< 섹션 2 >
7. 함수의 리턴

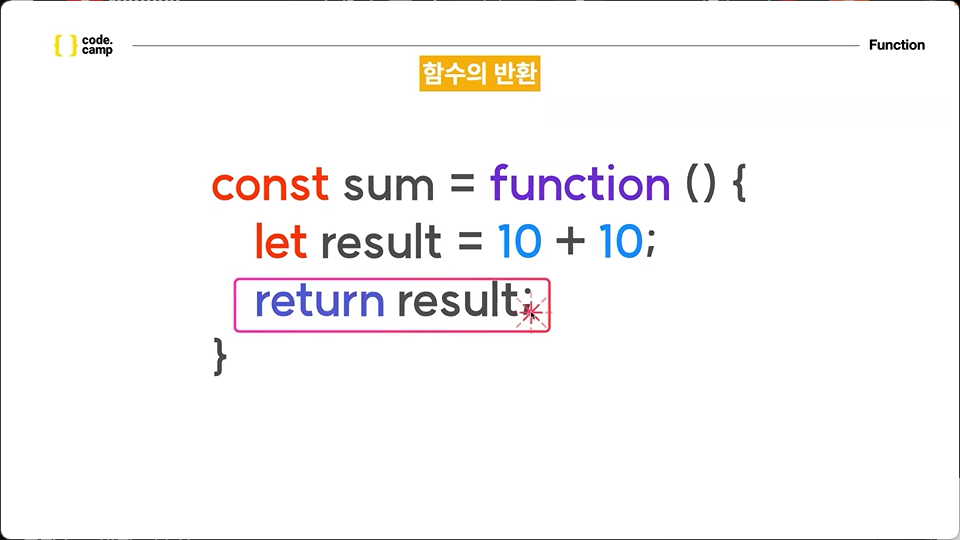
모든 함수는 반환이라는 동작을 수행할 수 있음.
반환 명령어: return
함수 내부에서 건내주는 데이터를
함수 밖에서도 받을 수 있게 된다.

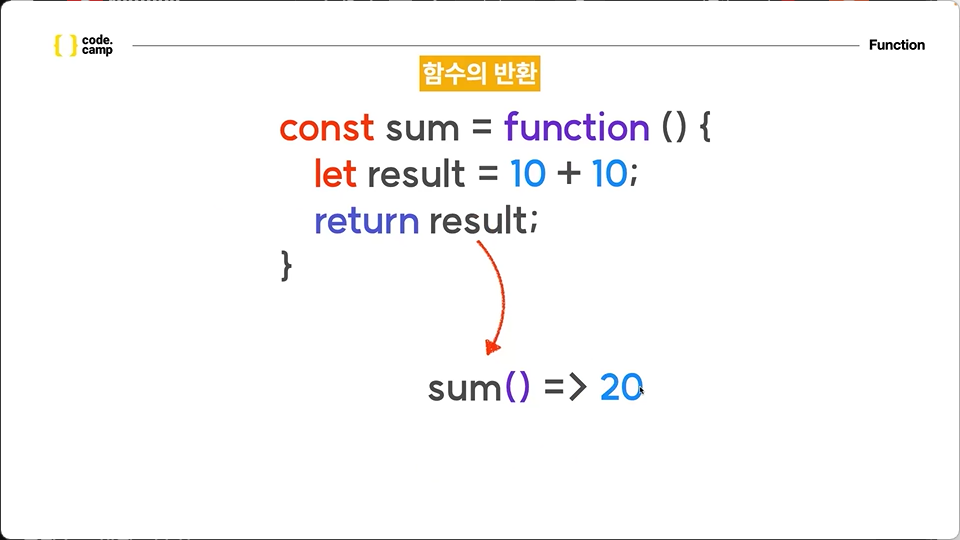
함수가 result 라는 변수 데이터를 return 해 준다면,
함수를 실행해주게 되면, result 데이터를 밖에서도 참조(출력/데이터확인)할 수 있게 된다.
함수를 호출 - result 데이터 확인 가능

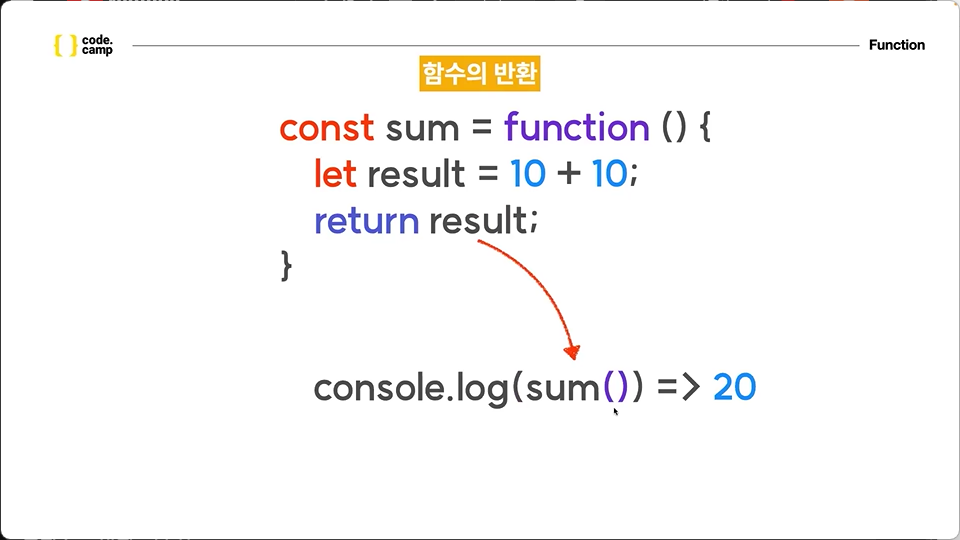
console.log 안에 입력해서 바로 확인해볼 수도 있음.

