
< 배경 >

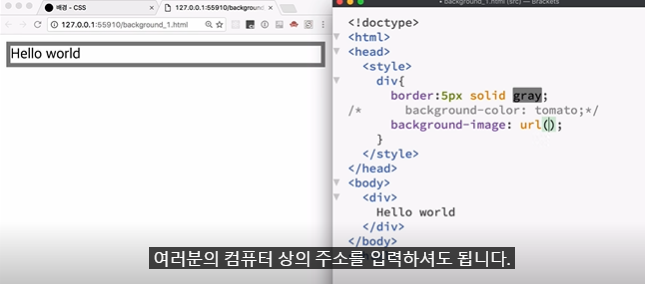
background-image
배경 이미지

배경이 잘 안보이는 이유
: div의 크기가 작기 때문
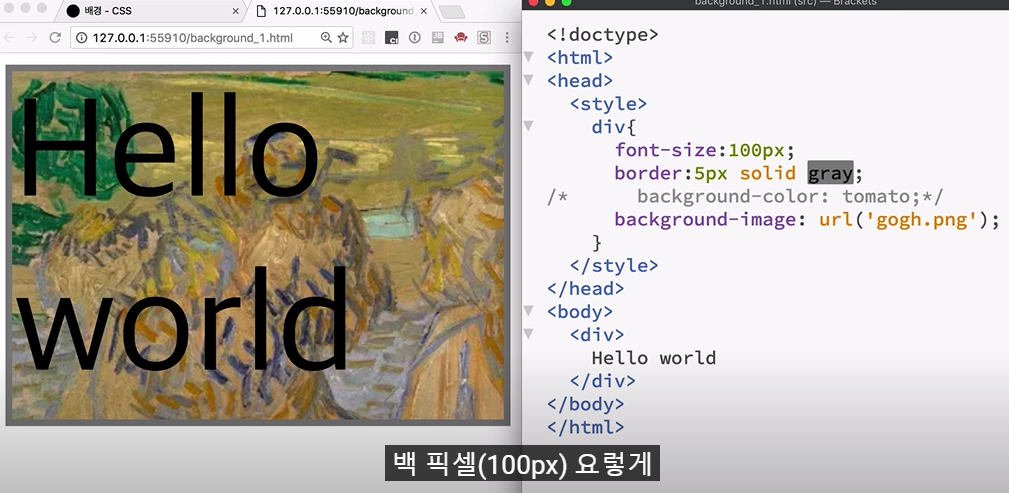
font-size 를 주면
div 크기가 늘어남

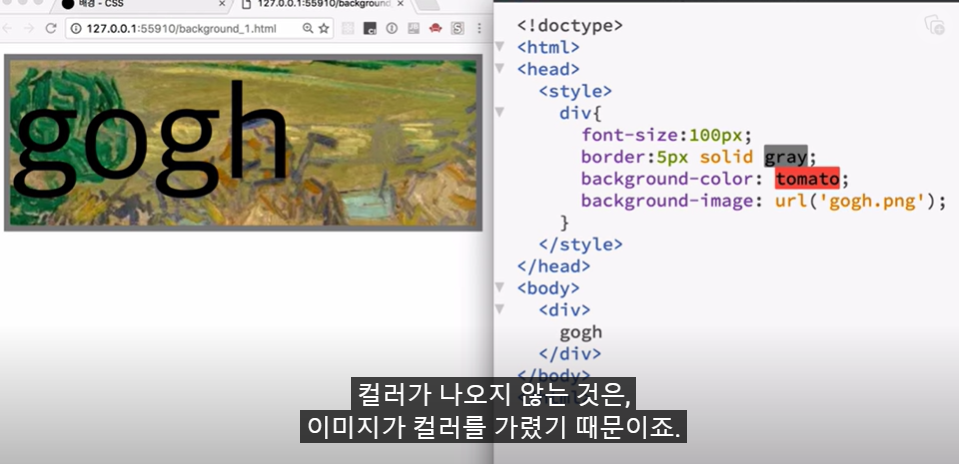
두 가지를 동시에 나오게 하기 위해선
투명 값을 가지고 있는 이미지를 사용
png

