
[ 코딩 자율학습 ]
HTML+CSS+자바스크립트
9.3 ) 연산자
< 산술 연산자(3) >
- 이항 산술 연산자
- 단항 산술 연산자
- 단항 부정 연산자


- 이항 산술 연산자 -
: 피연산자(숫자) 가 2개 필요한 연산자
-> 이항(2개)
거듭제곱 **
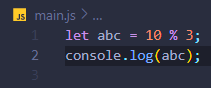
나머지 구하기 %

- 단항 산술 연산자 -
: 피연산자(숫자) 가 1개 필요한 연산자
-> 단항 (1개)
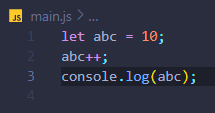
++ 값 1 증가
-- 값 1 감소
: = 증감연산자

: 전치 연산 / 후치 연산으로 분류됨
1) 전치연산
: ~ 하기 전에 증감
= 할당하기 전에 1부터 증가시킴
2) 후치연산
: ~한 후에 층감
= 할당한 후에 1을 증가시킴

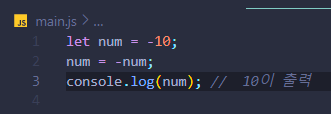
- 단항 부정 연산자 -
: 항상 피연산자 앞 위치
: 음수 -> 양수
: 양수 -> 음수




- 대입 연산자 -
: 데이터에 할당(대입)하는 연산을 수행
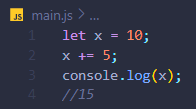
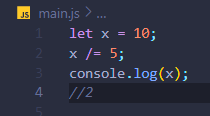
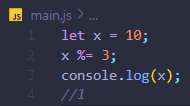
- 복합 대입 연산자 -
: 산술연산자와 대입연산자를 함께 사용

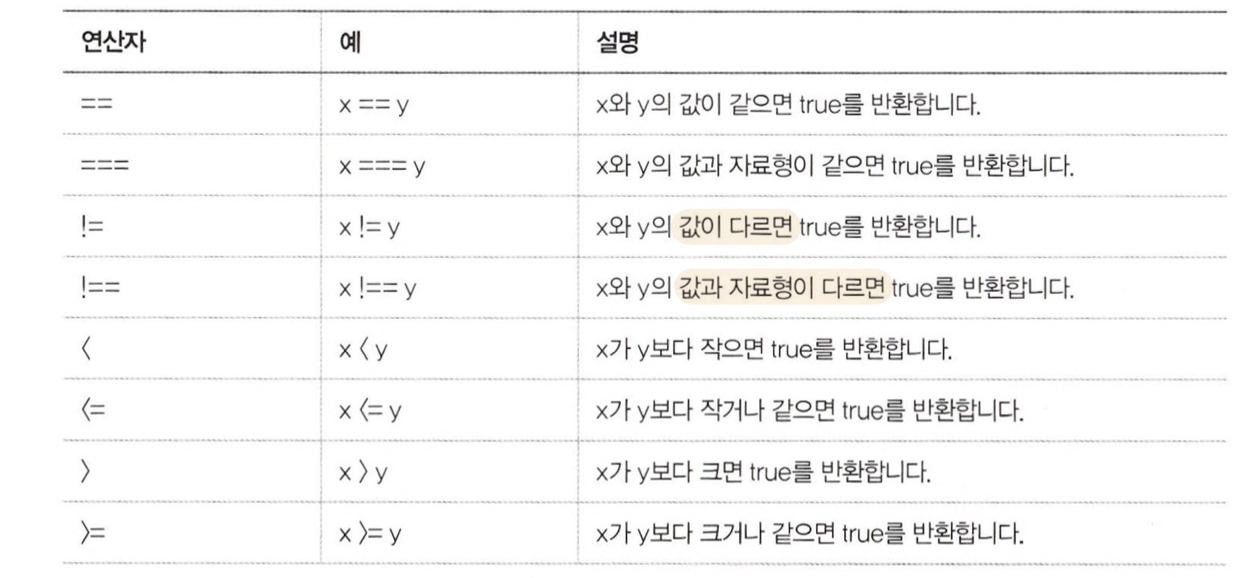
- 비교 연산자 -
: 피연산자를 비교한 뒤
참, 거짓 반환하는 연산

- 논리 연산자 -
: 조건에 맞는 피연산자 반환
: 어떤 피연산자든 모두 논리형으로 평가
&& (AND 연산자)
x 가 참이면 y 반환
거짓이면 x
: 거짓이 하나라도 있으면
거짓 피연산자 반환
ex) x&&y
|| (OR 연산자)
x가 참이면 x 반환
거짓이면 y 반환
: 참이 하나라도 있으면
참인 피연산자 반환
참이 평가되지 않으면
마지막에 평가된 피연산자 반환
ex) x||y
! (NOT 연산자)
x가 참이면 false 반환
거짓이면 true 반환
ex) !x

>> 자바 스크립트 자료형 中
""(빈문자열)
uindefined
0
null
이렇게 4가지만 거짓으로 평가됨 <<

- 헷갈릴 수 있는 OR 연산자 예시 -

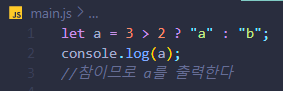
- 삼항 연산자 -
: 가장 왼쪽에 있는 피연산자가 기준이 되어
참 거짓 반환
가 ? 나 : 다
참이면 나 출력
거짓이면 다 출력

< 형 변환(2) >
1. 암시적
2. 명시적

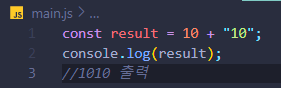
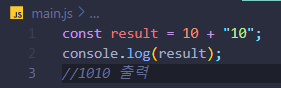
- 암시적 형 변환 -
: 숫자형 데이터 10을
암묵적으로 문자열 데이터로
형 변환시켜서 출력됨
- 명시적 형 변환 -
: String() 메서드 사용해서
형변환 가능
'> 학습단 > 코딩 자율학습단 2기' 카테고리의 다른 글
| [ HTML + CSS + 자바스크립트] 10.1 ~ 10.5 (0) | 2023.04.09 |
|---|---|
| [ HTML + CSS + 자바스크립트] 9.4 ~ 9.5 (0) | 2023.04.08 |
| [ HTML + CSS + 자바스크립트] 8.1 ~ 9.2 (0) | 2023.04.02 |
| [ HTML + CSS + 자바스크립트] 7.1 ~ 7.3 (0) | 2023.04.02 |
| [ HTML + CSS + 자바스크립트] 6.7 ~ 6.9 (0) | 2023.04.02 |



