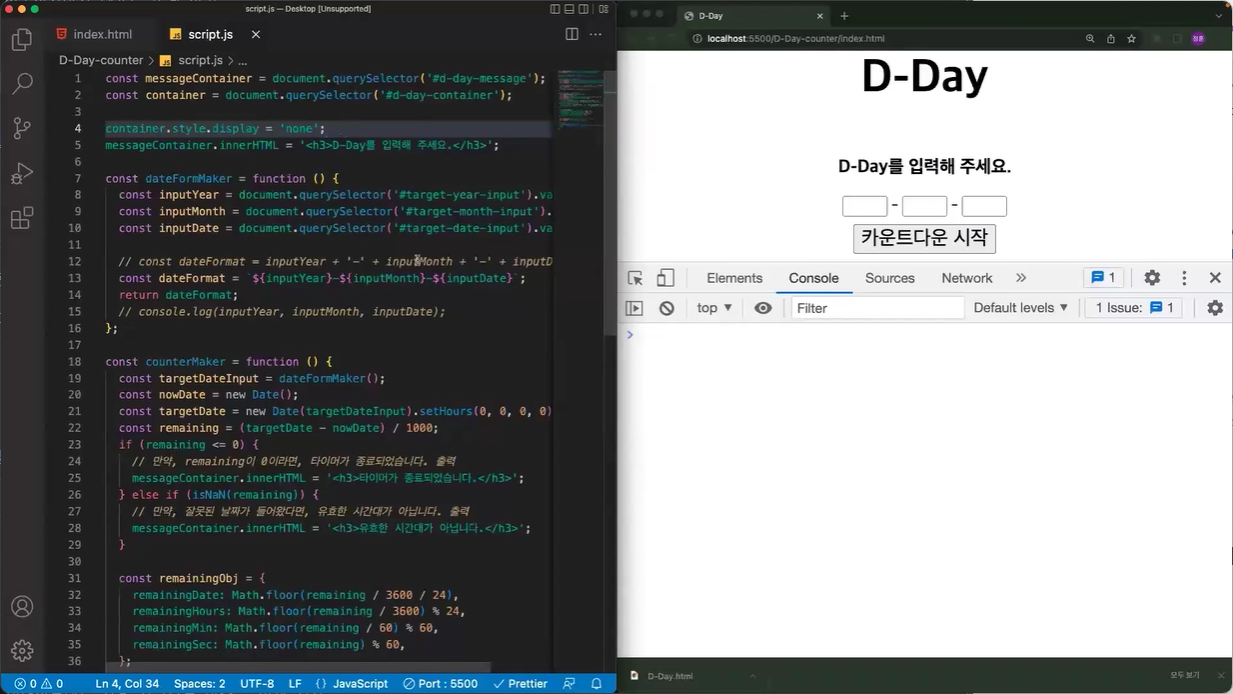
//페이지 접속하자마자 텍스트 뜨게 하기
const messageContainer = document.querySelector("#d-day-message");
const container = document.querySelector("#d-day-container");
//container.style.display = "none";
messageContainer.innerHTML = "<h3>D-Day를 입력해주세요<h3>";
//날짜 입력하는대로 갖고오는 함수
const dateForMaker = function () {
const inputYear = document.querySelector("#target-year-input").value;
const inputMonth = document.querySelector("#target-month-input").value;
const inputDate = document.querySelector("#target-date-input").value;
//querySelector을 사용해서 태그들을 갖고와줌. 괄호 안에 어떤 태그를 갖고올 지 적어준다.
