
< 포지션 1 : relative VS static >
포지션
: 엘리먼트가 화면상의 어디에 위치할 것인지 결정

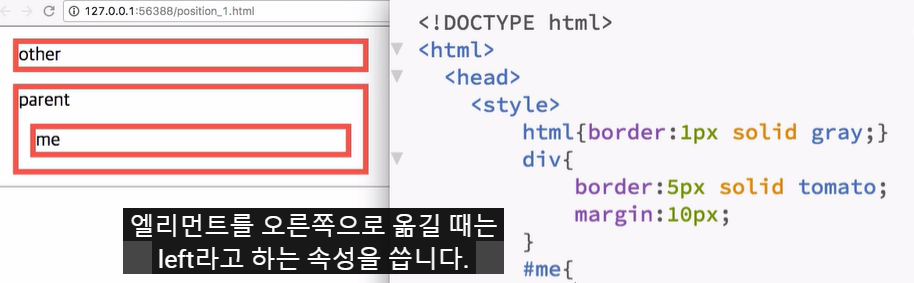
me 라는 엘리먼트의 이동
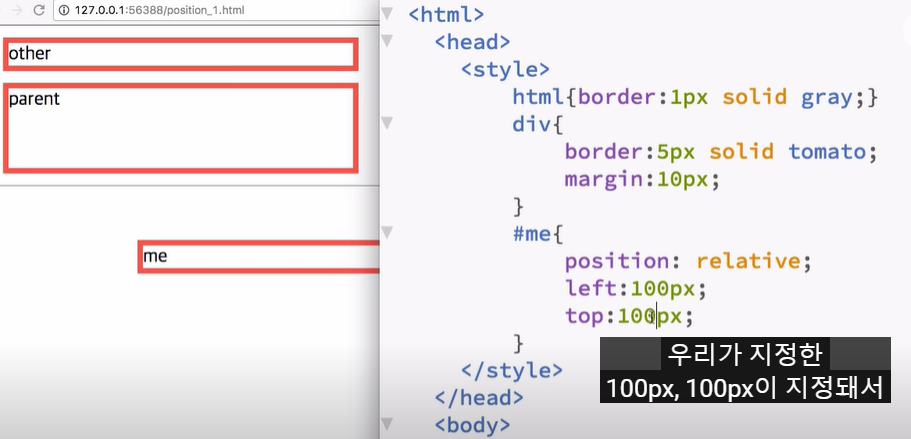
left: 오른쪽으로 이동

top: 아래쪽으로 이동
근데 안되는 이유:
position을 사용하지 않아서

position:relative;

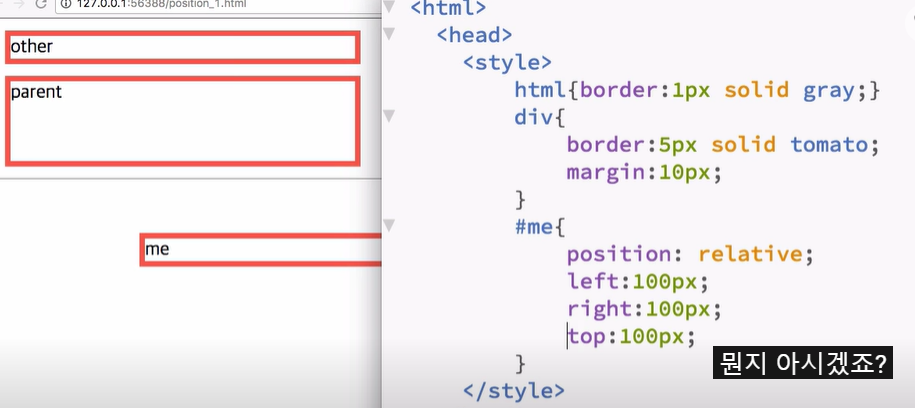
left값과 right값이 동시에 있으면
left 값을 따른다

top값과 bottom값이 동시에 있으면
top 값을 따른다
position:relative;
(상대적인 포지션)
이걸 없애버리면
left와 top 등등
offset 값이
적용되지 않는다

css에서 각각의 엘리먼트들은
포지션의 기본값인
(position:static;)을 갖고 있다.
static이라고 지정을 하게되면 각각의 엘리먼트는
left,top,bottom,right 같은 offset 값을 무시함.
결론:
offset 값을 사용하기 위해선
relative 라고 하는 포지션을
사용해야함
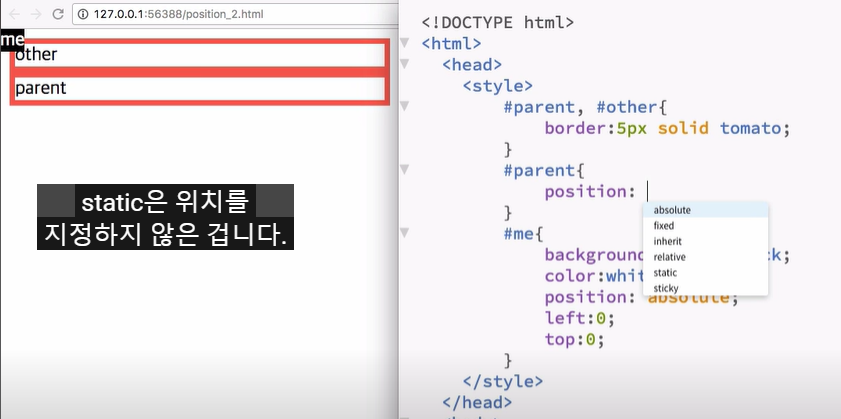
포지션 타입을 지정하지 않은 것
: static
(위치와 관련된 설정을 하지 않은 상태)

