
[ 코딩 자율학습 ]
HTML+CSS+자바스크립트
8.1) 자바스크립트 코드 작성 방법 (내부/외부)

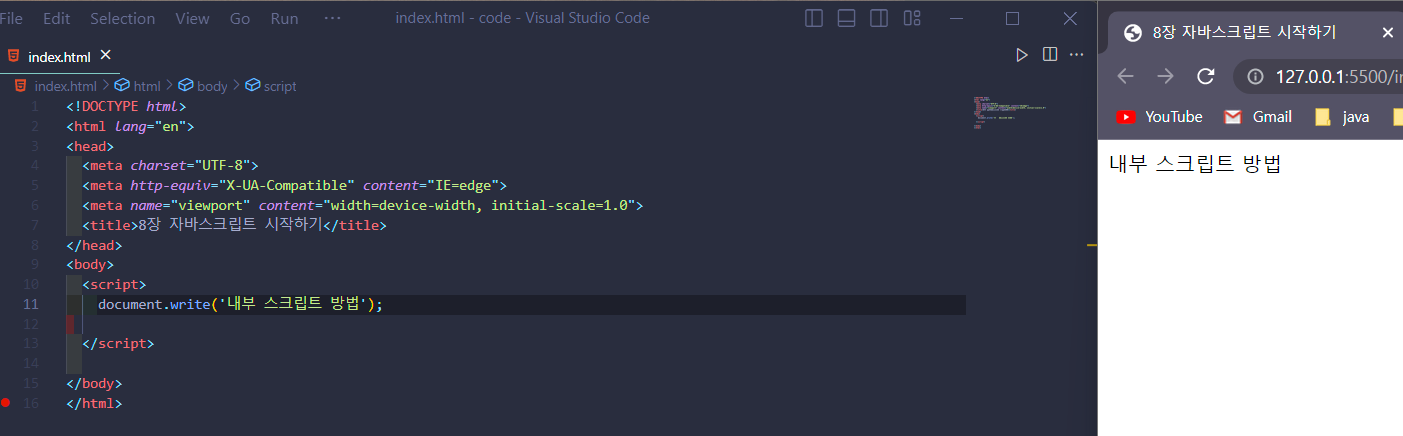
- 내부 스크립트 방법 -
: script 태그 영역에
자바스크립트 코드 작성

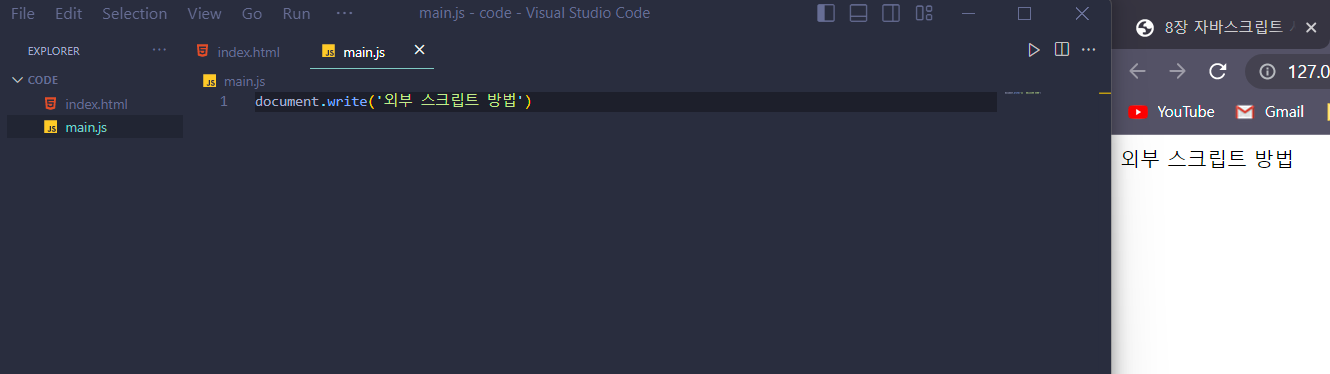
- 외부 스크립트 방법 -
script 위치 주의하기:
body 태그 사이에 있음
body 태그 끝나기 직전에 위치함
9.1) 변수와 상수
< 변수 >
: 변하는 수
데이터를 저장하고 관리하기 위한
공간으로 변수 만듦
ex) var, let
< 상수 >
: 변하지 않는 수
재할당 안됨
ex) const
9.2) 자료형
< 자료형(2) >
자료형 의미:
자바스크립트에서 사용할 수 있는
데이터의 종류
1) 기본 자료형
: 문자, 숫자, 논리,undefined, null, Symbol 자료형
2) 참조 자료형
: 객체(object)


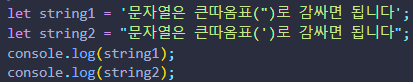
- 문자열에 따옴표가 포함된 경우 예시 -


< 이스케이프 문자 >
: 웹브라우저가 사용자 의도와 다르게 문자열 해석할 때,
\ (역슬래시) 사용
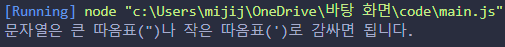
문자열 정의로 인식돼서 기호가 아니라
순수한 작은따옴표라는 문자로 인식


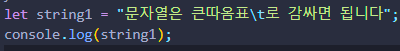
- 문자열 \t 사용 -


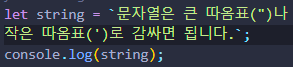
< 템플릿 문자열 >
: ` (백틱) 으로 문자열 정의
큰따옴표나 작은따옴표로 문자열 정의X
고로 따옴표들 영향 받지 않음


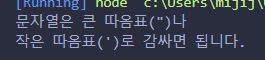
- 템플릿 문자열 특징 -
1) 엔터 누를 시 줄바꿈 적용
: 굳이 이스케이프 (\n) 사용 안해도 됨
2) ${}문법을 이용해 문자열에
변수 또는 식을 넣을 수 있다


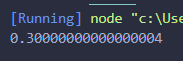
< 숫자형 >
: 실수 계산할 때 주의
0.3이 딱 출력되지 않음


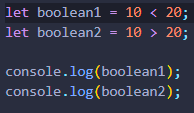
< 논리형 >
: 논리값인 true, false를 의미
연산으로 구할 수 있음


< 배열 >
:인덱스 출력 예시
하나의 자료형에 여러개의 데이터 정의 가능


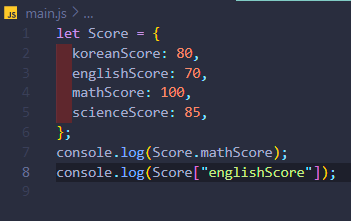
< 객체 리터럴 >
: 하나의 값을 키로 구분
배열과 다르게 값을 키로 구분한다
'> 학습단 > 코딩 자율학습단 2기' 카테고리의 다른 글
| [ HTML + CSS + 자바스크립트] 9.4 ~ 9.5 (0) | 2023.04.08 |
|---|---|
| [ HTML + CSS + 자바스크립트] 9.3 (2) | 2023.04.02 |
| [ HTML + CSS + 자바스크립트] 7.1 ~ 7.3 (0) | 2023.04.02 |
| [ HTML + CSS + 자바스크립트] 6.7 ~ 6.9 (0) | 2023.04.02 |
| [ HTML + CSS + 자바스크립트] 6.5 ~ 6.6 (0) | 2023.04.02 |



