< 섹션 2 >

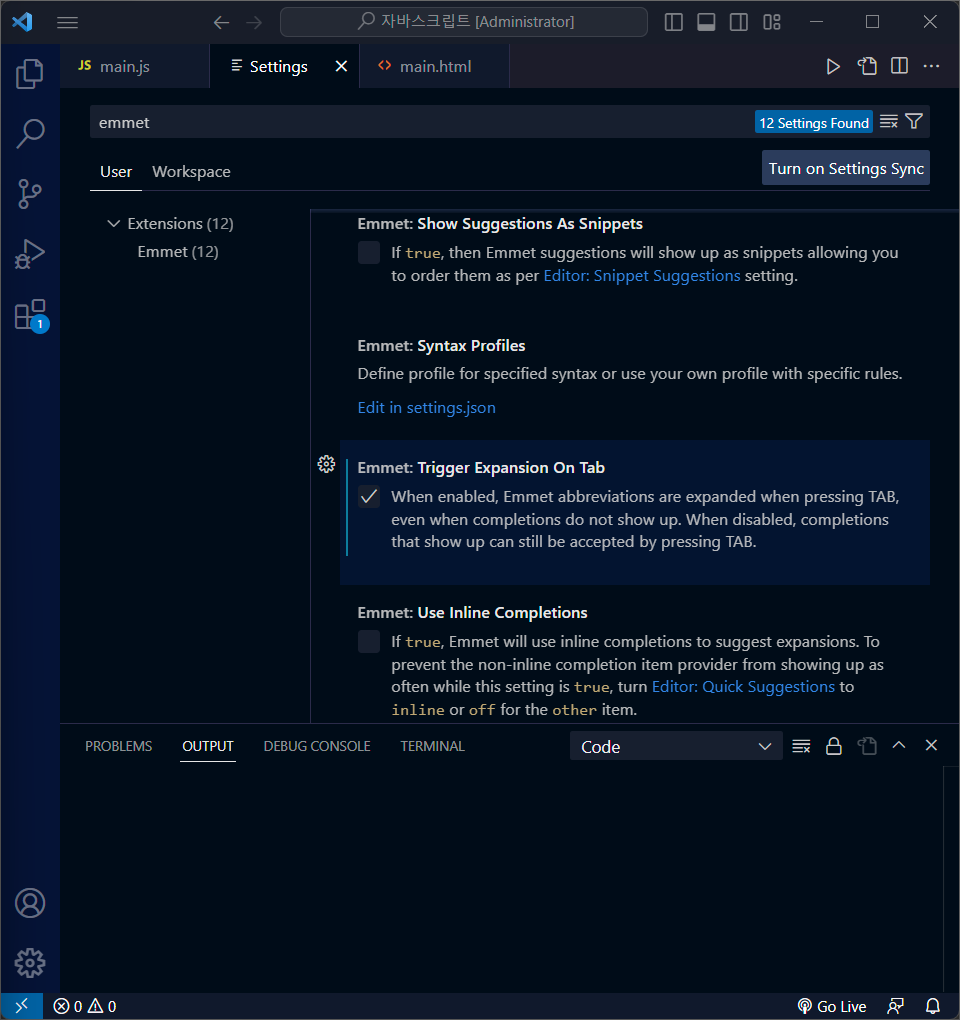
1. vscode 세팅


3. JS로 기능 만들기 (함수 선언과 호출)

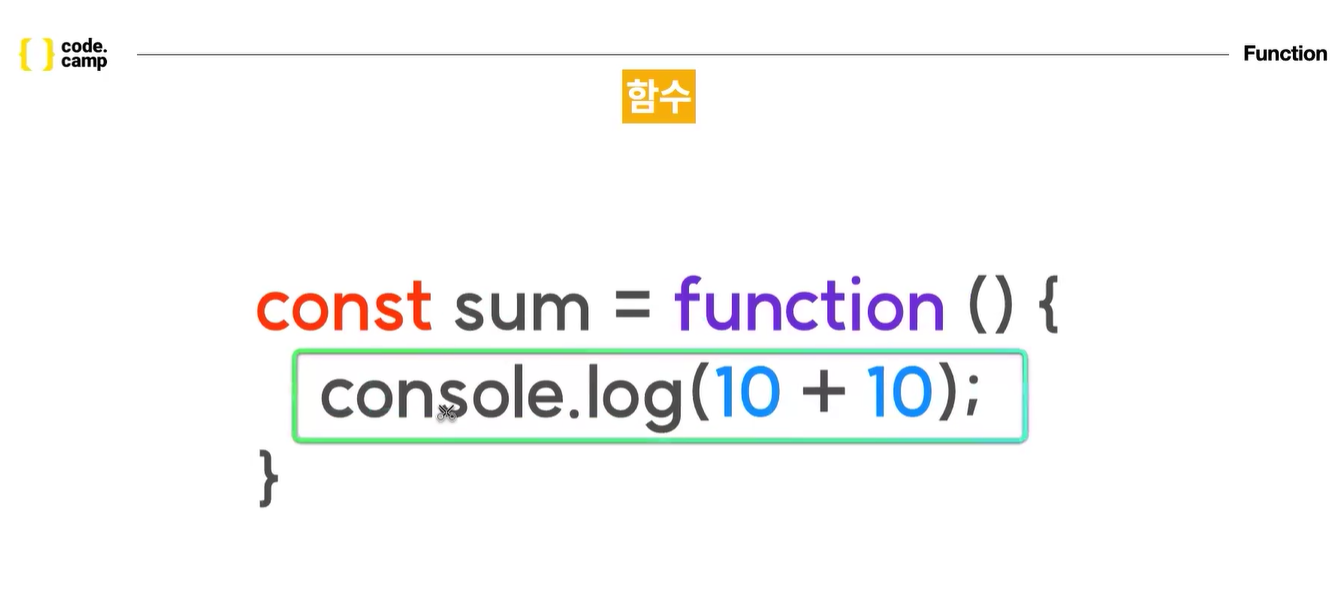
함수가 실행될 때 10+10이 실행됨

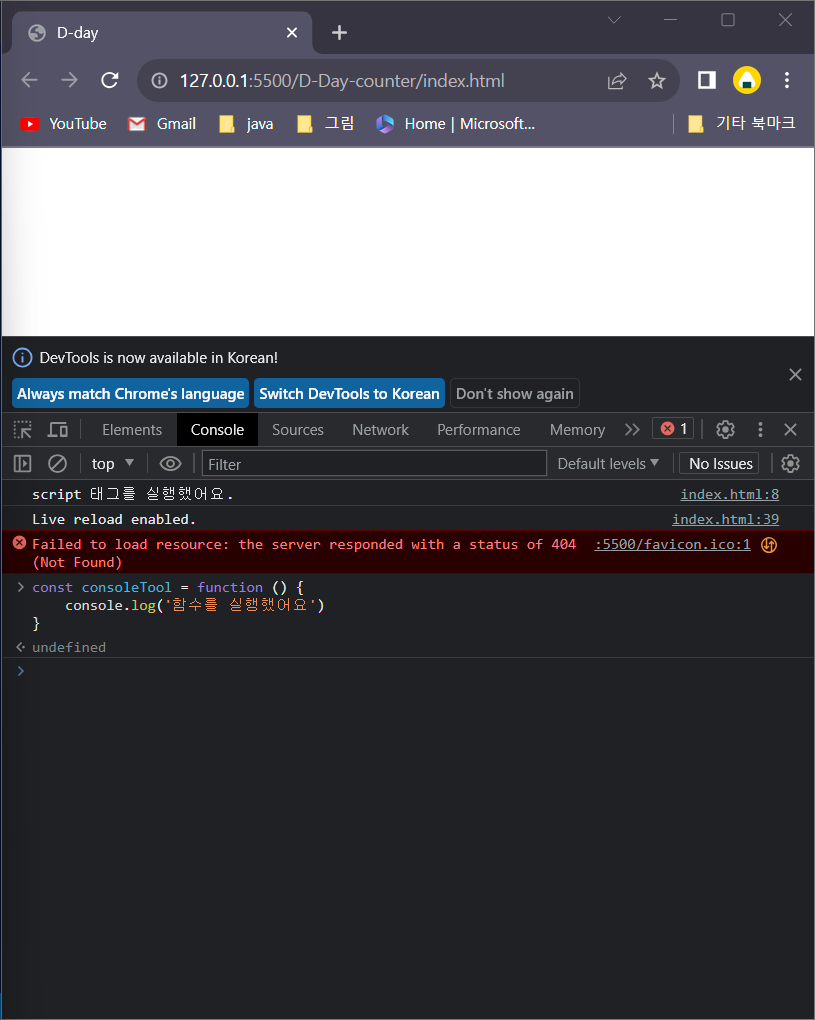
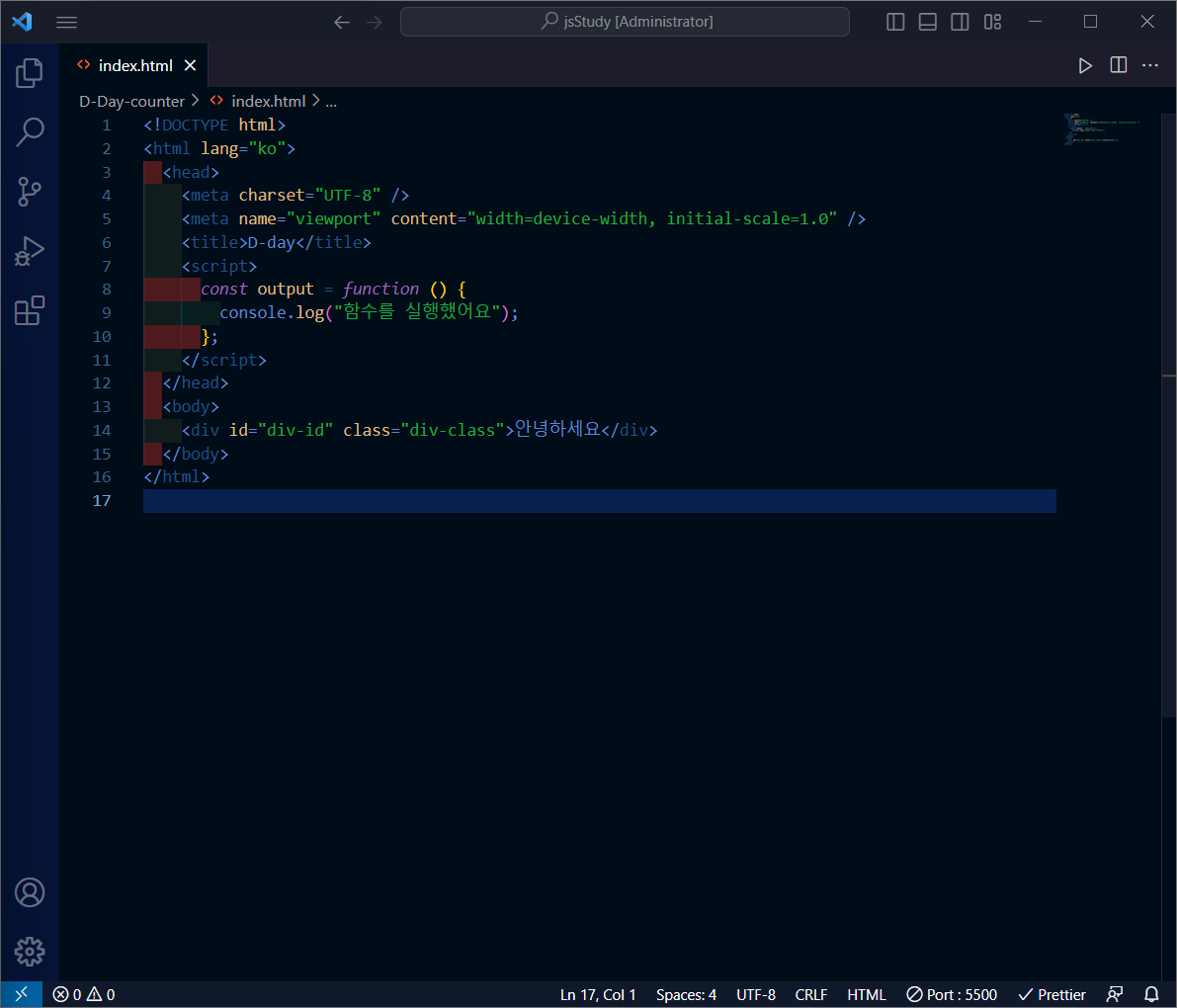
이름이 consoleTool인 함수 생성
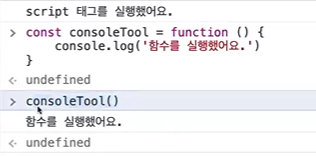
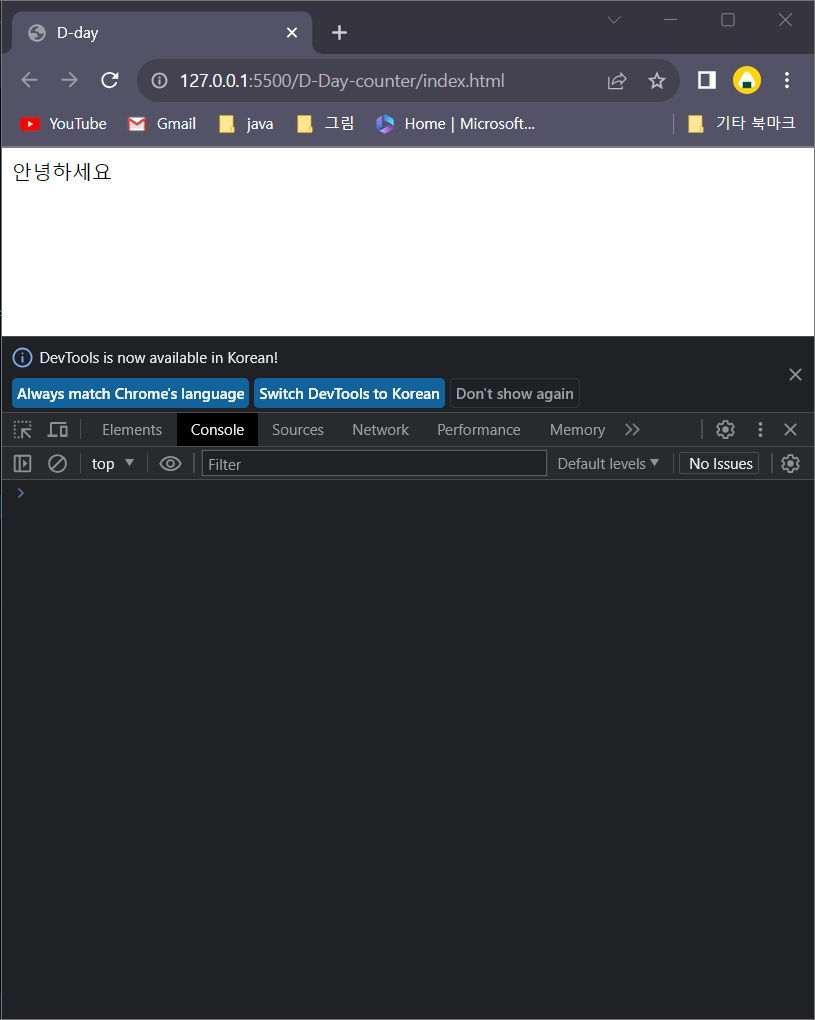
도구를 만들어줬을 뿐이기에 아무것도 출력되지 않는다.

