728x90

< mediaquery 1 - 기본 >
미디어쿼리:
반응형 디자인의 심장과 같은 역할을 함

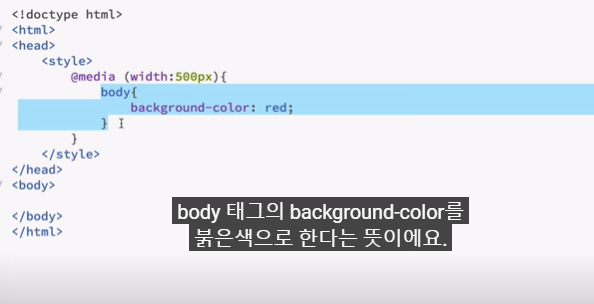
@media
: 미디어쿼리의 시작


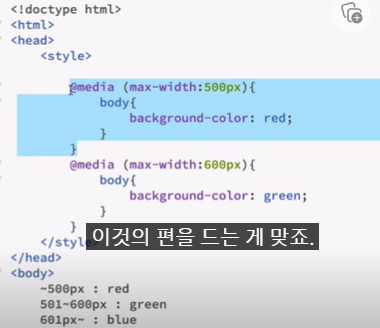
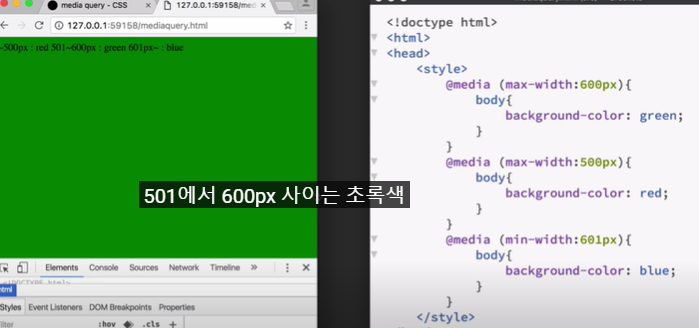
화면크기가 500px이 됐을 때,
body태그의 background-color을
붉은색으로 지정한다는 뜻.
더 크거나 작아지면
아무런 색깔 X