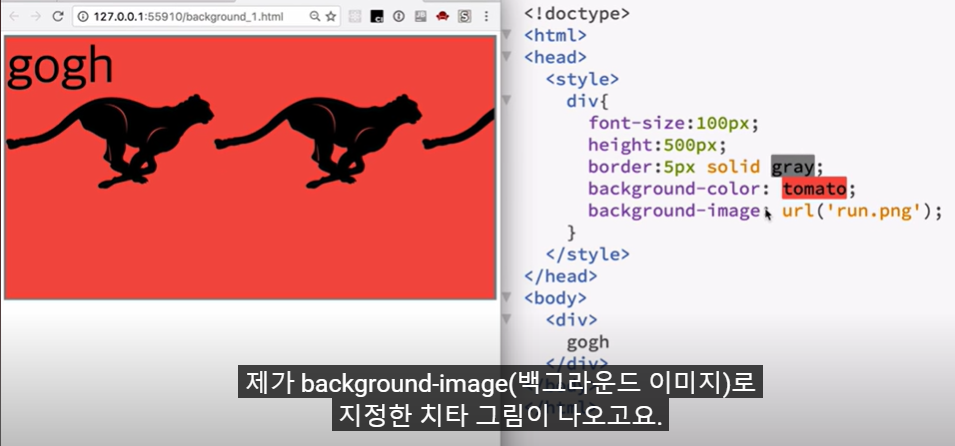
height 로 크기 조정

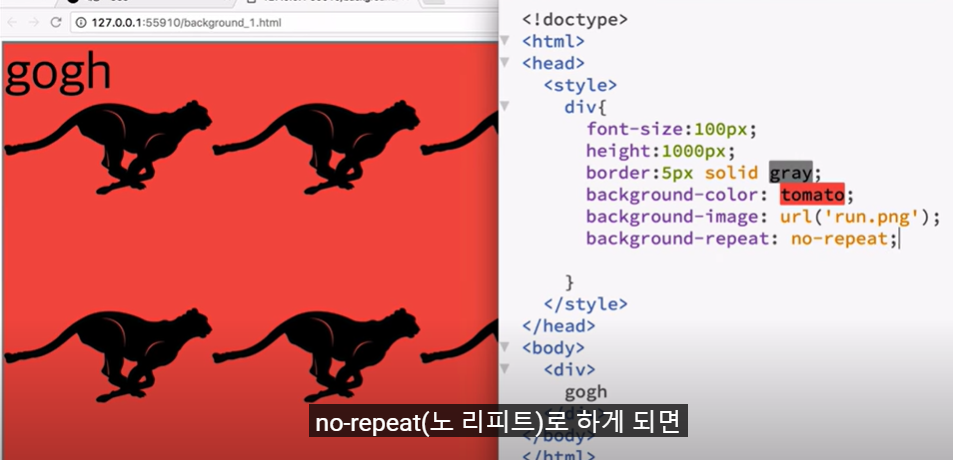
이미지의 반복 없애기
background-repeat : no-repeat;

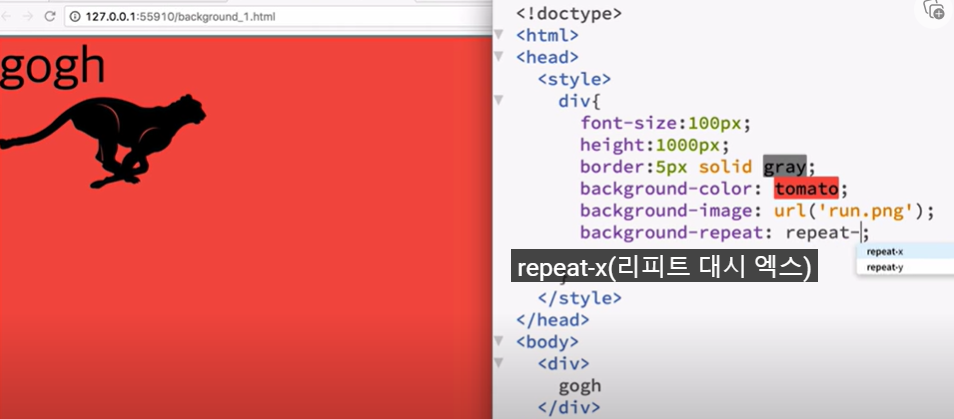
x 축만 반복하기
background-repeat : repeat-x;