< 함수를 호출하는 방법 >
= 함수명()


- 도구(함수)를 만들어도 출력이 안되는 이유 -
=> 사용하지 않고 있기 때문 (호출, 실행 안됨)

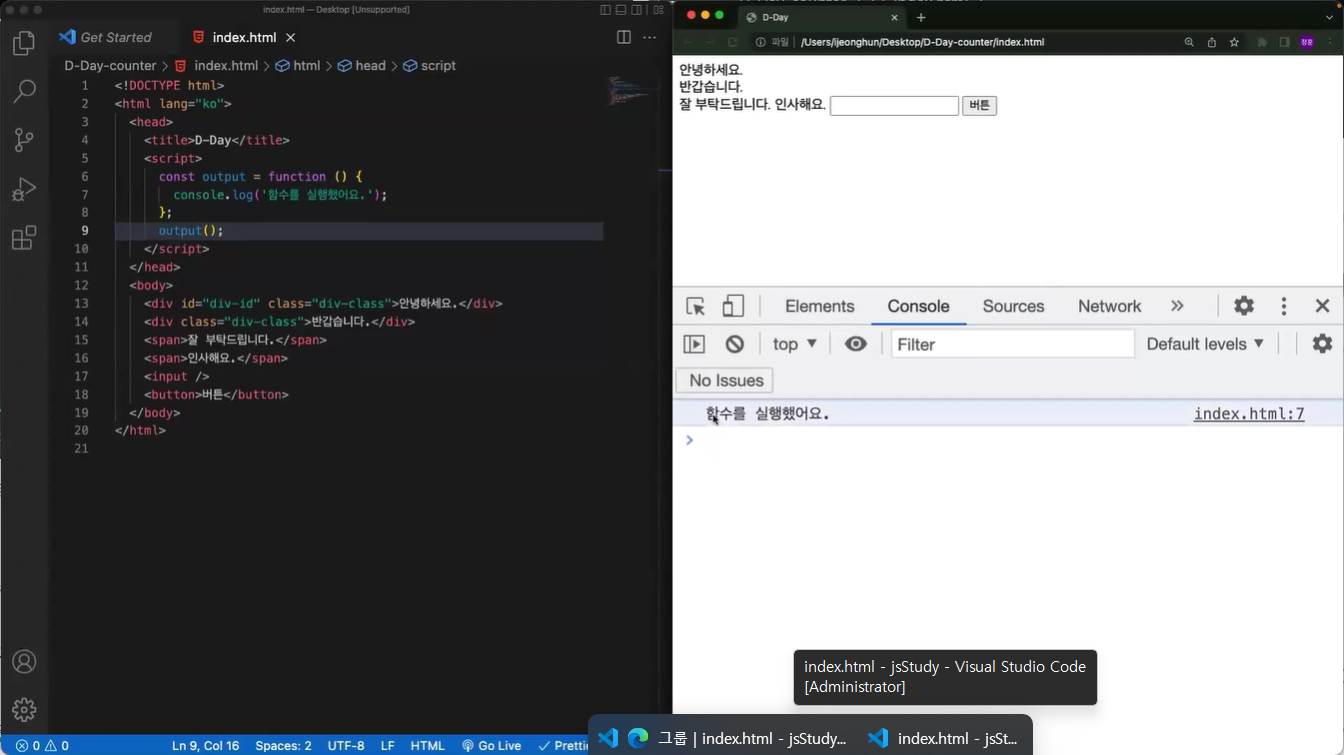
함수의 정의와 실행
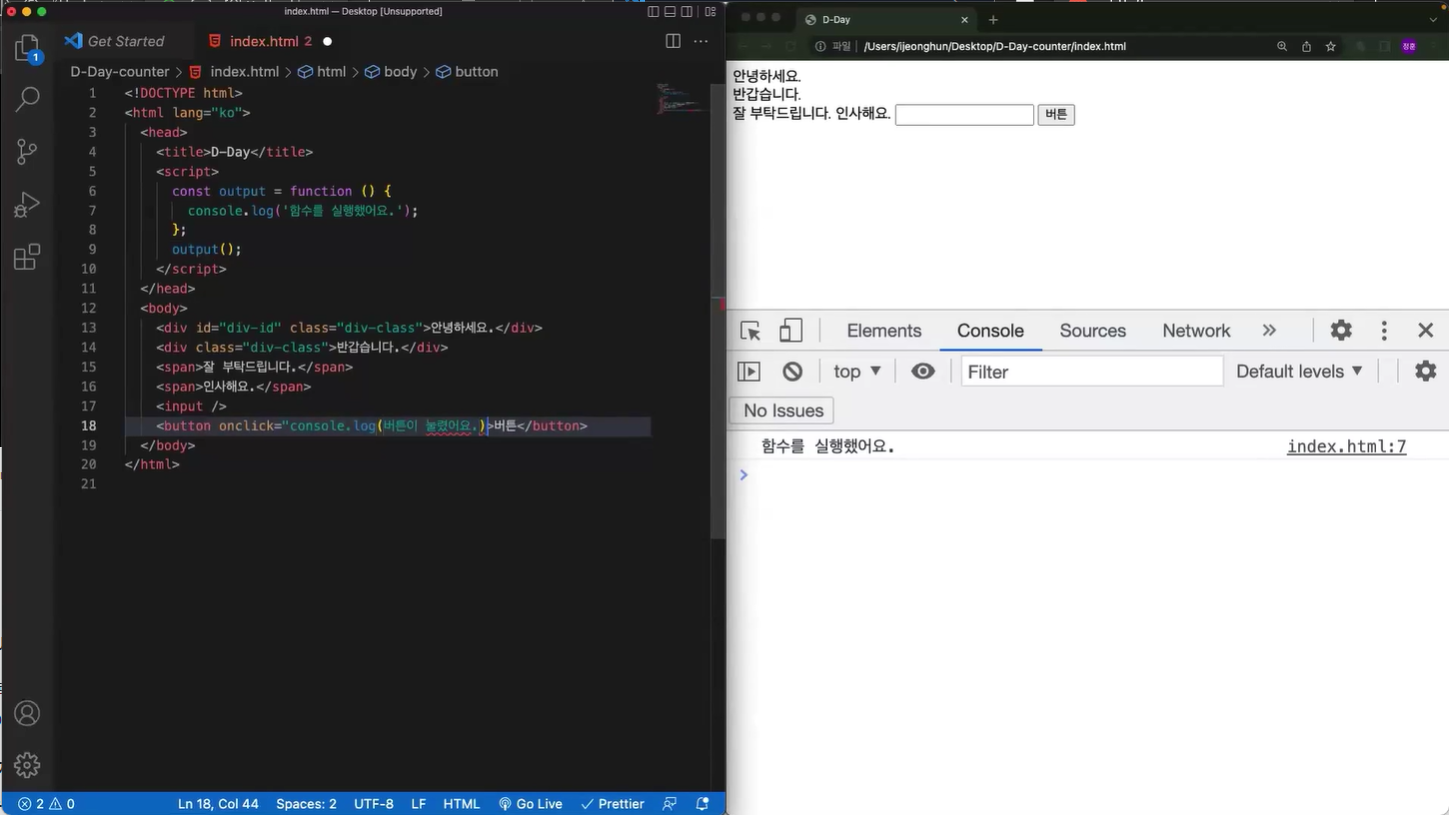
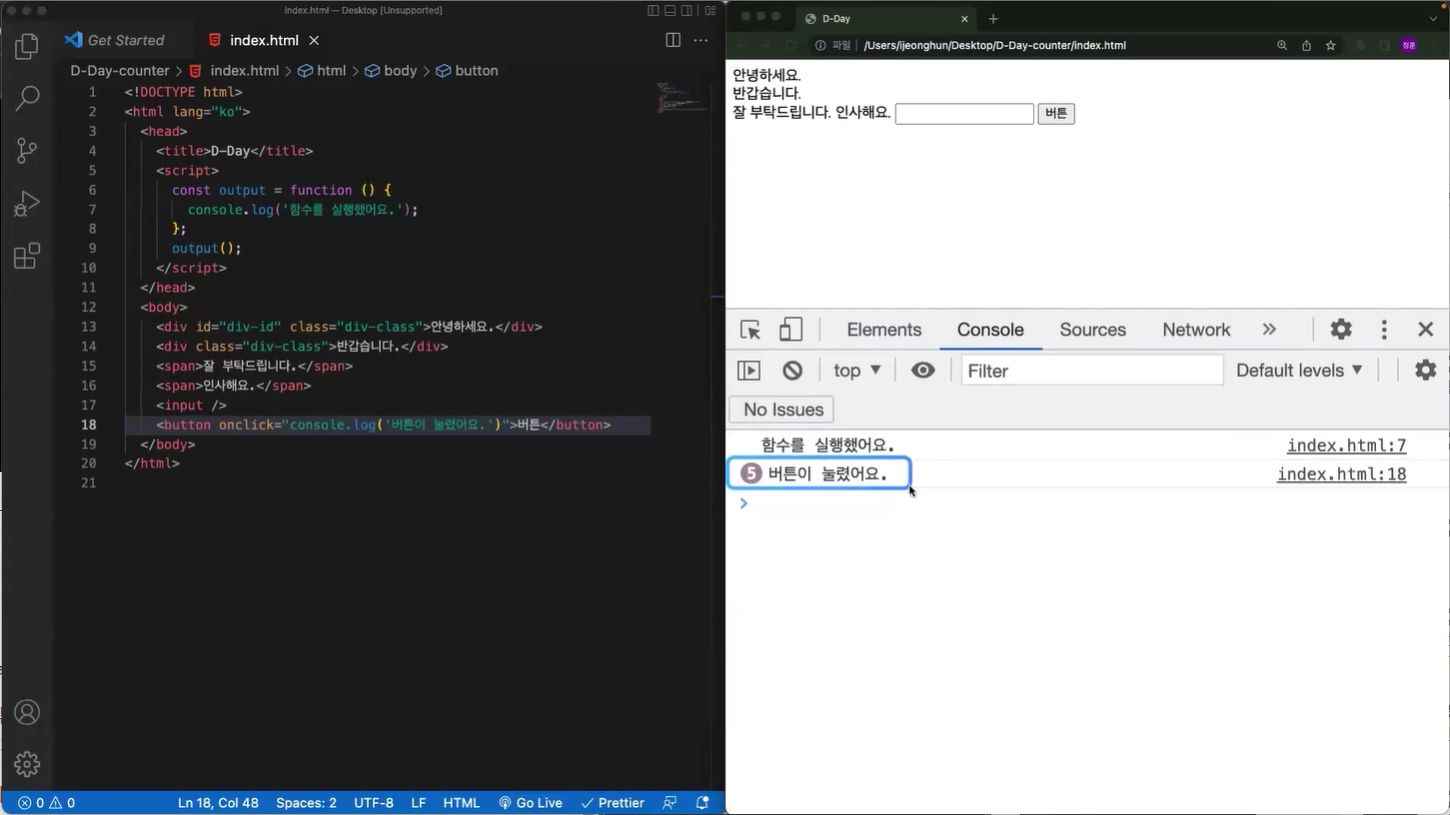
4. JS로 기능 만들기 (onclick 이벤트 추가)
버튼과 함수를 연결해주기
생성한 함수를 버튼에 명시