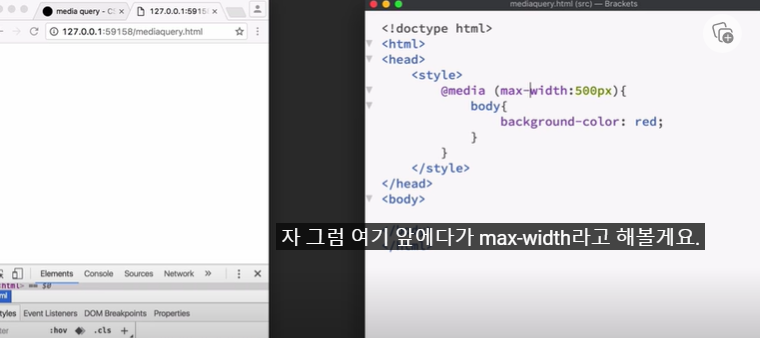
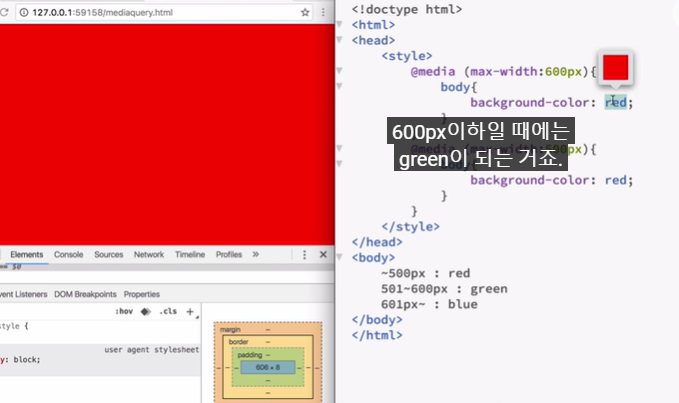
max-width 의 사용
max = 최대
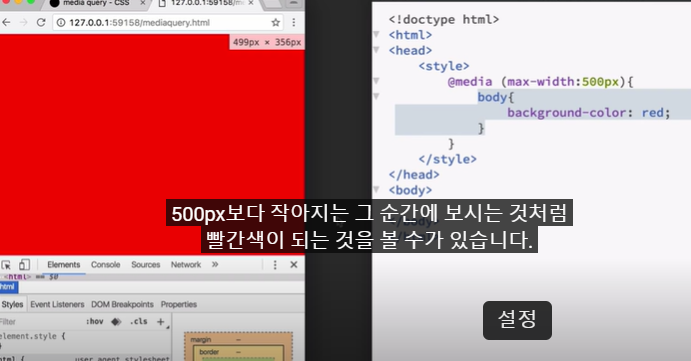
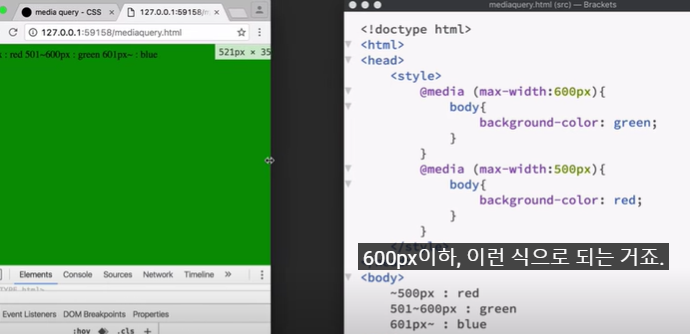
최대 500px일 때,
즉 최대 500px 이하일 때
미디어쿼리 실행.
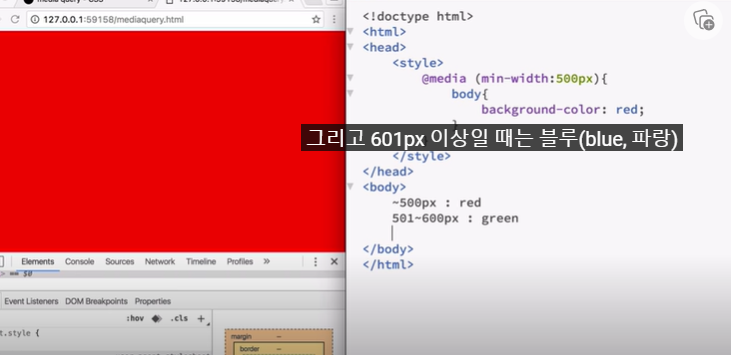
min-width를 사용하면
min = 최소
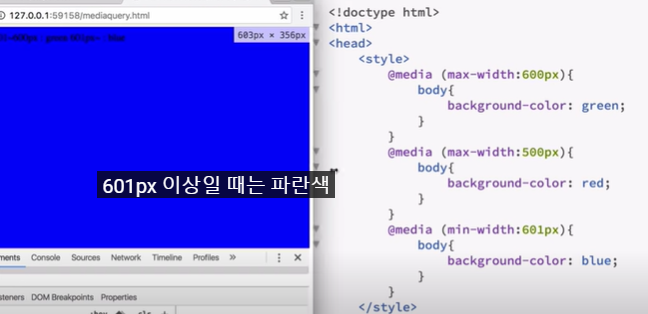
500px 이상일 때
배경색 설정됨





