
< flex 1: intro >
flex: 주로 레이아웃을 잡을 때 쓰는 기능.
레이아웃: 컨텐츠를 만들 때 컨텐츠를
정리정돈해서 구조화시킬 때 사용하는 것

< flex 2: basic >
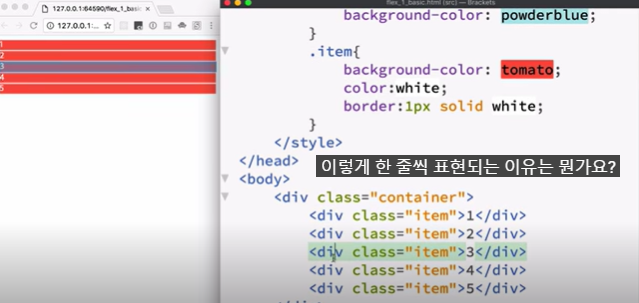
container 안에 item 다섯개 만들어준다

flex를 사용하기 위해선
자식과 부모가 있어야 한다.

item 들이 한 줄 씩 표현되는 이유:
각각의 item들, div 태그는
(div class="item")
화면 전체를 쓴다 라는
특성을 갖고 있기 때문
(= block level element)

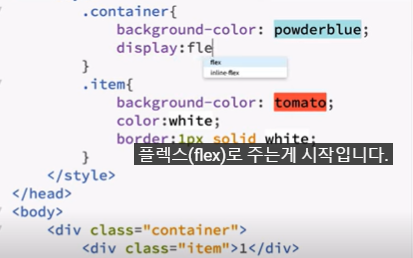
출발점은 부모에게
(ex: .container)
display 값을 flex로 주는게 시작

flex가 없으면
자식들이 자기의 성격에 따라서 그냥
블록이니까 화면 전체를 씀
(block level element)
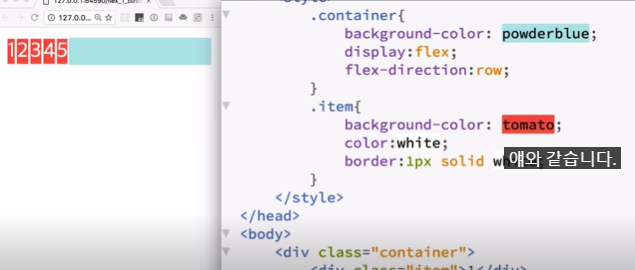
flex: 각각의 태그들을 정렬하는 방법

태그를 반대 쪽에 위치시키는 방법
: flex-direction: row-reverse;

플렉스 디렉션의 값을 지정하지 않으면,
flex는 기본적으로 row 라고 하는
기본값을 갖게 됨.
row-reverse로 하게 되면,
반대로 정렬되는 특성을 가짐.
row = 행
행의 방향으로 정렬시키기

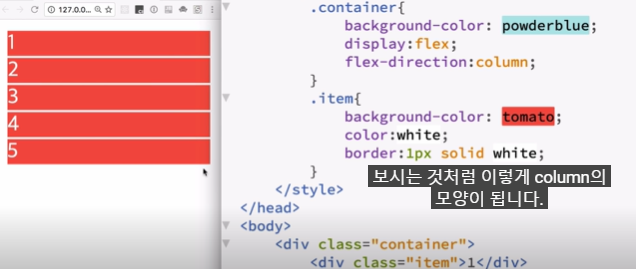
colunm = 열,
수직 방향으로 정렬시키기

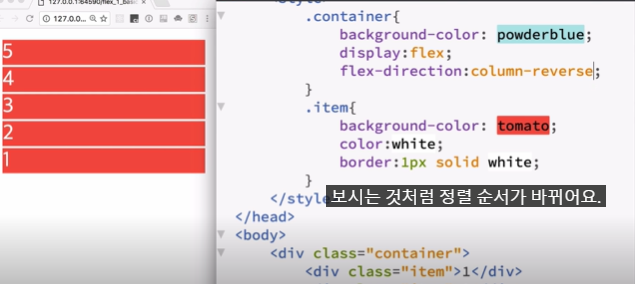
colunm-reverse;

지워도 원래 모습이랑
그저 같아보이지만
container에 height 값을 주면 달라진다.

height:200px;을 주고
column-reverse를 하게되면
정렬순서가 바뀌게 된다.
플렉스를 하기 위해서는
바깥 쪽에 있는 컨테이너에
display 값을 flex로 줘야 함.