onclick 속성 사용
버튼이 클릭되었을 때, 안쪽에 있는 코드가 실행이 된다.

onclick 속성에 우리가 만들었던 함수 이름 적어주면 된다.
근데 함수이름에 호출해야하니까

함수이름() 이렇게 적어줘야 함
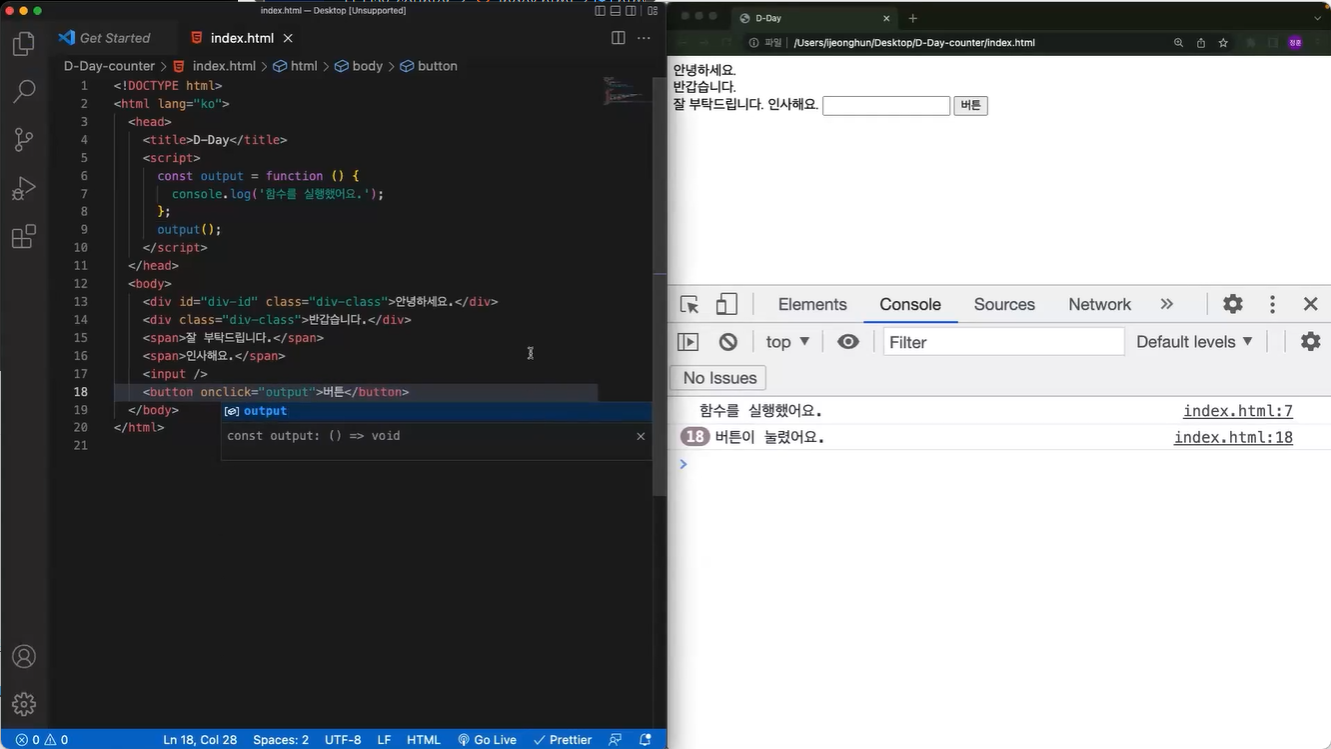
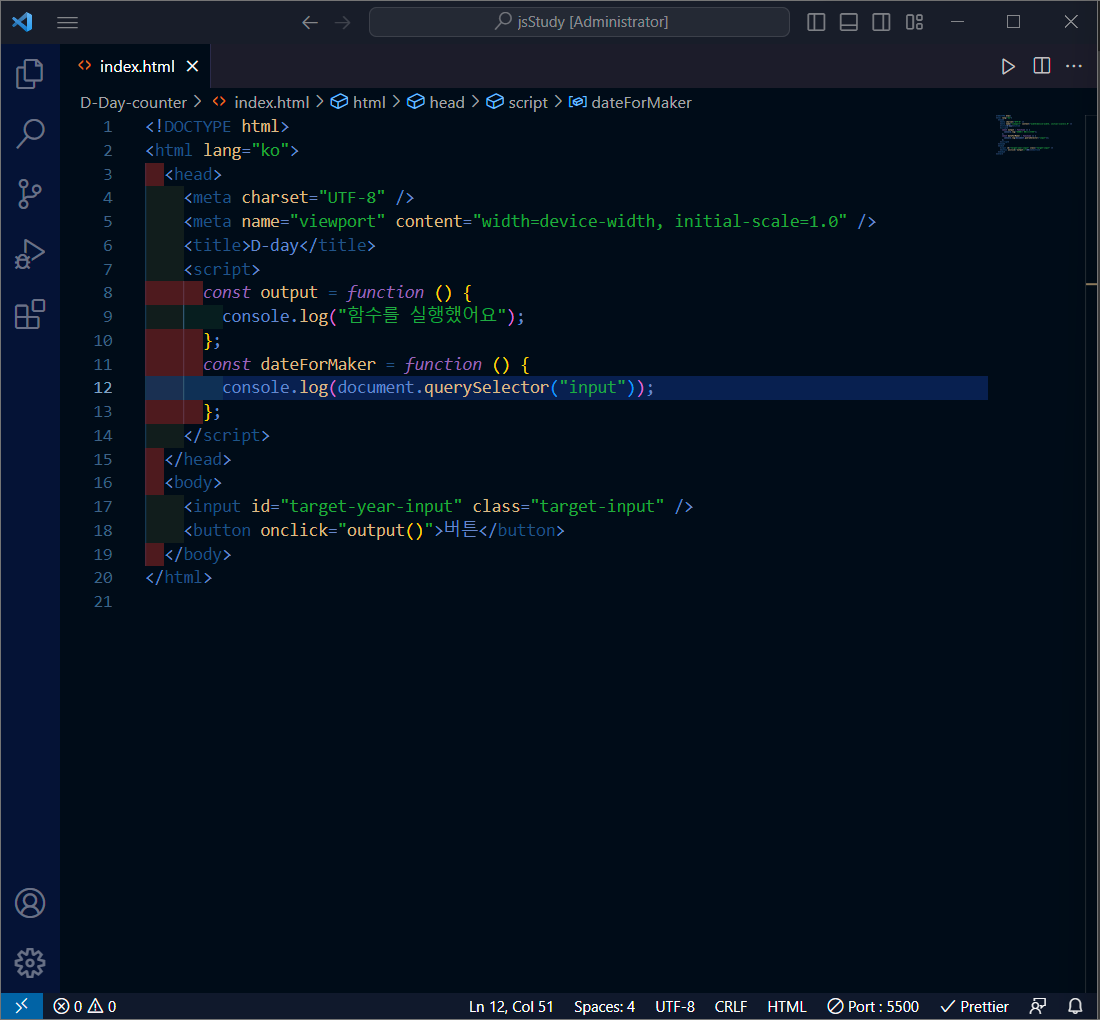
5. querySelector를 활용한 데이터 참조
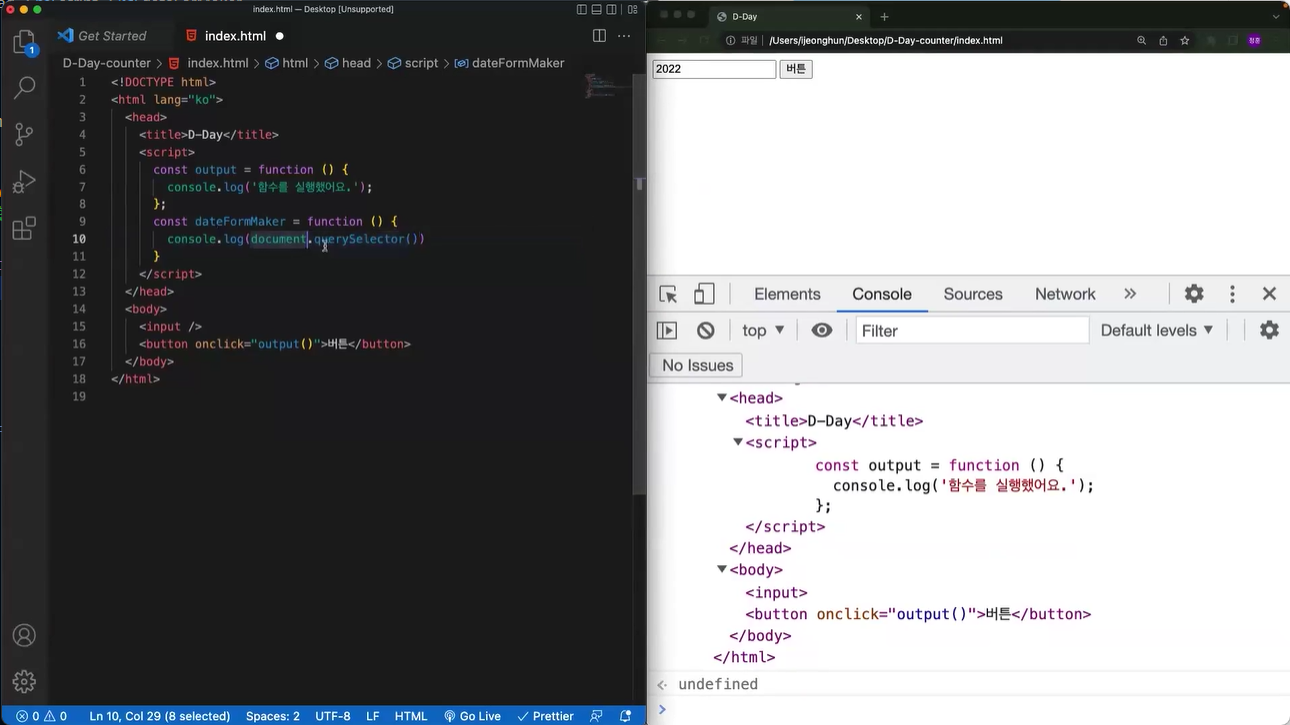
입력해준 숫자를 기반으로 해서 날짜 설정하는 기능만들기

document 참조

dot notation 으로 객체에 접근한 다음에 querySelector 사용
querySelector = document 안에 담겨져 있는 메소드 같은 것
태그들을 가져올 수 있다

querySelector 괄호 안에는 어떠한 태그를 가져올 수 있는 데
직접 입력해주거나 동일한 태그가 여러개 있다면 특정해준다.