< 포지션 2 : absolute >
절대 포지션:
절대 위치


부모에 대해서 상대적으로 위치지정
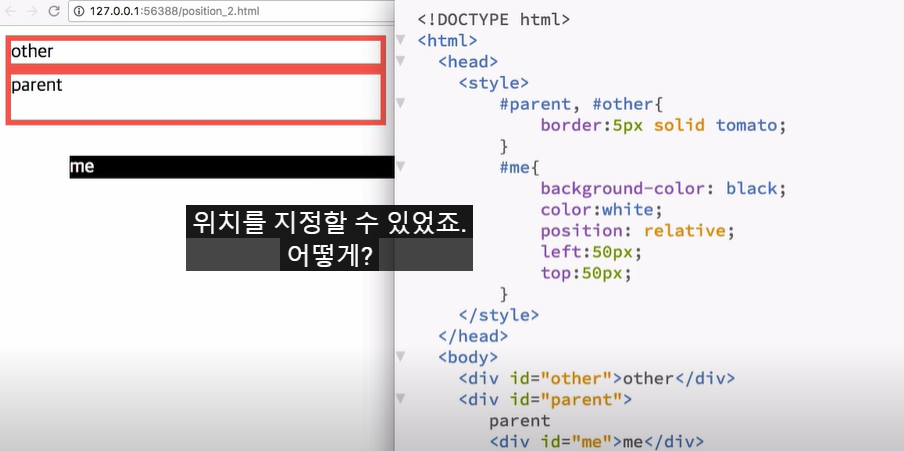
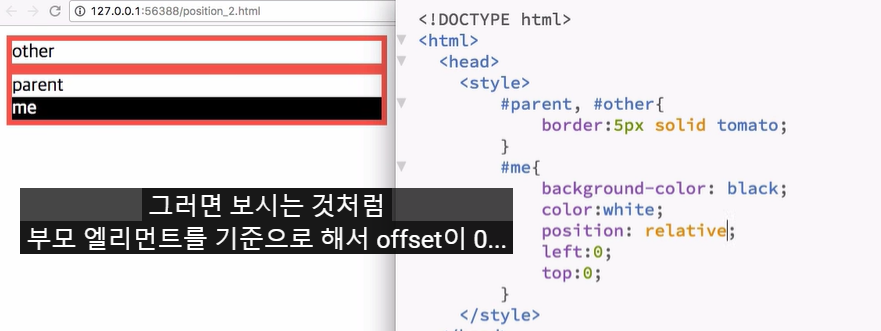
position:relative;

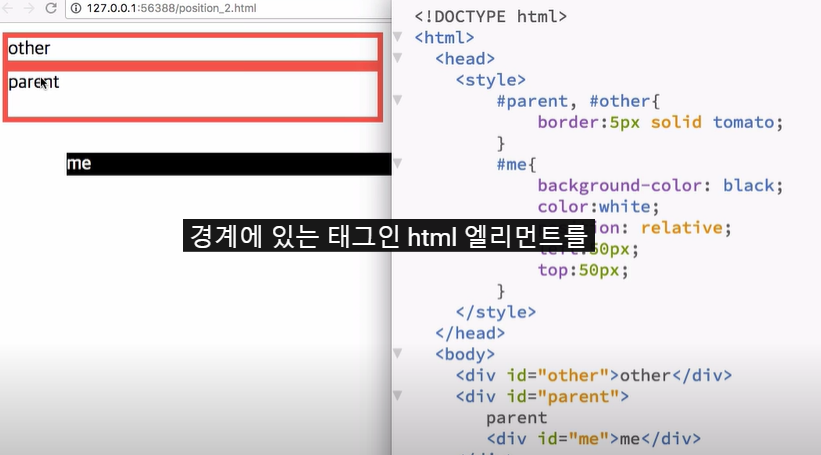
부모태그가 아닌
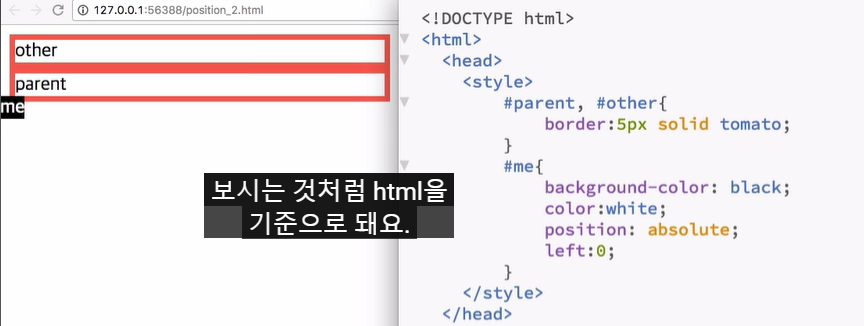
html 엘리멘트를 기준으로 잡고
위치 지정하는 방법
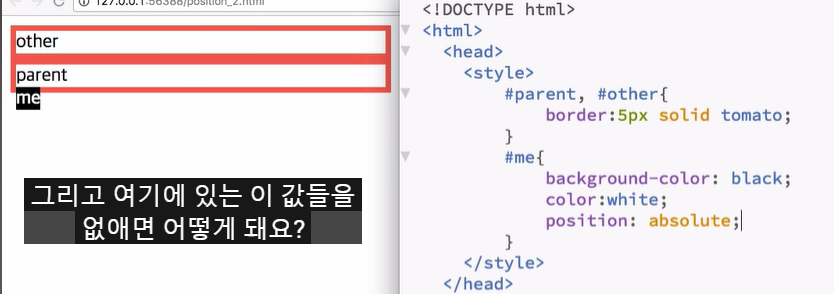
= position:absolute;