//템플릿리터럴
const dateFormat = `${inputYear}-${inputMonth}-${inputDate}`;
/*이것과 동일한 코드지만 더 보기에 좋다.
const dateFormat = inputYear + "-" + inputMonth + "-" + inputDate;*/
//console.log(inputYear, inputMonth, inputDate);
return dateFormat;
};
//현재 날짜 데이터(new Date) 갖고오는 함수
const counterMaker = function () {
//리턴 데이터(return dateFormat)가 담겨진 함수(dateForMaker)를 변수에 넣어준다. 그리고 확인
const targetDateInput = dateForMaker();
//현재 날짜 데이터(new Date) 갖고옴
const nowDate = new Date();
//targetDateInput(dateForMaker 함수가 담겨있는 변수) 참조(new Date를 사용해서 문자열을 입력)
const targetDate = new Date(targetDateInput).setHours(0, 0, 0, 0);
//현재 시각과 "2023-9-15" 사이의 시간 차이가 ;'밀리초 단위'로 콘솔에 출력
//시간 차이를 밀리초(ms)에서 "초(seconds)" 단위로 변환
//날짜 입력하는대로 값을 갖고오는 함수 - 현재 시각
const remaining = (targetDate - nowDate) / 1000;
// 만약, remaining 이 0 이라면, 타이머가 종료 되었습니다. 출력
if (remaining <= 0) {
console.log("타이머가 종료되었습니다.");
messageContainer.innerHTML = "<h3>타이머가 종료되었습니다.</h3>";
} else if (isNaN(remaining)) {
// 만약, 잘못된 날짜가 들어왔다면, 유효한 시간대가 아닙니다. 출력
console.log("유효한 시간대가 아닙니다.");
messageContainer.innerHTML = "<h3>유효한 시간대가 아닙니다.</h3>";
}