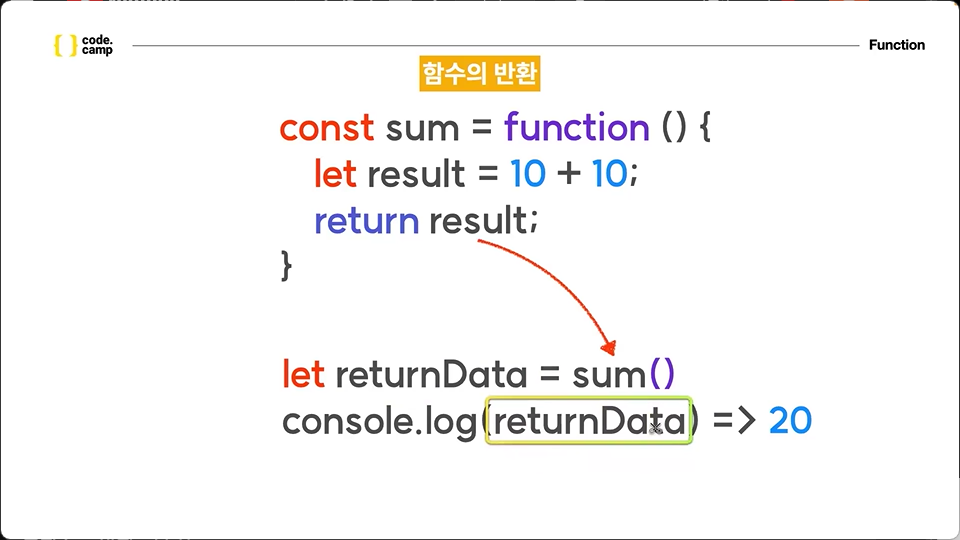
returnData 라고 하는 특정한 변수에 함수(sum)를 담아주게 되면,
그 변수(returnData)에 return 된 데이터(20) 이 담기게 된다.
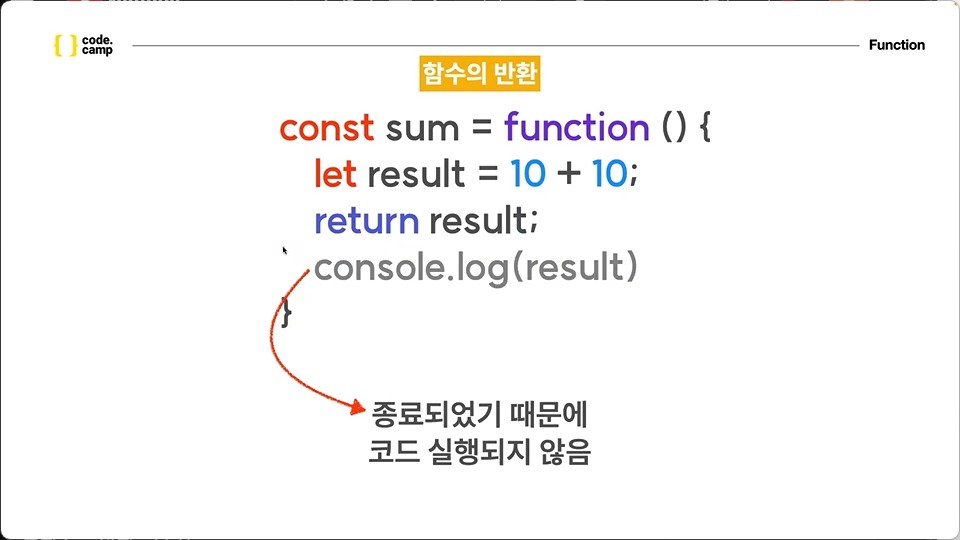
return 명령어는 데이터를 반환해주는 것 말고도
함수를 종료시켜준다.

sum 이라는 함수를 실행할 때
result 변수 선언되고
return이 되는 것과 동시에 sum 함수는 죽어버림

console.log 에 있는 코드는 실행되지 않는다.

result 변수 데이터는 잘 반환됨.
return 을 사용했기 때문에 잘 꺼내올 수 있게 됨.