left 하고 top을 0로 바꿔준다
0인 경우 단위 필요없음
ex) 0px (x)

absolute 인 경우

relative 인 경우

absolute 이고,
left, top 값을 다 없앤 경우

me 태그의 위치이동
absolute 이고,
left, top 값을 다 없앤 경우,
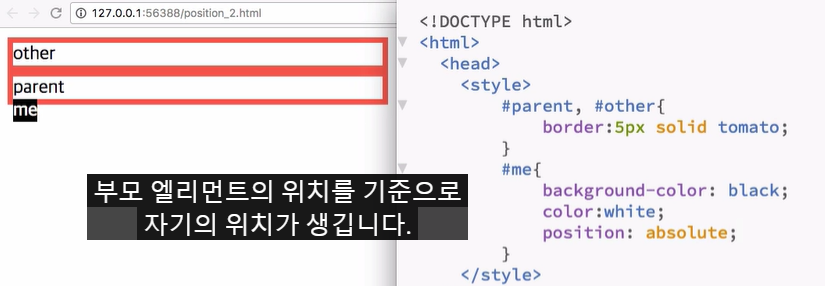
부모 엘리먼트의 위치를 기준으로
자기의 위치가 생긴다

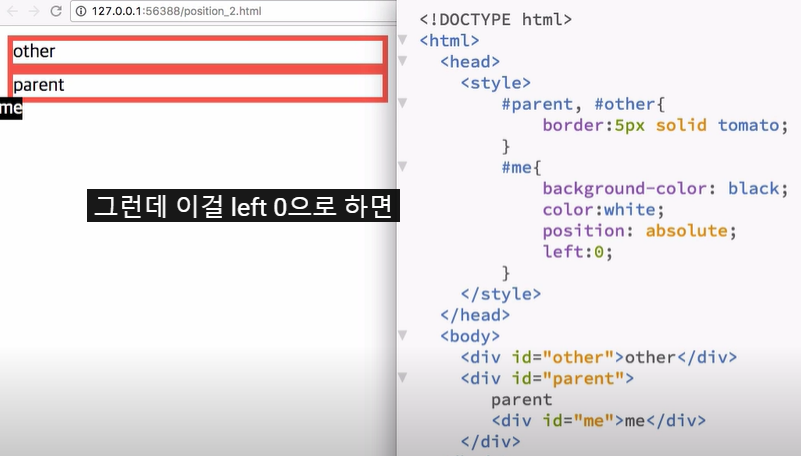
left 0 으로 할 경우,

html 기준이 됨

absolute의 left와 top은 0px, 0px 이 아니고,
부모 엘리먼트를 기준으로 해서
자기가 원래 위치해야할 위치에 있음
(이거 뭔소린지 모르겠다 ..)
absolute 상태에서
left 와 top 값을 주면
html 기준으로 돼서
위치가 바뀌게된다
엘리먼트를 absolute로 지정하게 되면
그 엘리먼트는 더 이상 부모의 소속이 아니게 된다.

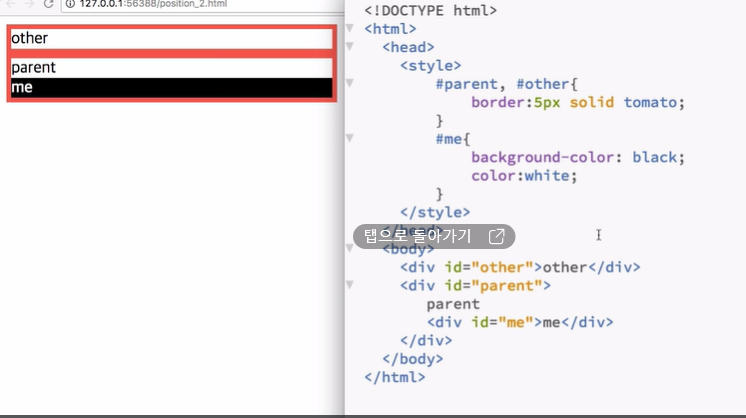
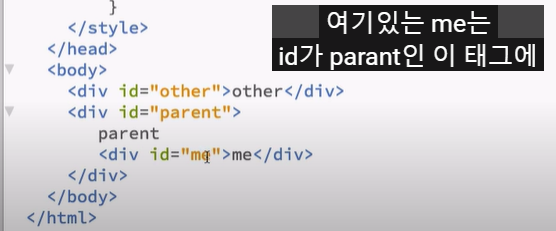
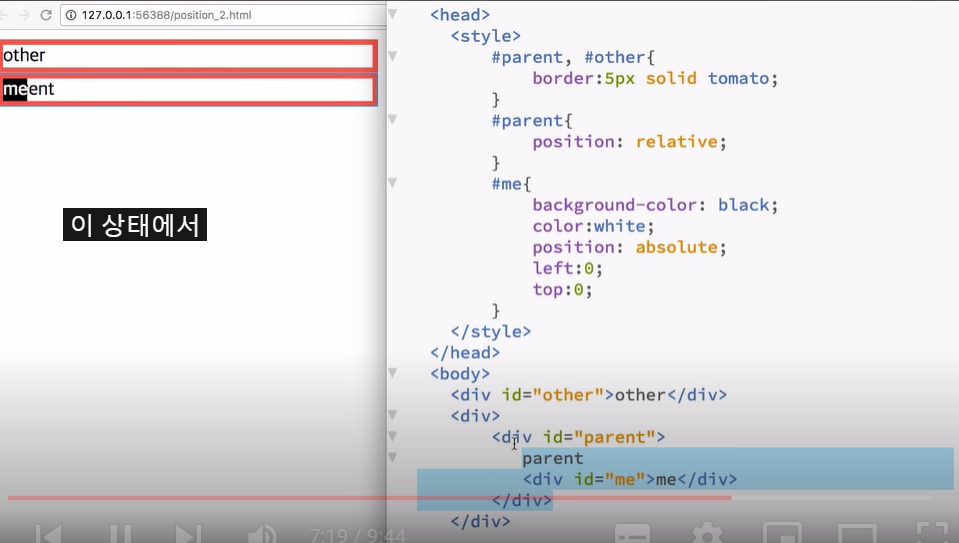
me 는 id가 parent인 태그에
자식으로서 소속이 되어있는데,
포지션을 absolute로 하게되면
자식으로서의 링크가 끊기면서,
부모와의 사이가 무관해진다.