//시간 차이를 초 단위에서 "일(day)/시간(hours)/분(Minutes)/초" 단위로 변환한 값을 저장하는 변수
const remainingObj = {
remainingDate: Math.floor(remaining / 3600 / 24),
remainingHours: Math.floor(remaining / 3600) % 24,
remainingMin: Math.floor(remaining / 60) % 60,
remainingSec: Math.floor(remaining) % 60,
};
const documentObj = {
days: document.getElementById("days"),
hours: document.getElementById("hours"),
min: document.getElementById("min"),
sec: document.getElementById("sec"),
};
const documentArr = ["days", "hours", "min", "sec"];
const timeKeys = Object.keys(remainingObj);
//const docKeys = Object.keys(documentObj);
// *for of 문 / 이것 또한, 화면에 일, 시간, 분, 초 띄워줌 (D-Day 를 입력해주세요 상단의 시간 표시.)
let i = 0;
for (let tag of documentArr) {
document.getElementById(tag).textContent = remainingObj[timeKeys[i]];
i++;
}
// for in 문 / 화면에 일, 시간, 분, 초 띄워줌 (D-Day 를 입력해주세요 상단의 시간 표시.)
//let i = 0;
// for (let key in documentObj) {
// documentObj[key].textContent = remainingObj[timeKeys[i]];
// i++;
// }
};
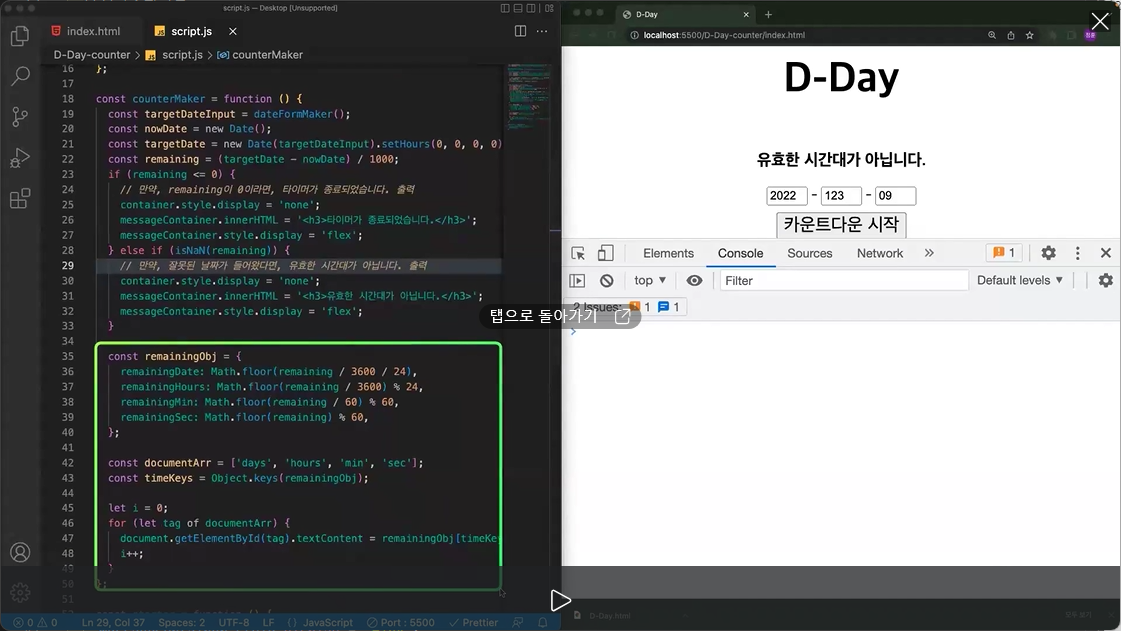
이 부분 주석 풀어주기
타이머 시간 부분이 사라짐
starter 함수 생성
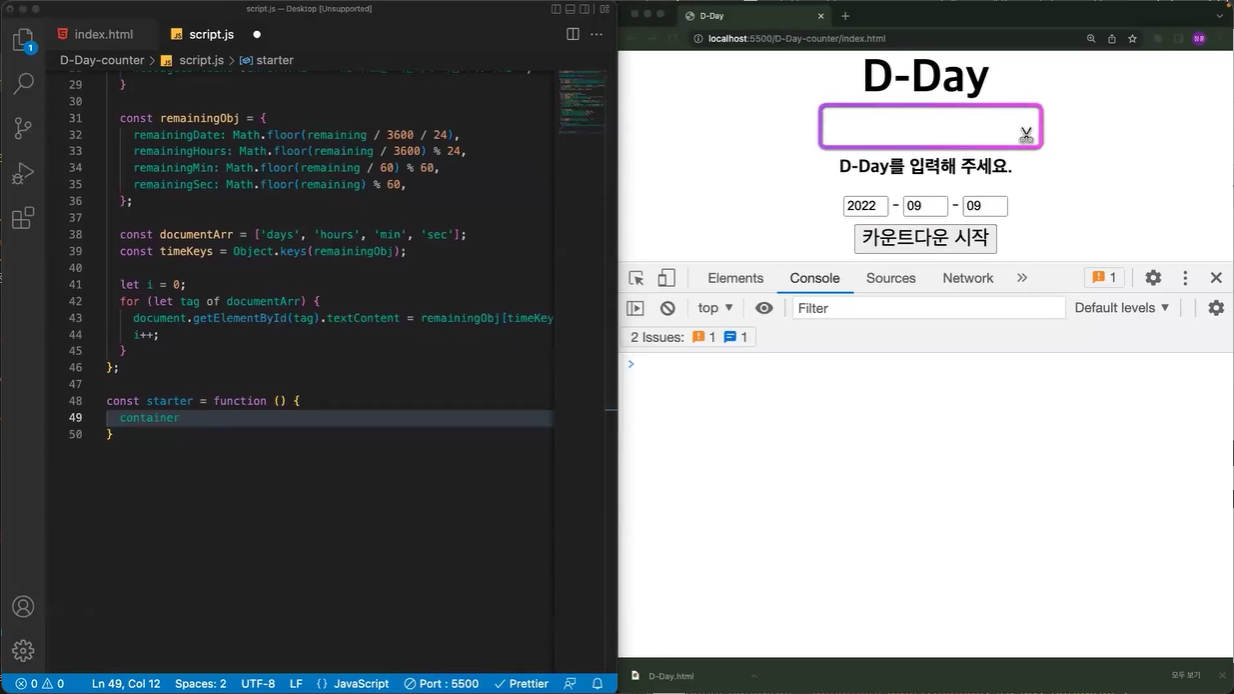
= 이 부분 갖고오기.