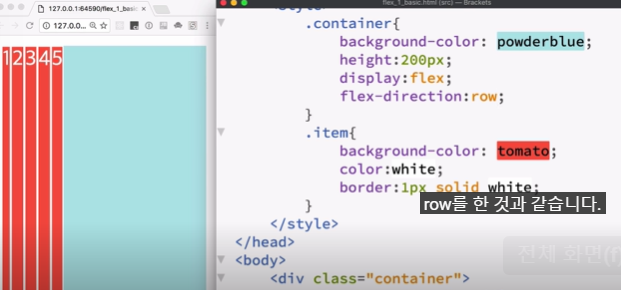
만일, flex-direction을 하지 않으면
row 를 한 것과 같다.

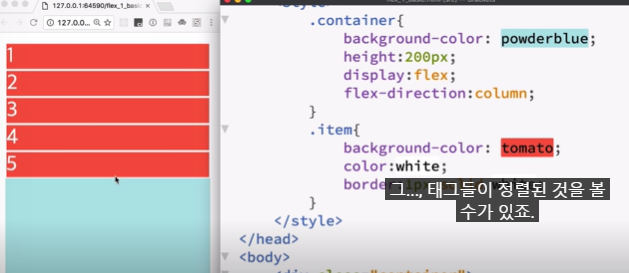
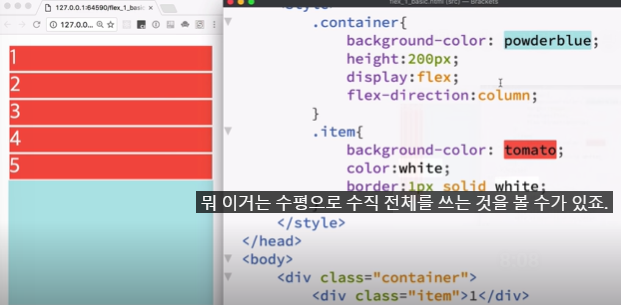
row 값을 column으로 바꾸면,
수직방향으로 각각의 태그들이 정렬.
기본적으로 flex는
각각의 태그가 화면 전체를 차지한다.

그래서, row로 했을 때
수직으로 화면 전체 사용

column으로 하면
수평으로 수직 전체 사용.

< flex 3: basic & grow & shrink >

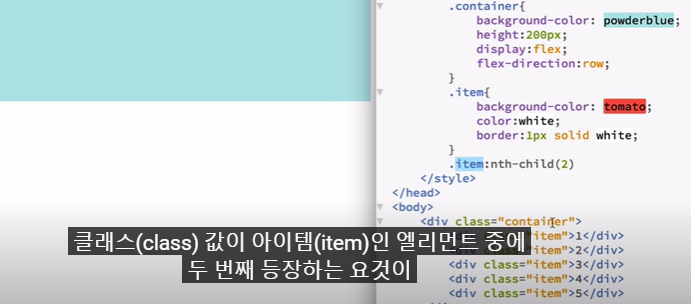
두 번째 아이템에 크기를 주고 싶으면,
:nth-child(2)