그리고 console.log는 return 때문에 출력이 되지 않는 걸 확인할 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>D-day</title>
<script>
//날짜 입력하는데로 갖고오는 함수
const dateForMaker = function () {
const inputYear = document.querySelector("#target-year-input").value;
const inputMonth = document.querySelector("#target-month-input").value;
const inputDate = document.querySelector("#target-date-input").value;
//querySelector을 사용해서 태그들을 갖고와줌. 괄호 안에 어떤 태그를 갖고올 지 적어준다.
const dateFormat = inputYear + "-" + inputMonth + "-" + inputDate;
//console.log(inputYear, inputMonth, inputDate);
return dateFormat;
};
//현재 날짜 데이터(new Date) 갖고오는 함수
const counterMaker = function () {
//dateForMaker 함수가 잘 호출되는지 테스트
console.log(dateForMaker());
//현재 날짜 데이터(new Date) 갖고옴
const nowDate = new Date();
//특정 날짜 데이터 갖고옴 (new Date를 사용해서 문자열을 입력)
const targetDate = new Date(dateFormat);
//현재 시각과 "2023-9-15" 사이의 시간 차이가 ;'밀리초 단위'로 콘솔에 출력
//시간 차이를 밀리초(ms)에서 "초(seconds)" 단위로 변환
const remaining = (targetDate - nowDate) / 1000;
//시간 차이를 초 단위에서 "일(day)" 단위로 변환한 값을 저장하는 변수
//float 메소드 사용하여 소수점 이하의 숫자 내림
const remainingDate = Math.floor(remaining / 3600 / 24);
//시간 차이를 초 단위에서 "시간(hours)" 단위로 변환한 값을 저장하는 변수
const remainingHours = Math.floor(remaining / 3600) % 24;
// 시간 차이를 초에서 "분(Minutes)" 단위로 변환하여 저장하는 변수
const remainingMin = Math.floor(remaining / 60) % 60;
// "초"단위로 표현된 시간 차이
const remainingSec = Math.floor(remaining) % 60;
console.log(remainingDate, remainingHours, remainingMin, remainingSec);
};
</script>
</head>
<body>
<input id="target-year-input" class="target-input" />
<input id="target-month-input" class="target-input" />
<input id="target-date-input" class="target-input" />
<button onclick="counterMaker()">버튼</button>
<!-- counterMaker 함수 실행 - 현재시각 연결 -->
</body>
</html>
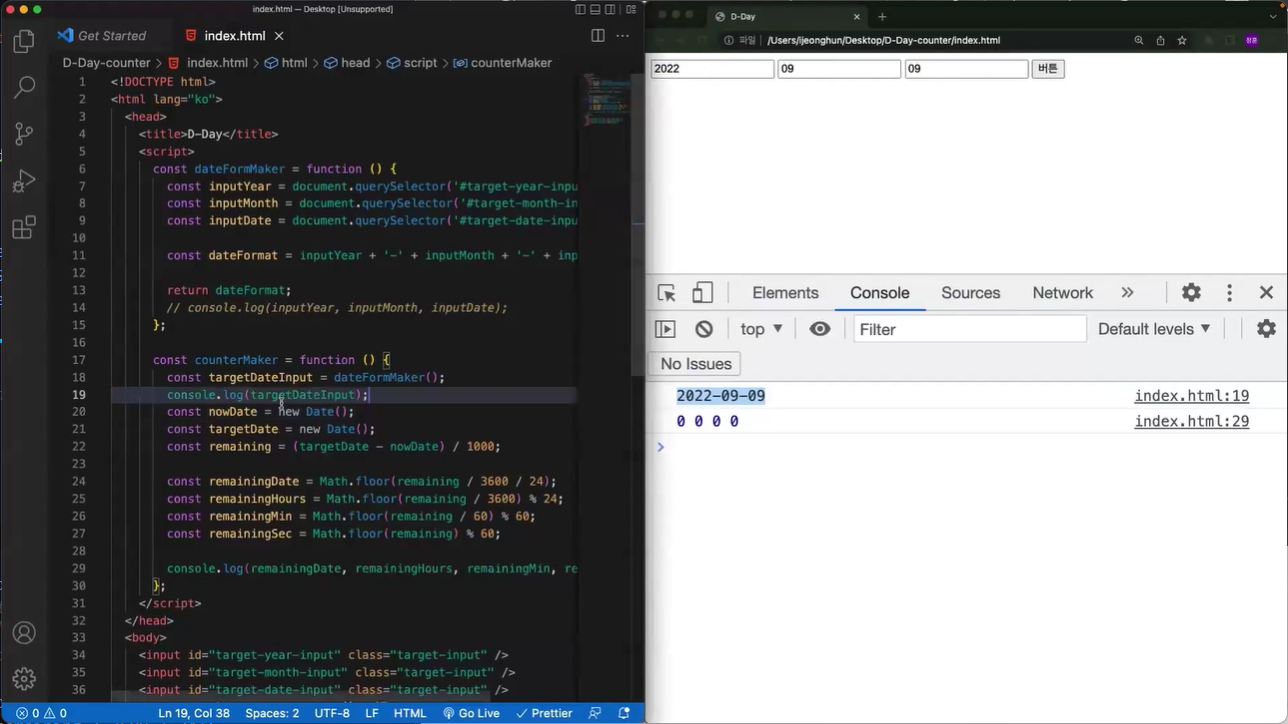
console.log 로 날짜 잘 받아오는 것을 확인.