container 부분
( 일 / 시간 / 분 / 초 )
갖고와서 스타일 변경해주기.

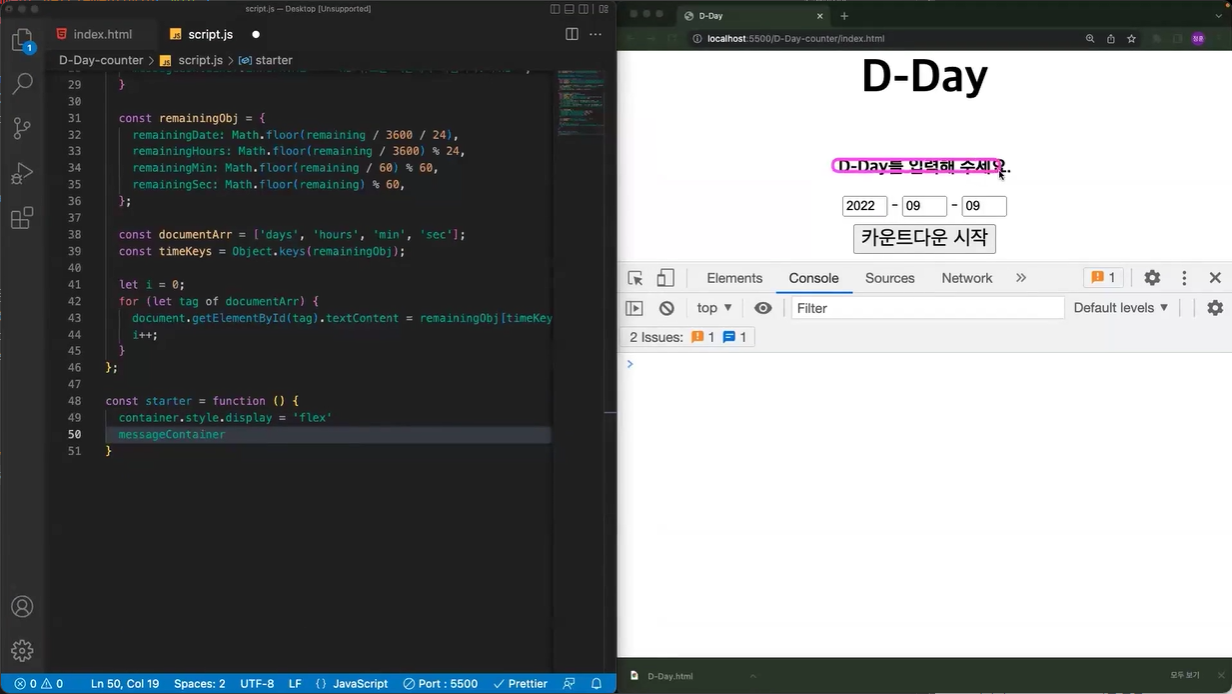
MessageContainer 부분도 갖고와서 변경해준다.

버튼이랑 연결돼있던 counterMaker 부분도 갖고와준다.