flex-basis
: basis(=기본) 크기가
200px이 된다.
: 플렉스의 방향에 해당되는
엘리먼트의 크기를 지정하는 것.
파란 여백으로 남겨진
container 부분을
item들의 크기로 채우려면,
즉, 각각의 아이템 엘리먼트들이
여백을 꽉 채우려면
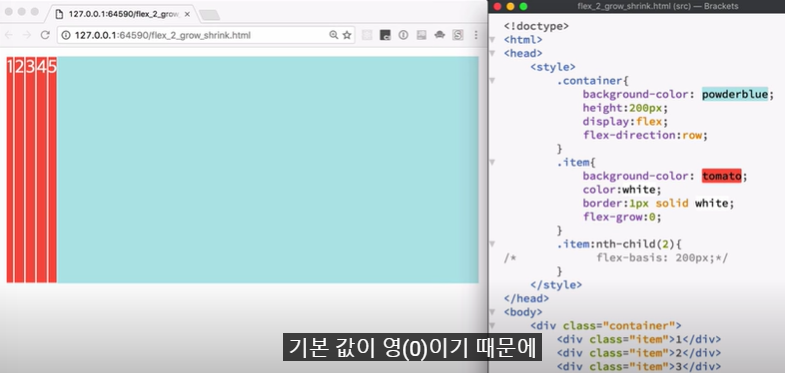
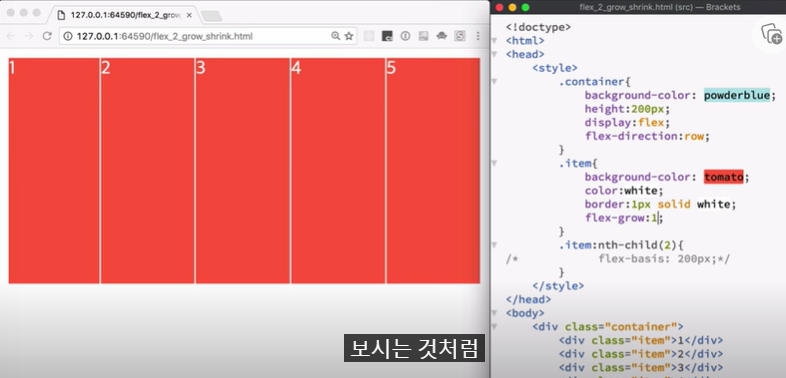
flex-grow 를 사용.

flex-grow의 기본값은 0

flex-grow 의 값을 1로 줬을 경우

아이템 2 만 더 커지게 하고 싶을 경우,
2 부분에 flex-grow:2 지정
나머지는 1/6을 가져가지만
2는 2/6을 가져간다

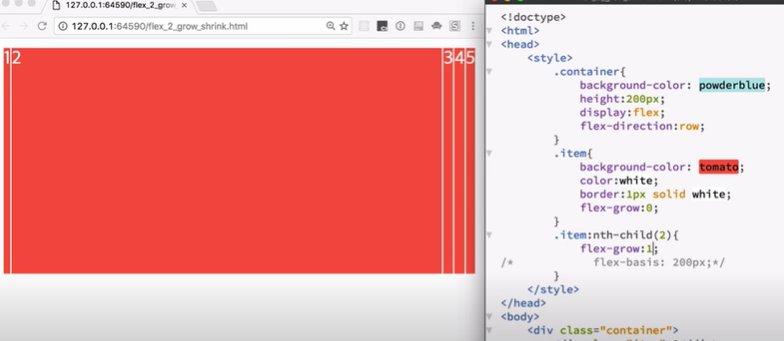
item은 flex-grow 에 0을 줬는데
아이템 2만 flex-grow에 2를 줬을 경우,
1,3,4,5 는 어떤 여백도 없고
2만 여백 차지

아이템 2번째에
flex-grow:2; 상태이지만
이걸 flex-grow:1; 로 바꿔도 변화가 없다
이유: 여백을 어떻게든 채워야하기 때문

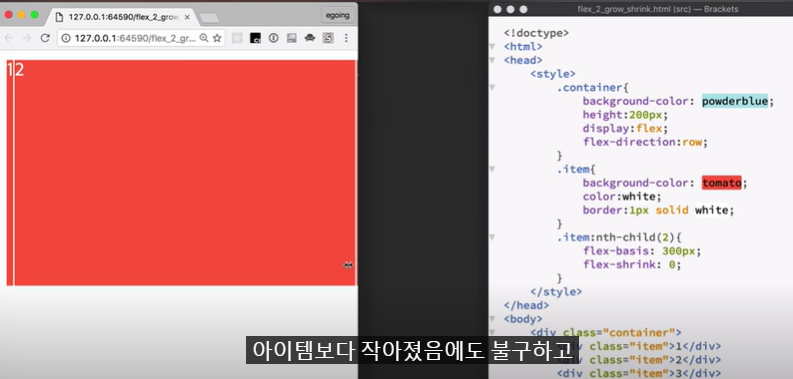
item 두번째에
flex-basis: 300px;

flex는 화면의 컨테이너 보단,
콘텐츠들이 작아지는 경향이 있다
2 또한 작아짐

flex-shrink
: flex-grow의 반대기능
flex-shrink: 0;

shrink를 0으로 주니까,
컨테이너의 크기가
아이템보다 작아졌음에도 불구하고
숫자 2는 줄어들지 않는다.
그러나
flex-shrink:1;로
줬을 경우,
다시 숫자 2는 고통분담을 시작함
(줄어듦 반응형처럼)