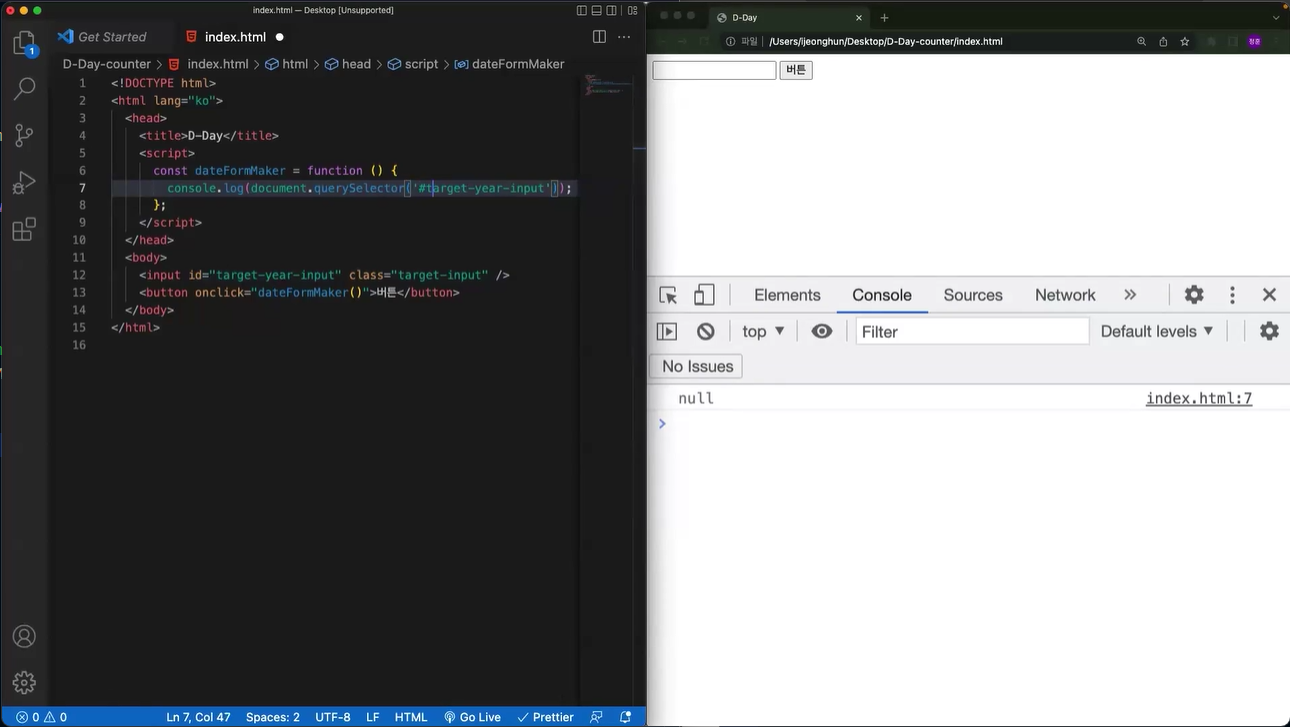
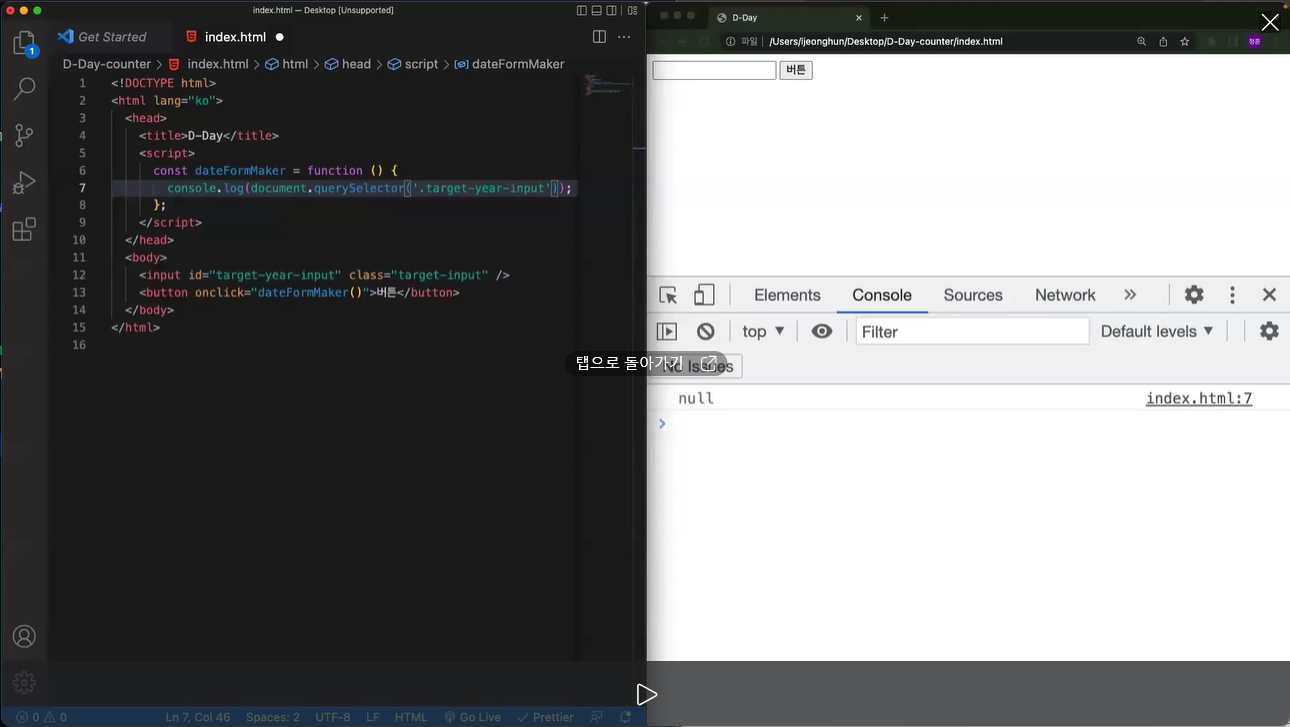
아이디나 클래스에서 가져오는 방법

실행시켜주면 input 태그 자체가 가져와진다.

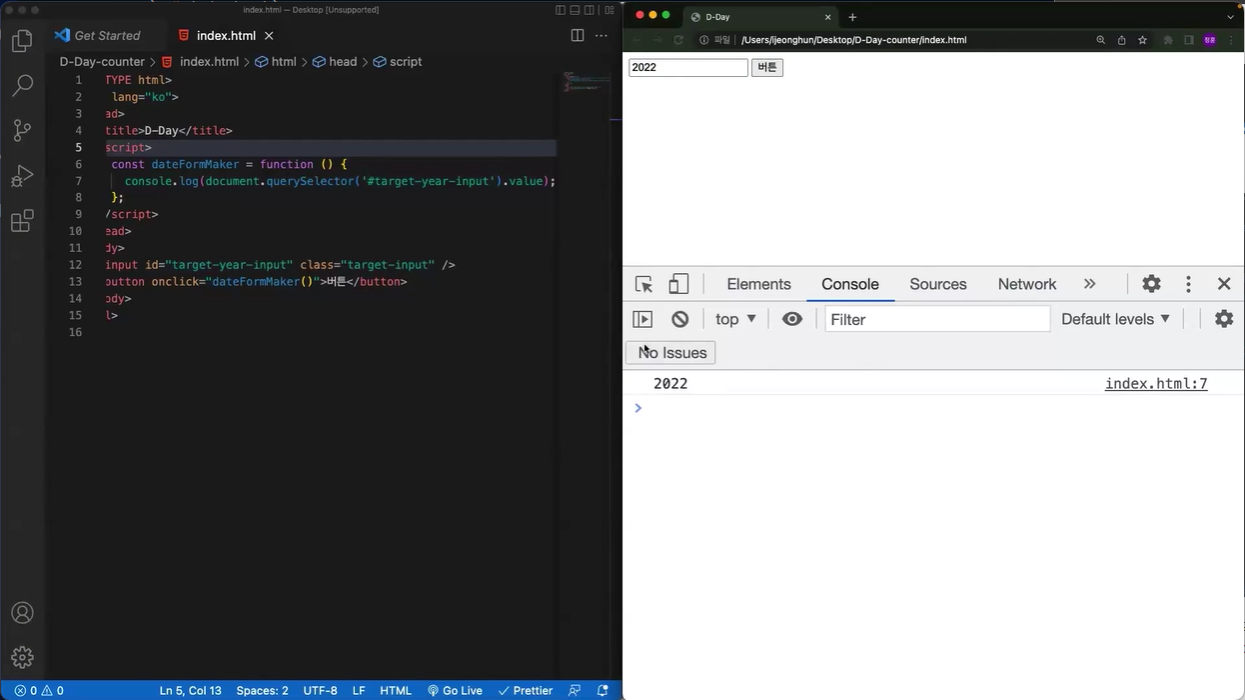
태그의 값(value)을 가져오려면
해당 태그 뒤에 .value를 이용해서 값을 가져온다
이거 자체가 태그를 의미