starter 함수에서 실행되게끔 갖고와 줌

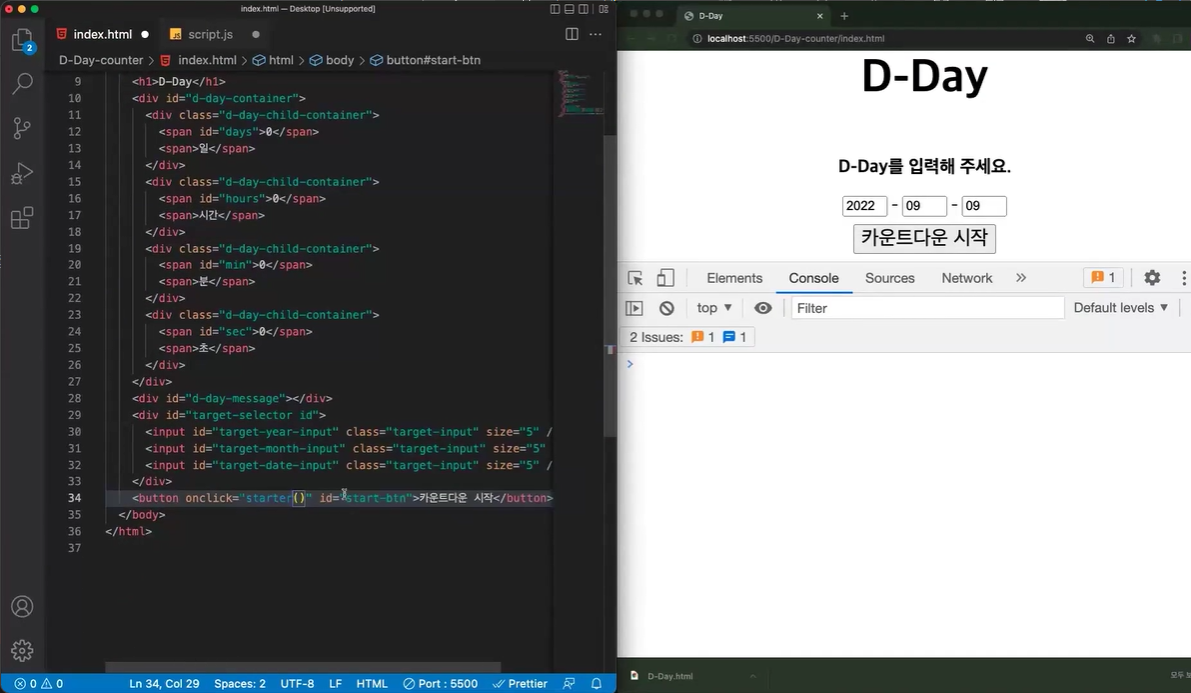
html 파일 수정해준다.

잘 나타나게 됨.

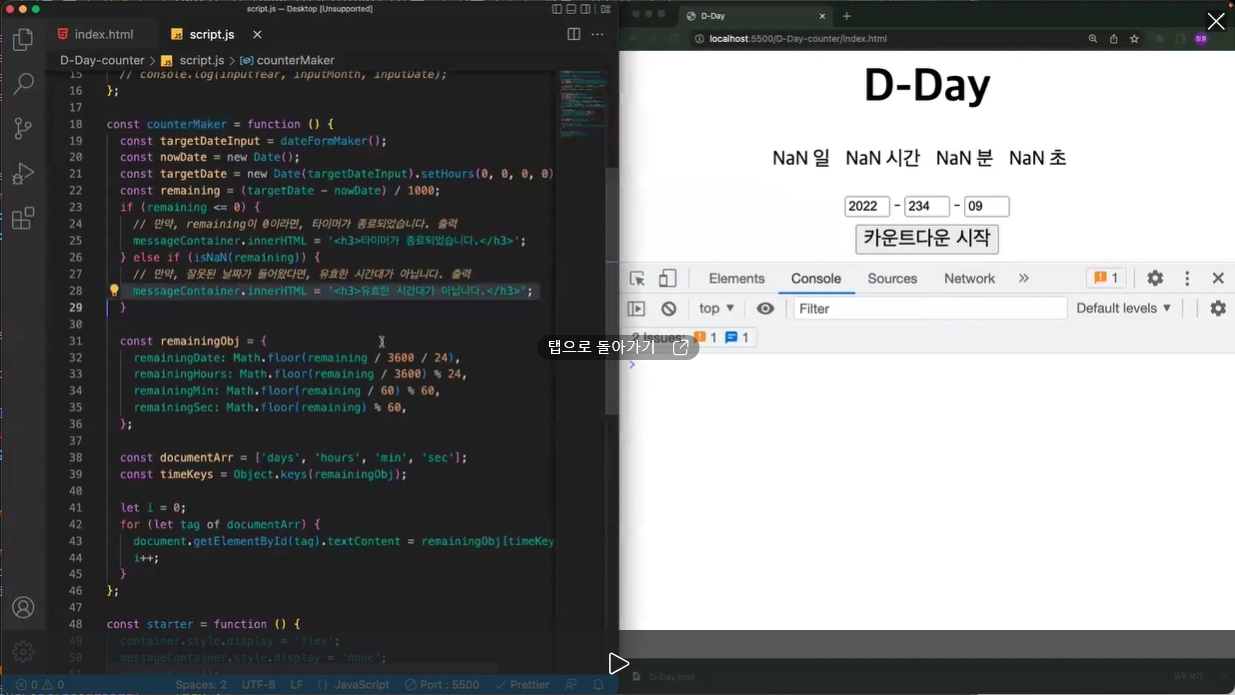
