728x90

< blend2 : background-blend-mode >

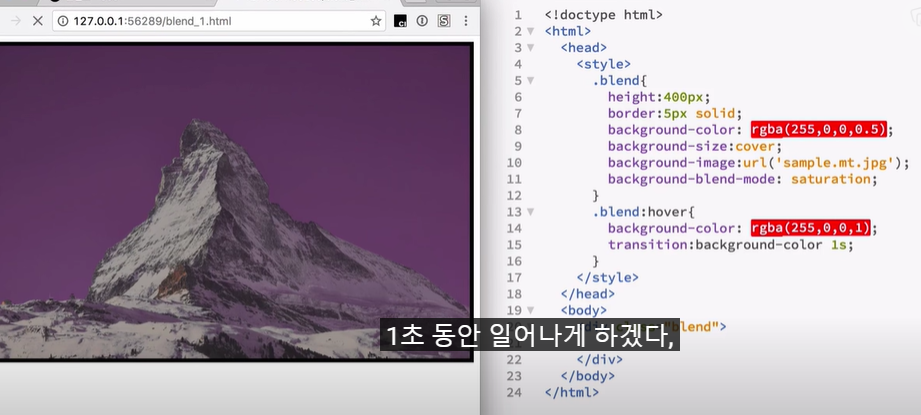
blend 클래스 태그 생성

style 효과

background-image,
background-color 생성

img 는 표시되는데
background color 가 표시 안되는 이유
: img가 위에 있는 것 같은
상태이기 때문

blend
: 혼합하려는 대상 있어야 함
background img 하고
background color 를 혼합
혼합할 때 사용하는 것
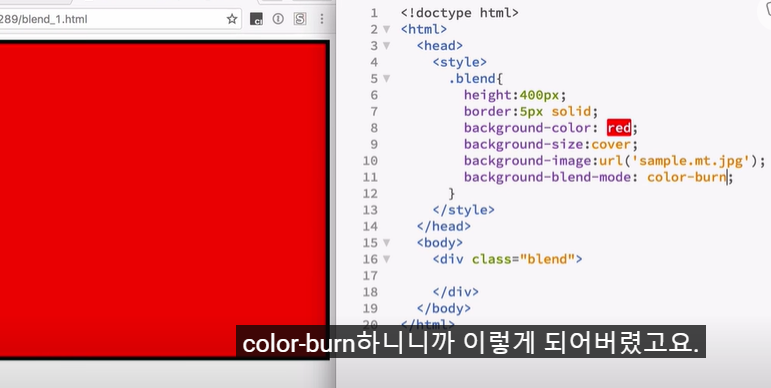
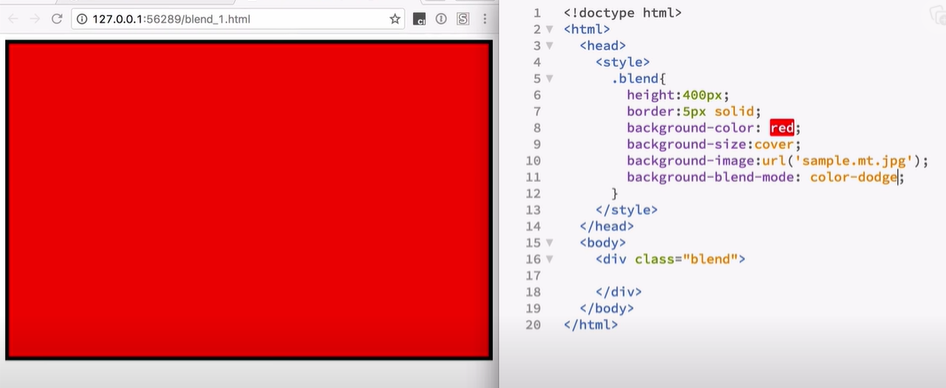
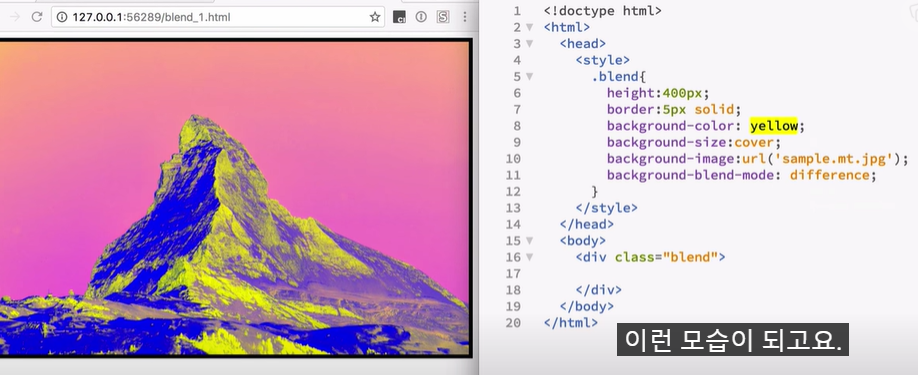
: background-blend-mode

background-size:cover;




css 효과 적용

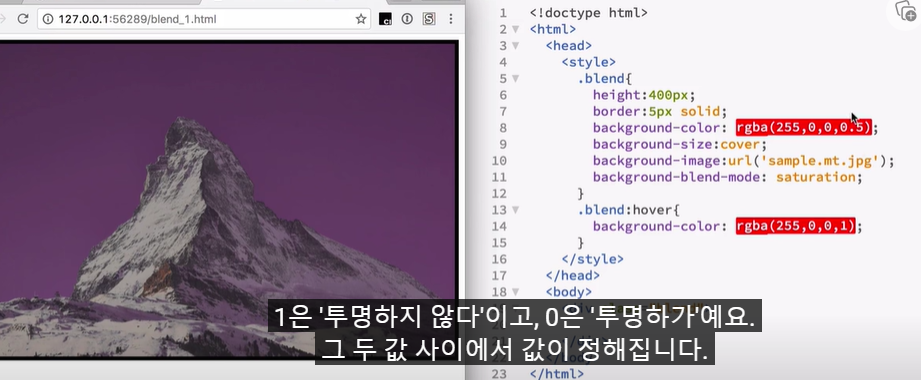
rgb의 젤 끝에는 투명도 지정 가능
r: red
g: green
b: blue
빨간색(255)는 빨간색인데
투명도 0.5 라는 의미