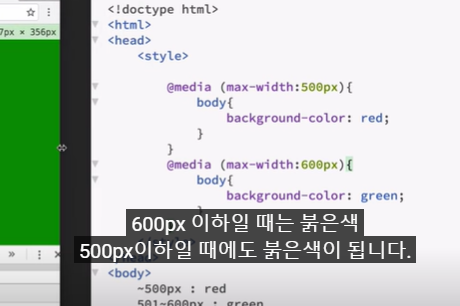
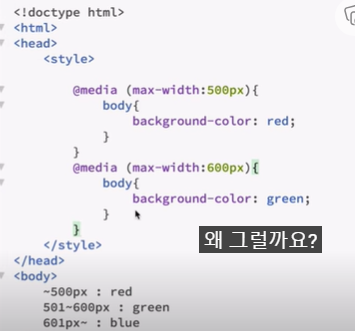
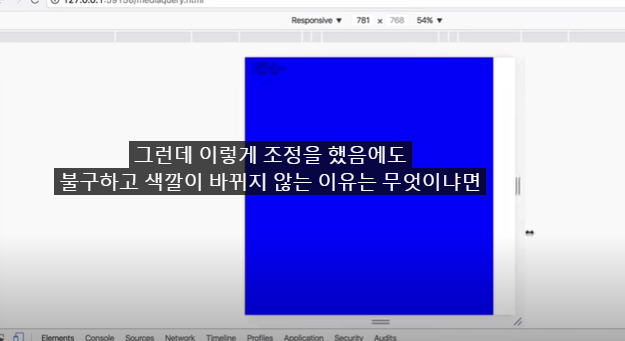
이유:
500px 이하 구간에서는
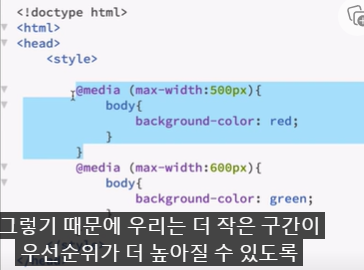
red 와 green 모두 영향을 주고 있는 상태




색 지정할 땐
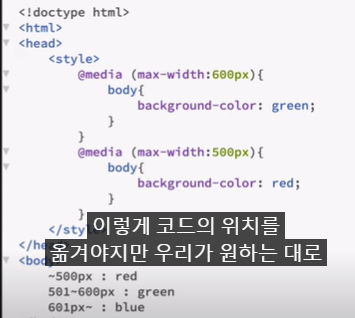
우선순위 생각하기

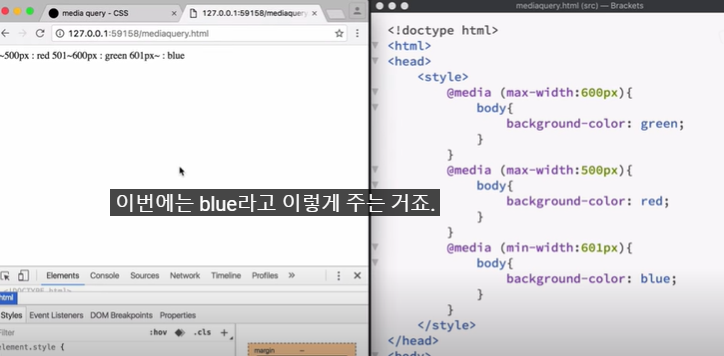
601픽셀 이상의 색상 지정하기


나머지는 빨간색


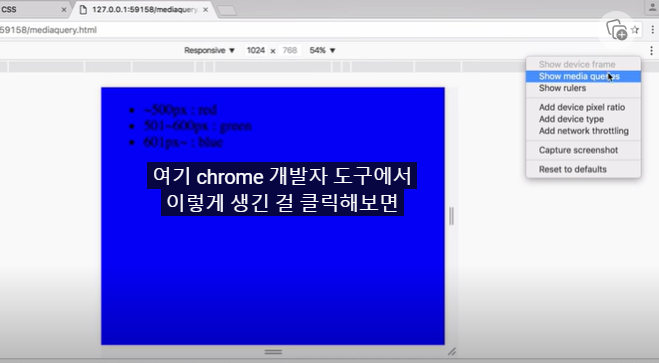
모바일 화면 적용

show media queries
728x90
'> 프로그래밍 언어 > CSS' 카테고리의 다른 글
| [생활코딩] CSS 수업 정리 (11) (0) | 2023.07.22 |
|---|---|
| [생활코딩] CSS 수업 정리 (10) (0) | 2023.07.18 |
| [생활코딩] CSS 수업 정리 (8) (0) | 2023.07.17 |
| [생활코딩] CSS 수업 정리 (7) (0) | 2023.07.17 |
| [생활코딩] CSS 수업 정리 (6) (0) | 2023.07.16 |