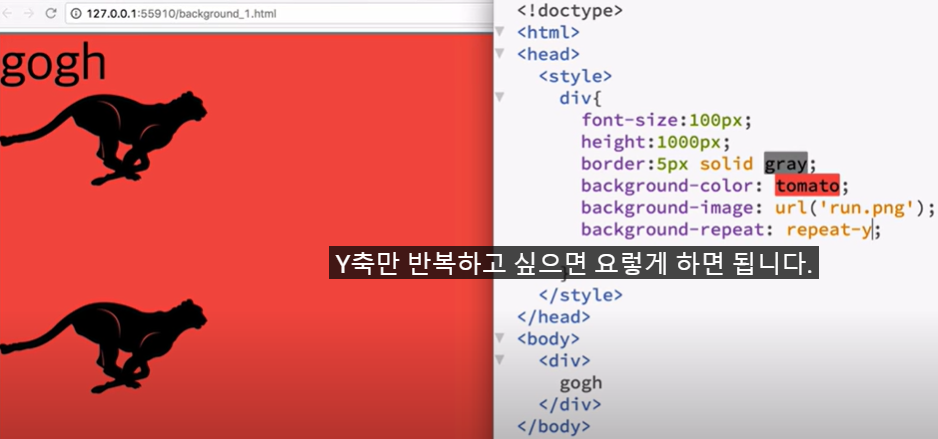
x 축만 반복하기
background-repeat : repeat-y;

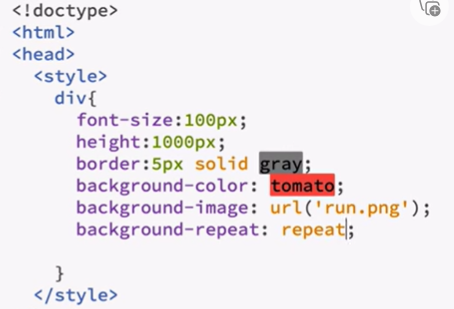
기본 값
텍스트의 양이 많아지면
background-image 는 scroll 이 된다.

이미지는 scroll 안되고
자기 위치를 고수하게 하는 방법
background-attachment:fixed
div 태그와
text 는 스크롤이 되지만
background image는 스크롤 안 됨.

scroll 같이 되게 하고싶다면
scroll을 써주거나,
background-attachment 를
아예 없애면 된다.
(자동적으로 scroll 됨)

background의 이미지 크기 조정하기
폭: 500px
높이: 100px


background 이미지
크기 조정하는 방법
두 가지
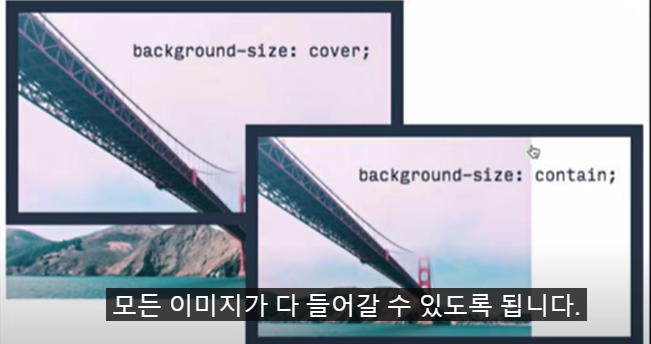
1. cover 사용
2. contain 사용

contain 사용
: 화면에
모든 이미지가
다 들어갈 수 있도록 한다
( 여백 생길 수 있음 )
contain 사용
: 화면 전체를
이미지가 사용
( 이미지 바깥쪽으로
삐져나가는 부분 생길 수 있음 )