blend-hover
사용


transition
: 장면전환
1초동안 장면전환하기

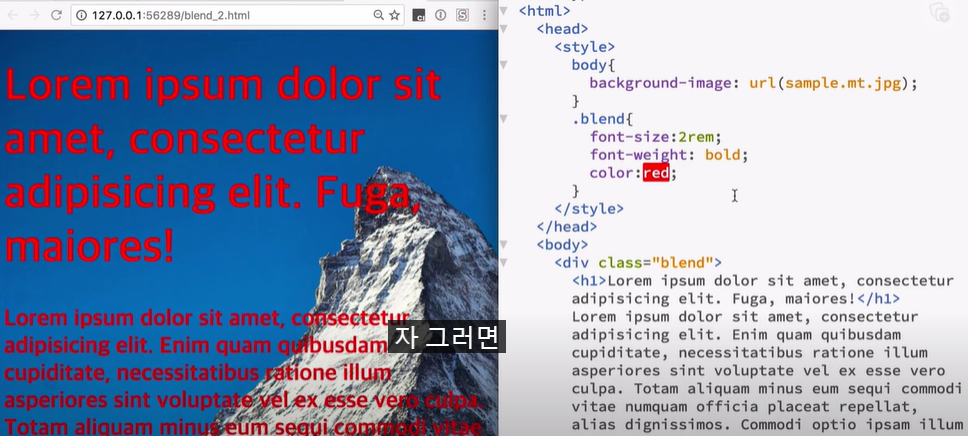
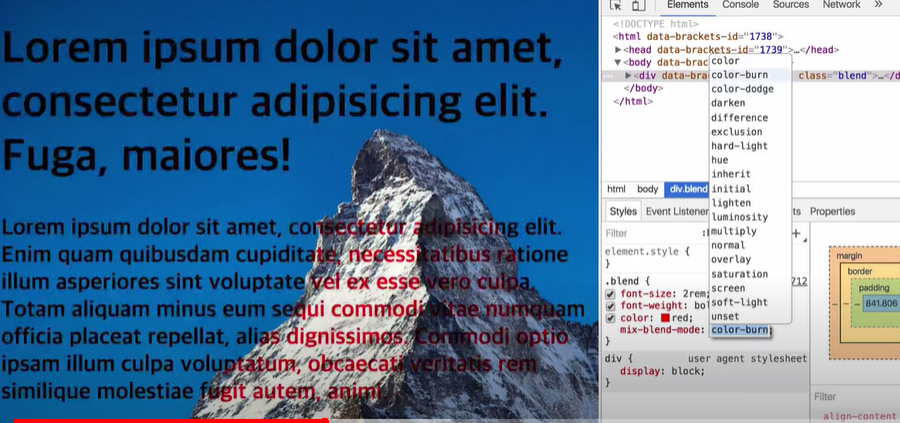
< blend2 : mix-blend-mode >
content 하고 background 믹스

blend 태그와
body 태그 사용

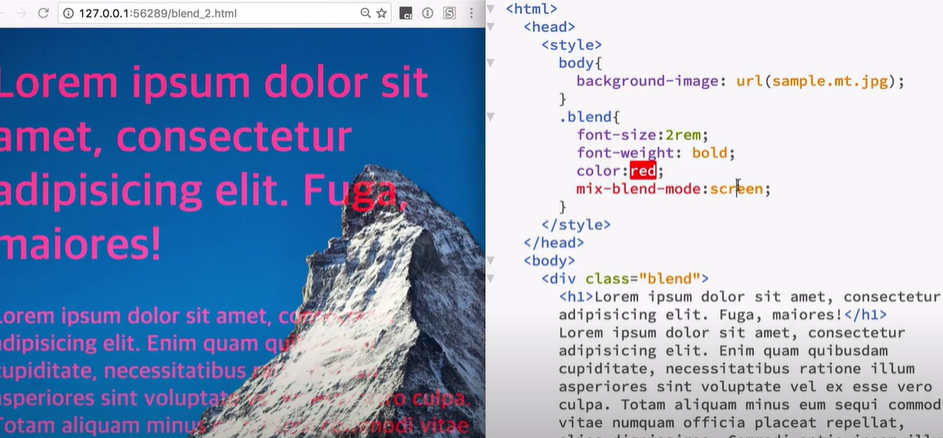
mix-blend-mode:screen;
사용

다양한 blend 효과
mix blend mode
: mix blend mode 가 적용되어 있는
엘리먼트와
그 엘리먼트의 배경으로 존재하는
다른 이미지들 간의
여러가지 기준에 따라서 합성하는 형태
728x90
'> 프로그래밍 언어 > CSS' 카테고리의 다른 글
| [생활코딩] CSS 수업 정리 (15) (0) | 2023.07.24 |
|---|---|
| [생활코딩] CSS 수업 정리 (14) (0) | 2023.07.23 |
| [생활코딩] CSS 수업 정리 (12) (0) | 2023.07.22 |
| [생활코딩] CSS 수업 정리 (11) (0) | 2023.07.22 |
| [생활코딩] CSS 수업 정리 (10) (0) | 2023.07.18 |