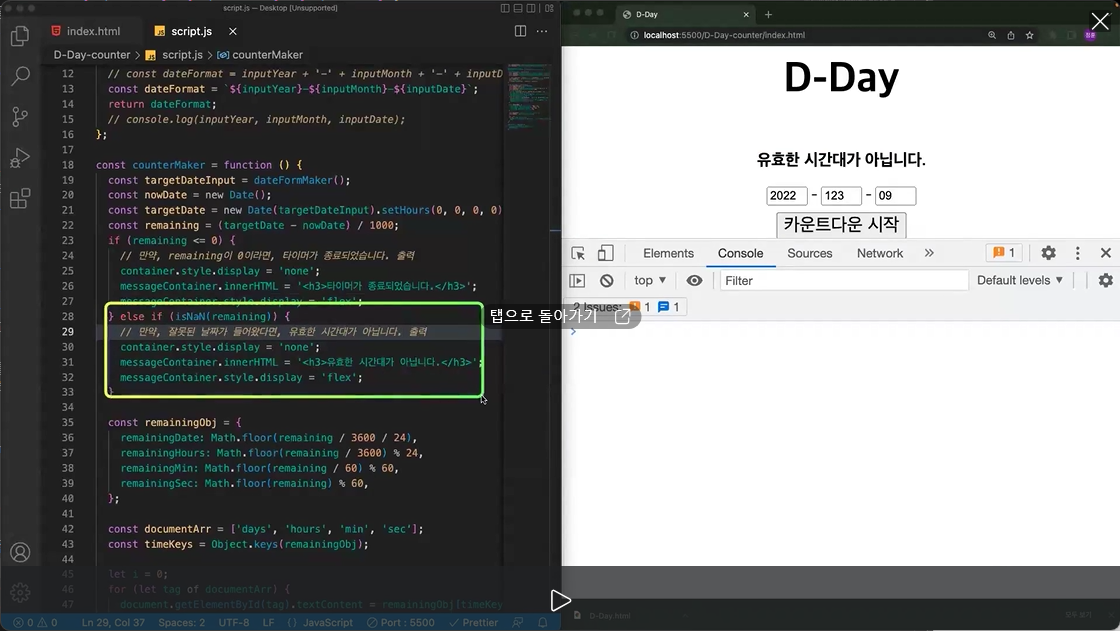
잘못된 시간 대 입력할 경우 이렇게 뜨게 되는거 수정하기

이렇게 수정해줌

이 쪽 코드가 실행되면

이 부분도 실행된다.
근데 불필요하다. 왜냐하면 유효한 시간대도 아니기 때문.