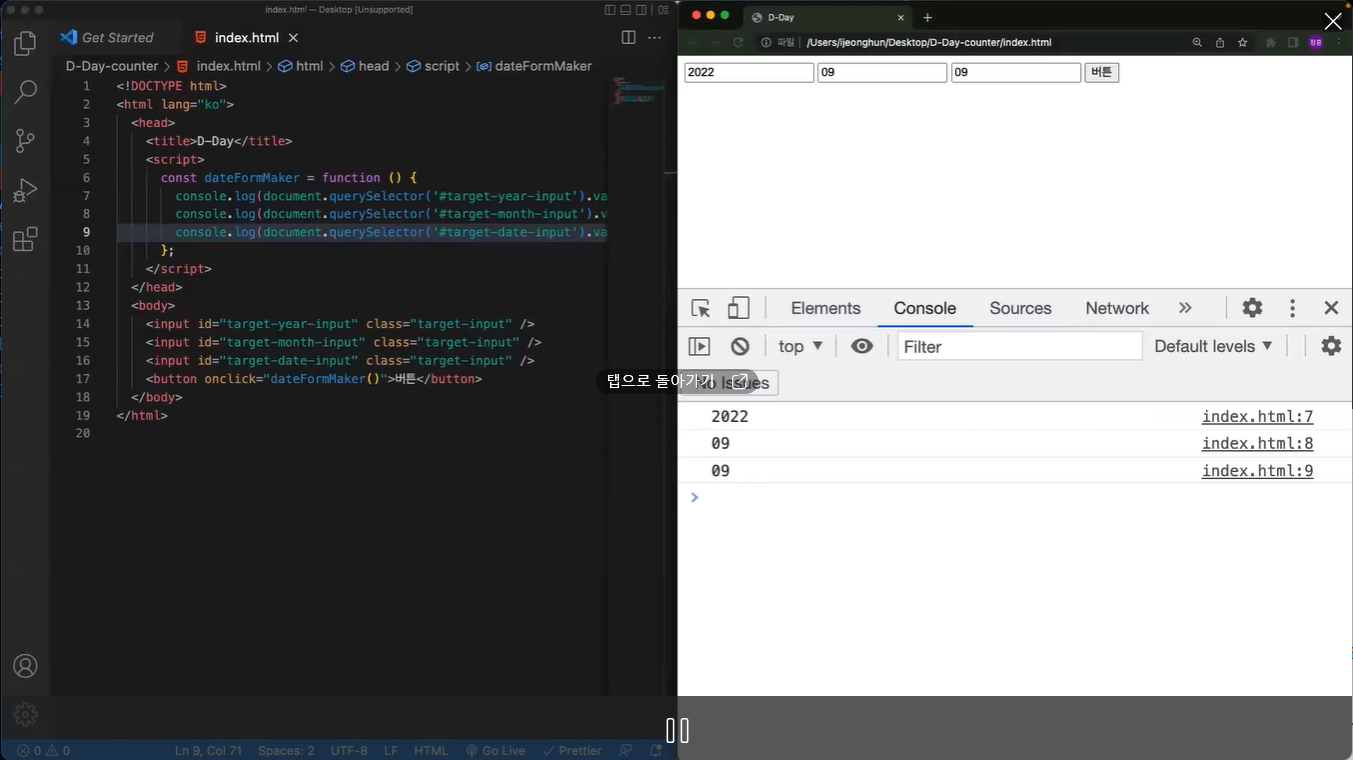
2022를 써주고 버튼을 누르게 되면 2022(값)가 제대로 반환이 됨.
value를 통해 입력한 값을 갖고오는 거니
2022라는 값을 입력했으므로 제대로 갖고옴

년-월-일 추가

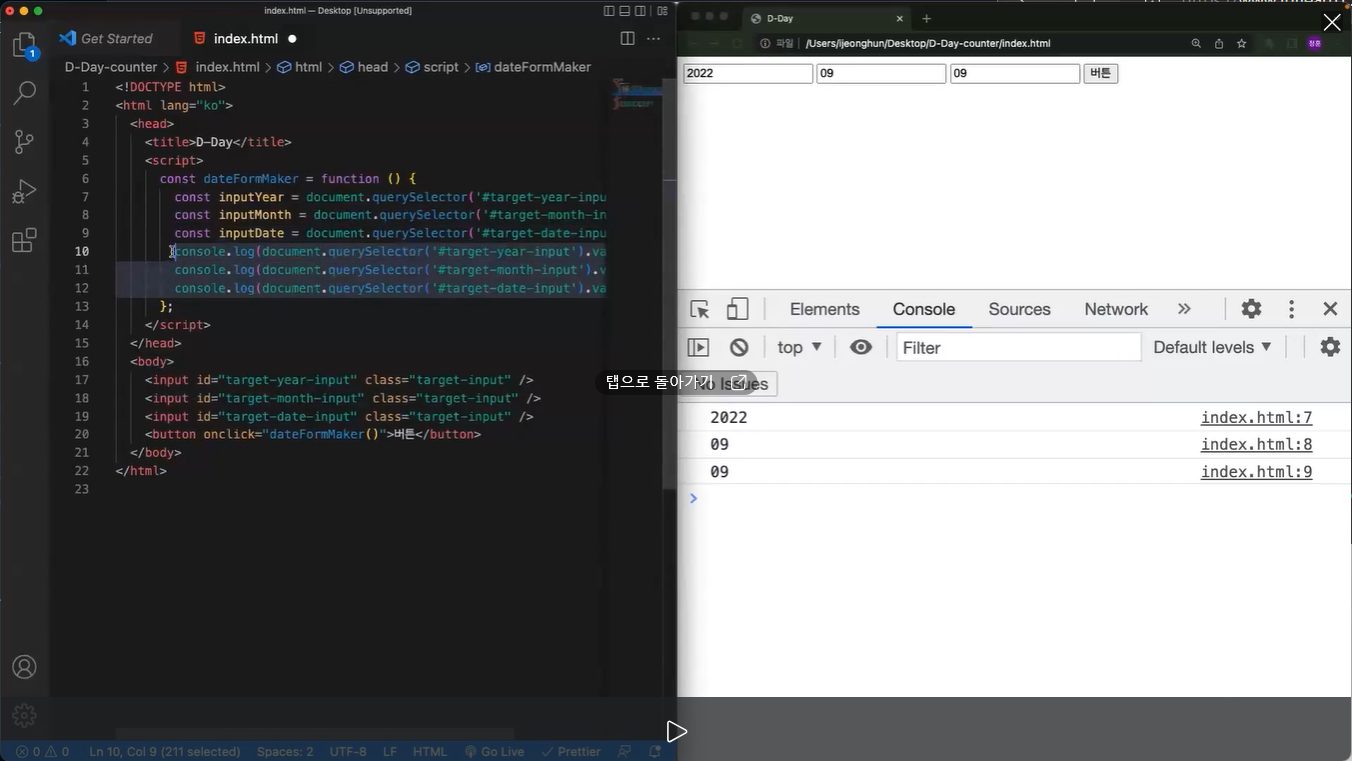
const로 다시 써주고 (활용을 수월하게 하기 위해 변수에 담아주기)
아래있는 console.log 지워준다.
console.log로 여러개 묶음으로 출력할 때는 콤마(,)로 데이터를 구분해준다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>D-day</title>
<script>
const dateForMaker = function () {
const inputYear = document.querySelector("#target-year-input").value;
const inputMonth = document.querySelector("#target-month-input").value;
const inputDate = document.querySelector("#target-date-input").value;
console.log(inputYear, inputMonth, inputDate);
};
</script>
</head>
<body>
<input id="target-year-input" class="target-input" />
<input id="target-month-input" class="target-input" />
<input id="target-date-input" class="target-input" />
<button onclick="dateForMaker()">버튼</button>
</body>
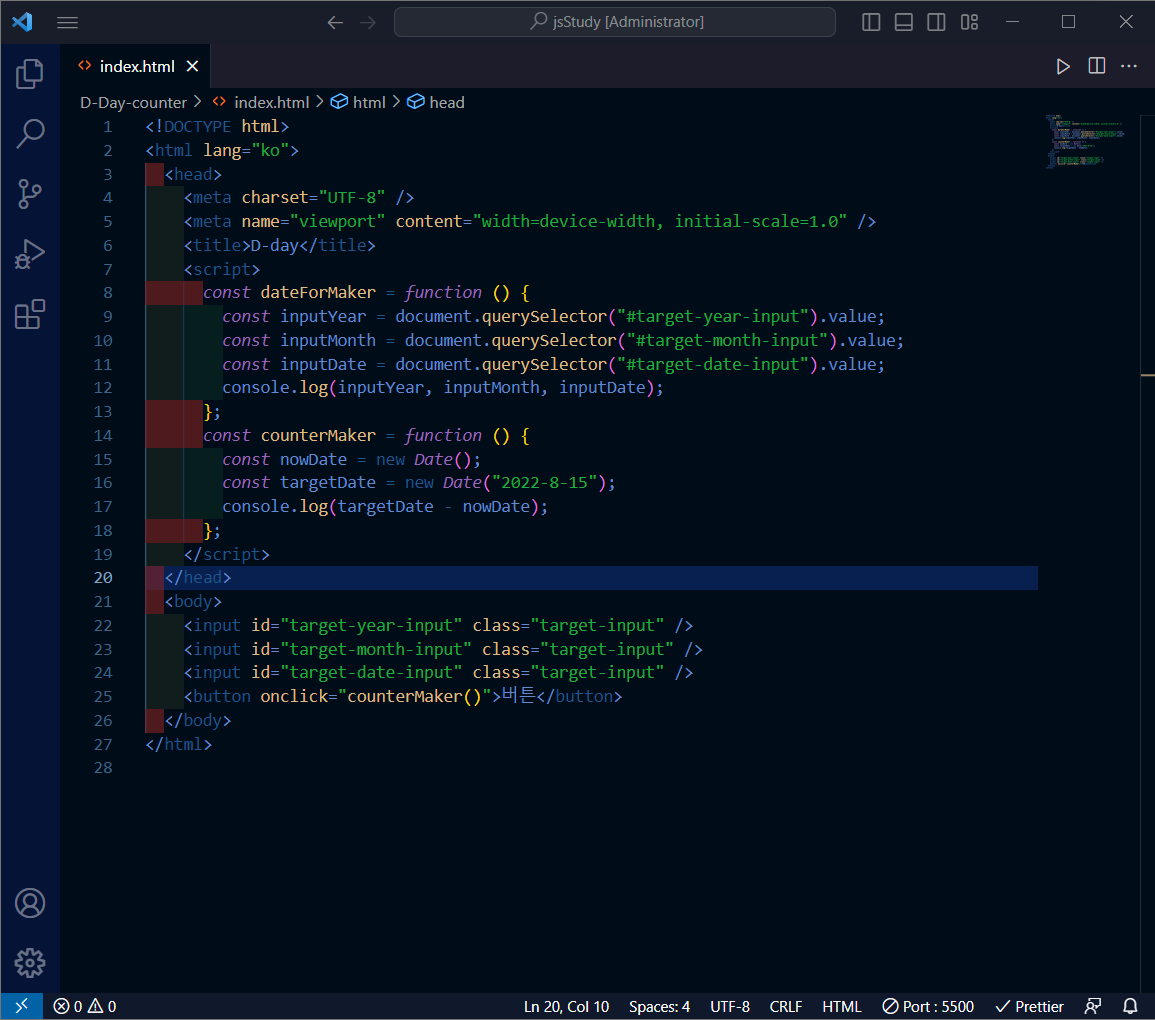
</html>6. 날짜를 생성하는 New Date

자바스크립트의 날짜 객체를 사용하여 현재 날짜 데이터를 갖고올 수 있다.
new Date() 로 사용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>D-day</title>
<script>
//날짜 입력하는데로 갖고오는 함수
const dateForMaker = function () {
const inputYear = document.querySelector("#target-year-input").value;
const inputMonth = document.querySelector("#target-month-input").value;
const inputDate = document.querySelector("#target-date-input").value;
//querySelector을 사용해서 태그들을 갖고와줌. 괄호 안에 어떤 태그를 갖고올 지 적어준다.
console.log(inputYear, inputMonth, inputDate);
};
//현재 날짜 데이터(new Date) 갖고오는 함수
const counterMaker = function () {
const nowDate = new Date();
console.log(nowDate);
};
</script>
</head>
<body>
<input id="target-year-input" class="target-input" />
<input id="target-month-input" class="target-input" />
<input id="target-date-input" class="target-input" />
<button onclick="counterMaker()">버튼</button>
<!-- counterMaker 함수 실행 - 현재시각 연결 -->
</body>
</html>날짜 데이터 함수 생성하기
변수 nowDate를 생성해준다.
그리고 함수를 버튼과 연결해준다.
onclick에는 함수 명을 적어줌

버튼 눌러주면 현재시각 반환

현재 시각뿐만 아니라 특정 날짜도 갖고올 수 있다.
targetDate 라는 변수 지정해줌
소괄호 안에 날짜 형태로 문자열 넣어주면 됨.