me 라고 하는 태그가 마치 parent의 자식이 아닌 것처럼
parent 엘리먼트가 me를 아예 제외시킴

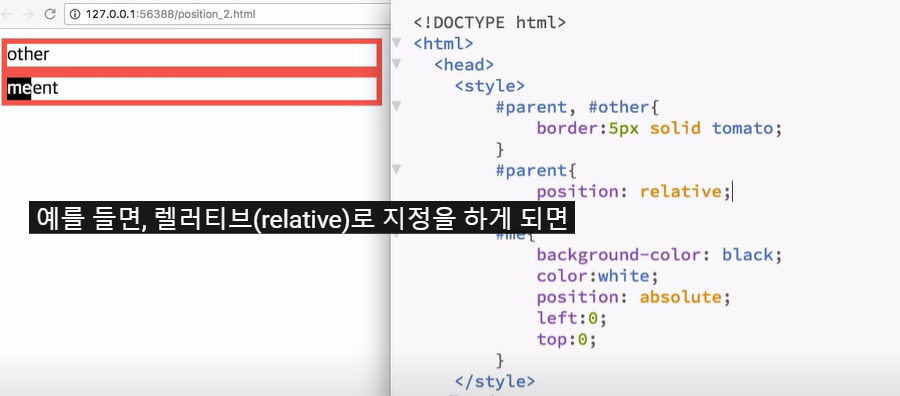
parent의 위치 지정을 하게 되면,

예를들어 relative

parent의 포지션을 relative로 지정하면
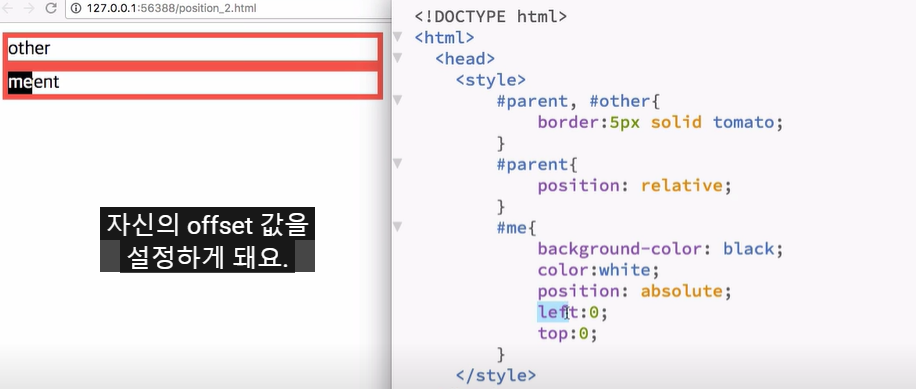
me는 parent의 위치를 기준으로 해서
자신의 offset값을 설정하게 된다.