호출한 함수(dateForMaker) 위치로 dateForMat 데이터를 잘 반환

변수 하나 만들어서 그 변수에 return 데이터를 넣어주기.
리턴 데이터(return dateFormat)가 담겨진 함수(dateForMaker)를 변수에 넣어준다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>D-day</title>
<script>
//날짜 입력하는데로 갖고오는 함수
const dateForMaker = function () {
const inputYear = document.querySelector("#target-year-input").value;
const inputMonth = document.querySelector("#target-month-input").value;
const inputDate = document.querySelector("#target-date-input").value;
//querySelector을 사용해서 태그들을 갖고와줌. 괄호 안에 어떤 태그를 갖고올 지 적어준다.
const dateFormat = inputYear + "-" + inputMonth + "-" + inputDate;
//console.log(inputYear, inputMonth, inputDate);
return dateFormat;
};
//현재 날짜 데이터(new Date) 갖고오는 함수
const counterMaker = function () {
/*dateForMaker 함수가 잘 호출되는지 테스트
console.log(dateForMaker());*/
//리턴 데이터(return dateFormat)가 담겨진 함수(dateForMaker)를 변수에 넣어준다. 그리고 확인
const targetDateInput = dateForMaker();
console.log(targetDateInput);
//현재 날짜 데이터(new Date) 갖고옴
const nowDate = new Date();
//특정 날짜 데이터 갖고옴 (new Date를 사용해서 문자열을 입력)
const targetDate = new Date();
//현재 시각과 "2023-9-15" 사이의 시간 차이가 ;'밀리초 단위'로 콘솔에 출력
//시간 차이를 밀리초(ms)에서 "초(seconds)" 단위로 변환
const remaining = (targetDate - nowDate) / 1000;
//시간 차이를 초 단위에서 "일(day)" 단위로 변환한 값을 저장하는 변수
//float 메소드 사용하여 소수점 이하의 숫자 내림
const remainingDate = Math.floor(remaining / 3600 / 24);
//시간 차이를 초 단위에서 "시간(hours)" 단위로 변환한 값을 저장하는 변수
const remainingHours = Math.floor(remaining / 3600) % 24;
// 시간 차이를 초에서 "분(Minutes)" 단위로 변환하여 저장하는 변수
const remainingMin = Math.floor(remaining / 60) % 60;
// "초"단위로 표현된 시간 차이
const remainingSec = Math.floor(remaining) % 60;
console.log(remainingDate, remainingHours, remainingMin, remainingSec);
};
</script>
</head>
<body>
<input id="target-year-input" class="target-input" />
<input id="target-month-input" class="target-input" />
<input id="target-date-input" class="target-input" />
<button onclick="counterMaker()">버튼</button>
<!-- counterMaker 함수 실행 - 현재시각 연결 -->
</body>
</html>
제대로 참조된 걸 확인.
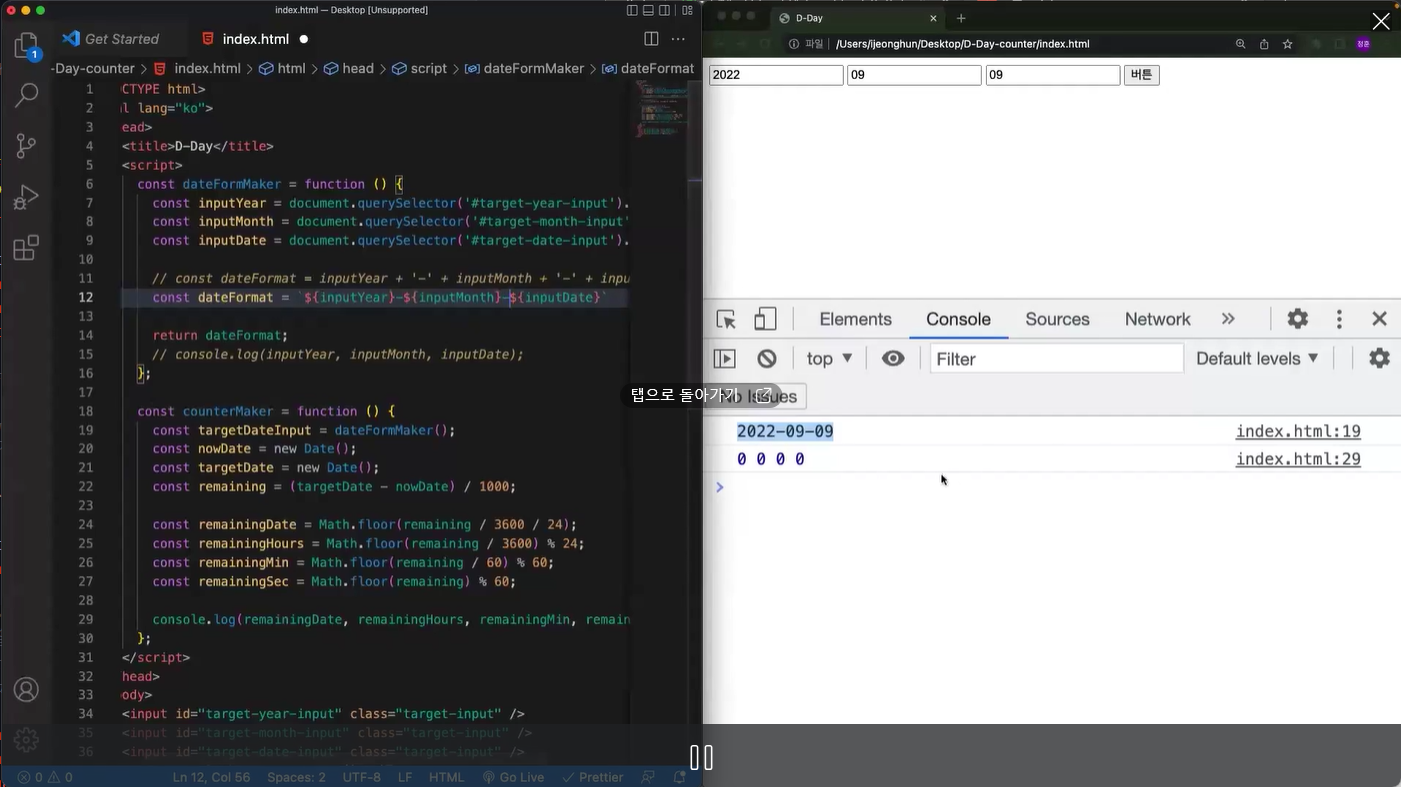
변수 데이터를 문자열 데이터 형태로 바꾸는 방법
= 백틱 ` 사용
= 문자열 안에서 바로 변수데이터 참조 가능

inputYear 라는 변수에 담겨있는 데이터가
바로 문자열로 변환이 되게 된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>D-day</title>
<script>