날짜 데이터는 연산을 진행해줄 수 있음.
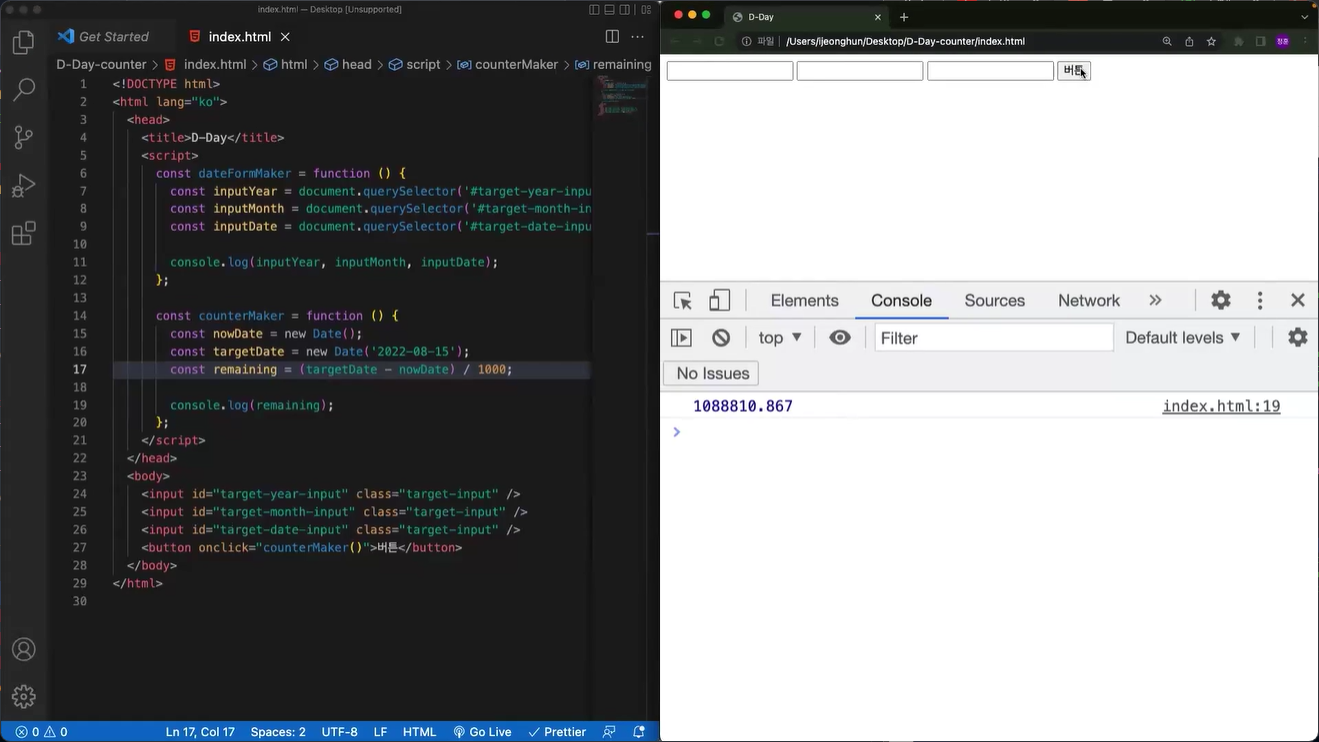
targetDate 에서 nowDate 뺴줘보기

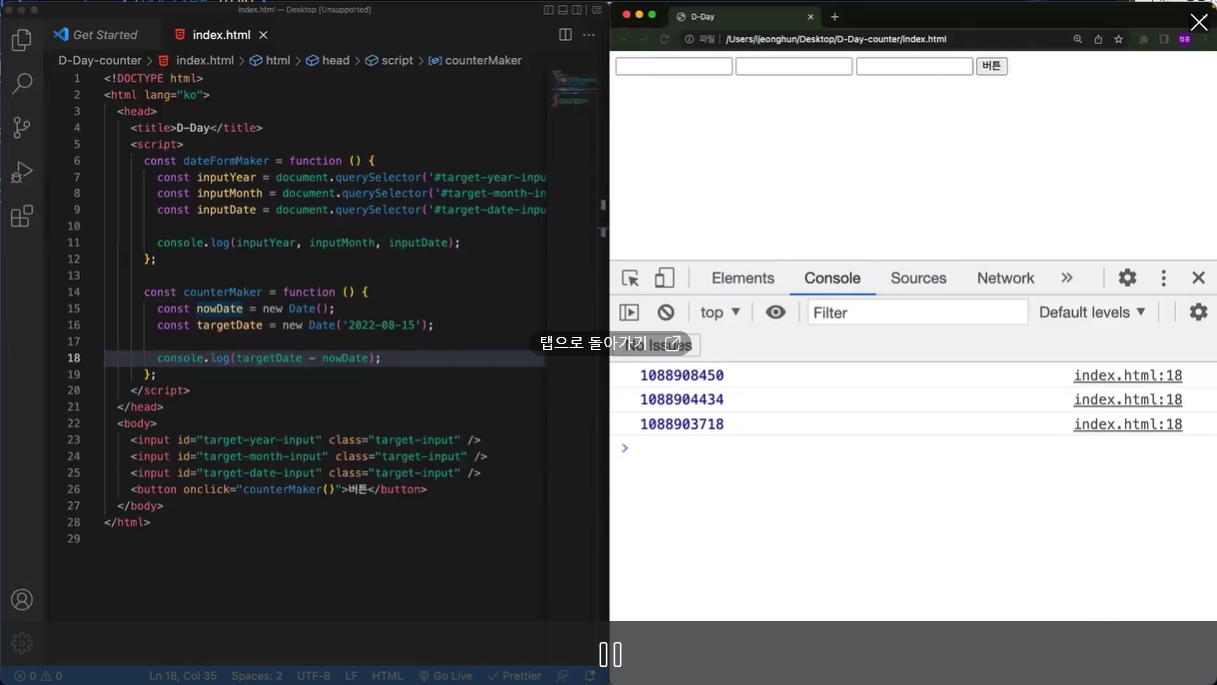
숫자가 이렇게 반환(출력)이 된다.
숫자의 의미: 디데이로 정한 날짜에서 현재시간을 뺀, 그 목표일에 도달하기까지의 밀리초(ms)를 의미
그냥 초 가 아니라 소숫점까지 담고있음.
나누기를 사용해서 소숫점 이하로 수를 내려줘야한다.
- 시간 참고 하기 -
1000 밀리초 = 1초
1일은 1000 * 60 * 60 * 24 = 86,400,000 밀리초
1시간은 1000 * 60 * 60 = 3,600,000 밀리초
1분은 1000 * 60 = 60000밀리초 1초는 1000 밀리초'
참고한 블로그 = https://blogofpjj.tistory.com/37

그러기 위해 remaining 이라는 하나의 변수에 담아주고 만들어준다.
목표로 하는 날짜 (targetDate) - 현재시각 (nowDate) 을 해서 사이의 간극(시간 사이의 틈.)을 구해준다.
차이를 먼저 구해주고 차이에서 나누기 1000을 해 줌.
1000으로 나누는 작업은 밀리초를 초로 변환하는 과정입니다.
1초는 1000밀리초이므로, 시간 차이를 밀리초로 계산한 뒤 1000으로 나누면
해당 시간 차이가 초 단위로 변환됩니다.
이렇게 변환하면 시간 차이가 보다 읽기 쉬운 형태로 출력될 수 있습니다.

반환한 값.

60분 = 3600초
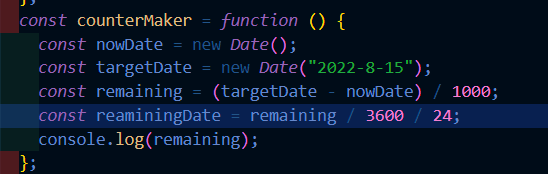
remaining 에 3600을 나눠주고
그 값을 다시 24로 나눠주면 된다.
3600은 1시간을 초로 나타낸 값입니다. (60초 × 60분)
24는 1일을 시간으로 나타낸 값입니다. (24시간)
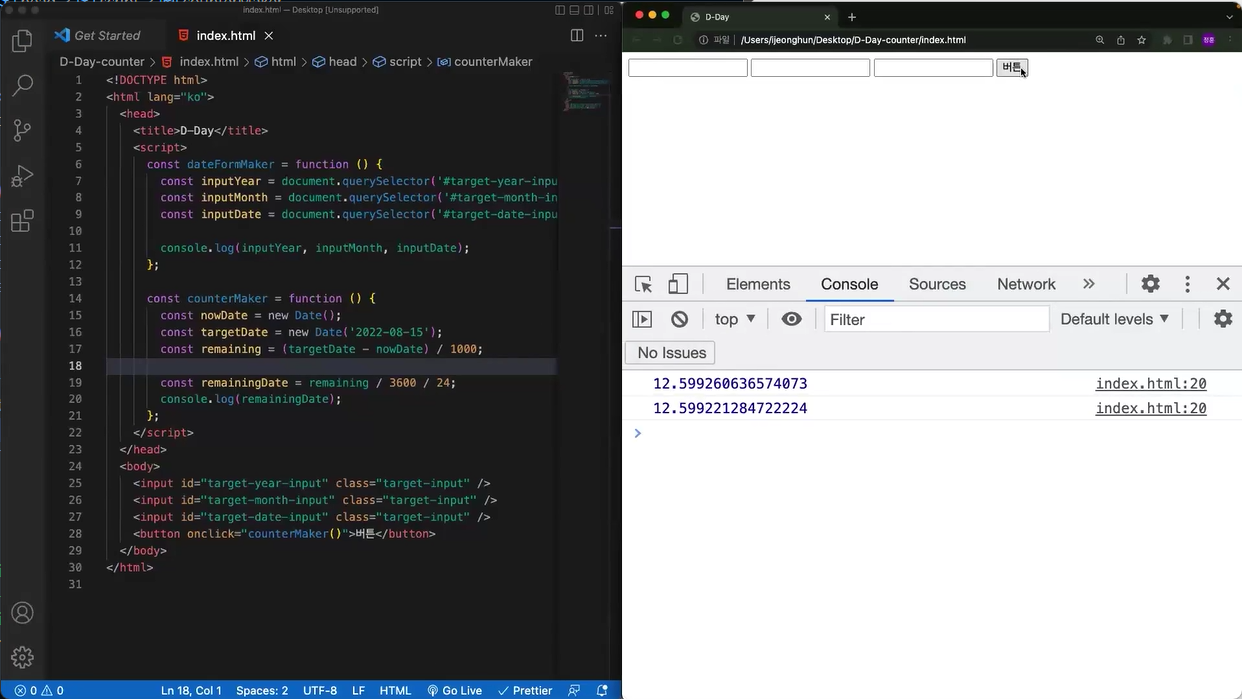
remainingDate 변수는 시간 차이를 초에서 시작해서 먼저 시간 단위로 변환한 뒤,
다시 일 단위로 변환한 값을 가지게 됩니다. 이 값은 특정 날짜까지 남은 일 수를 나타내게 됩니다.