return 을 사용해줌
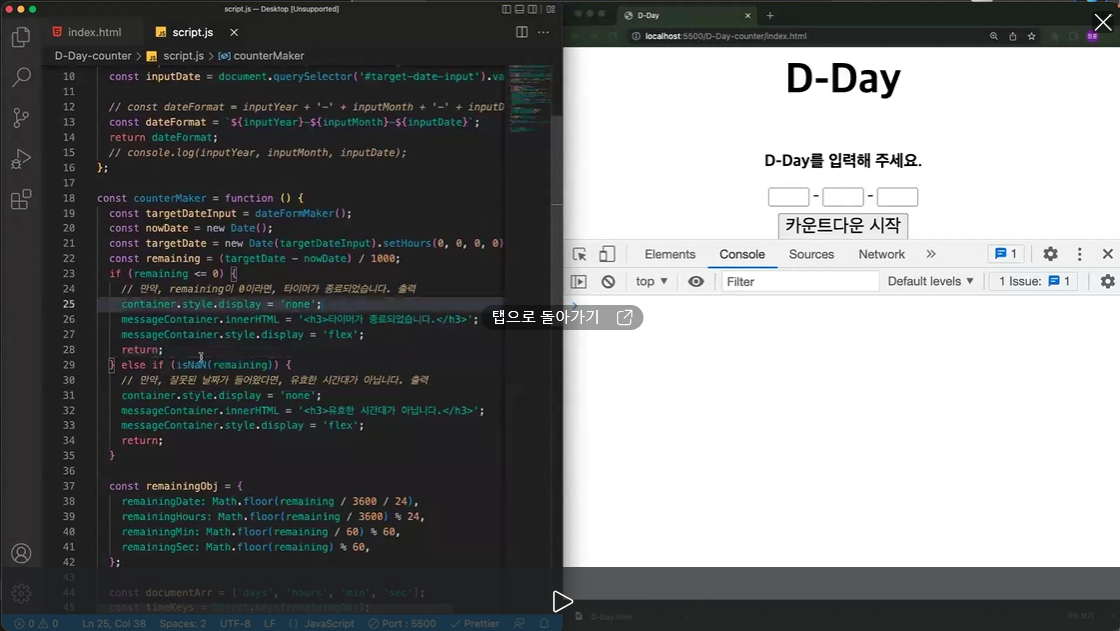
함수 종료될 때 사용하기 때문에,
조건문이 성립하다가 return 만나면 함수 자체가 종료돼서 불필요한 아래 코드 사용 X
//페이지 접속하자마자 텍스트 뜨게 하기
const messageContainer = document.querySelector("#d-day-message");
const container = document.querySelector("#d-day-container");
container.style.display = "none";
messageContainer.innerHTML = "<h3>D-Day를 입력해주세요<h3>";
//날짜 입력하는대로 갖고오는 함수
const dateForMaker = function () {
const inputYear = document.querySelector("#target-year-input").value;
const inputMonth = document.querySelector("#target-month-input").value;
const inputDate = document.querySelector("#target-date-input").value;
//querySelector을 사용해서 태그들을 갖고와줌. 괄호 안에 어떤 태그를 갖고올 지 적어준다.
//템플릿리터럴
const dateFormat = `${inputYear}-${inputMonth}-${inputDate}`;
/*이것과 동일한 코드지만 더 보기에 좋다.