//날짜 입력하는데로 갖고오는 함수
const dateForMaker = function () {
const inputYear = document.querySelector("#target-year-input").value;
const inputMonth = document.querySelector("#target-month-input").value;
const inputDate = document.querySelector("#target-date-input").value;
//querySelector을 사용해서 태그들을 갖고와줌. 괄호 안에 어떤 태그를 갖고올 지 적어준다.
//템플릿리터럴
const dateFormat = `${inputYear}-${inputMonth}-${inputDate}`;
//const dateFormat = inputYear + "-" + inputMonth + "-" + inputDate;
//console.log(inputYear, inputMonth, inputDate);
return dateFormat;
};
//현재 날짜 데이터(new Date) 갖고오는 함수
const counterMaker = function () {
/*dateForMaker 함수가 잘 호출되는지 테스트
console.log(dateForMaker());*/
//리턴 데이터(return dateFormat)가 담겨진 함수(dateForMaker)를 변수에 넣어준다. 그리고 확인
const targetDateInput = dateForMaker();
console.log(targetDateInput);
//현재 날짜 데이터(new Date) 갖고옴
const nowDate = new Date();
//특정 날짜 데이터 갖고옴 (new Date를 사용해서 문자열을 입력)
const targetDate = new Date();
//현재 시각과 "2023-9-15" 사이의 시간 차이가 ;'밀리초 단위'로 콘솔에 출력
//시간 차이를 밀리초(ms)에서 "초(seconds)" 단위로 변환
const remaining = (targetDate - nowDate) / 1000;
//시간 차이를 초 단위에서 "일(day)" 단위로 변환한 값을 저장하는 변수
//float 메소드 사용하여 소수점 이하의 숫자 내림
const remainingDate = Math.floor(remaining / 3600 / 24);
//시간 차이를 초 단위에서 "시간(hours)" 단위로 변환한 값을 저장하는 변수
const remainingHours = Math.floor(remaining / 3600) % 24;
// 시간 차이를 초에서 "분(Minutes)" 단위로 변환하여 저장하는 변수
const remainingMin = Math.floor(remaining / 60) % 60;
// "초"단위로 표현된 시간 차이
const remainingSec = Math.floor(remaining) % 60;
console.log(remainingDate, remainingHours, remainingMin, remainingSec);
};
</script>
</head>
<body>
<input id="target-year-input" class="target-input" />
<input id="target-month-input" class="target-input" />
<input id="target-date-input" class="target-input" />
<button onclick="counterMaker()">버튼</button>
<!-- counterMaker 함수 실행 - 현재시각 연결 -->
</body>
</html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>D-day</title>
<script>
//날짜 입력하는데로 갖고오는 함수
const dateForMaker = function () {
const inputYear = document.querySelector("#target-year-input").value;
const inputMonth = document.querySelector("#target-month-input").value;
const inputDate = document.querySelector("#target-date-input").value;
//querySelector을 사용해서 태그들을 갖고와줌. 괄호 안에 어떤 태그를 갖고올 지 적어준다.