배경이미지가
반복되지 않을 때
( no-repeat 상태 )
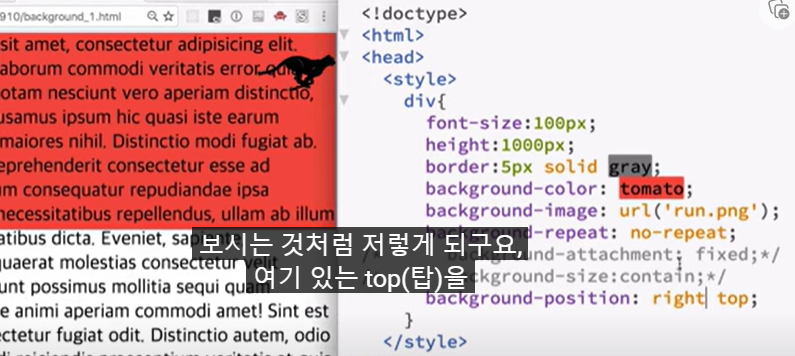
이미지의 위치 변경 방법
background-position 사용

right top;

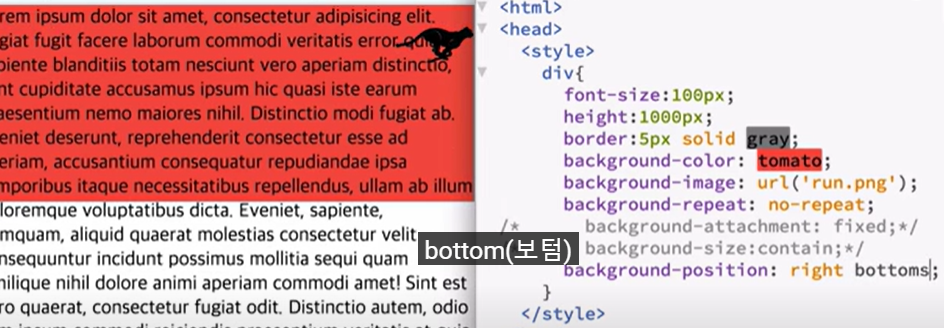
right bottom;

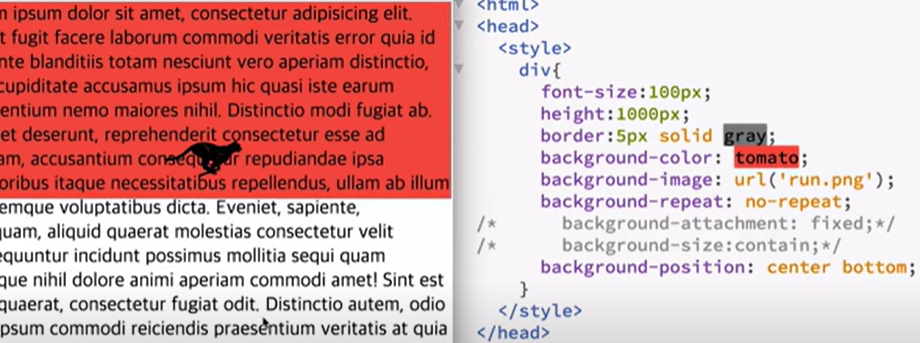
center bottom;

center center;

축약형
'> 프로그래밍 언어 > CSS' 카테고리의 다른 글
| [생활코딩] CSS 수업 정리 (13) (0) | 2023.07.23 |
|---|---|
| [생활코딩] CSS 수업 정리 (12) (0) | 2023.07.22 |
| [생활코딩] CSS 수업 정리 (10) (0) | 2023.07.18 |
| [생활코딩] CSS 수업 정리 (9) (0) | 2023.07.17 |
| [생활코딩] CSS 수업 정리 (8) (0) | 2023.07.17 |