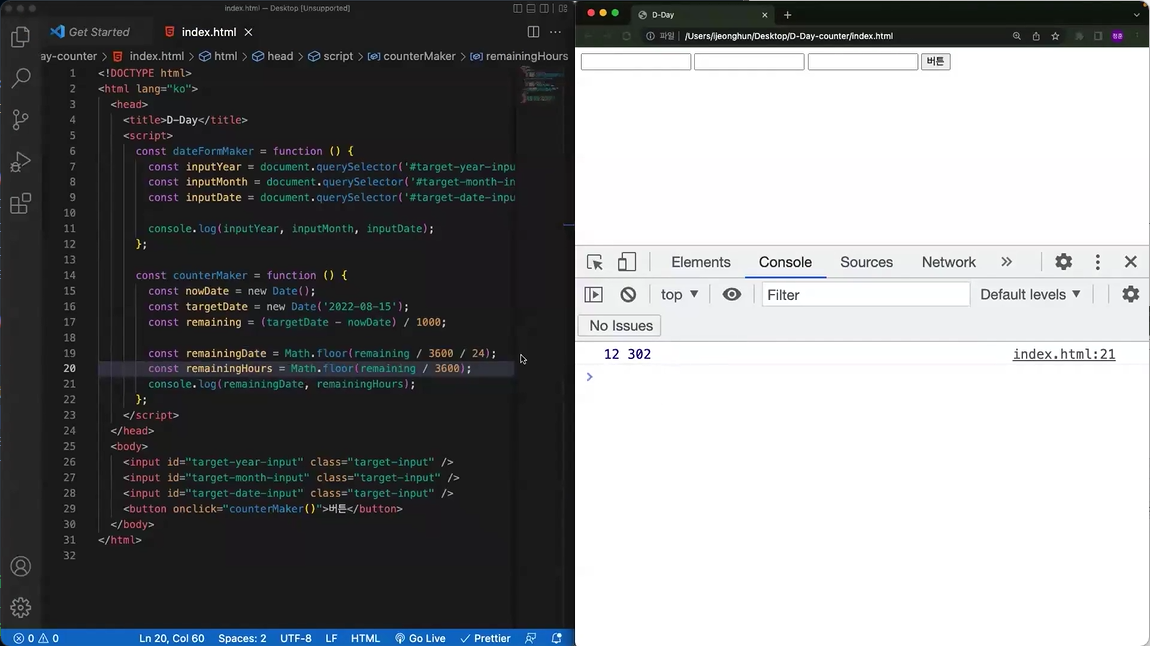
그럼 다음과 같은 숫자가 반환됨.
반환된 값을 주목해보면, 2022년 8월 15일이 되기까지 앞에있는 숫자 12일이 남아 있다는 의미

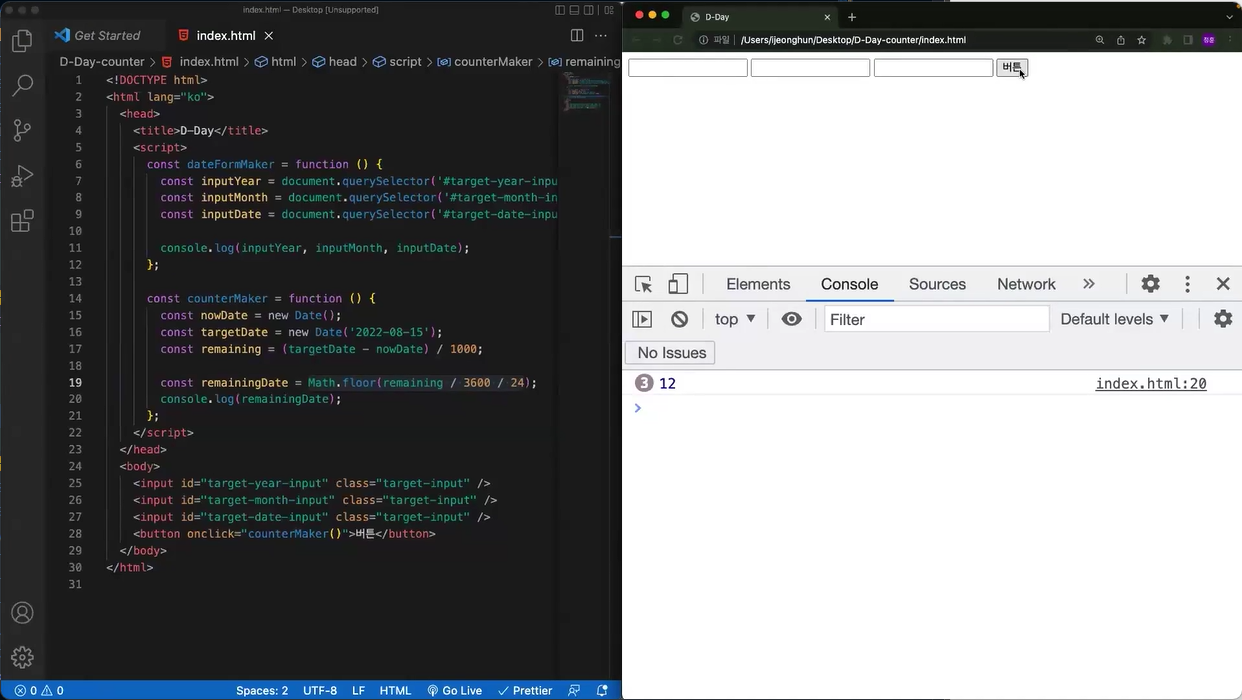
뒤에 있는 소수점 날려주기위해 메소드 사용
Math.floor() - 소수점 이하의 숫자를 내림해줌

남은 날짜 구했으니, 남은 시간도 구해주기
시간도 다시 소수점들이 반환됨.

Math.floor() 메소드 사용해서 또다시 내려준다.
302 시간이 남은 건데, 302 시간이 남았다고 표현하진 않음

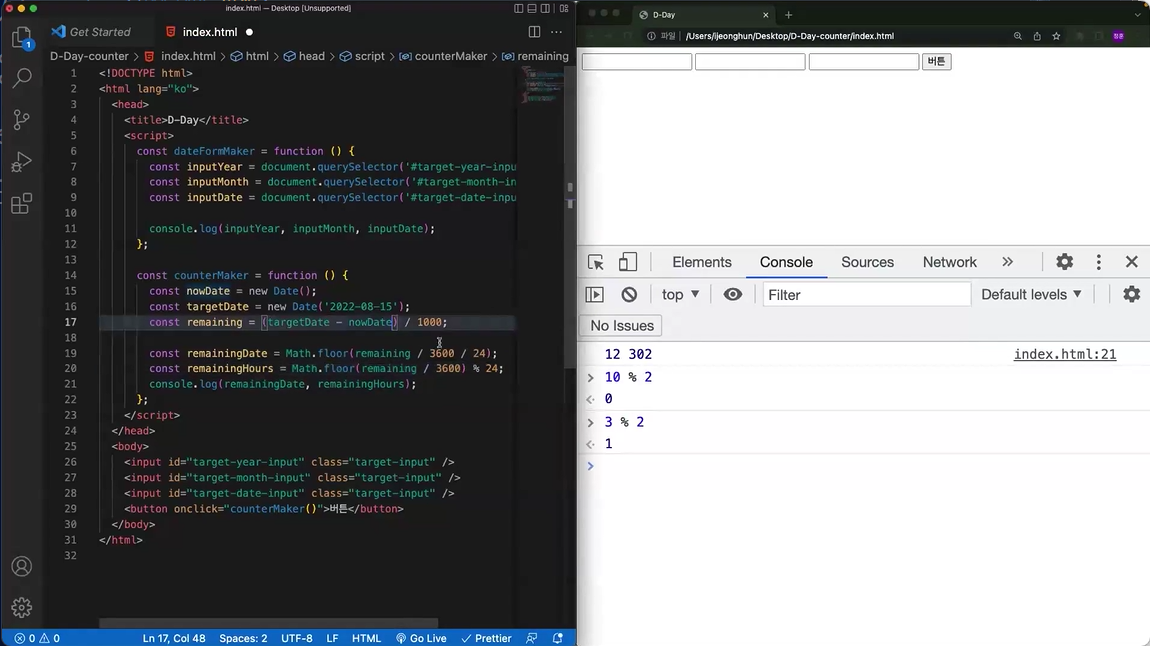
24로 나눴을 때 그 나머지 값을 받아오게되면 디데이의 시간을 구할 수 있음
연산자 %를 사용
remainingHours 변수에서 % 24를 사용하는 이유는 시간을 24시간 형식으로 표현하기 위해서입니다.
시간은 24시간 형식으로 나타내면 하루가 지난 후에도 다시 0시부터 시작되기 때문에,
남은 시간이 24시간을 초과하는 경우에도 정확한 시간 단위를 표현하기 위해서 % 24를 사용합니다
예를 들어, 시간 차이가 36시간일 경우에는 % 24를 적용하면 12시간으로 표현됩니다.
즉, 24시간이 지나고 나면 남은 시간은 12시간이 되는 것입니다.
따라서 % 24를 사용하여 남은 시간이 하루를 초과하는 경우에도 정확한 시간 단위로 표현할 수 있습니다.

12일 14시간이 남았다는 걸 의미

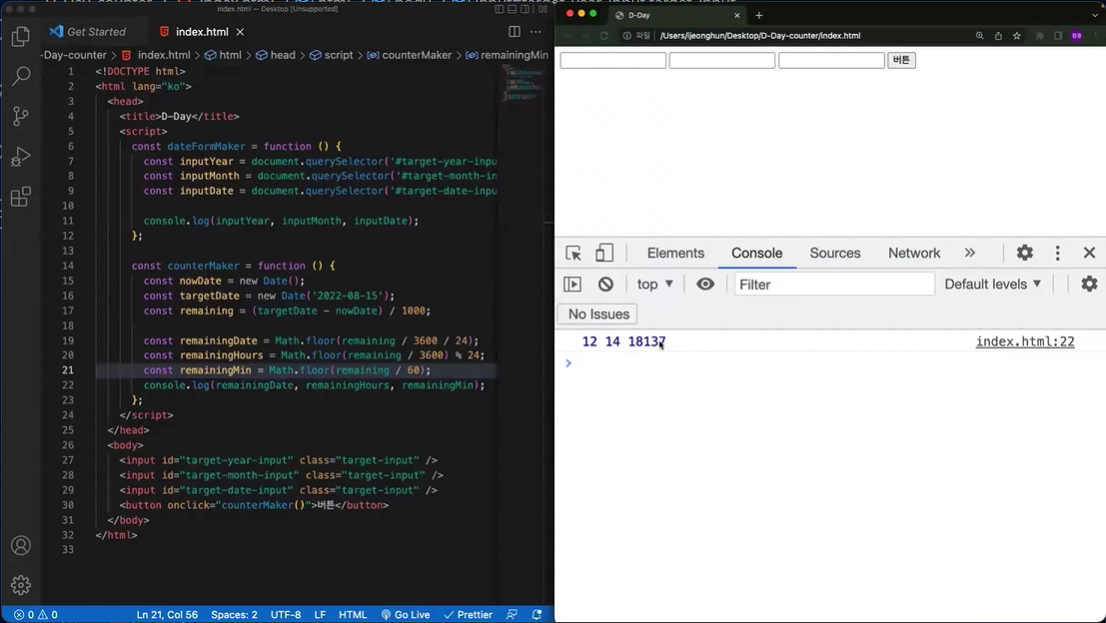
분도 구해준다.
소수점 날려주는 메소드 사용

소수점은 내림됐지만, 분을 저렇게 얘기하지 않음.
똑같이 나머지 연산자 사용
먼저 remaining을 60으로 나누어 분 단위로 변환합니다.
그러면 remainingMin 변수에는 남은 시간을 분 단위로 표현한 값이 저장됩니다.
그런 다음 % 60를 사용하여 분 단위를 60으로 나누어 나머지를 구합니다.
이렇게 나머지를 구하면 남은 분이 60분을 넘어가는 경우에도 정확한 분 단위를 표현할 수 있습니다.
예를 들어, 시간 차이가 90분이라면, remainingMin 변수에는 90이 저장됩니다.
그러나 % 60을 적용하면 남은 시간을 60분 단위로 나눈 나머지인 30이 저장됩니다.
따라서 1시간 30분이라는 정확한 분 단위로 시간을 표현할 수 있습니다.

그러나 24가 아니라 60으로 나눈 나머지여야 한다.