//템플릿리터럴
const dateFormat = `${inputYear}-${inputMonth}-${inputDate}`;
/*이것과 동일한 코드지만 더 보기에 좋다.
const dateFormat = inputYear + "-" + inputMonth + "-" + inputDate;*/
//console.log(inputYear, inputMonth, inputDate);
return dateFormat;
};
//현재 날짜 데이터(new Date) 갖고오는 함수
const counterMaker = function () {
/*dateForMaker 함수가 잘 호출되는지 테스트
console.log(dateForMaker());*/
//리턴 데이터(return dateFormat)가 담겨진 함수(dateForMaker)를 변수에 넣어준다. 그리고 확인
const targetDateInput = dateForMaker();
//현재 날짜 데이터(new Date) 갖고옴
const nowDate = new Date();
//targetDateInput(dateForMaker 함수가 담겨있는 변수) 참조(new Date를 사용해서 문자열을 입력)
const targetDate = new Date(targetDateInput);
//현재 시각과 "2023-9-15" 사이의 시간 차이가 ;'밀리초 단위'로 콘솔에 출력
//시간 차이를 밀리초(ms)에서 "초(seconds)" 단위로 변환
const remaining = (targetDate - nowDate) / 1000;
//시간 차이를 초 단위에서 "일(day)" 단위로 변환한 값을 저장하는 변수
//float 메소드 사용하여 소수점 이하의 숫자 내림
const remainingDate = Math.floor(remaining / 3600 / 24);
//시간 차이를 초 단위에서 "시간(hours)" 단위로 변환한 값을 저장하는 변수
const remainingHours = Math.floor(remaining / 3600) % 24;
// 시간 차이를 초에서 "분(Minutes)" 단위로 변환하여 저장하는 변수
const remainingMin = Math.floor(remaining / 60) % 60;
// "초"단위로 표현된 시간 차이
const remainingSec = Math.floor(remaining) % 60;
console.log(remainingDate, remainingHours, remainingMin, remainingSec);
};
</script>
</head>
<body>
<input id="target-year-input" class="target-input" />