const dateFormat = inputYear + "-" + inputMonth + "-" + inputDate;*/
//console.log(inputYear, inputMonth, inputDate);
return dateFormat;
};
//현재 날짜 데이터(new Date) 갖고오는 함수
const counterMaker = function () {
//리턴 데이터(return dateFormat)가 담겨진 함수(dateForMaker)를 변수에 넣어준다. 그리고 확인
const targetDateInput = dateForMaker();
//현재 날짜 데이터(new Date) 갖고옴
const nowDate = new Date();
//targetDateInput(dateForMaker 함수가 담겨있는 변수) 참조(new Date를 사용해서 문자열을 입력)
const targetDate = new Date(targetDateInput).setHours(0, 0, 0, 0);
//현재 시각과 "2023-9-15" 사이의 시간 차이가 ;'밀리초 단위'로 콘솔에 출력
//시간 차이를 밀리초(ms)에서 "초(seconds)" 단위로 변환
//날짜 입력하는대로 값을 갖고오는 함수 - 현재 시각
const remaining = (targetDate - nowDate) / 1000;
// 만약, remaining 이 0 이라면, 타이머가 종료 되었습니다. 출력
if (remaining <= 0) {
container.style.display = "none";
messageContainer.innerHTML = "<h3>타이머가 종료되었습니다.</h3>";
messageContainer.style.display = "flex";
return;
} else if (isNaN(remaining)) {
// 만약, 잘못된 날짜가 들어왔다면, 유효한 시간대가 아닙니다. 출력
container.style.display = "none";
messageContainer.innerHTML = "<h3>유효한 시간대가 아닙니다.</h3>";
messageContainer.style.display = "flex";
return;
}
//시간 차이를 초 단위에서 "일(day)/시간(hours)/분(Minutes)/초" 단위로 변환한 값을 저장하는 변수
const remainingObj = {
remainingDate: Math.floor(remaining / 3600 / 24),
remainingHours: Math.floor(remaining / 3600) % 24,
remainingMin: Math.floor(remaining / 60) % 60,
remainingSec: Math.floor(remaining) % 60,
};
// const documentObj = {
// days: document.getElementById("days"),
// hours: document.getElementById("hours"),
// min: document.getElementById("min"),
// sec: document.getElementById("sec"),
// };
const documentArr = ["days", "hours", "min", "sec"];
const timeKeys = Object.keys(remainingObj);
//const docKeys = Object.keys(documentObj);
// *for of 문 / 이것 또한, 화면에 일, 시간, 분, 초 띄워줌 (D-Day 를 입력해주세요 상단의 시간 표시.)
let i = 0;
for (let tag of documentArr) {
document.getElementById(tag).textContent = remainingObj[timeKeys[i]];
i++;
}
// for in 문 / 화면에 일, 시간, 분, 초 띄워줌 (D-Day 를 입력해주세요 상단의 시간 표시.)
//let i = 0;
// for (let key in documentObj) {
// documentObj[key].textContent = remainingObj[timeKeys[i]];
// i++;
// }
};
// 움직이는 카운트 다운 기능 만들기
const starter = function () {
container.style.display = "flex";
messageContainer.style.display = "none";
counterMaker();
setInterval(counterMaker, 1000);
};<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>D-Day</title>
<script src="index.js" defer></script>
<link rel="stylesheet" href="index.css" />
</head>
<body>
<h1>D-Day</h1>
<!-- 날짜, 시간, 분, 초 -->
<div id="d-day-container">
<!-- 위에 있는 div 태그의 자식 태그 -->
<div class="d-day-child-container">
<span id="days">0</span>
<span>일</span>
</div>
<div class="d-day-child-container">
<span id="hours">0</span>
<span>시간</span>
</div>
<div class="d-day-child-container">
<span id="min">0</span>
<span>분</span>
</div>
<div class="d-day-child-container">
<span id="sec">0</span>
<span>초</span>
</div>
</div>
<div id="d-day-message"></div>
<div id="target-selector">
<input id="target-year-input" class="target-input" size="5" /> -
<input id="target-month-input" class="target-input" size="5" /> -
<input id="target-date-input" class="target-input" size="5" />
</div>
<!-- div 태그로 감싸주니까 button 태그는 아래쪽으로 밀려나감 -->
<button onclick="starter()" id="start-btn">카운트 다운 시작</button>
<!-- counterMaker 함수 실행 - 현재시각 연결 -->
</body>
</html>'> 프로그래밍 언어 > Javascript' 카테고리의 다른 글
| 훈훈한 Javascript (15) (0) | 2023.09.14 |
|---|---|
| 훈훈한 Javascript (14) (0) | 2023.09.12 |
| 훈훈한 Javascript (12) (0) | 2023.09.04 |
| 훈훈한 Javascript (11) (0) | 2023.09.04 |
| 훈훈한 Javascript (10) (2) | 2023.09.03 |