이미 초는 갖고 있음. 하지만 소수점을 갖고있고 너무 숫자가 크다

60 으로 나눠줌
나머지 연산자 %를 사용하는 이유는 초 단위를 60으로 나누어서 나머지를 구하면,
초가 60초를 넘어가는 경우에도 정확한 초 단위로 시간을 표현할 수 있기 때문입니다.
예를 들어, 90초라면 % 60을 적용하면 30초로 표현됩니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>D-day</title>
<script>
//날짜 입력하는데로 갖고오는 함수
const dateForMaker = function () {
const inputYear = document.querySelector("#target-year-input").value;
const inputMonth = document.querySelector("#target-month-input").value;
const inputDate = document.querySelector("#target-date-input").value;
//querySelector을 사용해서 태그들을 갖고와줌. 괄호 안에 어떤 태그를 갖고올 지 적어준다.
console.log(inputYear, inputMonth, inputDate);
};
//현재 날짜 데이터(new Date) 갖고오는 함수
const counterMaker = function () {
//현재 날짜 데이터(new Date) 갖고옴
const nowDate = new Date();
//특정 날짜 데이터 갖고옴 (new Date를 사용해서 문자열을 입력)
const targetDate = new Date("2023-9-15");
//현재 시각과 "2023-9-15" 사이의 시간 차이가 ;'밀리초 단위'로 콘솔에 출력
//시간 차이를 밀리초(ms)에서 "초(seconds)" 단위로 변환
const remaining = (targetDate - nowDate) / 1000;
//시간 차이를 초 단위에서 "일(day)" 단위로 변환한 값을 저장하는 변수
//float 메소드 사용하여 소수점 이하의 숫자 내림
const remainingDate = Math.floor(remaining / 3600 / 24);
//시간 차이를 초 단위에서 "시간(hours)" 단위로 변환한 값을 저장하는 변수
const remainingHours = Math.floor(remaining / 3600) % 24;
// 시간 차이를 초에서 "분(Minutes)" 단위로 변환하여 저장하는 변수
const remainingMin = Math.floor(remaining / 60) % 60;
// "초"단위로 표현된 시간 차이
const remainingSec = Math.floor(remaining) % 60;
console.log(remainingDate, remainingHours, remainingMin, remainingSec);
};
</script>
</head>
<body>
<input id="target-year-input" class="target-input" />
<input id="target-month-input" class="target-input" />
<input id="target-date-input" class="target-input" />
<button onclick="counterMaker()">버튼</button>
<!-- counterMaker 함수 실행 - 현재시각 연결 -->
</body>
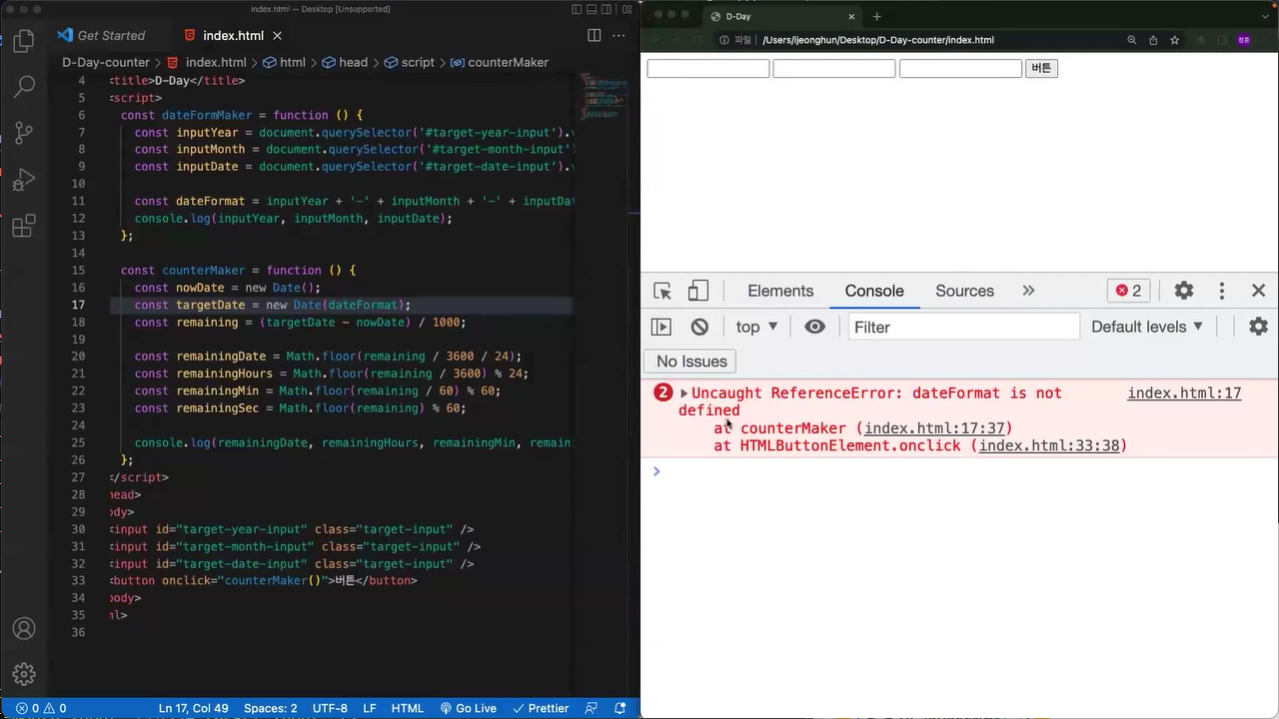
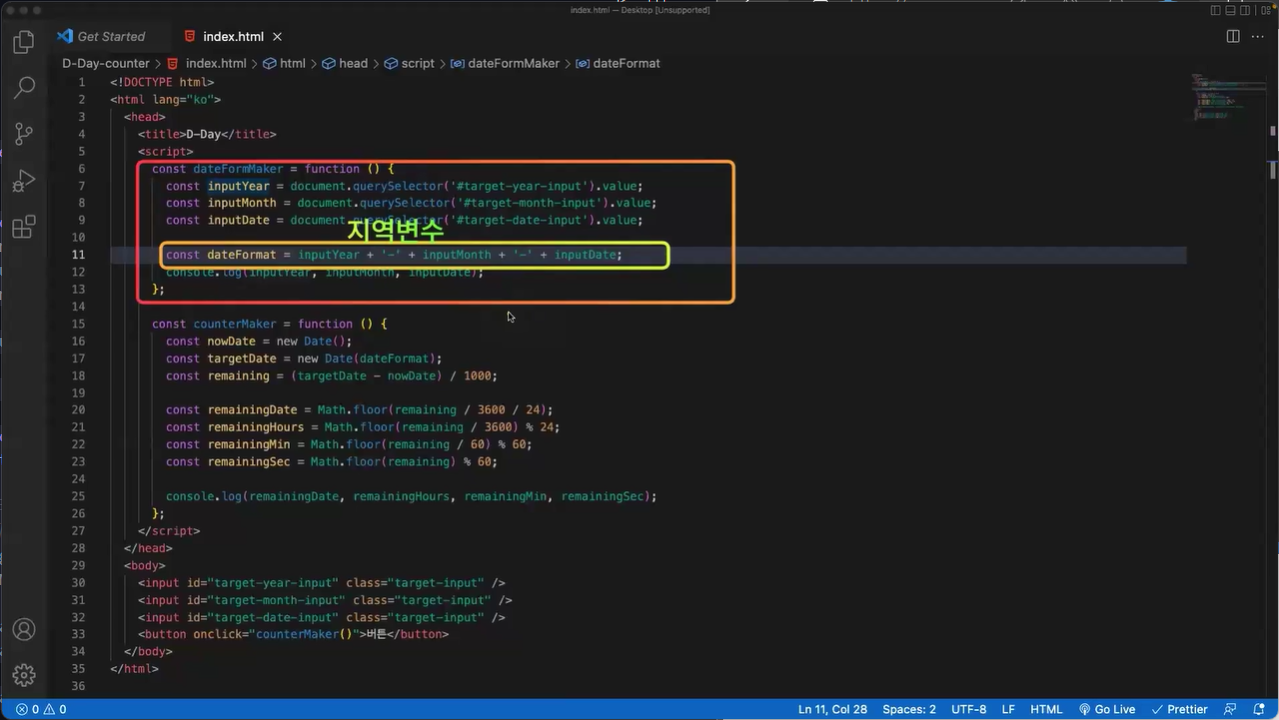
</html>dateFormat 이라는 변수 생성
중간중간 하이픈이 추가된 문자열이 담기게 됨

반환해주면 에러 발생함
- 정의되지 않은 dateFormat
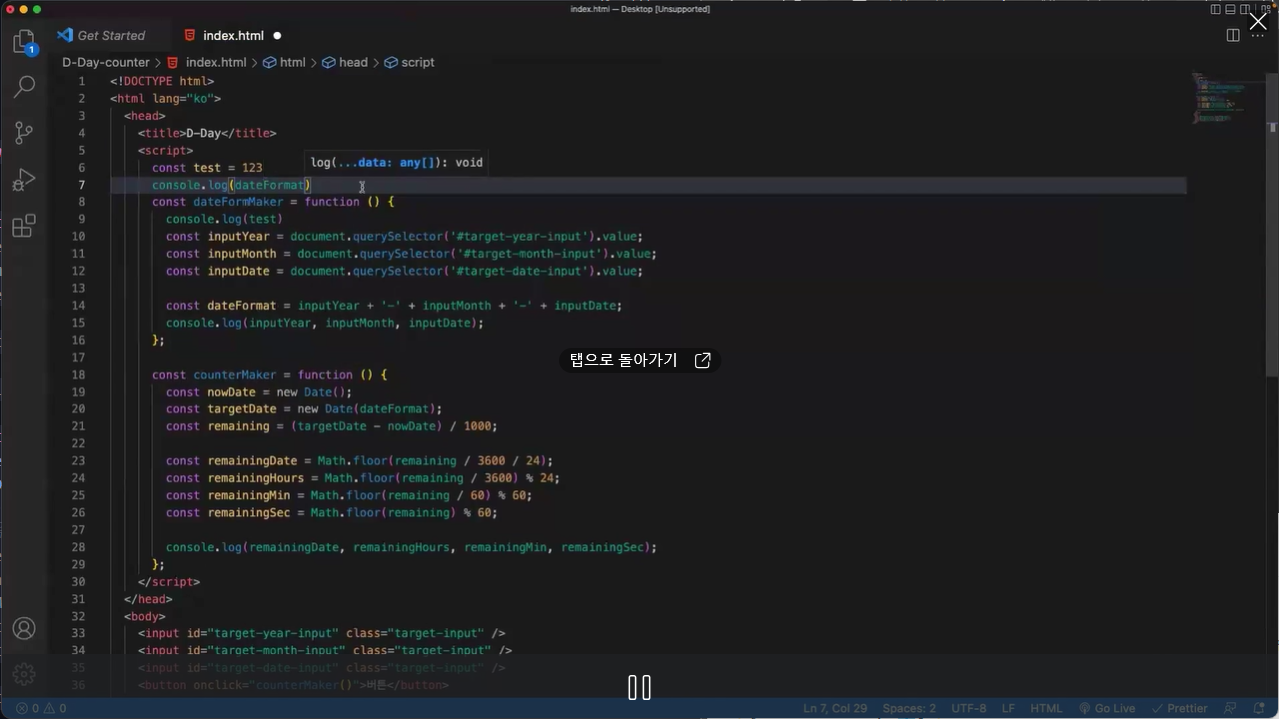
=> dateFormat 은 dateForMaker 이라는 함수 안에서 정의가 된 상태
함수 안에 정의된 변수(dartFormat)를
또다른 함수 (counterMaker) 에서 참조하려고 함

함수 안에서 선언된 변수는 함수의 영역 안에 갇히게 됨.
= 지역변수

함수 밖에 선언된 변수는 함수 안에서도 영향을 끼칠 수 있다
ex) 변수 test

함수 안에서 선언된 변수는 바깥으로 나갈 수 없다


const counterMaker = function () {
const nowDate = new Date();
const targetDate = new Date(dateFormat);
// 여기에 문자열이 아니라 dateFormat 입력해줌
// 'dateFormat' 으로 따옴표 써서 입력해주면 변수로서 역할 못함
// 근데 변수 dateFormat은 dateForMaker 함수에 갇혀있기 떄문에 여기서 참조 불가이런 경우 참조의 반환울 통해서 문제해결 가능
'> 프로그래밍 언어 > Javascript' 카테고리의 다른 글
| 훈훈한 Javascript (8) (0) | 2023.09.01 |
|---|---|
| 훈훈한 Javascript (7) (0) | 2023.08.31 |
| 훈훈한 Javascript (5) (0) | 2023.08.30 |
| 훈훈한 Javascript (4) (0) | 2023.08.29 |
| 훈훈한 Javascript (3) (0) | 2023.08.29 |