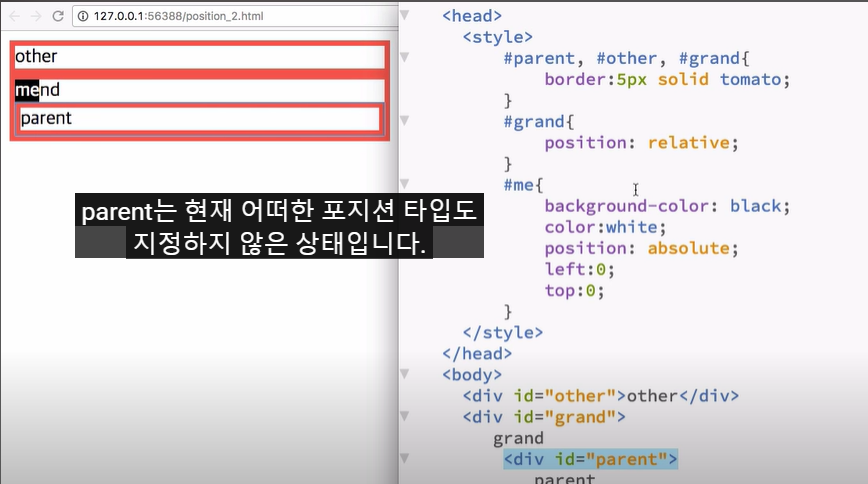
만약 div가 바깥에 또 있는 상태라면,

바깥 div 태그의 아이디값: grand

parent에 포지션을 주지 않고
grand에 포지션을 준 상태

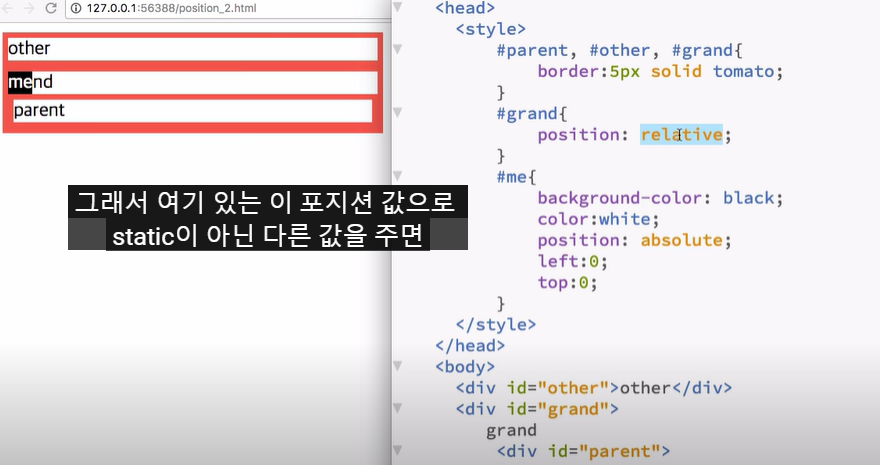
포지션 값으로 static이 아닌 다른 값을 주면
(ex: relative)
엘리먼트 me 는
(absolute로 되어있는 엘리먼트)
static이 아닌 부모가 나타날때 까지 무시하다가
static이 아닌 부모가 나타나면
그 부모의 위치를 기준으로 해서 offset 값을 지정
상대적인것: 부모를 기준으로 해서 위치를 지정.
절대적인 것: 부모 중에 포지션 타입이 지정된 부모를
기준으로 해서 위치가 지정이 되고,
부모와의 관계성이 끊기기 때문에
자신의 크기는 자신의 콘텐츠크기만해진다.
부모 역시도 자식을 없는 셈 친다.
position: relative가 있다면
바로 그 부모를 기준으로 위치가 정해짐,
부모 태그가 position이 기존의 stactic이라면
그 상위 부모들을 찾아보다가 부모들이 없다면
결국 html을 부모로 자신의 위치 기준이 잡힐 것.
'absolute는 position이 static이 아닌
부모 엘리먼트 위치를 기준으로 위치가 정해진다.
만약 부모들이 다 static이라면 전체 html을 기준으로 위치가 정해진다.
그리고 모든 부모의 스타일을 상속받지 않는다

< 포지션 3 : fixed >

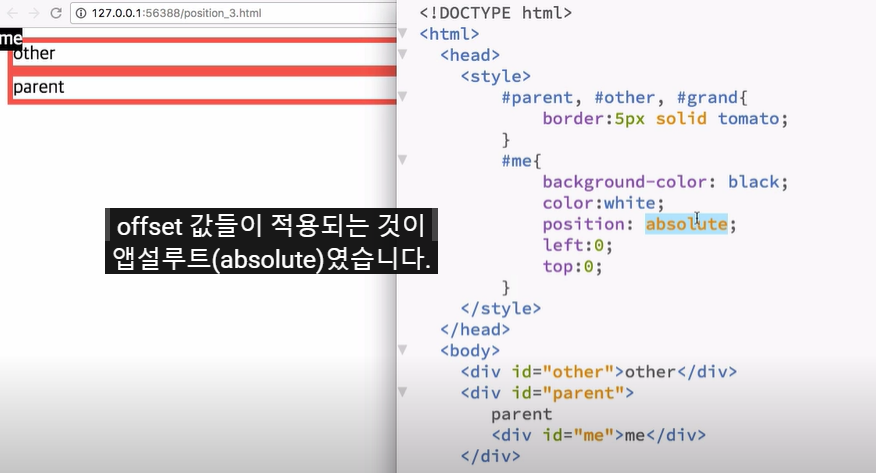
absolute: 부모 엘리먼트 중에
위치가 지정되어있지 않은(position:static;)
엘리먼트의 위치를 기준으로해서
offset 값들이 적용되는 것이 absolute.

