728x90

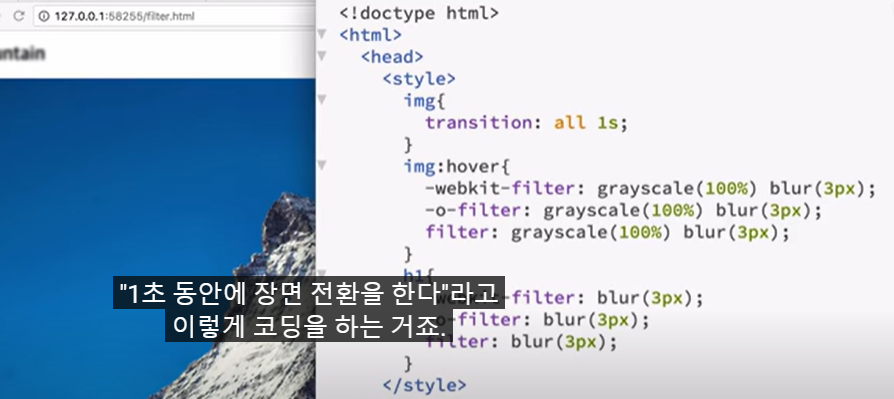
< filter >
그래픽 대상에게
여러가지 효과를 줄 수 있는 기능

img 불러오기

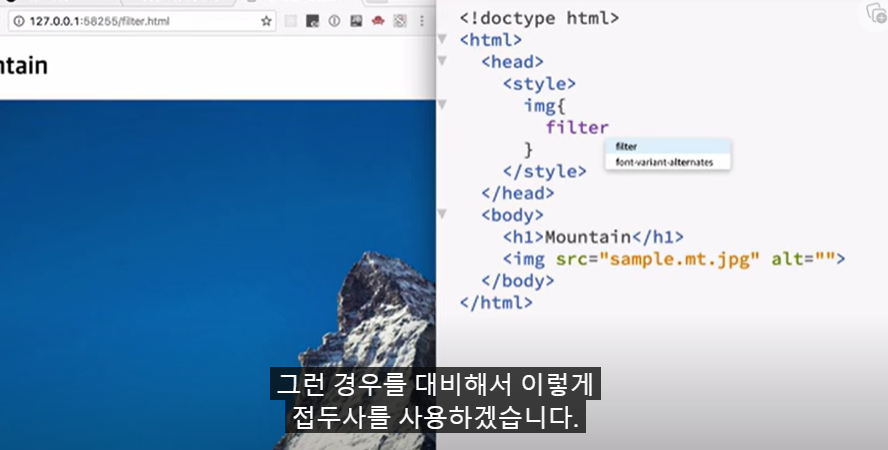
img에 필터 주기

webkit
: 크롬이나, 사파리에서
사용하는 벤더 프리픽스
( 최신이라 지원하는 경우가 적을 때
사용하는 접두사 )

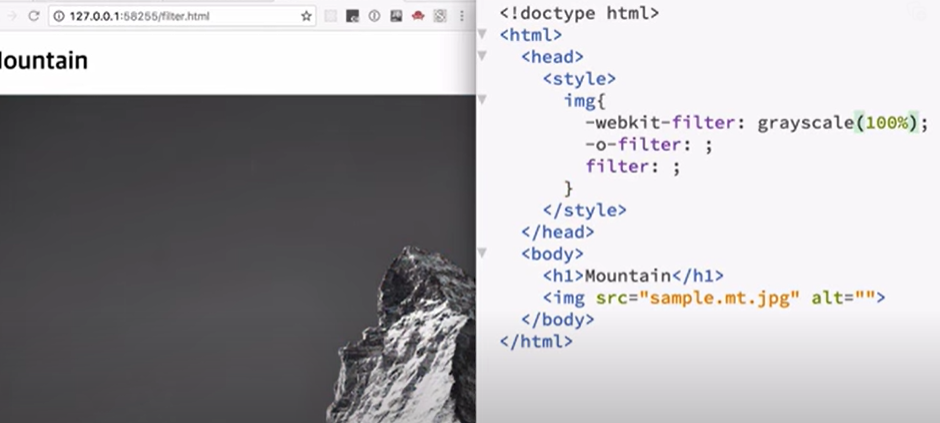
grayscale(100%) 적용

나머지
벤터 프리픽스도 적용
현시점 그냥 filter 만 써도
적용된다.

텍스트에
filter 적용
blur은 효과의 강도를
px 로 준다


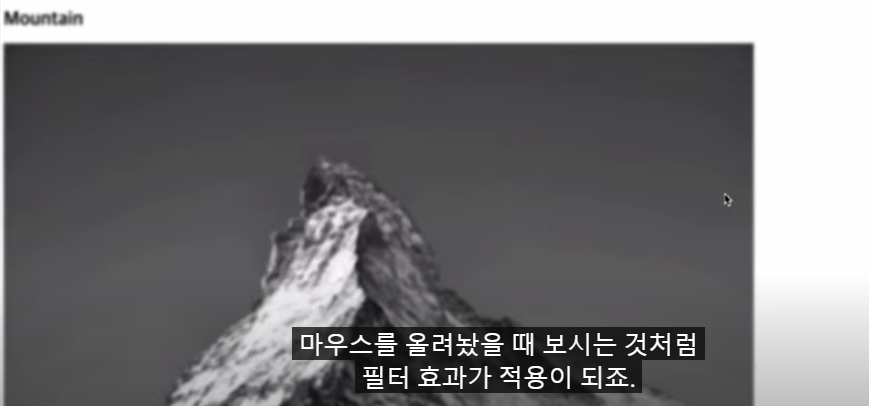
hover 적용
(마우스 올라갈 때 이미지 변환)
필터 효과를 부드럽게
적용하는 방법
transition

모든 효과에 대해서
1초 동안 장면전환을 한다
라는 뜻
codepen 사이트 활용
728x90
'> 프로그래밍 언어 > CSS' 카테고리의 다른 글
| [생활코딩] CSS 수업 정리 (14) (0) | 2023.07.23 |
|---|---|
| [생활코딩] CSS 수업 정리 (13) (0) | 2023.07.23 |
| [생활코딩] CSS 수업 정리 (11) (0) | 2023.07.22 |
| [생활코딩] CSS 수업 정리 (10) (0) | 2023.07.18 |
| [생활코딩] CSS 수업 정리 (9) (0) | 2023.07.17 |