<input id="target-month-input" class="target-input" />
<input id="target-date-input" class="target-input" />
<button onclick="counterMaker()">버튼</button>
<!-- counterMaker 함수 실행 - 현재시각 연결 -->
</body>
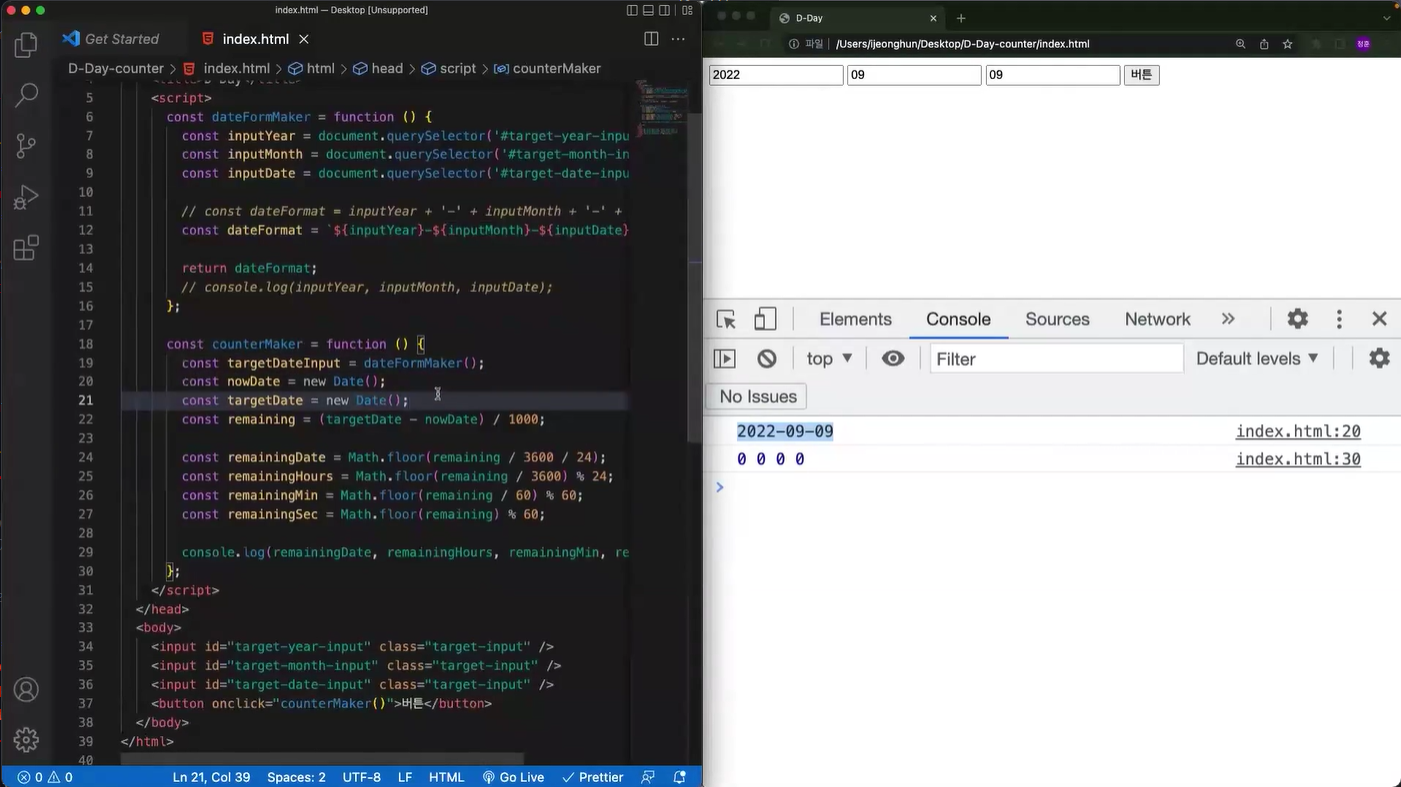
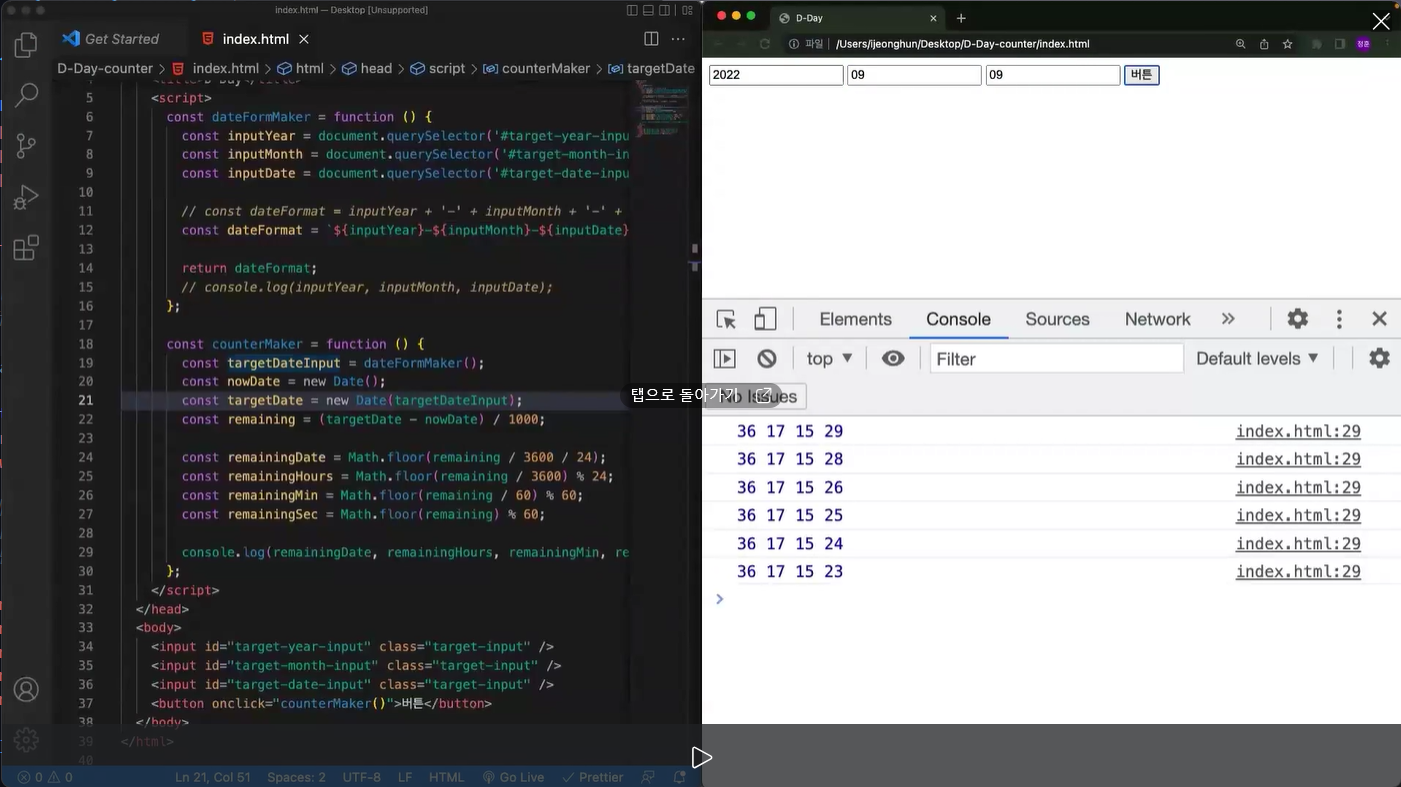
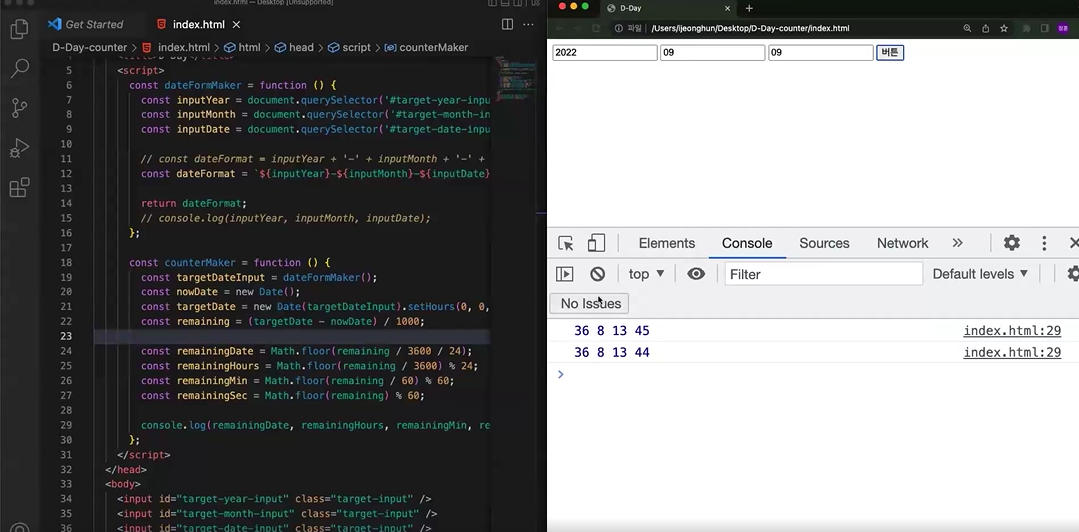
</html>시간 입력해주면 리턴한대로 반환이 잘된다.
근데 오전 9시 기준으로 반환되고 있음.

- 자정을 기준으로 반환되게 하기 -
= setHours() 메소드 사용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>D-day</title>
<script>
//날짜 입력하는데로 갖고오는 함수
const dateForMaker = function () {
const inputYear = document.querySelector("#target-year-input").value;
const inputMonth = document.querySelector("#target-month-input").value;
const inputDate = document.querySelector("#target-date-input").value;
//querySelector을 사용해서 태그들을 갖고와줌. 괄호 안에 어떤 태그를 갖고올 지 적어준다.
//템플릿리터럴
const dateFormat = `${inputYear}-${inputMonth}-${inputDate}`;
/*이것과 동일한 코드지만 더 보기에 좋다.
const dateFormat = inputYear + "-" + inputMonth + "-" + inputDate;*/
//console.log(inputYear, inputMonth, inputDate);
return dateFormat;
};
//현재 날짜 데이터(new Date) 갖고오는 함수
const counterMaker = function () {
/*dateForMaker 함수가 잘 호출되는지 테스트
console.log(dateForMaker());*/
//리턴 데이터(return dateFormat)가 담겨진 함수(dateForMaker)를 변수에 넣어준다. 그리고 확인
const targetDateInput = dateForMaker();
//현재 날짜 데이터(new Date) 갖고옴