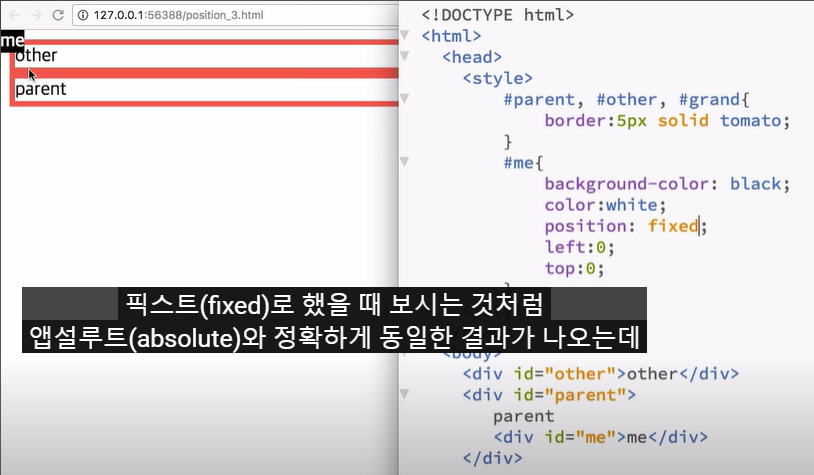
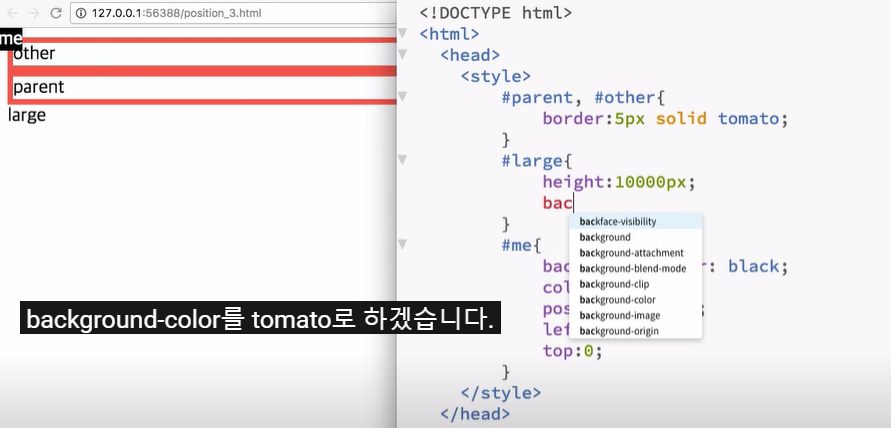
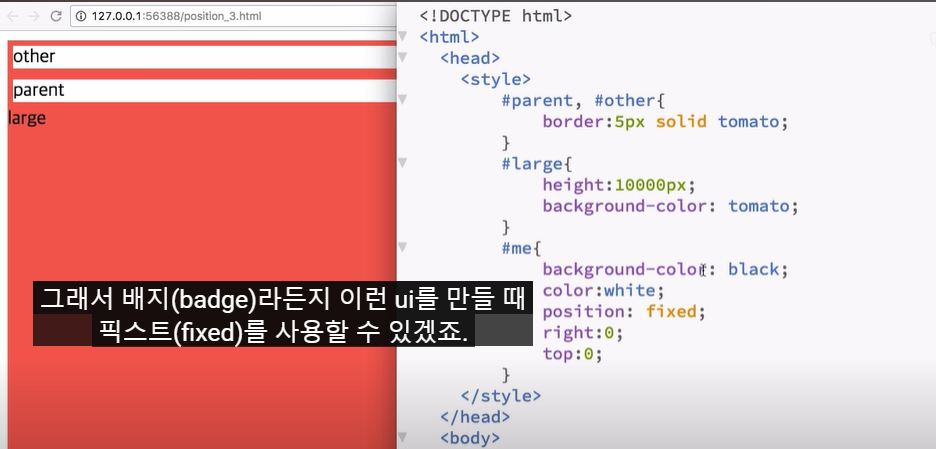
me 에다가
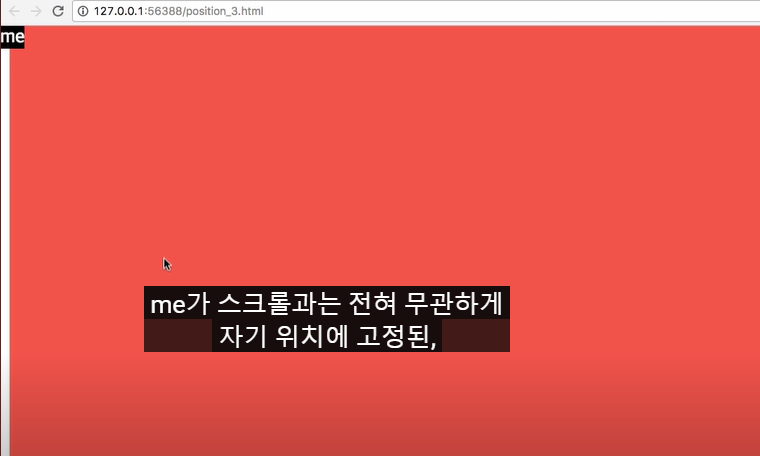
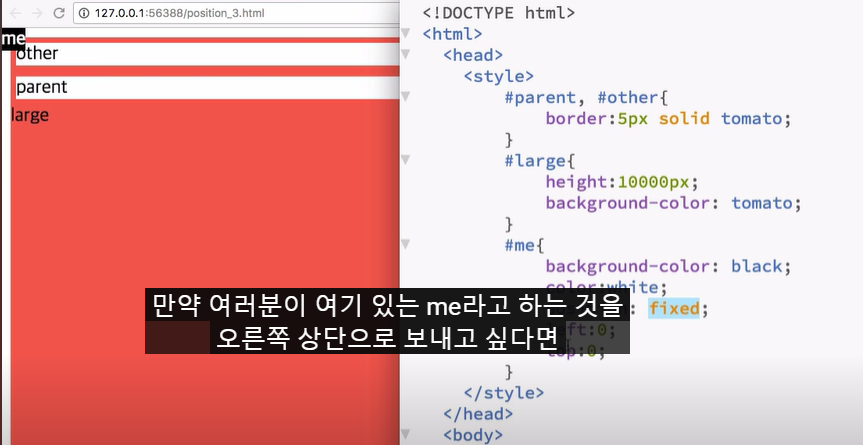
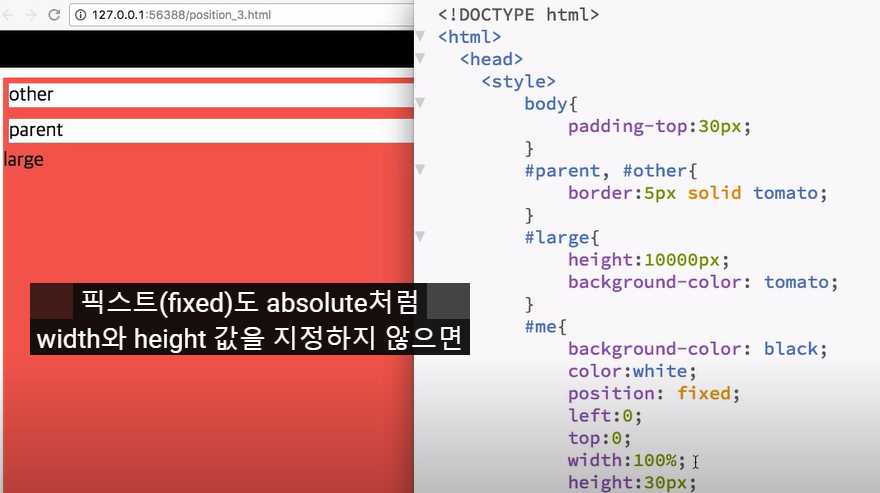
position:fixed;