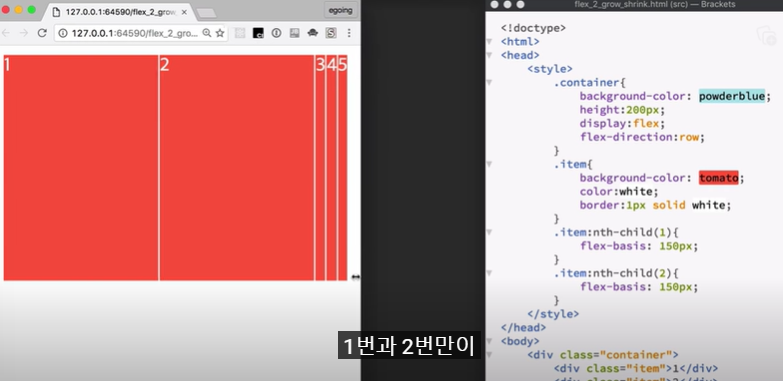
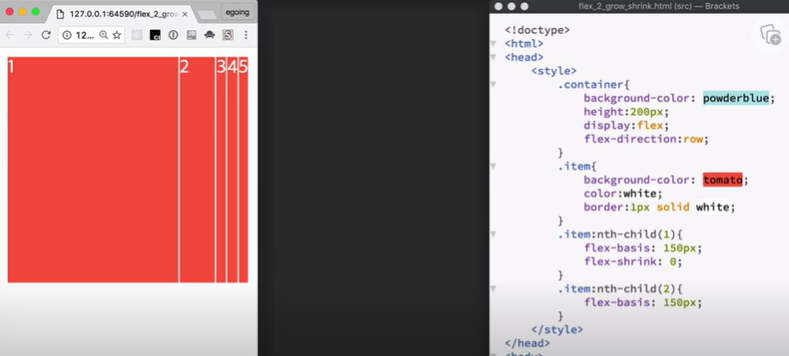
만약, item 1 도
basis 150px 정도 준다면,
(shrink 값은 전부 없앰)

1번하고 2번만
아이템 공간이 있기 때문에,
줄어든다

만약, 줄어드는 걸 방지하려면
예를들어 아이템1번에
flex-shrink를 0으로 주면
아이템 1은 줄어들지 않는다.
아이템 2는 shrink를
주지 않았기 때문에
줄어듦

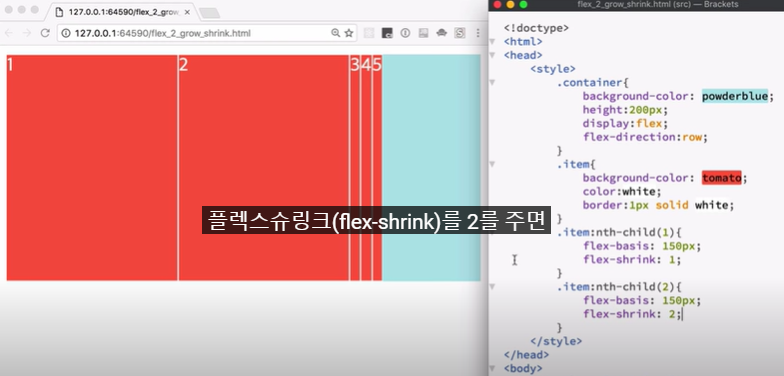
아이템 2에
flex-shrink:2;
를 주면
1+2는 3이니까
아이템 1은
1/3 만큼
아이템 2는
2/3만큼 공간분담
하기때문에,

화면을 줄일 때
1번보다 2번이 훨씬 더
빠른 속도로 줄어든다.
'> 프로그래밍 언어 > CSS' 카테고리의 다른 글
| [생활코딩] CSS 수업 정리 (8) (0) | 2023.07.17 |
|---|---|
| [생활코딩] CSS 수업 정리 (7) (0) | 2023.07.17 |
| [생활코딩] CSS 수업 정리 (5) (1) | 2023.06.17 |
| [생활코딩] CSS 수업 정리 (4) (2) | 2023.06.15 |
| [생활코딩] CSS 수업 정리 (3) (1) | 2023.06.15 |