const nowDate = new Date();
//targetDateInput(dateForMaker 함수가 담겨있는 변수) 참조(new Date를 사용해서 문자열을 입력)
const targetDate = new Date(targetDateInput).setHours(0, 0, 0, 0);
//현재 시각과 "2023-9-15" 사이의 시간 차이가 ;'밀리초 단위'로 콘솔에 출력
//시간 차이를 밀리초(ms)에서 "초(seconds)" 단위로 변환
const remaining = (targetDate - nowDate) / 1000;
//시간 차이를 초 단위에서 "일(day)" 단위로 변환한 값을 저장하는 변수
//float 메소드 사용하여 소수점 이하의 숫자 내림
const remainingDate = Math.floor(remaining / 3600 / 24);
//시간 차이를 초 단위에서 "시간(hours)" 단위로 변환한 값을 저장하는 변수
const remainingHours = Math.floor(remaining / 3600) % 24;
// 시간 차이를 초에서 "분(Minutes)" 단위로 변환하여 저장하는 변수
const remainingMin = Math.floor(remaining / 60) % 60;
// "초"단위로 표현된 시간 차이
const remainingSec = Math.floor(remaining) % 60;
console.log(remainingDate, remainingHours, remainingMin, remainingSec);
};
</script>
</head>
<body>
<input id="target-year-input" class="target-input" />
<input id="target-month-input" class="target-input" />
<input id="target-date-input" class="target-input" />
<button onclick="counterMaker()">버튼</button>
<!-- counterMaker 함수 실행 - 현재시각 연결 -->
</body>
</html>'> 프로그래밍 언어 > Javascript' 카테고리의 다른 글
| 훈훈한 Javascript (9) (0) | 2023.09.02 |
|---|---|
| 훈훈한 Javascript (8) (0) | 2023.09.01 |
| 훈훈한 Javascript (6) (0) | 2023.08.30 |
| 훈훈한 Javascript (5) (0) | 2023.08.30 |
| 훈훈한 Javascript (4) (0) | 2023.08.29 |