me의 위치가 고정됨



position: fixed; 의 활용



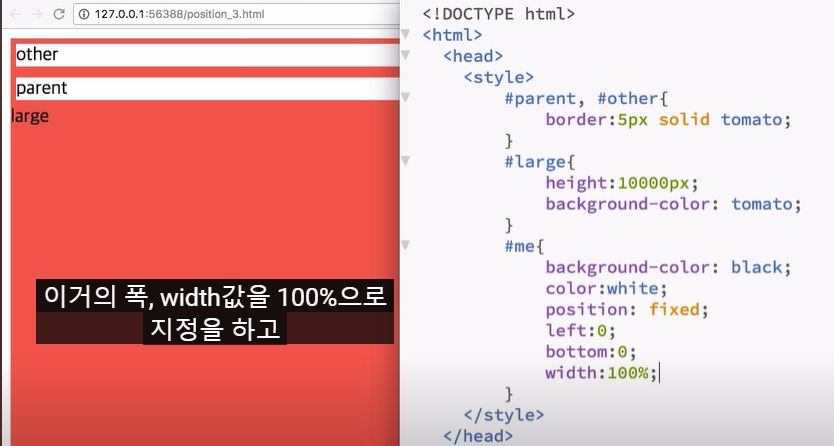
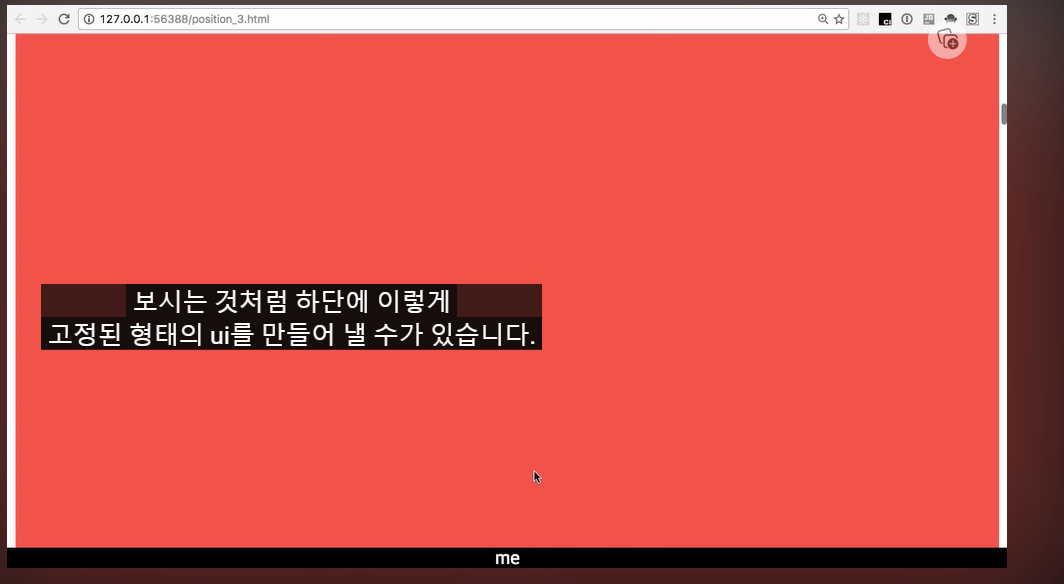
하단 고정

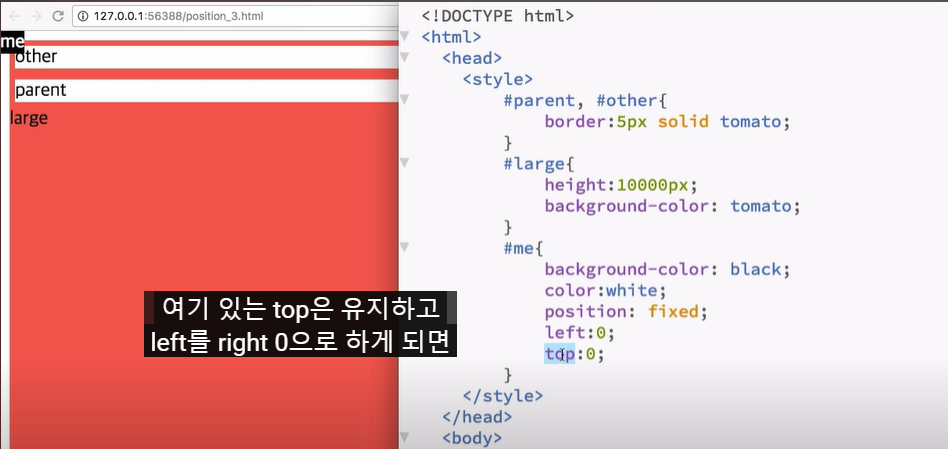
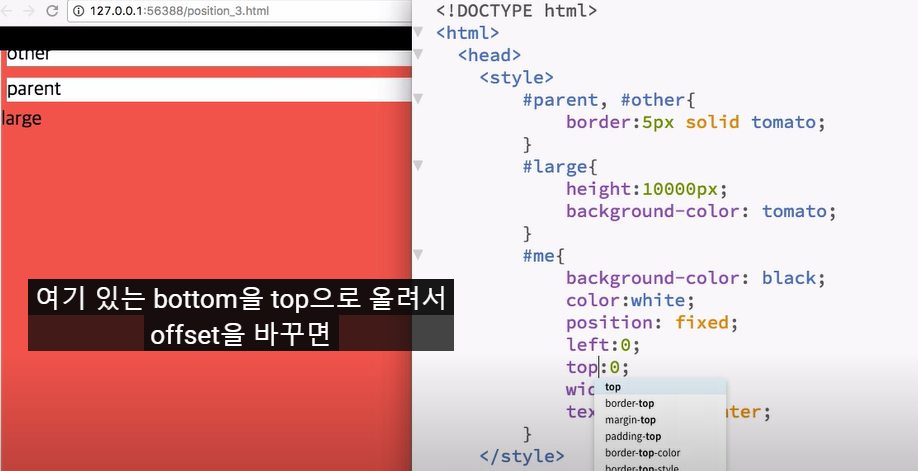
상단 고정
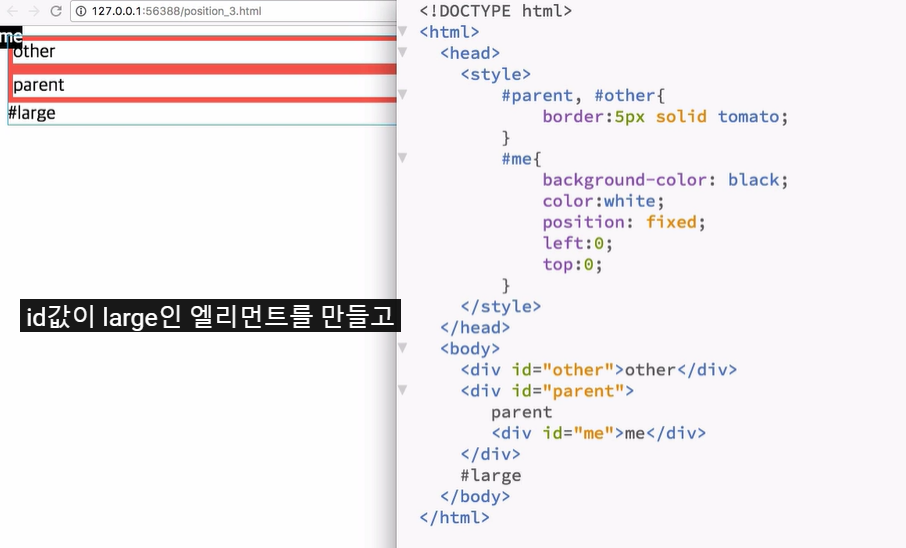
위로 올라갔을 때
밑에 있는 것들이 가려지기 떄문에
가려지지 않게 하려면
me에 height 값을 준다

그리고 body에 padding-top 값을 준다
( padding-top 과 height의 활용 )


fixed 와 absolute의 닮은점
: fixed 도 absolute 처럼
width와 height 값을 지정하지 않으면
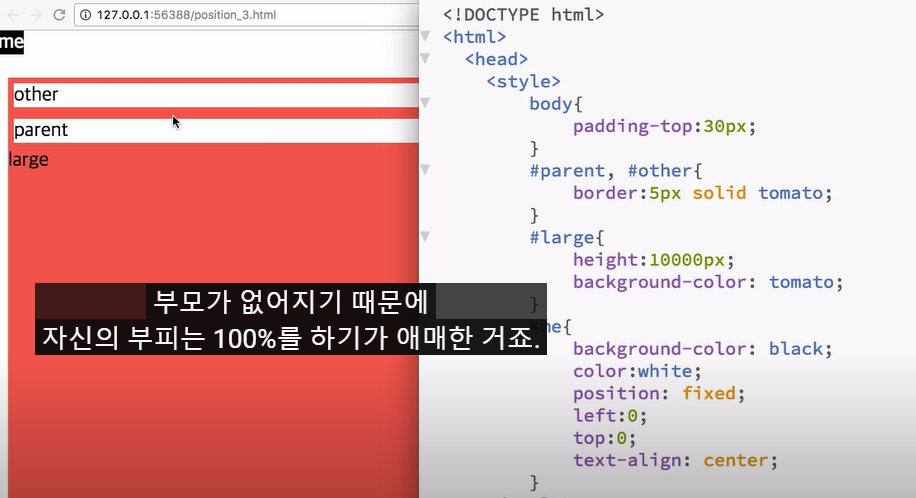
부모가 없어지게 때문에
자신의 부피는 100%하기가 애매해짐.
그래서 딱 자기 컨텐츠 크기가 된다는 것이 fixed 의 특징
그리고,
fixed 의 부모 엘리먼트는
자식 엘리먼트와 인연이 끊겼기 떄문에
부모 엘리먼트의 크기는
자식 엘리먼트의 크기를 포함하지 않는다
absolute 와 fixed 는 부모와 링크가 끊기기 때문에
부피가 자기의 컨텐츠 크기만해지고,
부모 엘리먼트들은 자식을 없는 셈 치는,
그래서 작아지는 특징이 있다.
'> 프로그래밍 언어 > CSS' 카테고리의 다른 글
| [생활코딩] CSS 수업 정리 (7) (0) | 2023.07.17 |
|---|---|
| [생활코딩] CSS 수업 정리 (6) (0) | 2023.07.16 |
| [생활코딩] CSS 수업 정리 (4) (2) | 2023.06.15 |
| [생활코딩] CSS 수업 정리 (3) (1) | 2023.06.15 |
| [생활코딩] CSS 수업 정리 (2) (0) | 2023.06.14 |



